当前位置:网站首页>Roson的Qt之旅#103 QML之标签导航控件TabBar
Roson的Qt之旅#103 QML之标签导航控件TabBar
2022-08-03 06:41:00 【Allen Roson】
TabBar提供了一个基于标签的导航模型。

TabBar由TabButton控件填充,可以与任何提供currentIndex属性的布局或容器控件一起使用,例如StackLayout或SwipeView。
TabBar {
id: bar
width: parent.width
TabButton {
text: qsTr("Home")
}
TabButton {
text: qsTr("Discover")
}
TabButton {
text: qsTr("Activity")
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}如上所示,TabBar通常由一组静态的标签按钮填充,这些按钮被内联定义为标签栏的子项。它也可以在运行时动态地添加、插入、移动和删除项目。这些项目可以使用itemAt()或contentChildren来访问。
调整标签的大小
默认情况下,TabBar会调整其按钮的大小以适应控件的宽度。可用的空间会平均分配给每个按钮。默认的大小调整行为可以通过为按钮设置一个显式的宽度来重写。
下面的例子说明了如何保持每个标签按钮的隐含大小,而不是被调整大小以适应标签栏。

TabBar {
width: parent.width
TabButton {
text: "First"
width: implicitWidth
}
TabButton {
text: "Second"
width: implicitWidth
}
TabButton {
text: "Third"
width: implicitWidth
}
}
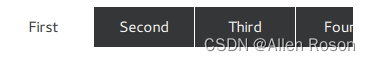
可滑动的标签
如果按钮的总宽度超过了标签栏的可用宽度,它就会自动变成可滑动的。
TabBar {
id: bar
width: parent.width
Repeater {
model: ["First", "Second", "Third", "Fourth", "Fifth"]
TabButton {
text: modelData
width: Math.max(100, bar.width / 5)
}
}
}参见TabButton, Customizing TabBar, Navigation Controls, and Container Controls.
属性说明
real contentHeight
此属性持有内容高度。它用于计算标签栏的总隐含高度。
除非明确重写,否则内容高度会根据标签的最大隐含高度自动计算。
这个QML属性在QtQuick.Controls 2.2(Qt 5.9)中引入。
另见contentWidth。
real contentWidth
此属性持有内容宽度。它用于计算标签栏的总隐含宽度。
除非明确重写,否则内容宽度会根据标签的总隐含宽度和标签栏的间距自动计算。
这个QML属性在QtQuick.Controls 2.2(Qt 5.9)中引入。
另见contentHeight。
enumeration position
此属性持有标签栏的位置。
注意:如果标签栏被指定为ApplicationWindow或Page的页眉或页脚,适当的位置会自动设置。
可能的值:
- TabBar.Header 标签栏在顶部,作为窗口或页面的标题。
- TabBar.Footer 标签栏在底部,作为窗口或页面的页脚。
默认值是style-specific。
参见ApplicationWindow::header, ApplicationWindow::footer, Page::header, and Page::footer.
边栏推荐
- torch.nn.modules.activation.ReLU is not a Module subclass
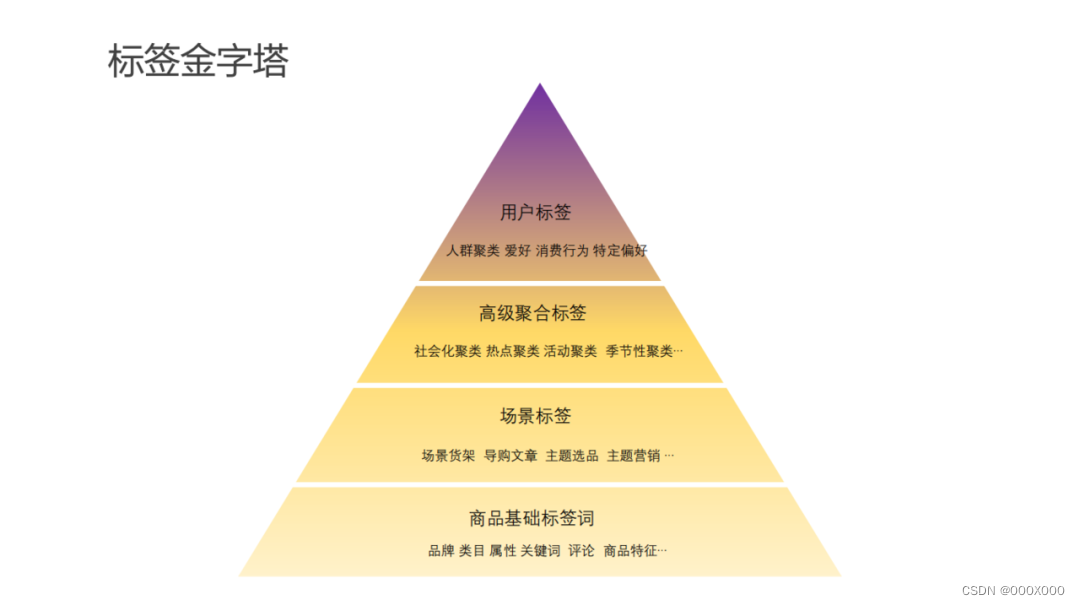
- 贷中存量客户的价值挖掘与分类实现,试试这一重要的场景模型
- 924. 尽量减少恶意软件的传播 前缀和
- volatile
- 剑指offer专项突击版第18天
- Detailed explanation of cause and effect diagram of test case design method
- Multi-Head-Attention principle and code implementation
- 信息学奥赛一本通T1448:深搜的剪枝技巧 电路维修
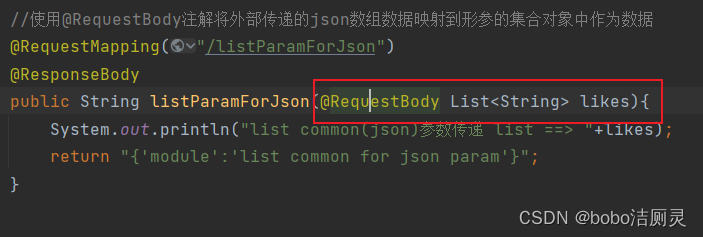
- postman将接口返回结果生成json文件到本地
- qt学习之旅--MinGW32编译opencv3.0.0
猜你喜欢

Haisi project summary

【云原生--Kubernetes】Pod容器与镜像拉取策略

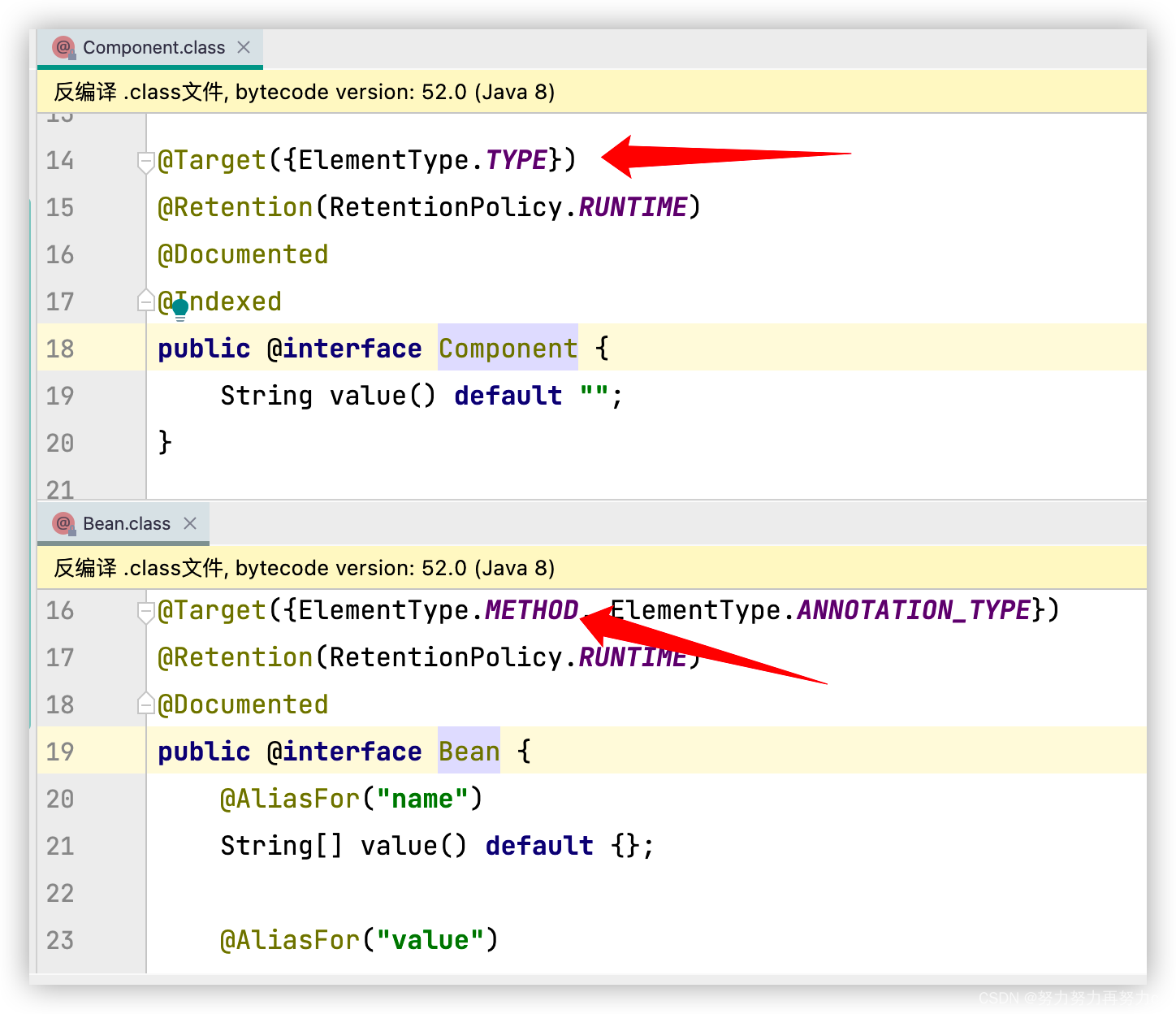
一文搞懂什么是@Component和@Bean注解以及如何使用

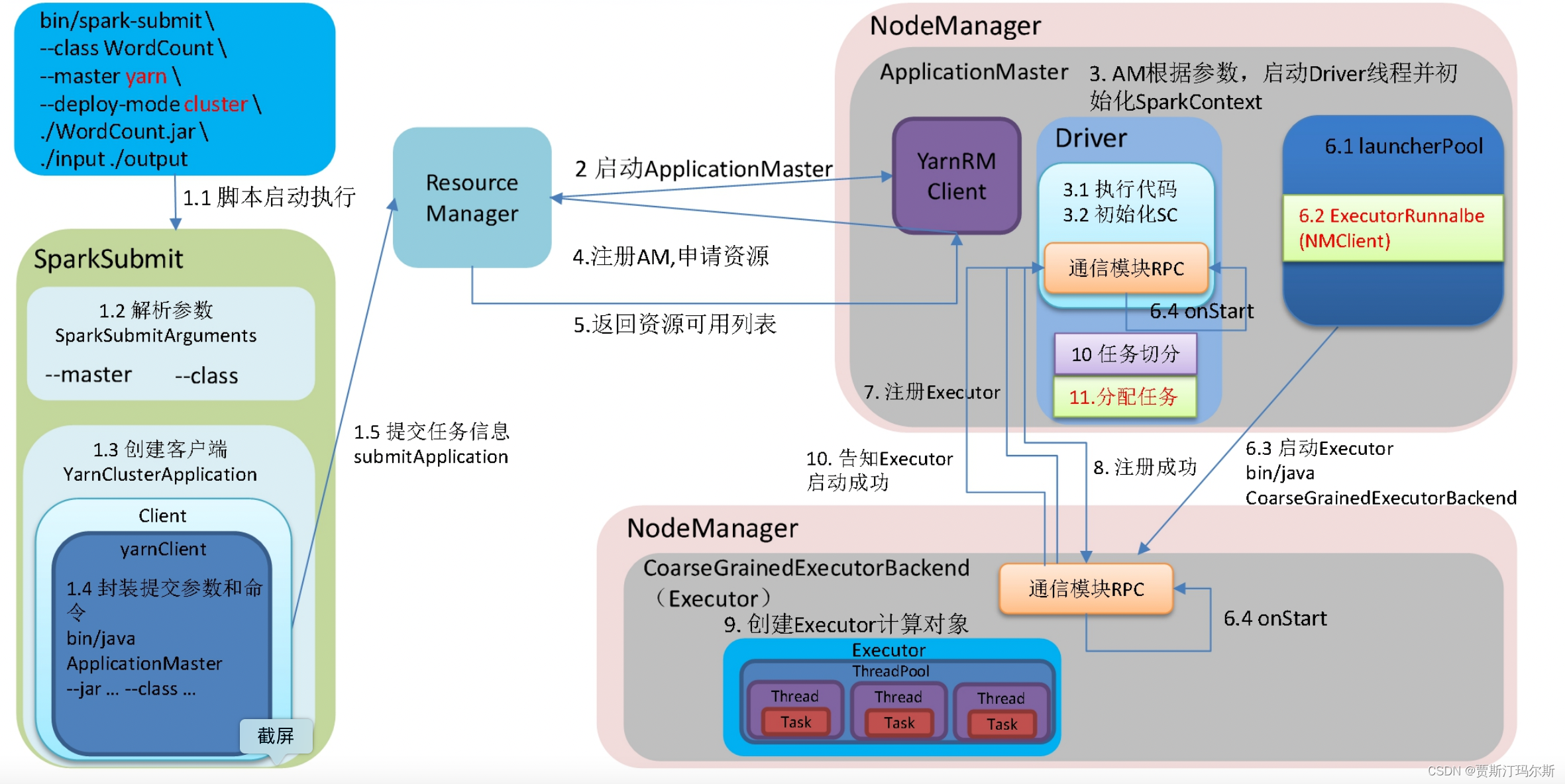
Spark 的架构与作业提交流程

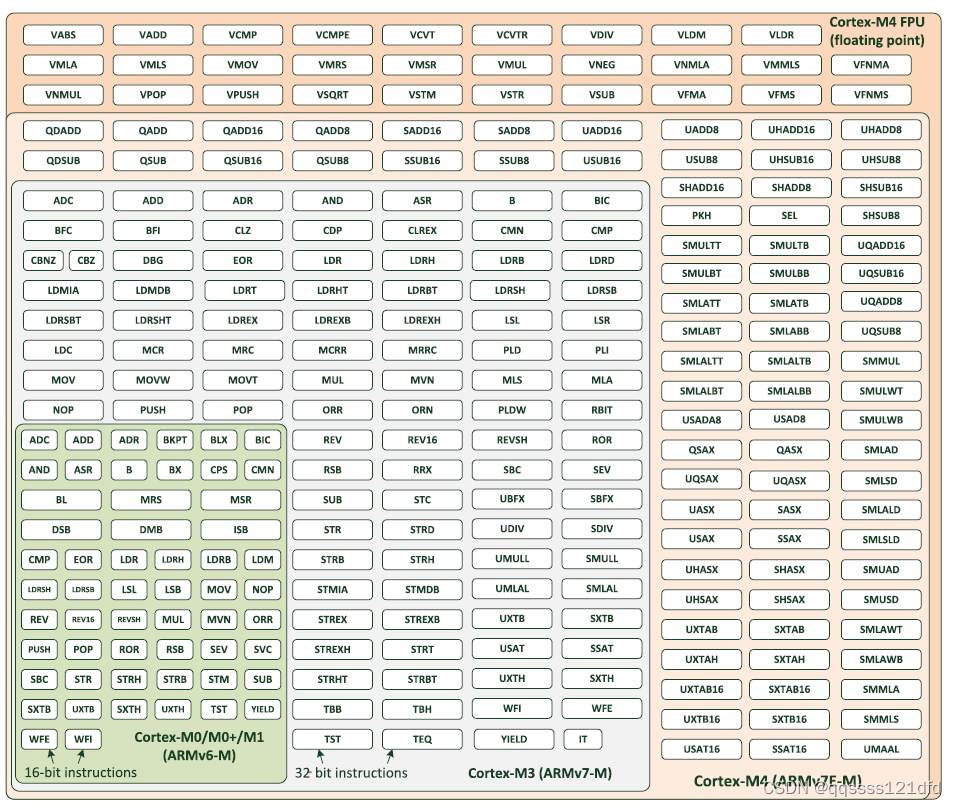
第五章:指令集

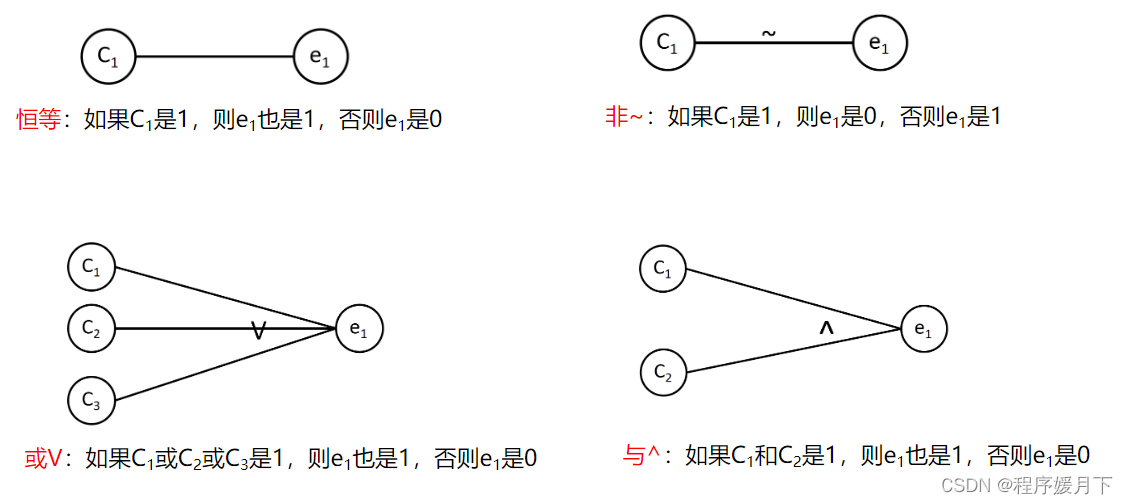
测试用例设计方法之因果图详解

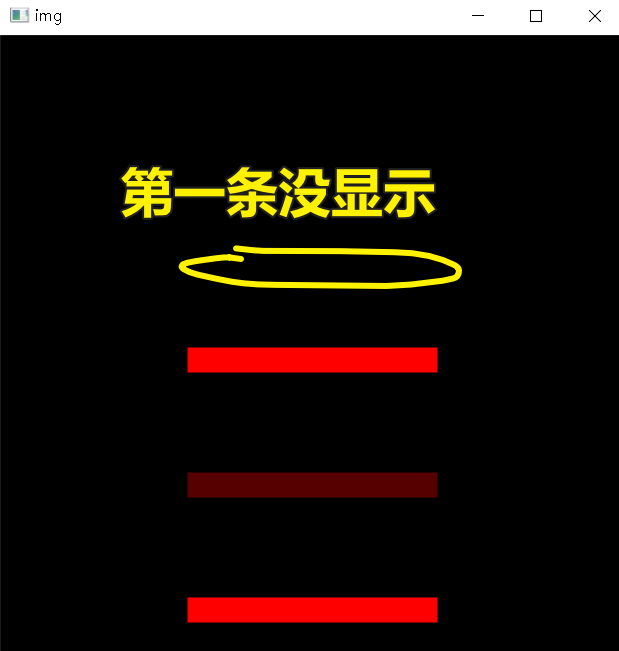
- display image API OpenCV 】 【 imshow () to a depth (data type) at different image processing methods

2022用户画像构建

PostMan使用,访问路径@RequestMapping

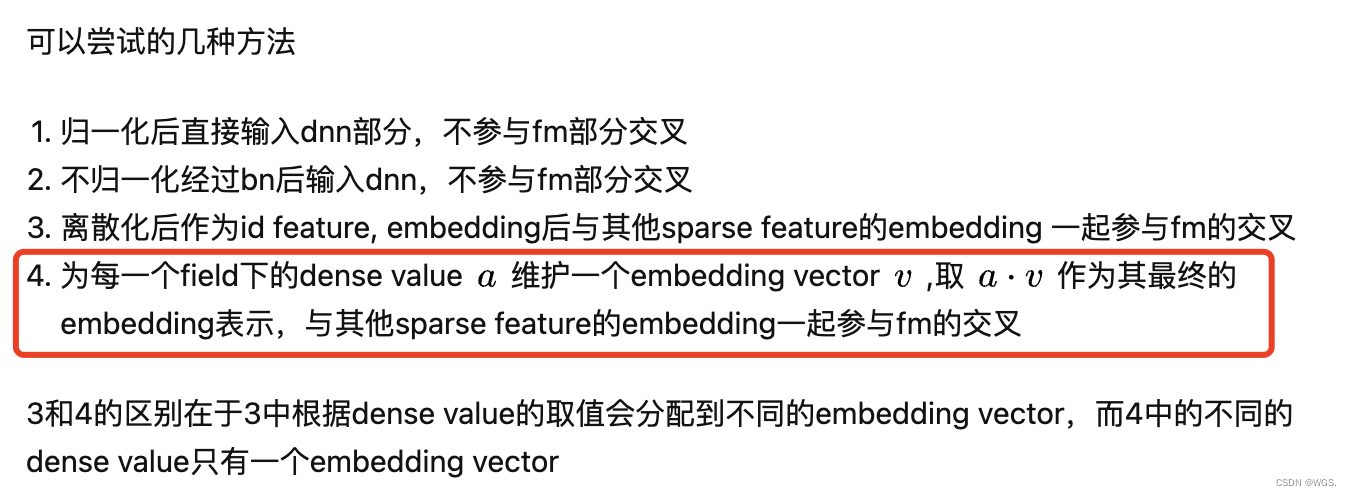
Example of embedding code for continuous features
随机推荐
信息学奥赛一本通T1446:素数方阵
idea远程debug
Week5
10 分钟彻底理解 Redis 的持久化和主从复制
模型训练前后显卡占用对比、多卡训练GPU占用分析【一文读懂】
标准输入流
解读 refresh 十二步骤
boot - SSE
1066 Root of AVL Tree // AVL平衡二叉搜索树模板
关于利用canvas画带箭头的直线旋转
(十五)51单片机——呼吸灯与直流电机调速(PWM)
ViewModel 记录下 +
控制bean的加载
postman将接口返回结果生成json文件到本地
海思项目总结
酷雷曼上新6大功能,全景营销持续加码
spark中的bykey
华为设备配置BFD与接口联动(触发与BFD联动的接口物理状态变为Down)
华为设备配置BFD单跳检测二层链路
请求与响应:响应