当前位置:网站首页>es6 map使用场景
es6 map使用场景
2022-08-02 16:12:00 【编程小橙子】

153407fa1531004667.jpg
先看效果图

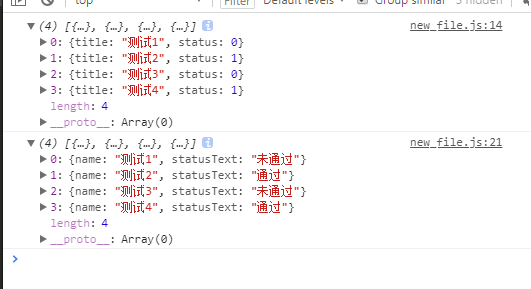
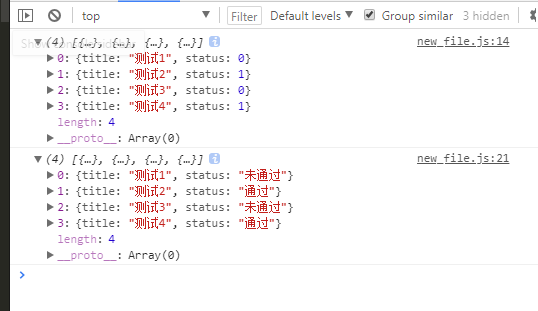
image.png

image.png
假设后台返回的数据是一个数组对象,前端可以使用map返回一个新的数组
方式一:
var array = [{
title: '测试1',
status: 0,
}, {
title: '测试2',
status: 1,
}, {
title: '测试3',
status: 0,
}, {
title: '测试4',
status: 1
}]
console.log(array)
let status = array.map((item) => {
return {
name: item.title,
statusText: item.status ? '通过' : '未通过'
}
})
console.log(status)
方式二:
var array = [{
title: '测试1',
status: 0,
}, {
title: '测试2',
status: 1,
}, {
title: '测试3',
status: 0,
}, {
title: '测试4',
status: 1
}]
console.log(array)
let status = array.map((item) => {
let obj = {}
Object.assign(obj,item)
obj.status = item.status?'通过':'未通过'
return obj
})
console.log(status)
本次就分享到这里,后续还会更新其他内容,欢迎大家关注支持
边栏推荐
猜你喜欢
随机推荐
JZ81 调整数组顺序使奇数位于偶数前面(二)-相对位置变化
JZ10 斐波那契数列
链表的归并排序[自顶向下分治 || 自低向上合并]
【2022河南萌新联赛第(四)场:郑州轻工业大学】【部分思路题解+代码解析】
【学术相关】北大一研究生偷取同门师妹论文发表,作者却挂名给了武大 3 位不知情的学生......
2022 年值得尝试的 7 个 MQTT 客户端工具
我今天终于发现demo才是一切
JZ69 跳台阶
let块级作用域,var变量提升
尚硅谷尚品项目汇笔记(三)
怒写400篇AI文章!这群妹子卷疯了…
默认用户名和密码(SQL)
One article to understand DI dependency injection in php
AI智能剪辑,仅需2秒一键提取精彩片段
牛客的课程订单分析[分组统计时如何取指定行字段?]
网御数据库审计系统配置Radius启用双因素/双因子(2FA/MFA)身份认证
CWE4.8:2022年危害最大的25种软件安全问题
CWE4.8: The 25 most damaging software security issues in 2022
[LeetCode]剑指 Offer 54. 二叉搜索树的第k大节点
Special Variables (SQL)



![【[NOI2001] 炮兵阵地】【状压DP】](/img/ae/6b01b175b0158fb804211931d57c0c.jpg)