当前位置:网站首页>px、em、rem的区别
px、em、rem的区别
2022-08-04 04:45:00 【火兰】
三者区别:
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
- 一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
- 二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
- 三、em是相对于其父元素来设置字体大小的,一般都是以<body>的“font-size”为基准。这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而Rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值。
总之:对于em和rem的区别一句话概括:
em相对于父元素,rem相对于根元素
一、em
(一)子元素字体大小的em是相对于父元素字体大小
(二)元素的width/height/padding/margin用em的话是相对于该元素的font-size
上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-size: 40px;
width: 7.5em; /* 300px */
height: 7.5em;
background-color: gray;
}
p {
font-size: 0.5em; /* 20px */
width: 7.5em; /* 150px */
height: 7.5em;
color: blue;
background-color: tan;
margin: 0;
}
span {
font-size: 0.5em;
width: 7em;
height: 6em;
background-color: #fff;
display: block;
color: red;
}
</style>
</head>
<body>
<div>
父元素div
<p>
子元素p
<span>孙元素span</span>
</p>
</div>
</body>
</html>结果如图:
父元素div:

子元素p:

孙元素span:

二、rem
rem是全部的长度都相对于根元素,根元素是谁?<html>元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html {
font-size: 10px;
}
div {
font-size: 4rem; /* 40px */
width: 20rem; /* 200px */
height: 20rem;
color: black;
background-color: darkcyan;
}
p {
font-size: 2rem; /* 20px */
width: 10rem;
height: 10rem;
color: blue;
background-color: purple;
margin: 0;
}
span {
font-size: 1.5rem;
width: 7rem;
height: 6rem;
display: block;
color: red;
background-color: sandybrown;
}
</style>
</head>
<body>
<div>
父元素div
<p>
子元素p
<span>孙元素span</span>
</p>
</div>
</body>
</html>结果如图:
父元素div:

子元素p:

孙元素span:

总结一
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
1、像素(px):用于元素的边框或定位。
2、em/rem:用于做响应式页面,不过我更倾向于rem,因为em不同元素的参照物不一样(都是该元素父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰。
总结二
1、rem 和 em 单位是由浏览器基于你的设计中的字体大小计算得到的像素值。
2、em 单位基于使用他们的元素的字体大小。
3、rem 单位基于 html 元素的字体大小。
4、em 单位可能受任何继承的父元素字体大小影响
5、rem 单位可以从浏览器字体设置中继承字体大小。
6、使用 em 单位应根据组件的字体大小而不是根元素的字体大小。
7、在不需要使用em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。
8、使用rem单位,除非你确定你需要 em 单位,包括对字体大小。
9、媒体查询中使用 rem 单位
10、不要在多列布局中使用 em 或 rem -改用 %。
11、不要使用 em 或 rem,如果缩放会不可避免地导致要打破布局元素。
需要注意的是:
样式的reset中需先设置html字体的初始化大小为50px,这是为了防止js被禁用或者加载不到或者执行错误。
而做的兼容样式的reset中需先设置body字体的初始化大小为16px,这是为了让body内的字体大小不继承父级html元素的50px,而用系统默认的16px
边栏推荐
猜你喜欢

深度学习之 10 卷积神经网络3

2022 Hangzhou Electric Power Multi-School League Game 5 Solution

RSS订阅微信公众号初探-feed43

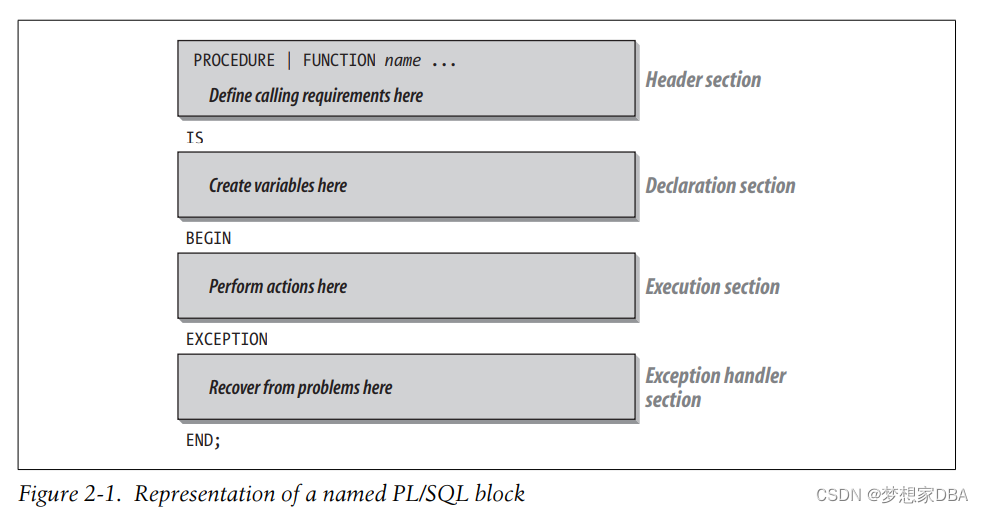
PL/SQL Some Advanced Fundamental

Introduction to mq application scenarios

【流程图】

Learn iframes and use them to solve cross-domain problems

This Thursday evening at 19:00, the fourth live broadcast of knowledge empowerment丨The realization of equipment control of OpenHarmony smart home project

A Preliminary Study of RSS Subscription to WeChat Official Account-feed43

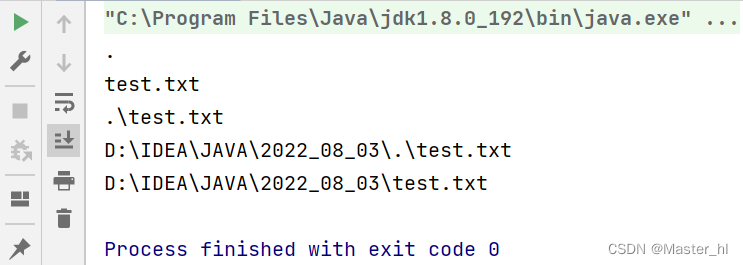
文件系统的简单操作
随机推荐
基于gRPC编写golang简单C2远控
中信证券网上开户怎么开的?安全吗?
【评价类模型】Topsis法(优劣解距离法)
2022 software test interview questions The latest ByteDance 50 real interview questions, 15k have been won after brushing, with explanation + Q&A
How to keep the source code confidential in the development under the burning scenario
基于 SSE 实现服务端消息主动推送解决方案
Turn: Management is the love of possibility, and managers must have the courage to break into the unknown
SQL query String field less than 10 how to check
PHP高级开发案例(1):使用MYSQL语句跨表查询无法导出全部记录的解决方案
【C语言进阶】程序环境和预处理
OpenGL绘制一个圆锥
图像处理之Bolb分析(一)
关于yolo7和gpu
Learn iframes and use them to solve cross-domain problems
Stop behind.
【21天学习挑战赛】顺序查找
2022年软件测试——精选金融银行面试真题
使用serve搭建本地服务器
杭电多校-Slipper-(树图转化+虚点建图)
Explain detailed explanation and practice