当前位置:网站首页>VXE-Table融合多语言
VXE-Table融合多语言
2022-08-05 07:11:00 【Teln_小凯】
VXE官方的多语言教程是这样的:
vxe-table v4 https://vxetable.cn/#/table/start/i18n但是,系统中已经有自己的多语言了怎么办?
https://vxetable.cn/#/table/start/i18n但是,系统中已经有自己的多语言了怎么办?
下面是自定义的i18n根VXE的融合过程:
1、引入插件
npm install vue-i18n2、创建i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
//this.$i18n.locale // 通过切换locale的值来实现语言切换
//window.vm.$i18n.t('lang.我的网站名') 主要为了在index页面使用多语言
//html {
{$t('lang.test')}}
//js调用this.$t('lang.test')
//自己的框架里面所用的多语言
function initI18n() {
Vue.use(VueI18n)
let i18nOptions = {
locale: 'CN', // 语言标识
fallbackLocale: 'CN',//没有英文的时候默认中文语言
silentFallbackWarn: true,//抑制警告
messages: {
'CN': require('./locale/zh.js'), // 中文语言包
'US': require('./locale/en.js') // 英文语言包
}
}
return new VueI18n(i18nOptions)
}
//获取系统定义的语言
function getLangs() {
return [
{ Key: "CN", Name: "简体中文" },
{ Key: "US", Name: "English" },
];
}
export default{ initI18n, getLangs }3、多语言文件

这里把vxe的文件拷贝进来就行

4、main.js里面引用
//多语言
import langs from '@/lang/i18n.js'
const i18n = langs.initI18n();
//vxeTable
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
// 对组件内置的提示语进行国际化翻译
VXETable.setup({i18n: (key, args) => i18n.t(key, args)})
Vue.use(VXETable)
/* window.vm.$i18n.t('lang.我的网站名') 主要为了在index页面使用多语言 */
window.vm = new Vue({
el: '#app',
router, store, i18n,
components: { App },
template: '<App/>'
})
5、多语言切换功能核心方法
//设置多语言
setLanguage(lang) {
// 对组件内置的提示语进行国际化翻译 vxe的
VXETable.setup({i18n: (key, args) => this.$i18n.t(key, args)})
//自定义的
this.$i18n.locale = lang;
//插件自带的
switch (lang) {
case "CN":
this.locale =
require("ant-design-vue/es/locale-provider/zh_CN").default;
break;
case "US":
default:
this.locale =
require("ant-design-vue/es/locale-provider/en_US").default;
break;
}
},边栏推荐
猜你喜欢
随机推荐
691. 立方体IV
字符串提取 中文、英文、数字
binary search tree problem
双向循环带头链表
MAYA大炮建模
Does Libpq support read-write separation configuration?
Flink Learning 10: Use idea to write WordCount and package and run
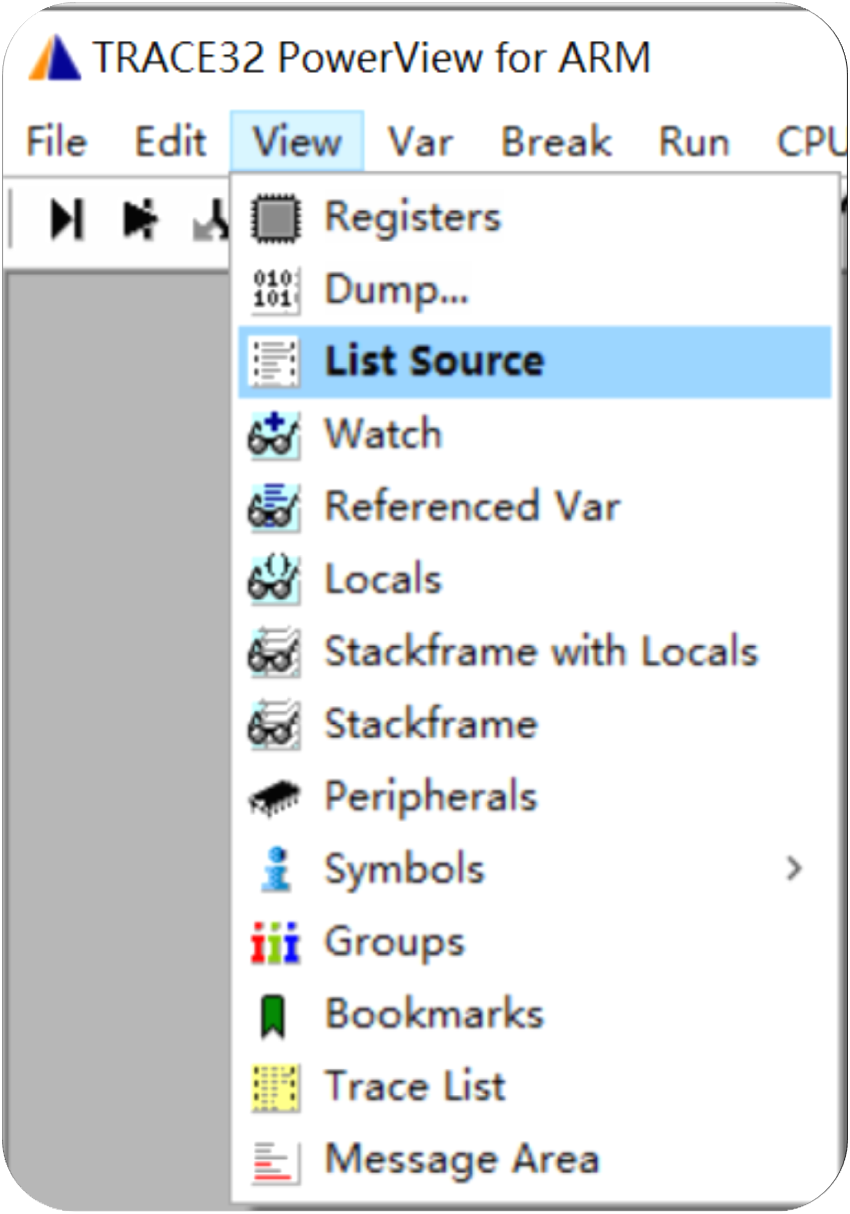
TRACE32——通用寄存器查看与修改
mysql使用in函数的一个小问题
Hash these knowledge you should also know
An IP conflict is reported after installing the software on a dedicated computer terminal
2022熔化焊接与热切割操作证考试题及模拟考试
给网站套上Cloudflare(以腾讯云为例)
Tencent Internship Summary
UDP group (multi)cast
2022 Fusion Welding and Thermal Cutting Operation Certificate Exam Questions and Mock Exams
How to avoid online memory leaks
Put Cloudflare on the website (take Tencent Cloud as an example)
400 times performance improvement 丨 swap valuation optimization case calculation
二叉树进阶复习1