当前位置:网站首页>Fabric. JS centered element
Fabric. JS centered element
2022-07-02 05:18:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Comment on = Learned to
<br>
In the use of Fabric.js When developing , You may need to center the element .
This article summarizes Fabric.js Common methods of centering elements , These include :
- Window based horizontal centering
- Canvas based horizontal centering
- Horizontal center with animation
- Window based vertical centering
- Canvas based vertical centering
- Vertical center with animation
- Horizontal and vertical centering at the same time ( It is also based on windows or canvas )
<br>
besides , It also sums up Center the specified element at the canvas level and The element itself calls the centered method .
<br>
Reading this article requires you to have some Fabric.js Basics , If you don't understand Fabric.js What is it? , You can read 《Fabric.js From entry to expansion 》
<br>
<br>
Create basic projects
For the convenience of demonstration , When I initialize the canvas :
- Add a background image , The size of the background image is as large as the initialized canvas .
- Add a rectangle , Then the object to be centered is it .
- Add mouse wheel to zoom canvas while scrolling ( Easy to demonstrate Based on windows and Canvas based The difference between ).
- Add mouse drag canvas translation position ( Easy to demonstrate Based on windows and Canvas based The difference between ).

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- introduce Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // Initialize canvas const canvas = new fabric.Canvas('canvasBox') // Setting the background fabric.Image.fromURL('../../images/bg2.jpg', img => { canvas.setBackgroundImage( img, canvas.renderAll.bind(canvas), { // Set the width and height of the background image to the width and height of the canvas scaleX: canvas.width / img.width, scaleY: canvas.height / img.height } ) }) // Create a rectangle const rect = new fabric.Rect({ name: 'rect', top: 60, // From the top of the container 60px left: 60, // To the left of the container 200px fill: 'orange', // fill a Orange width: 60, // Width 60px height: 60, // Height 60px originX: 'center', originY: 'center' }) // Add rectangle to canvas canvas.add(rect) // The zoom level of the canvas can be modified when the scroll wheel is scrolling canvas.on('mouse:wheel', opt => { const delta = opt.e.deltaY // Roller , Rolling up is -100, Rolling down is 100 let zoom = canvas.getZoom() // Gets the current zoom value of the canvas zoom *= 0.999 ** delta if (zoom > 20) zoom = 20 if (zoom < 0.01) zoom = 0.01 canvas.zoomToPoint( { // Key points x: opt.e.offsetX, y: opt.e.offsetY }, zoom ) }) /* Drag the canvas */ canvas.on('mouse:down', opt => { // Trigger when the mouse is pressed let evt = opt.e canvas.isDragging = true // isDragging Is custom canvas.lastPosX = evt.clientX // lastPosX Is custom canvas.lastPosY = evt.clientY // lastPosY Is custom }) canvas.on('mouse:move', opt => { // Trigger when mouse moves if (canvas.isDragging) { let evt = opt.e let vpt = canvas.viewportTransform // Focus view conversion vpt[4] += evt.clientX - canvas.lastPosX vpt[5] += evt.clientY - canvas.lastPosY canvas.requestRenderAll() canvas.lastPosX = evt.clientX canvas.lastPosY = evt.clientY } }) canvas.on('mouse:up', opt => { // Trigger when the mouse is released canvas.setViewportTransform(canvas.viewportTransform) // Set the viewport conversion for this canvas instance canvas.isDragging = false })</script> There's a bit more code , but The zoom level of the canvas can be modified when the scroll wheel is scrolling and Drag the canvas In fact, some of them are unnecessary , This code is mainly written for the convenience of demonstration .
All the elements referred to in the following examples are rect , Because this example takes rect Explain . You need to adjust according to the objects to be operated in the actual project .
<br>
<br>
Horizontal center
Center the specified element horizontally .
<br>
Based on windows

<button onclick="centerH()"> Horizontal center </button><script> // Omitted code // Horizontal center function centerH() { // Manipulate objects from the perspective of the canvas canvas.viewportCenterObjectH(rect) // The element itself is centered according to the window // rect.viewportCenterH() }</script>It says 2 Medium method , Method 1 Is to manipulate the specified object with the canvas ; Method 2 It is the element that adjusts its position according to the window .
<br>
Let me explain what is... Directly from the above figure Center the elements horizontally according to the window
Zoom

<br>
Moving the canvas

<br>
After zooming and moving the canvas ,canvas.viewportCenterObjectH and rect.viewportCenterH It will still be centered horizontally according to the standard of the window .
<br>
Canvas based

// Omitted code canvas.centerObjectH(rect)// The element itself is centered according to the canvas // rect.centerH()<br>
Zoom

<br>
Moving the canvas

You can talk to Based on windows Compare the effect of .
<br>
With animation effect

// Omitted code canvas.fxCenterObjectH(rect) The effect with animation needs to be called in the canvas fxCenterObjectH Method . The center with animation effect is centered according to the canvas , Not windows !
<br>
<br>
Vertical center
The usage of vertical center is similar to that of horizontal center , Just a change api. The horizontal center is “H” , For vertical centering “V”.
<br>
Based on windows

// Omitted code canvas.viewportCenterObjectV(rect)// The element itself is centered according to the window // rect.viewportCenterV()<br>
Canvas based
// Omitted code canvas.centerObjectH(rect)// The element itself is centered according to the canvas // rect.centerH()<br>
With animation

// Omitted code canvas.fxCenterObjectV(rect)<br>
<br>
level + vertical Center at the same time
Fabric.js It also provides the function of horizontal and vertical centering at the same time .
<br>
Based on windows

// Omitted code canvas.viewportCenterObject(rect)// The element itself is centered according to the window // rect.viewportCenter()<br>
Canvas based

// Omitted code canvas.centerObject(rect)// The element itself is centered according to the canvas rect.center()<br>
With animation
For the time being, we haven't found any animation effect in the vertical and horizontal center at the same time api, So you can try calling fxCenterObjectH and fxCenterObjectV

// Omitted code function fxCenter() { canvas.fxCenterObjectH(rect) canvas.fxCenterObjectV(rect)}<br>
<br>
Code warehouse
<br>
<br>
Recommended reading
《Fabric.js The use of superscripts and subscripts 》
《Fabric.js How to use the brush ?》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- 國產全中文-自動化測試軟件Apifox
- Go implements leetcode rotation array
- 7.1模擬賽總結
- Using QA band and bit mask in Google Earth engine
- [bus interface] Axi interface
- 6. Network - Foundation
- Latest: the list of universities and disciplines for the second round of "double first-class" construction was announced
- Global and Chinese market of pressure gauges 2022-2028: Research Report on technology, participants, trends, market size and share
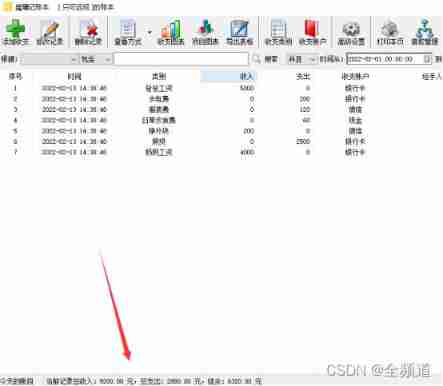
- Simple and practical accounting software, so that accounts can be checked
- 创新永不止步——nVisual网络可视化平台针对Excel导入的创新历程
猜你喜欢

Simple and practical accounting software, so that accounts can be checked
![[common error] the DDR type of FPGA device is selected incorrectly](/img/f3/be66bcfafeed581add6d48654dfe34.jpg)
[common error] the DDR type of FPGA device is selected incorrectly

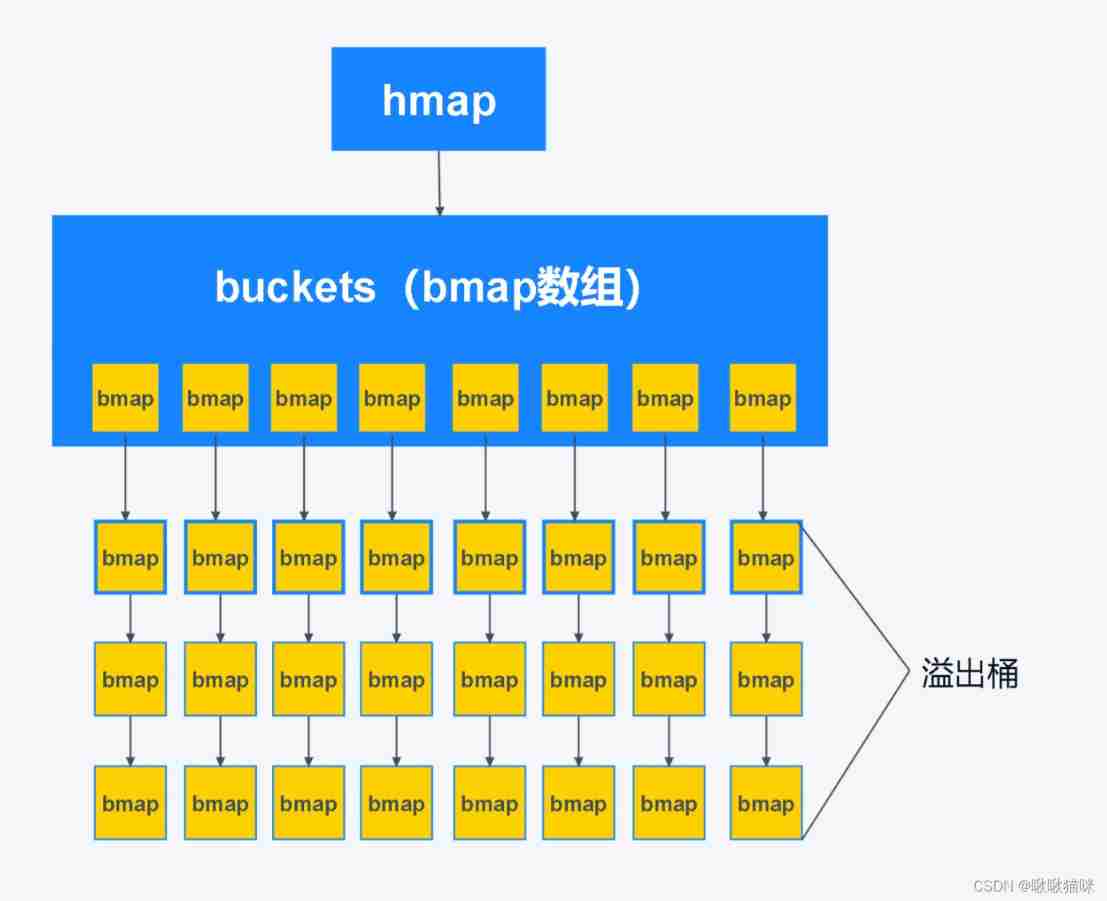
The underlying principle of go map (storage and capacity expansion)

About PROFIBUS: communication backbone network of production plant

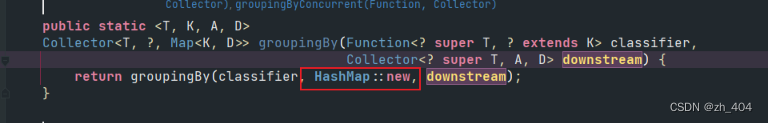
Collectors. Groupingby sort

Super detailed pycharm tutorial

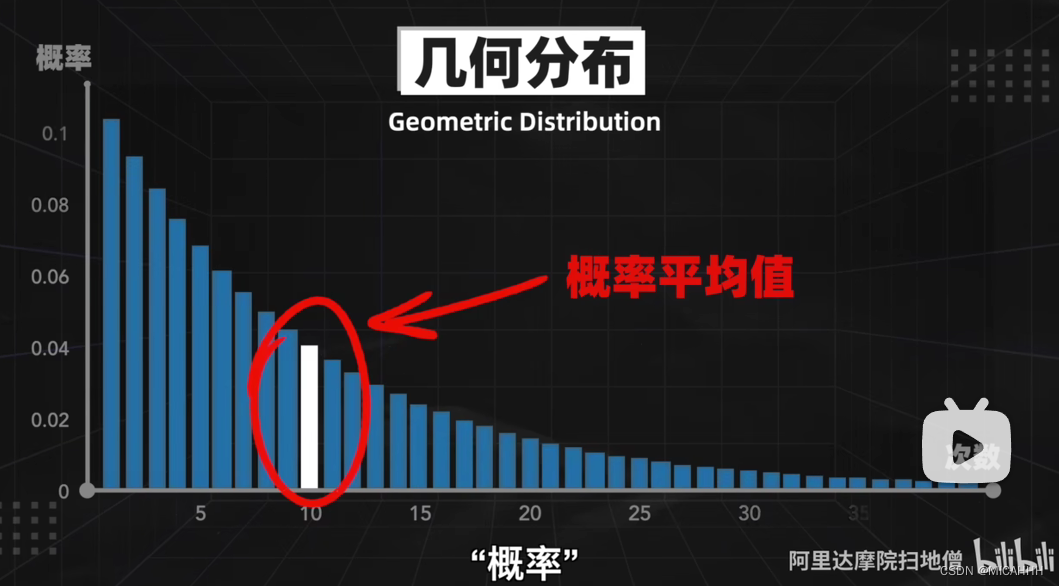
2022阿里巴巴全球数学竞赛 第4题 虎虎生威(盲盒问题、集卡问题)解决思路

LeetCode 241. 为运算表达式设计优先级(分治/记忆化递归/动态规划)

Fabric.js 激活输入框

Video multiple effects production, fade in effect and border background are added at the same time
随机推荐
Exercise notes 13 (effective letter ectopic words)
fastText文本分类
[opencv] image binarization
How matlab marks' a 'in the figure and how matlab marks points and solid points in the figure
Fabric.js 更换图片的3种方法(包括更换分组内的图片,以及存在缓存的情况)
Implementation of leetcode two number addition go
[high speed bus] Introduction to jesd204b
Gee series: unit 7 remote sensing image classification using GEE [random forest classification]
Mathematical knowledge -- understanding and examples of fast power
Storage of data
国产全中文-自动化测试软件Apifox
Ubuntu 20.04 installing mysql8
Gee: create a new feature and set corresponding attributes
Online English teaching app open source platform (customized)
Black Horse Notes - - set Series Collection
Nodejs (03) -- custom module
Gee: explore the change of water area in the North Canal basin over the past 30 years [year by year]
7.1 simulation summary
C # picture display occupancy problem
指针使用详解