当前位置:网站首页>LOGO特训营 第五节 字体结构与设计常用技法
LOGO特训营 第五节 字体结构与设计常用技法
2022-07-04 21:59:00 【雨翼轻尘】
一、字体设计案例赏析
字体设计分为:商业性设计(可观)和艺术性设计(主观)。

来看几份作品:
(1)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FaUAVgGm-1656737597354)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020853943.png)]](/img/9d/8d734b1fae717ef11eba2a2153bbbf.png)
左半边:“周黑鸭”设计的很棒,但是拼音很垃圾,不要有粗有细。
“未来听雨”左边比较客观,右边比较主观。
在做设计的时候,要先把基础造型做完,然后再增加。
“环游世界”很有设计感,很适合做商业招牌啥的。
“凤凰城”也很棒,用很多具象的东西去代替,比如凤凰、祥云。
但是,我们之前讲过一个知识点,当你要使用一个具象的符号去概括某一个笔画的时候,一定要保证符号的外形跟笔画的外形是相似的。
这个凤凰城明显不是。
右半边的设计,过多添加自己的主观情感了,适用面很窄。
商业设计:在商业领域可以使用,并且可以被大众所接受的设计。
(2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ONdVPMFh-1656737597355)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020906399.png)]](/img/07/1c99a2e38a1cce5844378ca71ee86a.png)
这几个字体设计的很漂亮。
我们在上节“字体设计的三原则”说到一个原则,叫“节奏协调”。
这几个字体外形是非常协调的。
比如横线的边缘都有小拐角,而且不光左边有,右边也有。
当前横线的边缘都有小拐角,就形成了字形上的风格统一。
这几个文字,每个文字的单个面积都是一样的。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NNrzi9UY-1656737597355)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020911314.png)]](/img/c7/395d94e3e30b194ddc6e2b88146f8b.png)
每一个竖线的底端都有一个小半圆。
这叫“统一性”。
在进行商业设计的时候,要考虑,文字之间的统一性,即边缘笔画之间的统一性。
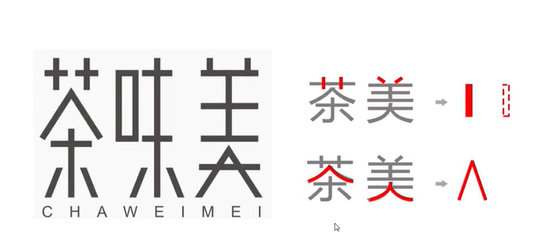
(3)

“茶”与“美”上边都是小竖线,虽然角度不太一样,这个设计直接将它们变成了竖线。
但是“茶”上边两点贯穿了,而“美”并没有贯穿。
虽然都是竖线,但它还是保留了原本笔画的基本结构。
还有一点变化,“茶”和"美"都有一个人,虽然“美”的那一笔出头了,但是大的字形结构是一样的。
在设计的时候,相近笔画或者相同笔画之间,应该达到统一性。
(4)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dsxrHqqx-1656737597361)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020923474.png)]](/img/31/6170836d74b246dbd33b4187c11857.png)
可以看到,这三个字的竖线和横线都统一了。
(5)

把横线变成弯曲的线,大体上非常漂亮。
二、认识汉字结构
(1)笔画结构
我们先来认识一下文字的笔画结构:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gDuag0B7-1656737597364)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020931721.png)]](/img/d0/ce970d5d2758546f2d96ddf9ccc421.png)
平常写字都知道,有起笔和收笔。
落下去叫起笔,结束叫收笔,中间叫运笔,转折处叫折笔。
一般笔画的结构变化,主要依据运笔。
运笔往左,收笔一定在左。
运笔是整个笔画的骨骼线。
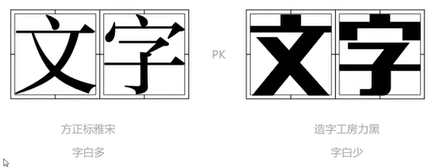
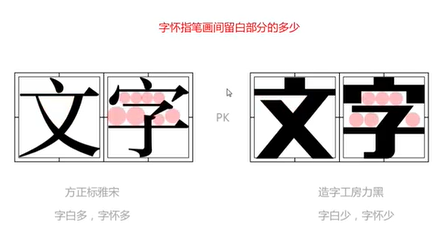
(2)字白
文字可以放在一个田字框里面,剩下的部分叫字白,也叫留白(字体当中的留白)。

我在左右两边选择不同的字体,“字白”也是不同的。
左边是衬线体,右边是非衬线。
字白的多与少,情感表达是完全不一样的。
我们可以看到,右图的字体比较粗,字白比较少,这种字往往力度感很强;缺点是比较笨重。可以做一些力度感比较强的设计。比如某某集团、某某运动品牌。
左边的字体比较细,字白比较多,整体比较轻盈,比较精致,柔和;缺点是重量感不够。
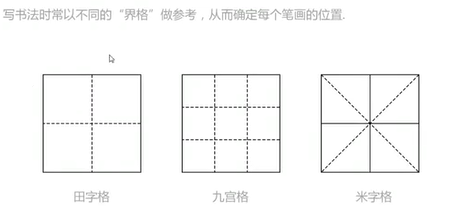
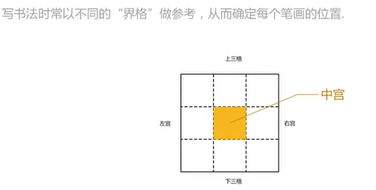
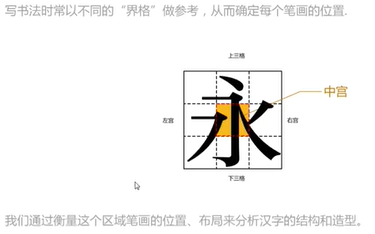
(3)中宫
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8n251MJa-1656745104789)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020944136.png)]](/img/bc/fd7c3e346186f4d938baf08ab27eef.png)
中宫一般都是指九宫格中间那一格(恰好也在文字重心的区域)。
一般形容文字结构是松散还是紧凑,会以“中宫”为标准。

“中宫”位置:

举个例子,最常见的“永”:

通过衡量“永”中宫的笔画的位置,来分析该汉字的笔画和造型。
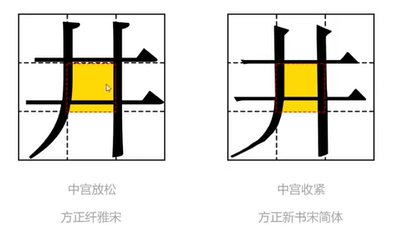
再来看个例子“井”:

左边中宫里边文字细节相比较右边,并不多。
右边中宫笔画比较多,称他为“中宫收紧”。

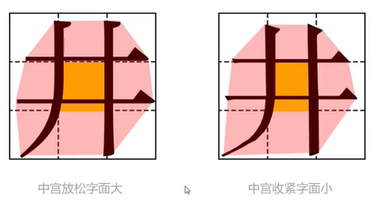
我们看一下上面的图,可以发现,中宫放松和收紧的字体面积也是不同的。
中宫放松字面大,收紧字面小。
再来看一段话体会一下。
可以看到,“常”中宫收紧的时候,整个字体比较紧;而放松的字体比较宽。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RthVJiJ7-1656745164112)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207020959119.png)]](/img/63/8e251f55d60ab26ff5e6d1369fded4.png)
中宫紧凑------>松散。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4neofK6c-1656737597398)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021000348.png)]](/img/69/c76c62020ac39c1a8756617b9e8658.png)
为什么要传达中宫的概念?
紧凑的字和放松的字,所传达的概念是不一样的。
如果要做那种大集团、大企业的,就要使用中宫稍微放松的字体。
如果要做那种比较精致的,比较柔的,可以选择中宫稍微紧凑的文字。
(4)字谷
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ob2pV7Sq-1656745217012)(C:/Users/lenovo/AppData/Roaming/Typora/typora-user-images/image-20220702101229291.png)]](/img/72/95203d70b13d45901a8db832be3c8a.png)
字谷指的是包围或者半包围的空间。
笔画之间和外围空间称作“字白”。
在外围叫字白,在文字内部的叫字谷。
字谷面积的多少,也决定了这个文字的情感,是重还是轻。
字谷少显得笨重,而字谷多就会显得轻盈。
(5)字环
字环是除了封闭的空间以外,其他的区域和文字紧密相关的区域。(我也讲不清,看图上标的,自己领悟吧)

字环越少,文字越粗,文字面积越大;字环越多,文字越轻盈,文字面积越少。
字白包括了字谷和字环和中宫。
三、字体设计常用技法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OxjajWEZ-1656737597401)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021022650.png)]](/img/35/b8ddf82a18ea5d5b808dbbfad357e8.png)
这里先给大家看一下每种技法做出的Logo的样子,下节课会提出几个教大家如何实操,不用着急。
(1)矩形造字
①

②
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CO8g3uKs-1656737597402)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021235036.png)]](/img/48/98f84f25dc8fcb3265ffa5714aeeb8.png)
③
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9WyfQjgS-1656737597403)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021236859.png)]](/img/ed/780a999827c051c2c64eae3b7e13fb.png)
④
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3b1QBKwE-1656737597403)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021239305.png)]](/img/8d/8d4d17487e76aa1c40a6e3d7809b13.png)
⑤

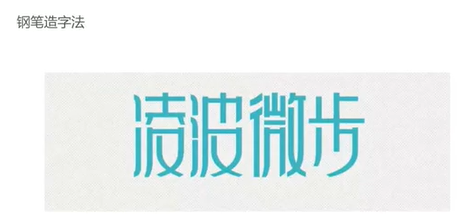
(2)钢笔造字
①
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xpg71Q7o-1656737597405)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021240170.png)]](/img/25/65d01bb6eec0d7a1b9789487c0879f.png)
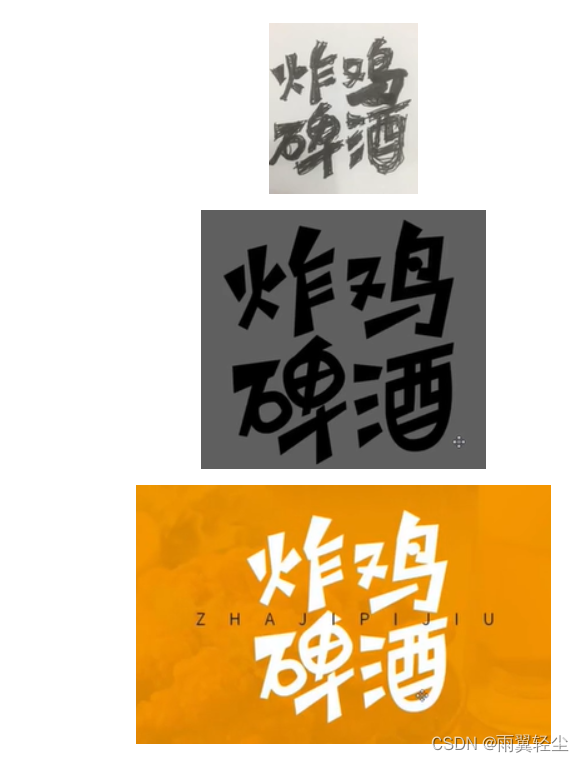
②
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5YJ7cB50-1656737597405)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021241699.png)]](/img/c3/ea0b6018c634e13717182e091ea1c3.png)
③
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VSjSPq3n-1656737597406)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021242895.png)]](/img/9f/8faf4f839e23149374aca5a72f05c0.png)
④
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z5r9n8zm-1656737597407)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021242637.png)]](/img/8e/b644526f74c81a28c4692988813e67.png)
⑤

⑥
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RjSzE82H-1656737597409)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021243069.png)]](/img/d3/423ebad784d020316f268633cbad46.png)
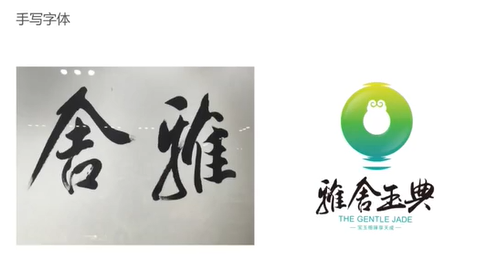
(3)手写字体
①
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KiLYG09P-1656737597409)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021244944.png)]](/img/8a/cdf2eb94154aae5ae2373d39da042f.png)
②

③


④
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oZ3rk065-1656737597414)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202207021246255.png)]](/img/2e/2bb06b240122d7167fdc972eb1a084.png)
⑤

边栏推荐
- Use blocconsumer to build responsive components and monitor status at the same time
- Representation of confidence interval
- File read write
- 面试题 01.08. 零矩阵
- 时空预测3-graph transformer
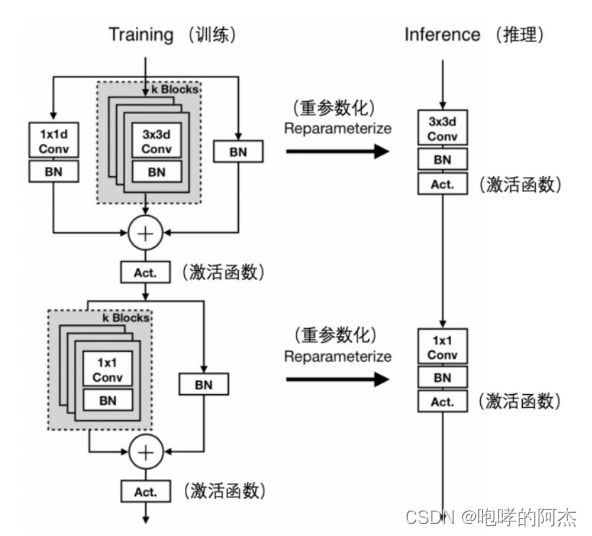
- 从RepVgg到MobileOne,含mobileone的代码
- Interview question 01.01 Determine whether the character is unique
- The drawing method of side-by-side diagram, multi row and multi column
- Nat. Commun.| 机器学习对可突变的治疗性抗体的亲和力和特异性进行共同优化
- 电话加密,中间4为****代替
猜你喜欢

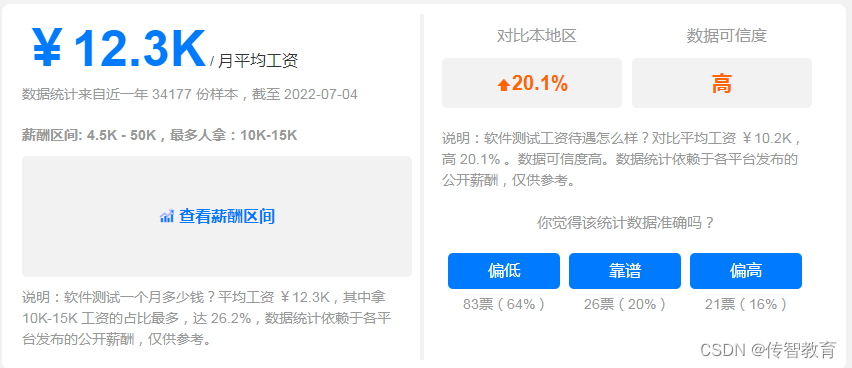
How to transfer to software testing, one of the high paying jobs in the Internet? (software testing learning roadmap attached)

Zhiyang innovation signed a cooperation agreement with Huawei to jointly promote the sustainable development of shengteng AI industry

B站大量虚拟主播被集体强制退款:收入蒸发,还倒欠B站;乔布斯被追授美国总统自由勋章;Grafana 9 发布|极客头条

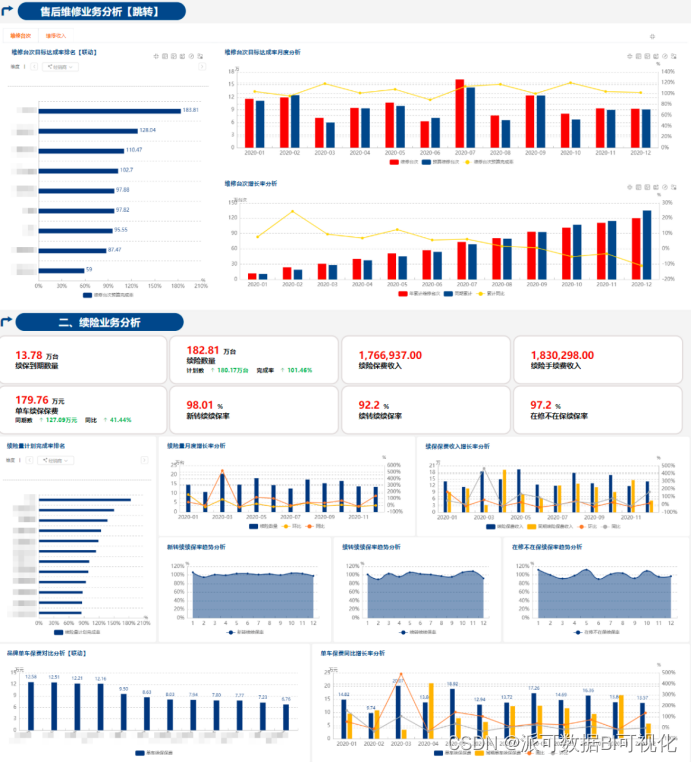
Why do you have to be familiar with industry and enterprise business when doing Bi development?

From repvgg to mobileone, including mobileone code
![[acwing] solution of the 58th weekly match](/img/e3/fd2c0ffbc9c7ca8a71875882d6c71b.png)
[acwing] solution of the 58th weekly match

什么是商业智能(BI),就看这篇文章足够了

做BI开发,为什么一定要熟悉行业和企业业务?

抖音实战~评论数量同步更新

Xiangjiang Kunpeng joined the shengteng Wanli partnership program and continued to write a new chapter of cooperation with Huawei
随机推荐
面试题 01.08. 零矩阵
Jvm-Sandbox-Repeater的部署
PostgreSQLSQL高级技巧透视表
MySQL存储数据加密
1807. 替换字符串中的括号内容
开户哪家券商比较好?网上开户安全吗
PMO:比较25种分子优化方法的样本效率
文件读取写入
Telephone encryption, middle 4 is replaced by * * * *
AscendEX 上线 Walken (WLKN) - 一款卓越领先的“Walk-to-Earn”游戏
服务线上治理
力扣3_383. 赎金信
Xiangjiang Kunpeng joined the shengteng Wanli partnership program and continued to write a new chapter of cooperation with Huawei
Bookmark
Locust性能测试 —— 环境搭建及使用
力扣98:验证二叉搜索树
国产数据库乱象
【Acwing】第58场周赛 题解
Nat. Commun.| 机器学习对可突变的治疗性抗体的亲和力和特异性进行共同优化
From repvgg to mobileone, including mobileone code