当前位置:网站首页>DOM操作-通过关系来获取元素
DOM操作-通过关系来获取元素
2022-07-31 05:18:00 【春意迟迟、】
可以通过父子关系来获取父元素和子元素,也可以通过兄弟关系来获取同级元素
- 获取父元素:parentElement
- 获取父节点:parentNode
- 获取子元素:children
- 获取子节点:childrenNode
- 获取第一个子节点:firstElementChild
- 获取第一个子节点:lastElementChild
- 获取上一个兄弟节点:previousSibling
- 获取下一个兄弟节点:nextElementSibling
<body> <div class="div1" id="div11"> <span id="span1" class="span11">span标签</span> <div id="son1">son1</div> <div class="son2">son2</div> </div> <!-- 特意将div2和div3写在同一行 --> <div id="div2">02</div><div class="div3">03</div> </body> <script> //获取span标签的父元素(parentElement) var spanFarther=document.getElementById("span1").parentElement console.log(spanFarther)//打印的是div1整个标签的结构 //获取div2的父节点 var div2farNode=document.getElementById("div2").parentNode console.log(div2farNode)//打印的是body整个标签的结构 //获取div11的子元素(children) var div11Son=document.getElementById("div11").children console.log(div11Son) //[span#span1.span11, div#son1, div.son2, span1: span#span1.span11, //son1: div#son1] //获取第一个子元素: var div1FirSon=document.querySelector(".div1").firstElementChild console.log(div1FirSon)//<span id="span1" class="span11">span标签</span> //获取最后一个子元素: var div1LaSon=document.querySelector(".div1").lastElementChild console.log(div1LaSon)//<div class="son2">son2</div> //获取div11的子节点(childNodes) var div11SonNode=document.getElementById("div11").childNodes console.log(div11SonNode) //[text, span#span1.span11, text, div#son1, text, div.son2, text] //获取第一个子节点: var div1FirSonNode=document.querySelector(".div1").firstChild console.log(div1FirSonNode)//#text //获取最后一个子节点: var div1LaSonNode=document.querySelector(".div1").lastChild console.log(div1LaSonNode)//#text //获取上一个兄弟元素 var son2Pre=document.querySelector(".son2").previousSibling console.log(son2Pre)//#text //获取下一个兄弟元素 var div2Next=document.querySelector("#div2").nextElementSibling console.log(div2Next)//<div class="div3">03</div> </script>注意:
父元素和父节点是同一个,但子元素和子节点可能不是同一个。(子元素是元素里面的标签,子节点不仅包含里面的标签,还包含不相连标签之间的文本text)。
只有页面上的节点对象才有子元素,数据容器(类数组、数组、集合等)是没有子元素这个说法的。通过方法获取元素时,有些方法返回值是类数组,类数组再调用关系来获取元素是不行的,返回值为undefined。例如(标签结构同上):
<script> //获取span标签的父元素(parentElement) var spanFarther=document.getElementById("span1").parentElement console.log(spanFarther)//返回标签结构 //此处的getElementsByClassName()方法返回值为类数组 var spanFarther=document.getElementsByClassName("span11").parentElement console.log(spanFarther)//undefined var spanFarther=document.querySelector(".span11").parentElement console.log(spanFarther)//返回标签结构 </script>
获取自己是父元素中的第几个子元素/节点:
自己在原型上添加这个方法:
<script> Object.prototype.index2 = function () { console.log(this) var arr = this.parentElement.childNodes for (let i = 0; i < arr.length; i++) { if (this == arr[i]) { return i } } } var index = document.getElementById("box4").index2() console.log(index) </script>
获取父元素中的第n个子元素/子节点:(children[n-1] / childrenNode[n-])
<script> var son1 = document.getElementById("box").children[1]//第二个子元素 var son2 = document.getElementById("box").childNodes[1]//第二个子节点 </script>
边栏推荐
- DSPE-PEG-Azide DSPE-PED-N3 磷脂-聚乙二醇-叠氮脂质PFG
- UE5 最新动态虚幻引擎全新版本引爆互联网
- Introduction to CLS-PEG-FITC Fluorescein-PEG-CLS Cholesterol-PEG-Fluorescein
- 概率论相关笔记
- 关于网络安全法的个人理解
- 多线程截取视频为每帧
- Tensorflow related list
- 关于Iframe
- 浏览器中的画中画(Picture-in-Picture)API
- DSPE-PEG-Thiol DSPE-PEG-SH phospholipid-polyethylene glycol-thiol liposome for later use
猜你喜欢

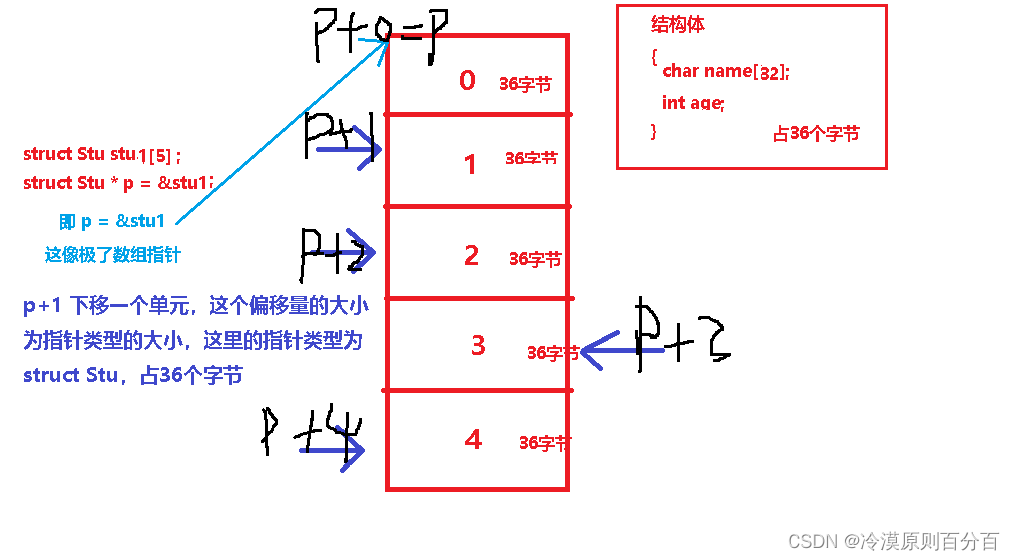
C语言结构体(必须掌握版)

Phospholipids-Polyethylene Glycol-Active Esters for Scientific Research DSPE-PEG-NHS CAS: 1445723-73-8

mPEG-DMPE 甲氧基-聚乙二醇-双肉豆蔻磷脂酰乙醇胺用于形成隐形脂质体

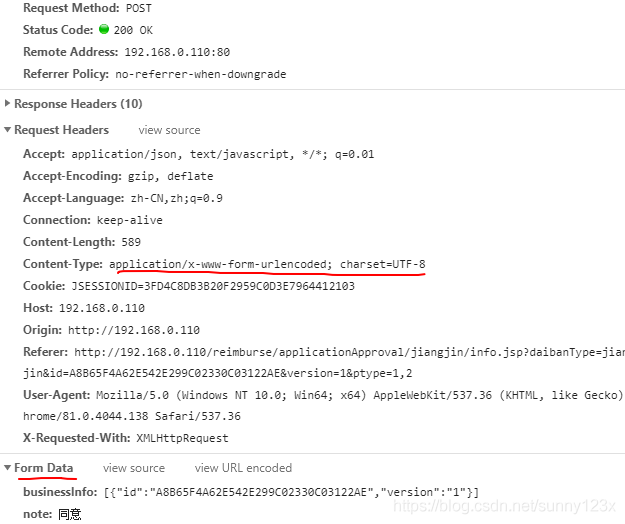
Four common ways of POST to submit data

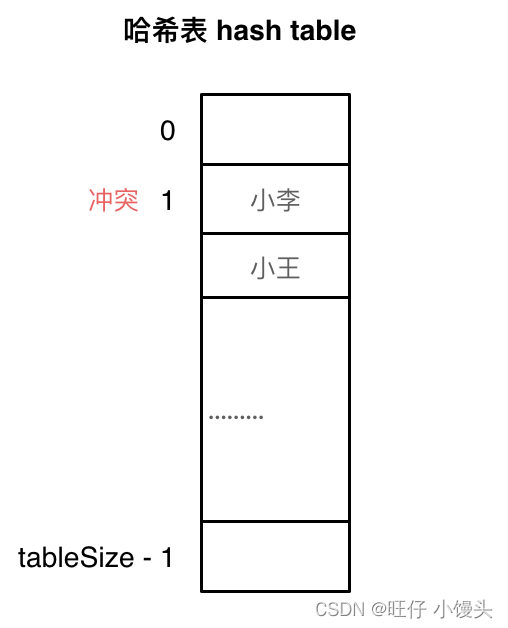
哈希表基础

DSPE-PEG-Thiol DSPE-PEG-SH 磷脂-聚乙二醇-巯基脂质体制备用

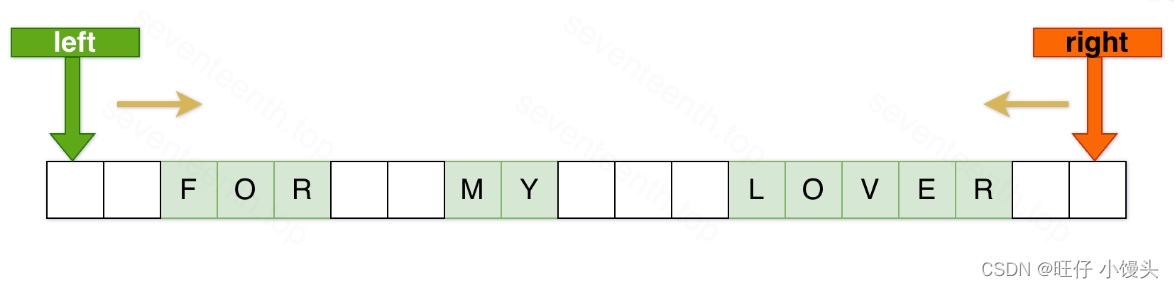
力扣151. 颠倒字符串中的单词

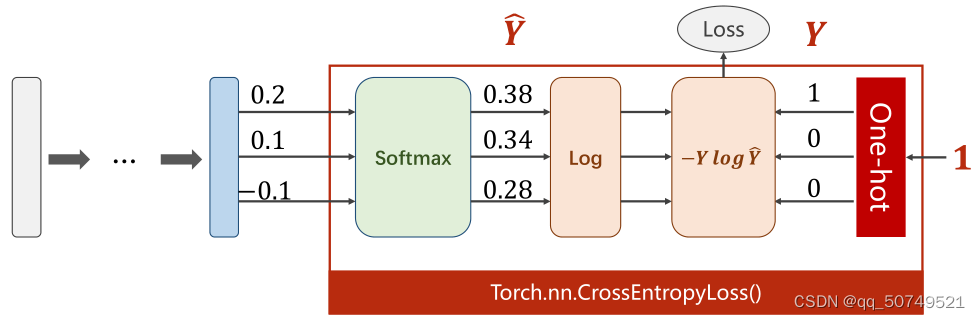
Pytorch learning notes 09 - multiple classification problem

衡量 DevOps 成功与否的重要度量指标

MySQL free installation download and configuration tutorial
随机推荐
Unity导入我的世界模型,简单图解教程(包括调整材质贴图和光照和添加碰撞)
CAS: 1403744-37-5 DSPE-PEG-FA Phospholipid-Polyethylene Glycol-Folic Acid for Scientific Research
UR3机器人运动学分析之逆运动学分析
十分钟教你玩转分支语句!!!!!小白速进,新手福利!!
Log jar package conflict, and its solution
box-shadow related properties
2021年开发人员的绊脚石:构建时间长
浅谈音视频开发入门基础及进阶资源分享
a:自我介绍
The solution to the IDEA console not being able to enter information
能否更上一层楼?探究 CMake 争论
Unity加载GIf动画
C语言知识点(二)
Evaluating Machine Learning Models - Excerpt
Learning and understanding of ROS service programming
ROS subscription to multiple topics time synchronization problem
Tensorflow related list
滴滴被罚超80亿!收集并泄露1.07亿条乘客人脸识别信息
钉钉企业内部-H5微应用开发
Cholesterol-PEG-Azide CLS-PEG-N3 Cholesterol-PEG-Azide MW:3400
