当前位置:网站首页>Contrôleur pour threejs cube Space Basic Controller + Inertial Control + Flight Control
Contrôleur pour threejs cube Space Basic Controller + Inertial Control + Flight Control
2022-07-02 14:30:00 【Sous le pont avant.】
threejsContrôleur pour Espace cubique Contrôleur de base+Contrôle inertiel+Commandes de vol
import React, {
Component} from 'react';
import * as THREE from "three";
import {
OrbitControls} from "three/examples/jsm/controls/OrbitControls";
// import {reflect} from "three/examples/jsm/nodes/shadernode/ShaderNodeBaseElements";
// import {Refractor} from "three/examples/jsm/objects/Refractor";
// import {Reflector} from "three/examples/jsm/objects/Reflector";
//Plus InertielOrbitControls Mise à jour de base de
import {
TrackballControls} from "three/examples/jsm/controls/TrackballControls";
//Commandes de vol Vue de fonctionnement de la souris Pour aller de l'avant et aller de l'avant
import {
FlyControls} from "three/examples/jsm/controls/FlyControls";
const clock=new THREE.Clock()
class Index extends Component {
ready:false
constructor(args) {
super(args);
this.state={
width:window.innerWidth,
height:window.innerHeight,
count:0,
}
this.ballpoi={
x:0,
y:100,
z:0,
vx:(Math.random()-0.5)*7,
vy:(Math.random()-0.5)*7,
vz:(Math.random()-0.5)*7
}
}
render() {
return (
<div className={
'three-canvas'}>
</div>
);
}
componentDidMount() {
if(this.state.count===0){
this.init()
// eslint-disable-next-line react/no-direct-mutation-state
this.state.count++
}
}
getRenderer(){
//Paramètres
const renderer=new THREE.WebGLRenderer()
renderer.setSize(this.state.width,this.state.height)
document.querySelector('.three-canvas').appendChild(renderer.domElement)
return renderer
}
getCamera(){
const camera=new THREE.PerspectiveCamera(75,this.state.width/this.state.height,1,1000)
camera.position.z=400
camera.lookAt(0,0,0)
return camera
}
getScene(){
const scene=new THREE.Scene()
return scene
}
getControl(){
const control=new FlyControls(this.camera,this.renderer.domElement)
control.movementSpeed=50
control.autoForward =false
control.rollSpeed=0.5
return control
}
addLight(){
//Éclairage ambiant
const light = new THREE.AmbientLight( 0xffffff,0.5);
const pointLight = new THREE.PointLight( 0xffffff,1);
pointLight.position.set(0,0,0)
pointLight.castShadow=true
this.scene.add( light ,pointLight);
}
addPlane(){
const geometry=new THREE.BoxGeometry(Math.random()*10,Math.random()*10,Math.random()*10)
const material = new THREE.MeshNormalMaterial({
side: THREE.DoubleSide})
const box= new THREE.Mesh(
geometry,
material
)
box.rotation.set(Math.PI/(Math.random()*10),Math.PI/(Math.random()*10),Math.PI/(Math.random()*10))
box.position.set((Math.random()-0.5)*300,(Math.random()-0.5)*300,(Math.random()-0.5)*300)
this.scene.add(box)
return box
}
init(){
//Créationrander --La caméra ---Scénario----Animation
this.renderer=this.getRenderer()
this.camera=this.getCamera()
this.scene=this.getScene()
this.scene.background=new THREE.Color('#d1b8b8')
for (let i=0;i<400;i++){
this.addPlane()
}
//Ajouter des lumières
this.addLight()
//Ajouter un contrôleur
this.control=this.getControl()
//Exécuter l'animation
this.animation()
}
animation(){
requestAnimationFrame(this.animation.bind(this))
this.renderer.render(this.scene,this.camera)
this.control.update(clock.getDelta())
}
}
export default Index;
边栏推荐
- c# 水晶报表打印
- 万物生长大会在杭召开,当贝入选2022中国未来独角兽TOP100榜单
- Codeforces Round #803 (Div. 2)(A~D)
- Data Lake (11): Iceberg table data organization and query
- NLA自然语言分析实现数据分析零门槛
- 抓包工具fiddler学习
- Fabric.js 上划线、中划线(删除线)、下划线
- 腾讯云 TStor 统一存储通过信通院首批文件存储基础能力评测
- 测试框架TestNG的使用(二):testNG xml的使用
- 2022 home projector preferred! Dangbei F5 brings the ultimate audio-visual experience with its powerful audio-visual effect
猜你喜欢

MySQL 45 lecture - learning from the actual battle of geek time MySQL 45 Lecture Notes - 04 | easy to understand index (Part 1)

Packet capturing tool Fiddler learning

【虹科技术分享】如何测试 DNS 服务器:DNS 性能和响应时间测试

Codeforces Round #803 (Div. 2)(A~D)

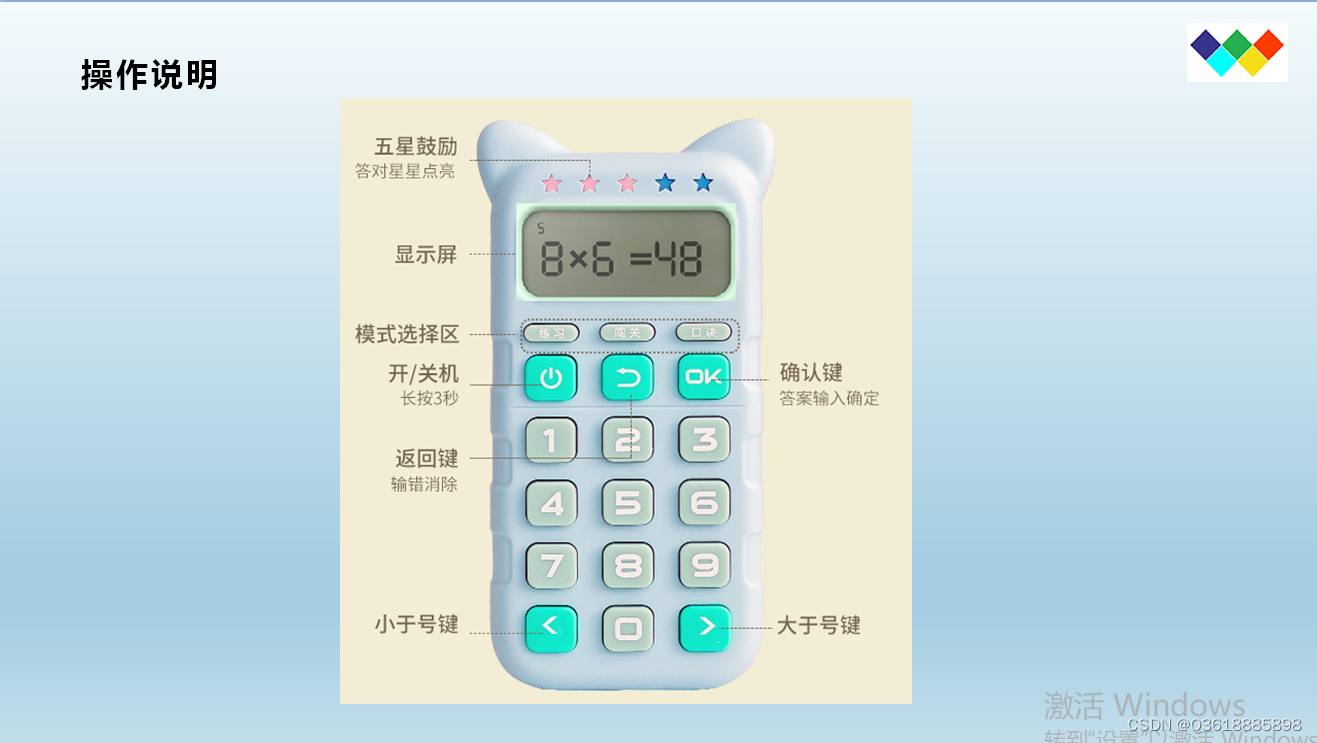
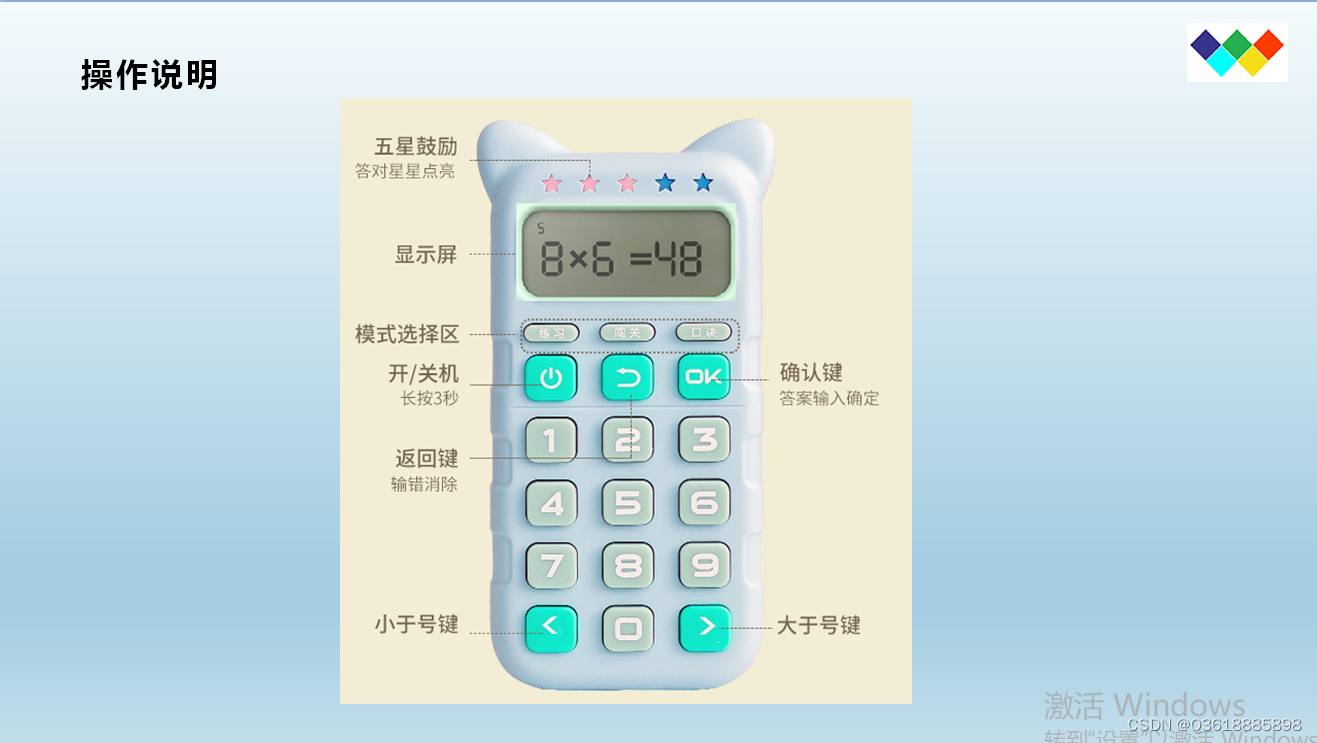
<口算练习机 方案开发原理图>口算练习机/口算宝/儿童数学宝/儿童计算器 LCD液晶显示驱动IC-VK1621B,提供技术支持

< schematic diagram of oral arithmetic exercise machine program development> oral arithmetic exercise machine / oral arithmetic treasure / children's math treasure / children's calculator LCD LCD driv

Fabric. JS free draw circle

In 2021, the global styrene butadiene styrene (SBS) revenue was about $3722.7 million, and it is expected to reach $5679.6 million in 2028

途家木鸟美团夏日折扣对垒,门槛低就一定香吗?
![[Hongke technology sharing] how to test DNS server: DNS performance and response time test](/img/f4/d8c21d6c33985fd6d819cd44c22c72.png)
[Hongke technology sharing] how to test DNS server: DNS performance and response time test
随机推荐
Generally speaking, if the error of inconsistent tab and space occurs frequently
Certik released the defi security report in 2021, disclosing key data of industry development (PDF download link attached)
Whole house Wi Fi: a pain point that no one can solve?
删除元素(带过渡动画)
Dangbei projection 4K laser projection X3 Pro received unanimous praise: 10000 yuan projector preferred
测试框架TestNG的使用(二):testNG xml的使用
Multi rotor aircraft control using PID and LQR controllers
Development and design of animation surrounding mall sales website based on php+mysql
In 2021, the global TCB adapter revenue was about $93 million, and it is expected to reach $315.5 million in 2028
Tip: SQL Server blocked the state 'openrowset/opendatasource' of component 'ad hoc distributed queries'
[development environment] Dell computer system reinstallation (download Dell OS recovery tool | use Dell OS recovery tool to make USB flash disk system | install system)
go操作redis
Talk about idempotent design
Fabric. Usage of JS eraser (including recovery function)
Solve the problem that openocd fails to burn STM32 and cannot connect through SWD
MySQL45讲——学习极客时间MySQL实战45讲笔记—— 04 | 深入浅出索引(上)
PHP linked list creation and traversal
线性dp求解 最长子序列 —— 小题三则
Chapter 9: xshell free version installation
Default slot, named slot, scope slot