当前位置:网站首页>Usage of RecyclerView
Usage of RecyclerView
2022-08-04 06:05:00 【N_Y_S】
首先RecyclerViewIt is a container-type control.
is a new control for large data display,可以用来代替传统的ListView,更加强大和灵活.”
什么时候使用RecyclerView?
当数据结构(列表)足够大的时候,You need to use the container nature of the control
从android5.0Beginning Google released a new control for the display of large amounts of data,can be stored dynamically.
There are three layouts,线性布局,Grid layout and waterfall flow
重点
RecyclerView的创建以及使用,And how to switch the trying mode
RecyclerView的使用方法
1.现在activity的xml文件中使用RecycleView控件
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />2.创建RecycleView的子项目

3.Add the controls that need to be added to the container and layout them in the subproject(Because this sub-project is equivalent to the existence of a template,This template will be put into the container as a whole)
<ImageView
android:id="@+id/iv_img"
android:layout_width="55dp"
android:layout_height="55dp"
app:srcCompat="@mipmap/list" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:text="TextView" />4.The next step is to use an adapter,创建一个.Java类并且继承RecyclerView.Adapter,Note that methods of abstract classes cannot be implemented directly here,需要自己创建一个ViewHoldermethod and inheritRecyclerView.ViewHolder
public class MailAdapter extends RecyclerView.Adapter<MailAdapter.ViewHolder> {
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
public class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(@NonNull View itemView) {
super(itemView);
}
}
}5.在ViewHodlerBind the control in the method
public class ViewHolder extends RecyclerView.ViewHolder {
View view;
ImageView mailImg;
TextView mailName;
public ViewHolder(@NonNull View itemView) {
super(itemView);
view=itemView;
mailImg=itemView.findViewById(R.id.iv_img);
mailName=itemView.findViewById(R.id.tv_name);
}
}6.Get which page is called
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.mail_item,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}7.Because there are several pages to be determined according to the incoming data,So to create with list参数的构造方法
private List<Mail_item> mList;
public MailAdapter(List<Mail_item> mList) {
this.mList = mList;
}
//这个方法就是根据list的长度来确定,Create several screens
@Override
public int getItemCount() {
return mList.size();
}8.设置控件属性
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Mail_item mail=mList.get(position);
holder.mailImg.setImageResource(mail.getImg());
holder.mailName.setText(mail.getName());
}9.在acticaty设置控件属性
private String[] names={"张一","张二","张三","李一","李二","李三","李四","王一","王二","王三","王四","王五","小明","小亮"};
private int[] imgs={R.mipmap.a_1,R.mipmap.a_2,R.mipmap.a_3,R.mipmap.a_4,R.mipmap.a_5,R.mipmap.a_6,R.mipmap.a_7,R.mipmap.a_8,R.mipmap.a_9,R.mipmap.a_10,R.mipmap.a_11,R.mipmap.a_12,R.mipmap.a_13,R.mipmap.a_14};
10.The loop puts the value into the control
private void initDate() {
for (int i=0;i<names.length;i++){
Mail_item mail=new Mail_item(names[i],imgs[i]);
list.add(mail);
}
}11.设置RecycleView
initDate();
rv_view=findViewById(R.id.rv_view);
RecyclerView recyclerView=findViewById(R.id.rv_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
MailAdapter mailAdapter=new MailAdapter(list);
recyclerView.setAdapter(mailAdapter);扩展
ViewPager2轮播图,是继承与RecycleViewA new container control for
使用方法和RecycleView雷同
主要是在ActivityThe implementation in the code-behind is different
vr_swiper=findViewById(R.id.vr_swiper);
ListSwiper listSwiper=new ListSwiper();
list=listSwiper.initDate();
SwiperAdapter adapter=new SwiperAdapter(list);
CompositePageTransformer cpt=new CompositePageTransformer();
//Add spacing when sliding
cpt.addTransformer(new MarginPageTransformer(20));
//Added zoom on swipe
cpt.addTransformer(new ScaleInTransformer());
vr_swiper.setOffscreenPageLimit(1);
//一屏多页
View view = vr_swiper.getChildAt(0);
if(view != null && view instanceof RecyclerView){
view.setPadding(100, 0, 100, 0);
((RecyclerView) view).setClipToPadding(false);
}
vr_swiper.setPageTransformer(cpt);
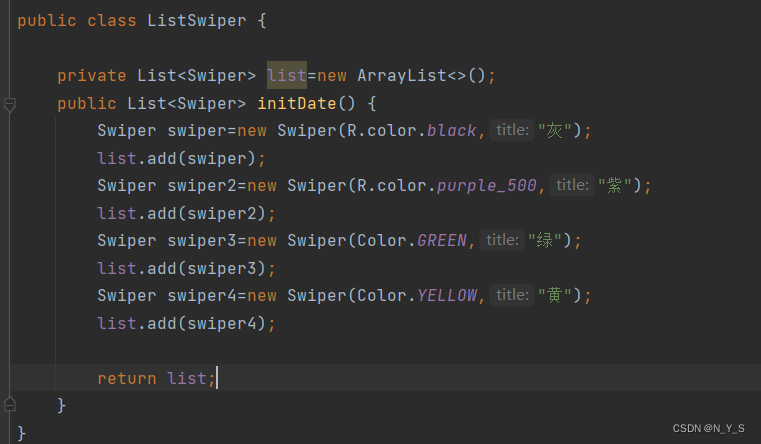
vr_swiper.setAdapter(adapter);initDate()代码如下:

边栏推荐
- Install dlib step pit record, error: WARNING: pip is configured with locations that require TLS/SSL
- Logistic Regression --- Introduction, API Introduction, Case: Cancer Classification Prediction, Classification Evaluation, and ROC Curve and AUC Metrics
- 数据库根据提纲复习
- 【go语言入门笔记】13、 结构体(struct)
- PostgreSQL模式(Schema)
- Thread 、Handler和IntentService的用法
- 双重指针的使用
- Kubernetes基础入门(完整版)
- TensorFlow2学习笔记:5、常用激活函数
- (十六)图的基本操作---两种遍历
猜你喜欢
随机推荐
RecyclerView的用法
(十五)B-Tree树(B-树)与B+树
Androd Day02
win云服务器搭建个人博客失败记录(wordpress,wamp)
yolov3数据读入(二)
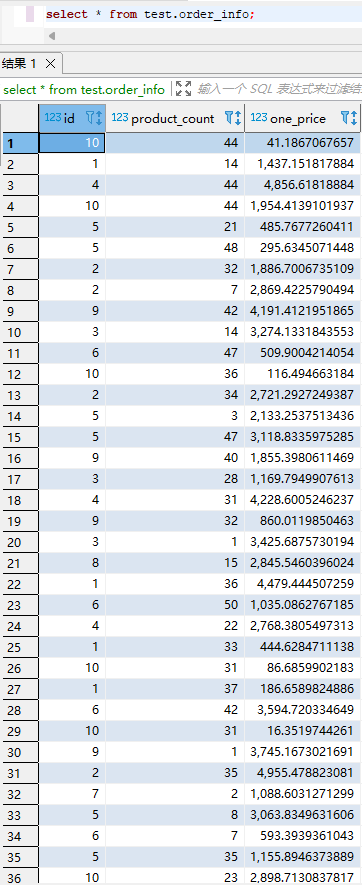
SQL练习 2022/7/5
Lombok的一些使用心得
Androd Day02
flink-sql大量使用案例
Thread 、Handler和IntentService的用法
ISCC-2022
关系型数据库-MySQL:多实例配置
IvNWJVPMLt
Th in thymeleaf: href use notes
8.30难题留坑:计数器问题和素数等差数列问题
VScode配置PHP环境
剑指 Offer 2022/7/11
k9s-终端UI工具
字典特征提取,文本特征提取。
keep-alive的使用及详解
![[NSSRound#1 Basic]](/img/0a/b2fc70947e3c76178d2faa86a1085d.png)