当前位置:网站首页>运行 npm run xxx 如何触发构建命令以及启动Node服务等功能?
运行 npm run xxx 如何触发构建命令以及启动Node服务等功能?
2022-08-03 05:11:00 【matexia】
在前端开发的工作当中,使用npm run xxx命令启动本地开发环境。但是当执行npm run xxx命令后,究竟是如何触发各种构建工具的构建命令以及启动 Node 服务等功能的呢?
首先我们要知道,node作为JavaScript的运行时,可以把.js文件当做脚本来运行
执行npm run xxx时,首先会去项目的package.json文件中查找scripts里找对应的xxx,然后执行xxx的命令,例如启动vue项目 npm run dev的时候,就是执行了vue-cli-service serve这条命令。
既然npm run xxx是为了执行vue-cli-service serve,那为什么不直接执行vue-cli-service serve?

之所以不直接执行vue-cli-service serve,是因为系统中不存在存在vue-cli-service serve指令。
既然系统中不存在vue-cli-service serve指令,为什么执行npm run dev的时候,也就是执行vue-cli-service serve,为什么这样它就能成功,而且不报指令不存在的错误呢?
首先我们在安装依赖的时候,是通过npm install 来执行的,我们在安装vue/cli-service依赖的时候,就会在node_moduless/.bin/目录下创建好vue-cli-service为名的几个可执行的文件。

.bin目录不是任何一个 npm 包。目录下的文件仅仅表示一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh,表示这是一个脚本。

因此使用npm run dev 执行vue-cli-service serve时,我们系统虽然没有安装vue-cli-service serve的全局命令,但npm会到node_moduless/.bin中找到vue-cli-service文件作为脚本来执行,所以npm run dev相当于执行了node_moduless/.bin/vue-cli-service serve.。
.bin 目录下的文件既然表示一个个软连接,那.bin目录下的那些软连接文件是怎么来的呢?它又是怎么知道这条软连接是执行哪里的呢?
vue create xxx创建项目后,我们可以在最外层的package-lock.json中看到"vue-cli-service": "bin/vue-cli-service.js",从package-lock.json中可知,当我们vue create xxx创建项目时,npm 将 bin/vue-cli-service.js 作为 bin 声明了。

所以在 npm run dev时,npm读到该配置,就将该文件软链接到 node_modules/.bin目录下, npm 还会自动把node_modules/.bin加入PATH(环境变量),就可以直接作为命令运行依赖程序和开发依赖程序,不需要全局安装了。
npm install的时候,npm帮我们把这种软链接配置好了(软链接相当于映射),执行npm run dev时,就会到node_modules/.bin中找对应的映射文件,然后再找到相应的js文件来执行。
node_modules/bin中有三个vue-cli-service文件,为什么会有三个文件呢?
windows一般是调用了vue-cli-service.cmd这个文件,这是windows下的批处理脚本,运行vue-cli-service serve这条命令时,相当于运行node_moduless/.bin/vue-cli-service.cmd serve,这个脚本会使用 node 去运行vue-cli-service.js这个js文件,node中可以使用一系列系统相关的api ,去完成整个过程。
总结
运行npm run xxx时,npm会先在当前目录的node_moduless/.bin查找要执行的程序并执行。没找到时会去全局目录node_moduless/.bin查找、安装到当前目录并执行;全局目录没有找到,就会从path(环境变量)中查找可执行程序。
关注前端公众号(前端杂记),获取更多前端技术,共同成长

边栏推荐
猜你喜欢
随机推荐
Makefile语法
Apache DolphinScheduler版本2.0.5分布式集群的安装
1059 C语言竞赛 (20 分)(C语言)
曲线特征----曲线弯曲程度的探究
-寻找鞍点-
ss-5.consul服务端+生产者+消费者
传说中可“免费白拿”的无线路由器 - 斐讯 K2 最简单刷 breed 与第三方固件教程
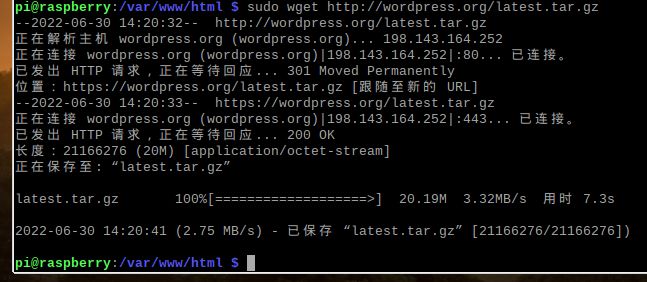
Build your own web page on raspberry pie (1)
UV decomposition of biotin - PEG2 - azide | CAS: 1192802-98-4 biotin connectors
用scikit-learn学习谱聚类
对角矩阵(diagonal matrix)
高可用 两地三中心
Flask Web 报错:
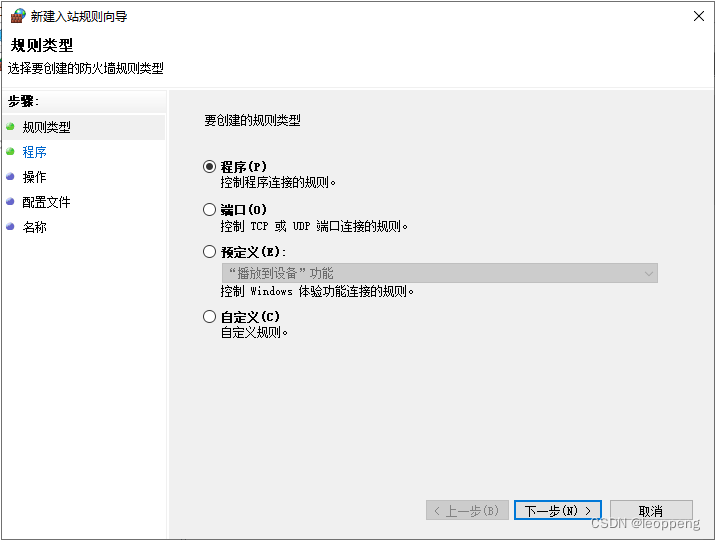
在树莓派上搭建属于自己的网页(2)
1054 求平均值 (20 分)
Gradle的安装配置
celery工作原理图
Common lipophilic cell membrane dyes DiO, Dil, DiR, Did spectrograms and experimental procedures
【Harmony OS】【ARK UI】ets use startAbility or startAbilityForResult to invoke Ability
breed Web刷机升级详细教材修正编译器固件说明_itkeji.top