当前位置:网站首页>How to adapt your games to different sizes of mobile screen
How to adapt your games to different sizes of mobile screen
2022-07-04 20:22:00 【51CTO】
hi ! Hello everyone , The ant is me . Welcome to my WeChat official account. 【 Little ants teach you to play games 】, Learn more original game development tutorials .
The current mobile phone screen has a variety of different sizes , In order to make the game show better effects on different sizes of screens , We need to deal with the adaptation of the game to different screen sizes , Today's article brings you a thorough understanding of how to make your small game suitable for different sizes of mobile screen .
Usually, there are three parts to deal with in the game : Game UI, The background of the game and the layout of the content in the game .
And the game UI Usually includes buttons , Dialog box, etc , For example, the pause button in the upper left corner of the game , Backpack button in the game , Prompt dialog box, etc . The background of the game refers to the background picture of the game , As for the layout of the content in the game , This will vary from game to game , Some games need to deal with content adaptation , For example, a chess game , You need to deal with the chessboard on different screens and the size of the pieces . And for a barrage shooting game , Because all content is constantly moving , There is no need to deal with the adaptation of content .
Next in , We will explain the adaptation methods of these three parts in turn .
about UI Our requirement for it is no matter how the size of the screen changes , It should always appear where it should appear .
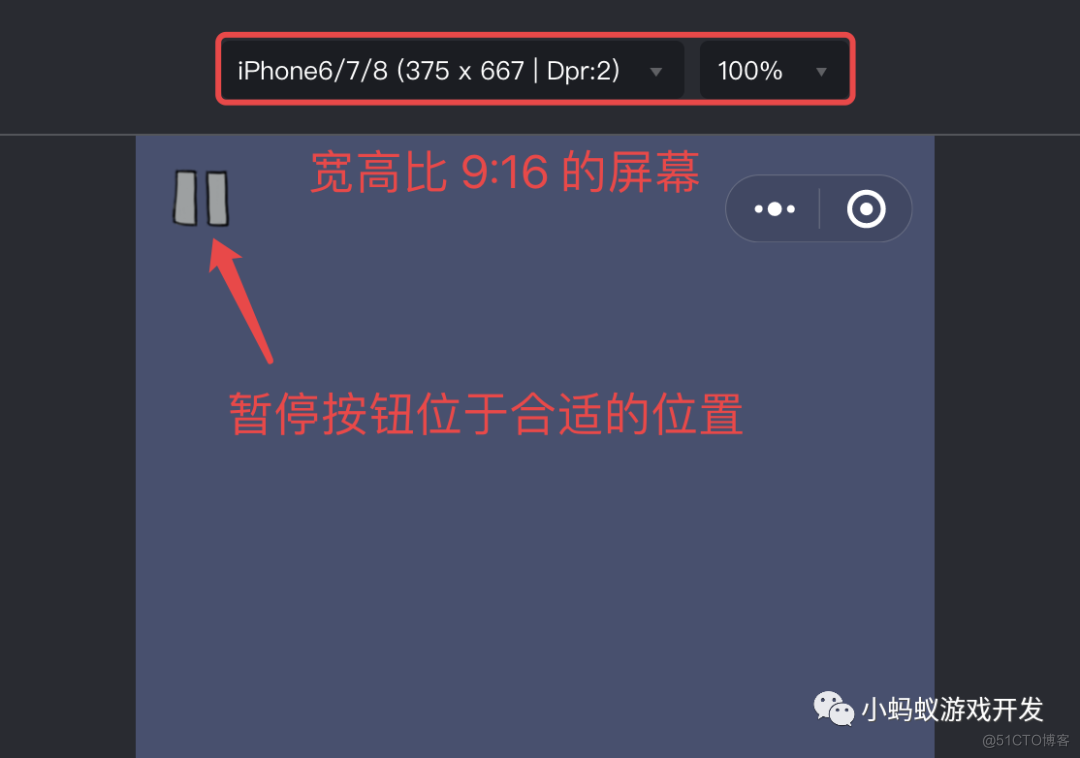
for instance , Many games have a pause button in the upper left corner , For example, in the following figure .

Our requirement for this pause button is no matter how the screen changes , It should appear in the upper left corner , As shown in the figure .
Then let's preview , Look at the display effect .

The screen size previewed in the figure , Equivalent to an aspect ratio of 9:16 The screen of , The position where the pause button appears is the same as that we put in the scene .
below , Let's change the scale of the screen .

This is a common full screen mobile phone screen , Relatively slender . You can find , At this time, the pause button does not appear in the upper left corner of the screen .
Why did this happen ?

Notice the orange area in the picture , It is much longer than the scene editing area , We can see from the final preview effect , The blue background will automatically fill the extra part , But the pause button will not automatically move to the upper left corner of the screen .
How can we deal with this situation ?
Very simple , The production tool has prepared such functions for us , It's called “ Relative scene layout ”.

stay “ Attribute area ” You can see this attribute in , After opening , The vertical layout appears below , And horizontal layout options .
below , Let's set the relative scene layout for this pause button .

Distance from top 25, Distance from left side 25.
Preview it , Take a look at the display effect for different sizes of screens .


This time, , Regardless of the screen size , The buttons appear in the upper left corner .

Relative scene layout refers to a relative position , That is, the position relative to the game screen , As shown in the figure above , The position of the pause button from the top of the screen is 25, The position to the left of the screen is 25, No matter how the size and scale of the screen changes , As long as the position of the button from the top and left of the screen remains the same , Then this button will always appear in the upper left foot of the screen .
Generally, our requirements for the game background are no matter how the size of the mobile screen changes , The background should be able to fill the entire screen , Otherwise, a black edge will appear on the edge of the screen , We don't want to see black edges in the background of the game ( Except for some games that deliberately want to leave a black edge effect ).
For the adaptation of the background , The production tools have also prepared corresponding functions for us .
When you set the background image in the game , The following three options will appear , tile , Adapt and stretch .

“ tile ” It is suitable for splicing a small picture one by one into a large background .
for instance , I set the background to such a small picture , Then use this small picture to splice into a large background .

It will look like this after running .

“ The tensile ” No matter how big your background image is , It will be stretched or scaled according to the final screen size , Fill the screen .
It's like this .

You can see that the horizontal and vertical directions of this small picture are stretched ,“ The tensile ” A big problem is that it will lead to “ deformation ”, It's like a square figure in the picture , The result is a rectangle .
Last , Let's take a look at one of the most commonly used adaptation methods in the game “ To adapt to ”.“ To adapt to ” There are two kinds of , One is “ Width adaptation ”, One is “ fit height ”.
First look “ Width adaptation ”.


You can see that the width of the background image fills the screen , But there will be blanks above and below .
Then take a look at “ fit height ”.


You can see that the high fill of the background image fills the screen , But part of the background is cut off on the left and right respectively ( The red frame in the figure shows the original ).
Here pay attention to distinguish “ Adaptive height ” And “ The tensile ” The difference between ,“ Adaptive height ” Is to fill the screen with pictures , Then cut off the redundant parts on both sides , however “ The tensile ” It is to enlarge or reduce the width and height to fill the screen , It can cause the image to deform .
To sum up , about “ To adapt to ” Speaking of , You need to choose yes according to the specific situation of the game “ Fit width ” still “ Adaptive height ”. If you want the background image to be completely displayed without clipping on both sides , Then choose to adapt “ Width ”, At this time, we need to consider the black edge problem up and down , If you want the background image to always fill the screen , Then choose to adapt “ Height ”, At this time, part of the two sides of the background image will be cut .
In real games , Usually, the size of the background image will be made wider or higher to solve the black edge problem , For example, when fitting the width , Just make the background image higher , To avoid the black edge problem up and down ; When fitting height , You can make the background wider , To solve the problem of wider equipment ( For example, tablet computers ) Display problems on .
For the content layout in the game
The layout of the content in the game varies from game to game , There is no universal solution , But as long as you understand the absolute scene layout , Relative scene layout , With some calculations , Basically, you can solve the adaptation of all game content .
Here use exquisite 1010 For example, the layout in .

Pictured , On the left 9:16 The final display effect of the screen , The right side is 9:19 The final display effect of the screen . The figure on the right shows all the content that needs to be adapted in the game , altogether 7 Parts of .
- Pause button : Use relative scene layout , be relative to “ Top ” and “ left ”, Always displayed in the upper left corner of the screen .
- Gold coin : Use relative scene layout , be relative to “ Top ” and “ On the right side ”, It will always be displayed below the wechat default button ( The default button in the upper right corner of wechat is also a relative layout ).
- score : Use absolute position , Always at coordinates (0,600) The location of .
- Grid and shape placement area : according to 7 Calculate the position of , Always at a distance 7 upper 520 The location of .
- Prop area : according to 7 Calculate the position of , Always in 7 upper 170 The location of .
- Gift bag area : according to 7 Calculate the position of , Always in 7 upper 170 The location of .
- Shape area : Use relative scene layout , Always on the opposite screen “ Bottom ” 250 The location of .
It can be seen that in the adaptation of game content , Some use relative scene layouts , Such as pauses and gold coins , Some use absolute positions , For example, score , Some are calculated and set according to the position of other areas , Such as grid and prop area . Combine the above three basic methods , Finally, the game shows a good layout effect on different screens .
Last , To sum up , We talked about three ways to adapt the contents of different parts of the game to different screens , Game making tools have provided functions for handling adaptation : Three configurations of relative scene layout and background image . For different games , The adaptation of game content will be different , However, as long as you understand several basic adaptation concepts and methods , For more complex content adaptation , It is nothing more than the combination of some basic methods .
I am a little ant who can play games and teach you to play games , Welcome to WeChat official account. 【 Little ants teach you to play games 】, Get the most complete wechat game development original tutorial materials in the whole network , Learn some game development knowledge every day .

边栏推荐
- Ziguang zhanrui completed the first 5g R17 IOT NTN satellite on the Internet of things in the world
- Optimization cases of complex factor calculation: deep imbalance, buying and selling pressure index, volatility calculation
- Find the nth power of 2
- 1011 World Cup betting (20 points) (pat a)
- Small hair cat Internet of things platform construction and application model
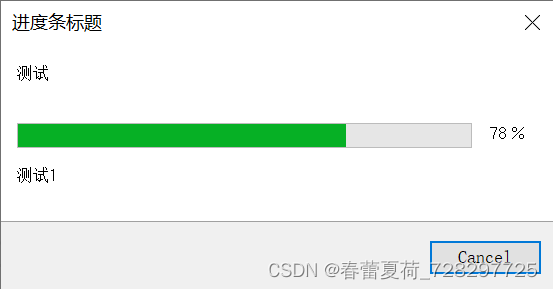
- Cbcgpprogressdlg progress bar used by BCG
- 多表操作-外连接查询
- Offset function and windowing function
- 做社交媒体营销应该注意些什么?Shopline卖家的成功秘笈在这里!
- BCG 使用之CBCGPProgressDlgCtrl进度条使用
猜你喜欢

abc229 总结(区间最长连续字符 图的联通分量计数)
![[problem] Druid reports exception SQL injection violation, part always true condition not allow solution](/img/cc/160bc8ccdc378901510c1b61c3f5d3.png)
[problem] Druid reports exception SQL injection violation, part always true condition not allow solution
一文搞懂Go语言中文件的读写与创建

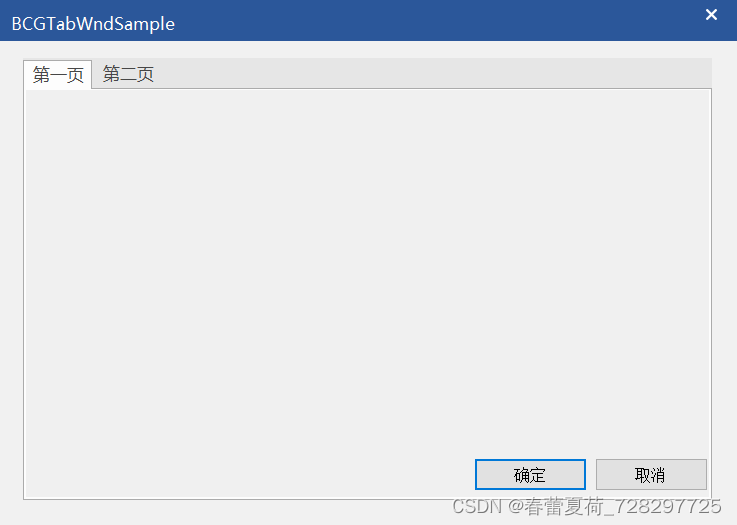
Cbcgptabwnd control used by BCG (equivalent to MFC TabControl)

YOLOv5s-ShuffleNetV2

BCG 使用之CBCGPProgressDlg进度条使用

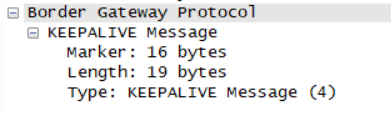
原来这才是 BGP 协议

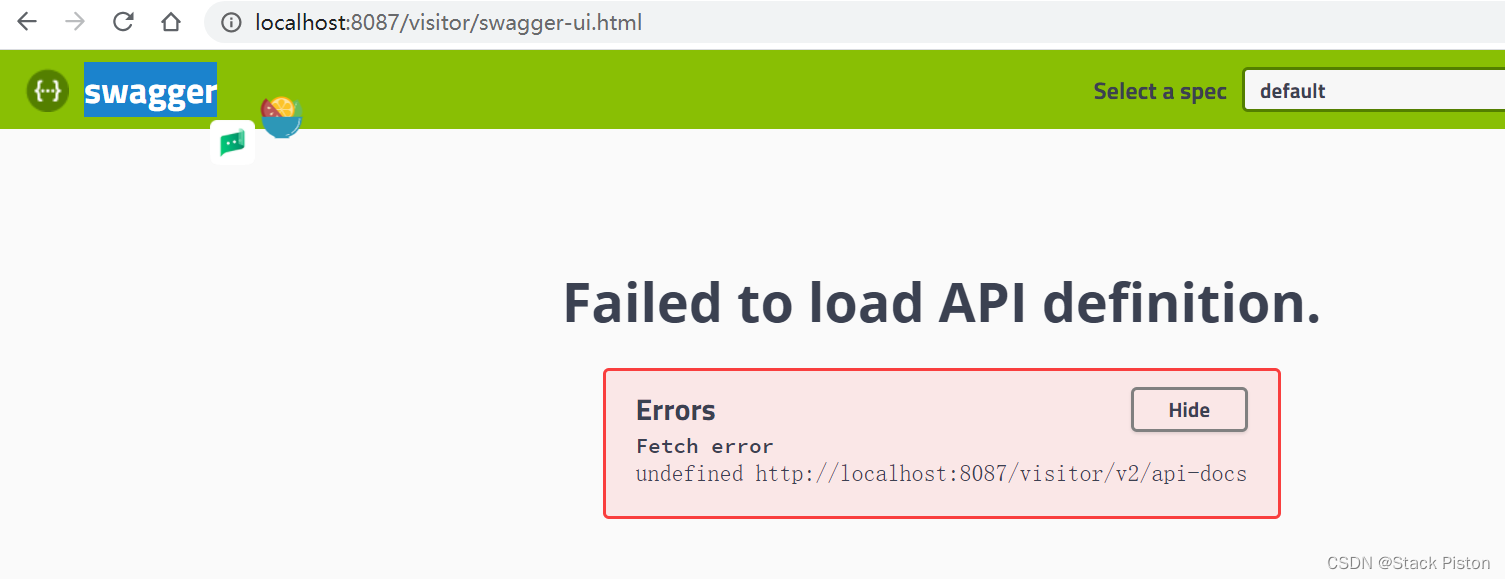
Swagger突然发癫
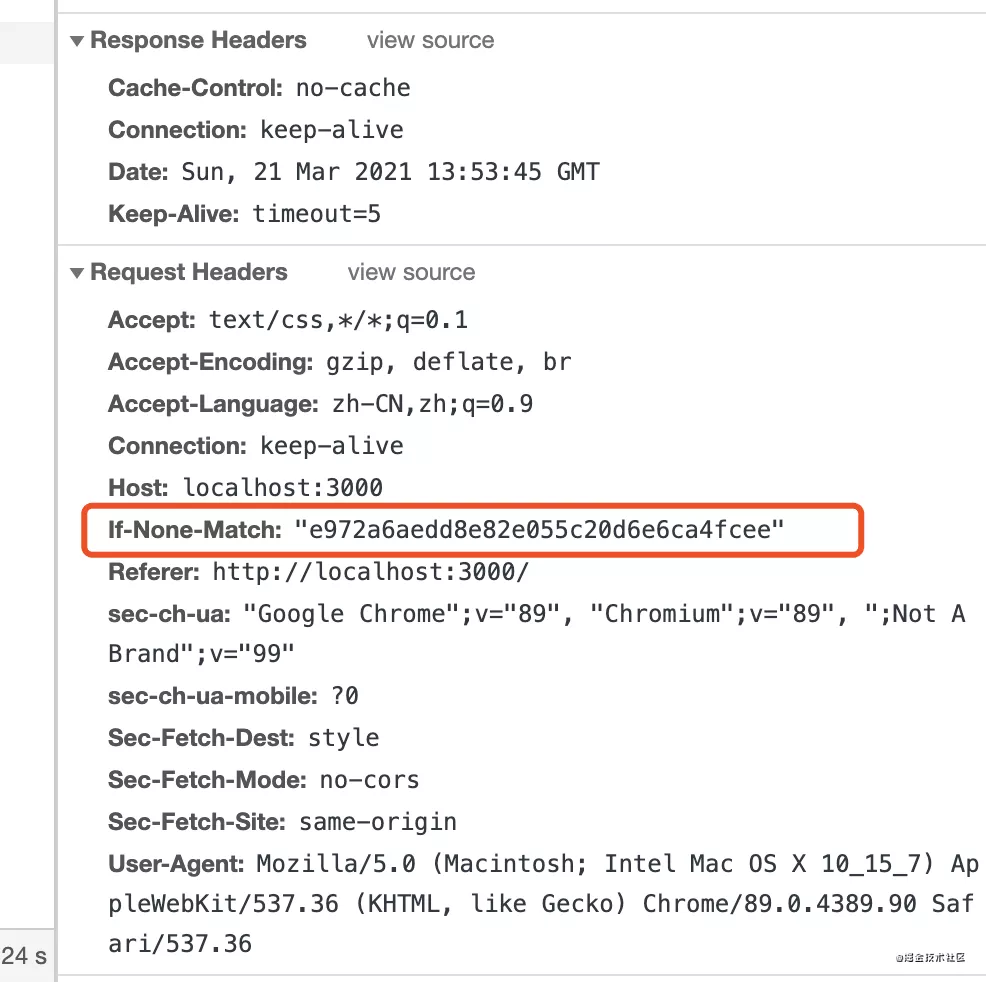
node强缓存和协商缓存实战示例

Chrome development tool: what the hell is vmxxx file
随机推荐
Small hair cat Internet of things platform construction and application model
PHP pseudo original API docking method
Cann operator: using iterators to efficiently realize tensor data cutting and blocking processing
Jetpack compose tutorial
Employment prospects and current situation of Internet of things application technology
C # use stopwatch to measure the running time of the program
Write it down once Net analysis of thread burst height of an industrial control data acquisition platform
JVM系列之对象的创建
原来这才是 BGP 协议
node强缓存和协商缓存实战示例
HDU 1372 & POJ 2243 Knight moves (breadth first search)
B2B mall system development of electronic components: an example of enabling enterprises to build standardized purchase, sale and inventory processes
做社交媒体营销应该注意些什么?Shopline卖家的成功秘笈在这里!
Delete the characters with the least number of occurrences in the string [JS, map sorting, regular]
应用实践 | 蜀海供应链基于 Apache Doris 的数据中台建设
Cbcgpprogressdlg progress bar used by BCG
Multi table operation - external connection query
输入的查询SQL语句,是如何执行的?
Kotlin basic data type
ACM组合计数入门