当前位置:网站首页>小程序_动态设置tabBar主题皮肤
小程序_动态设置tabBar主题皮肤
2022-08-05 04:10:00 【逸曦穆泽】
序:需要动态设置页面的一些背景、按钮状态、文字的颜色,图片、图标等等,包括tabBar的图标和文字的颜色,切换按钮统一设置,这个在页面上实现比较容易,按理说tabBar的设置也是简单的,确实是!只要你可以调用tabBar组件的方法即可实现切换主题皮肤,关键在于你会不会使用小程序的方法了。
1、tabBar自定义
配置自定义tabBar的方法可以参考官方文档,这个就不用我累赘了,先熟悉这个,在言其他;
2、动态设置背景、按钮状态、文字的颜色,图片、图标等等
前提工作:主题样式文件 common/theme.wxss和主题图片文件夹/static/image/v1,/static/image/v2,如下图:

在每个需要主题替换样式 xxx.wxss 头部引入主题文件
@import "./../common/theme.wxss";1)首先在 app.js 全局文件中设定一个主题参数
globalData: {
theme: 1, // 主题
}data: {
theme: 1,
},
onShow(){
let that = this;
that.setData({
theme: app.globalData.theme,
})
},.wxml
<view class="limit_width theme_v{
{theme}}"> ... </view>3)最后在设置页面上的操作
setup.wxml
<view class="limit_width theme_v{
{theme}}">
<view class="item">
<view class="theme_tle">设置主题:</view>
<view class="flex">
<view bindtap="themeTab" class="theme_tab {
{theme==1?'tab_bg_br':''}}" data-num="1">新绿(默认)</view>
<view bindtap="themeTab" class="theme_tab {
{theme==2?'tab_bg_br':''}}" data-num="2">海蓝</view>
</view>
</view>
</view>setup.js
data: {
theme: 1,
},
onLoad(options) {
this.setData({
theme: app.globalData.theme,
})
},
// 主题切换(逸曦穆泽)
themeTab(e){
let num = parseInt(e.currentTarget.dataset.num);
this.setData({theme: num});
app.globalData.theme = num; // 全局更新
this.getTabBar().watchBack(); // (逸曦穆泽)调用自定义 tabbar 的方法
// 保存到本地
wx.setStorage({
key: "themeSkin",
data: num,
})
},3、动态设置tabBar
// (逸曦穆泽)custom-tab-bar/index.js
const app = getApp();
let themeColor = ["#515151","#515151","#000"];
let themeActiveColor = ["#94AC56","#94AC56","#185F95"];
Component({
data: {
theme: 1,
selected: 1,
color: "#515151",
selectedColor: "#94AC56",
list: [{
"pagePath": "/pages/home/home",
"iconPath": "/static/image/nav_home.png",
"selectedIconPath": "/static/image/v1/nav_home.png",
"text": "首页"
},{
"pagePath": "/pages/setup/setup",
"iconPath": "/static/image/nav_setup.png",
"selectedIconPath": "/static/image/v1/nav_setup.png",
"text": "设置"
}],
},
methods: {
// (逸曦穆泽)监听并回调
watchBack() {
var that = this;
let num = app.globalData.theme;
let listUpd = [{
"pagePath": "/pages/home/home",
"iconPath": "/static/image/nav_home.png",
"selectedIconPath": "/static/image/v"+num+"/nav_home.png",
"text": "首页"
},{
"pagePath": "/pages/setup/setup",
"iconPath": "/static/image/nav_setup.png",
"selectedIconPath": "/static/image/v"+num+"/nav_setup.png",
"text": "设置"
}];
that.setData({
theme: num,
color: themeColor[num],
selectedColor: themeActiveColor[num],
list: listUpd,
})
},
switchTab(e){
var that = this;
const data = e.currentTarget.dataset;
const url = data.url;
wx.switchTab({ url });
that.setData({
selected: data.index
});
}
},
})
.wxml
<view class="tabbar theme_v{
{theme}}"> ... </view>说简单呢,其实也很简单,只是使用了主题样式文件中的类层级样式,js 控制了 theme 参数;
难点在于 tabbar 的切换,怎么调用?肯定是调用 custom-tab-bar/index.js 下的方法,获取全局主题参数设置进去;还有一个主题回显的问题,可以自己去实现,这个也很简单,当然,实在需要的话去下面留言即可。
效果图就不贴了,这个涉及公司与客户的东西!
参考文章:
边栏推荐
- 大佬们,我注意到mysql cdc connector有参数scan.incremental.sna
- 4T硬盘剩余很多提示“No space left on device“磁盘空间不足
- Redis key基本命令
- Ali's local life's single-quarter revenue is 10.6 billion, Da Wenyu's revenue is 7.2 billion, and Cainiao's revenue is 12.1 billion
- UE4 后期处理体积 (角色受到伤害场景颜色变淡案例)
- 【 8.4 】 source code - [math] [calendar] [delete library 】 【 is not a simple sequence (Bonus) 】
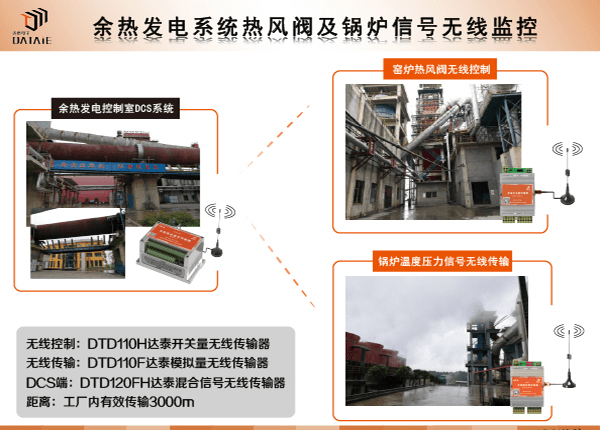
- 工业级远距离无线传输装置的功能有哪些?
- [BSidesCF 2019] Kookie
- 【树莓派】树莓派调光
- [SWPU2019]Web1
猜你喜欢

多御安全浏览器 V10.8.3.1 版正式发布,优化多项内容

将故事写成我们

Increasing leetcode - a daily topic 1403. The order of the boy sequence (greed)

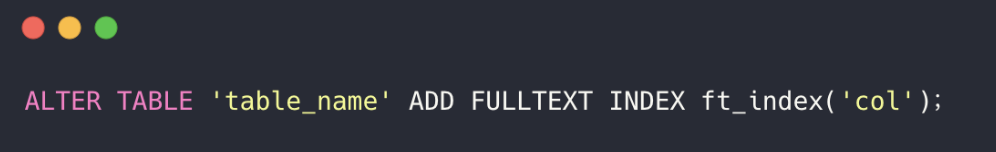
MySql的索引学习和使用;(本人觉得足够详细)

What is the function of industrial-grade remote wireless transmission device?

测试薪资这么高?刚毕业就20K

How to solve complex distribution and ledger problems?

UE4 后期处理体积 (角色受到伤害场景颜色变淡案例)

Shell script: for loop and the while loop

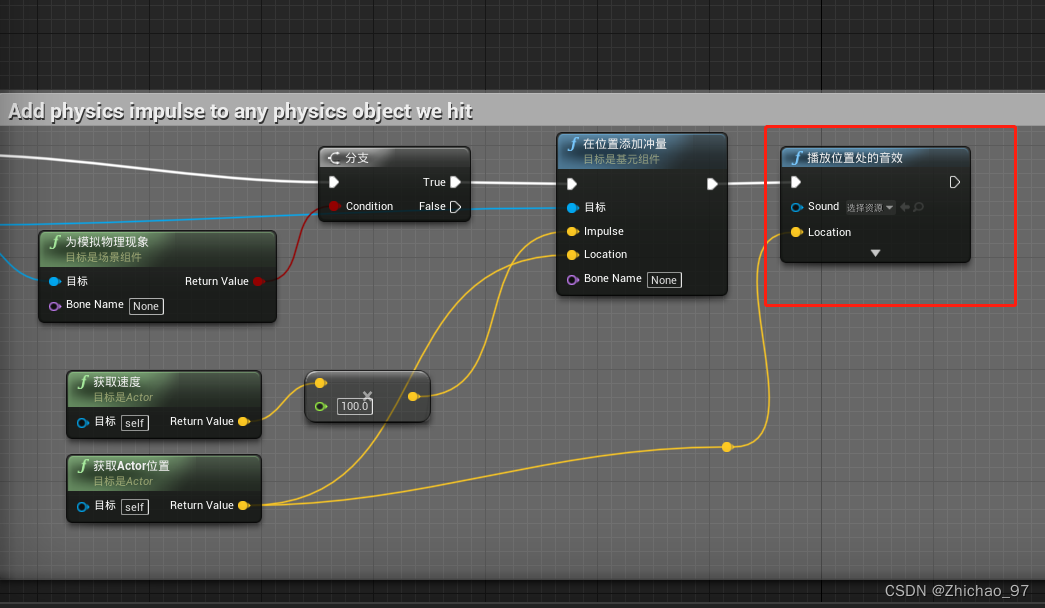
UE4 为子弹蓝图添加声音和粒子效果
随机推荐
Android Practical Development - Kotlin Tutorial (Introduction - Login Function Implementation 3.3)
Redis1:Redis介绍、Redis基本特性、关系型数据库、非关系型数据库、数据库发展阶段
cross domain solution
【测量学】速成汇总——摘录高数帮
[8.1] Code Source - [The Second Largest Number Sum] [Stone Game III] [Balanced Binary Tree]
重载运算符
What is the difference between SAP ERP and ORACLE ERP?
Cron(Crontab)--使用/教程/实例
markdown如何换行——md文件
国学*周易*梅花易数 代码实现效果展示 - 梅花心易
Four-digit display header design
How do newcomers get started and learn software testing?
Spark Basics [Introduction, Getting Started with WordCount Cases]
Growth-based checkerboard corner detection method
关于#SQL#的迭代、父子结构查询问题,如何解决?
程序开发的一些常规套路(一)
flink reads mongodb data source
概率论的学习和整理8: 几何分布和超几何分布
【 8.4 】 source code - [math] [calendar] [delete library 】 【 is not a simple sequence (Bonus) 】
The sword refers to Offer--find the repeated numbers in the array (three solutions)