当前位置:网站首页>租房小程序自动定位城市
租房小程序自动定位城市
2022-08-02 17:16:00 【詹Sir(开源字节)】
微信小程序提供的只有获取到经纬度的接口没有直接获取城市的接口
方案一
小程序调用wx.getLocation()获取经纬度,然后调用高德的接口获取当前城市,代码如下:
// findLocation(){
// uni.showLoading({title:"定位中....",mask:true})
// uni.getLocation({
// type: 'gcj02',
// success: async res => {
// let { longitude, latitude } = res;
// let result = await wxGetAddress({ longitude, latitude });
// let province = result.regeocodeData.addressComponent.province
// let cityName = result.regeocodeData.addressComponent.city
// this.locationCity = cityName
// let lifeData = uni.getStorageSync('lifeData');
// let vuex_city = lifeData.vuex_city
// if(!vuex_city){
// this.$u.vuex('vuex_city', cityName);
// }
// uni.hideLoading();
// }
// });
// }
// import amapFile from '../../libs/amap-wx.130.js'
// const myAmapFun = new amapFile.AMapWX({
// // 申请的高德key值
// key: '4ef3b3b42d8bb823529908dc93414127'
// }); //创建一个实例化对象
// export default function wxGetAddress({longitude,latitude}) {
// //根据传递进来经纬度进行反解析,调用的是高德给的方法
// return new Promise((resolve, reject) => {
// myAmapFun.getRegeo({
// location: `${longitude},${latitude}`,
// success: (res) => {
// resolve(res[0])
// },
// fail: (err) => {
// resolve(null)
// }
// })
// })
// }
方案二
微信调用wx.getLocation()获取经纬度,审核过于麻烦,审核了很多次都不给通过,果断放弃。因此开源字节的租房小程序使用ip进行城市定位。代码如下:
findLocation(){
let that = this
uni.showLoading({title:"定位中....",mask:true})
this.$u.get("/api/profile/getRealCity").then(obj => {
let cityName = obj.msg
if(cityName){
this.locationCity = cityName
let lifeData = uni.getStorageSync('lifeData');
let vuex_city = lifeData.vuex_city
if(!vuex_city){
this.$u.vuex('vuex_city', cityName);
}
uni.hideLoading();
}else{
uni.request({
// url:'https://pv.sohu.com/cityjson?ie=utf-8',
url:'https://tianqiapi.com/ip?version=v9&appid=23035354&appsecret=8YvlPNrz',
success(resp) {
let ip = resp.data.ip
that.$u.get("/api/profile/getRealCityByIP?ip="+ip).then(obj => {
let cityName = obj.msg
if(cityName){
that.locationCity = cityName
let lifeData = uni.getStorageSync('lifeData');
let vuex_city = lifeData.vuex_city
if(!vuex_city){
that.$u.vuex('vuex_city', cityName);
}
uni.hideLoading();
}else{
that.$mytip.toast('定位失败')
}
uni.hideLoading();
});
}
})
}
});
}
通过方案二即可满足定位需求,需注意以下几个点:
1、我们的nginx被微信代理后无法获取到真实ip,因此使用第三方接口获取ip
2、微信小程序只能使用备案的域名,我们需要将获取ip的接口添加到白名单中
3、获取到ip后,再请求后台地址得到城市信息

以上代码在我们的开源项目中都能获取到,感兴趣的小伙伴可以前往我们的开源仓库
如若转载,请注明出处:开源字节 https://sourcebyte.cn/article/207.html
边栏推荐
猜你喜欢

二舅“反转”了?

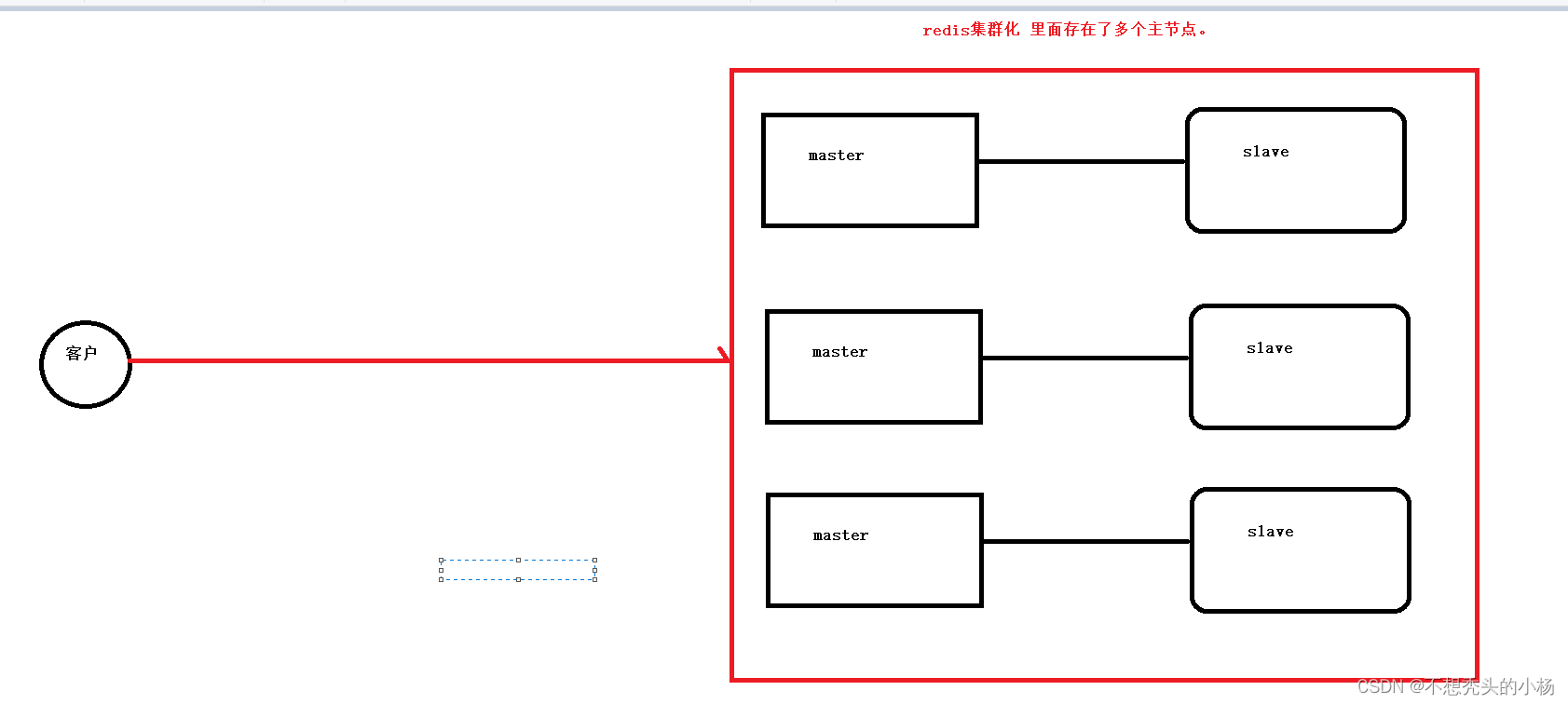
Redis的使用--集群模式

npm install 编译时报“Cannot read properties of null (reading ‘pickAlgorithm‘)“

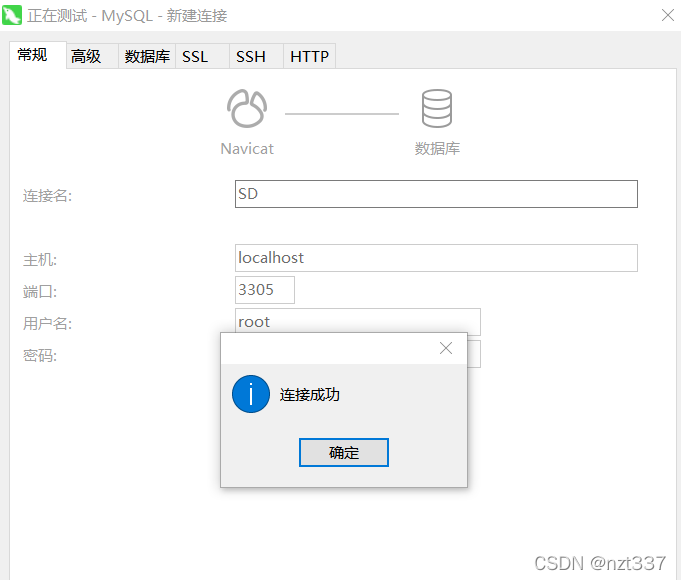
navicat creates a connection 2002-can't connect to server on localhost (10061) and the mysql service has started the problem

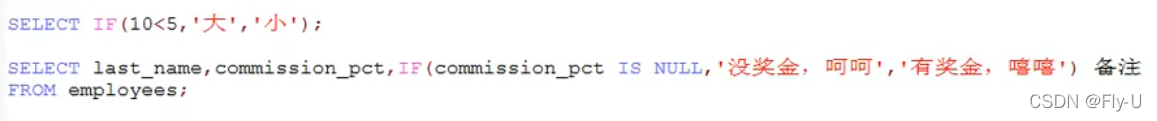
MySQL常见函数

golang学习之七:并发编程基础(goroutine、channel、select)

深圳地铁16号线二期进入盾构施工阶段,首台盾构机顺利始发

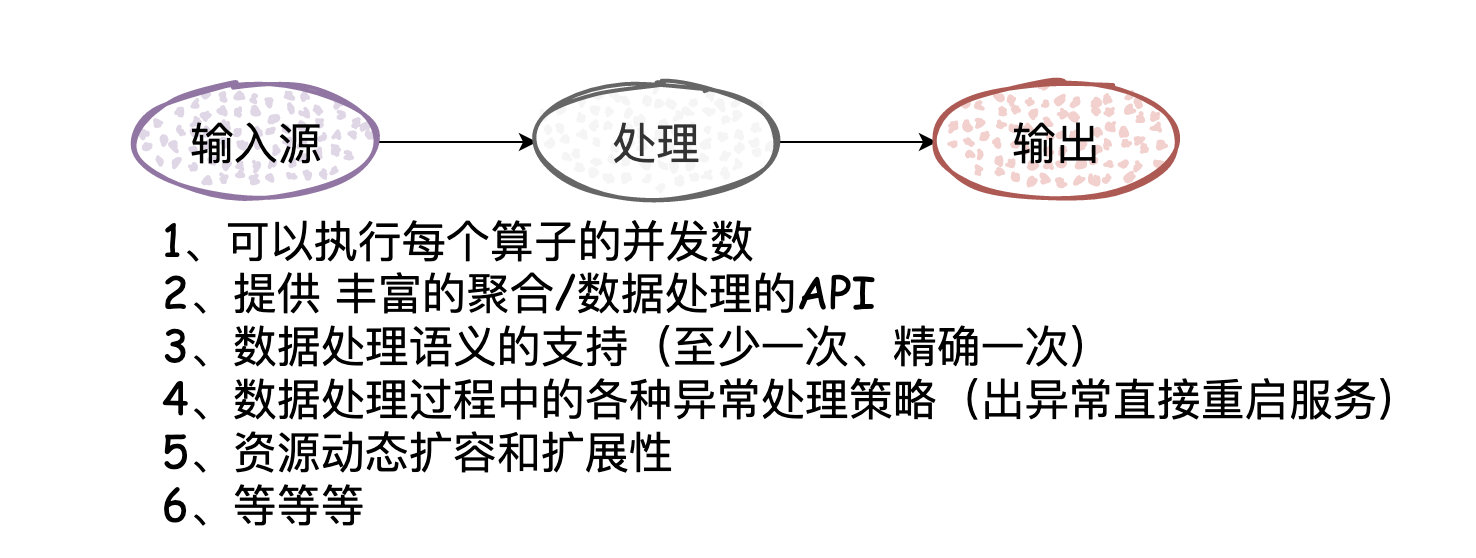
什么是实时流引擎?

C语言中的一系列操作符

Mysql开启binlog
随机推荐
安全至上:落地DevSecOps最佳实践你不得不知道的工具
暴跌99.7%后,谁还在买卖「二舅币」?
golang刷leetcode动态规划(8)盈利计划
红蓝对抗经验分享:CS免杀姿势
ffmpeg cannot find libx264 after compilation
SQL 正则解析手机号码提供商
Google Earth Engine APP—— 一个不用写代码可以直接下载相应区域的1984-2021年的GIF遥感影像动态图
创新云集技术咖,工赋汇聚实战派:2022工赋开发者峰会
DeepMind 首席科学家 Oriol Vinyals 最新访谈:通用 AI 的未来是强交互式元学习
Redis的使用--集群模式
9月起中国给予多哥等16国98%税目产品零关税待遇
golang源码分析(12)martini源码分析
npm install报错Fix the upstream dependency conflict, or retry
JS数组删除其中一个元素
Oracle 11 g rac finished patch, dbca new patches of SQL database also needs to perform?
Oracle 11g rac打完补丁,dbca新建数据库还需要执行应用补丁的sql吗?
腾讯架构师是如何解释:Redis高性能通信的原理(精华版)
智能合约安全——delegatecall (1)
启航
golang源码分析(4):select