当前位置:网站首页>mui中使用多级选择器实现省市区联动
mui中使用多级选择器实现省市区联动
2022-08-02 16:59:00 【zh3210576】
mui中使用多级选择器实现省市区联动
1.环境配置
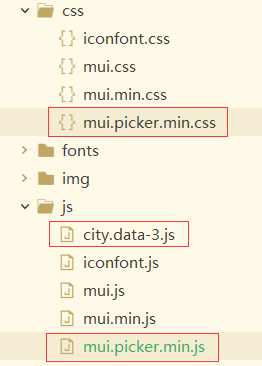
需要在项目中引入额外的js与css文件,分别是选择器的mui.picker.min.css、mui.picker.min.js与全国地区的数据文件city.data-3.js
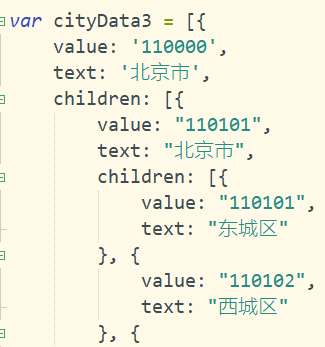
其中city.data-3.js文件主要为全国省市区数据信息
其中我们在页面中只需要使用cityData3对象名,至于内部数据我们不需要考虑。
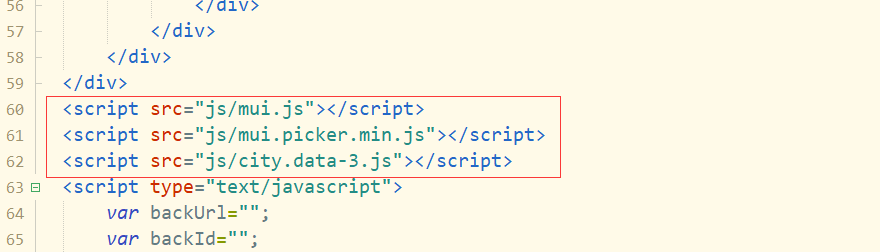
在页面中需要导入js、css文件,需要注意的是,mui.picker.min.js文件要在mui.js后面导入
2.布局部分
设置页面元素的事件监听,当点击input时初始化picker选择器对象
具体代码如下
<div class="mui-input-row">
<label>省市区</label>
<input type="text" placeholder=">" id="sel4" readonly style="text-align: right;"/>
</div>
3.JS部分
通过页面元素id对页面元素做tap监听,并且在确认选项后,将选择的数据显示在页面元素中
document.getElementById("sel4").addEventListener("tap",function(){
var myPicker = new mui.PopPicker({
layer:3
});
myPicker.setData(cityData3);
myPicker.show(function(e){
document.getElementById("sel4").value=e[0].text+" "+e[1].text+" "+e[2].text;
});
});在这里插入代码片
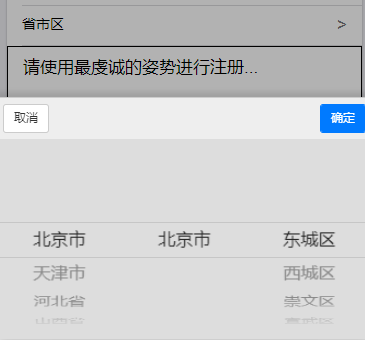
设置选择器层级,绑定数据源,将选择器选中的每层数据显示出来
点击确定后界面
边栏推荐
猜你喜欢
随机推荐
Summary of CNN classic models [easy to understand]
What is an APS system?What should I pay attention to when importing APS?Worth watching again and again
持续集成(五)Jenkins配置父子job
JS数组删除其中一个元素
LeetCode·每日一题·
golang源码分析(6):sync.Mutex sync.RWMutex
Navicat for mysql cracked versions installed
金仓数据库 OCCI 迁移指南(4. KingbaseES 的 OCCI 迁移指南)
接入网学习笔记
潮玩的“第二春”,在哪?
executeScript异步执行的时候没有返回值的原因
「全球数字经济大会」登陆 N 世界,融云提供通信云服务支持
年轻人接棒大妈,金价跌回“4字头”,七夕迎黄金消费小热潮
NAACL 2022 | 具有元重加权的鲁棒自增强命名实体识别技术
【300+精选大厂面试题持续分享】大数据运维尖刀面试题专栏(十)
nacos简单使用
js通过两种方式进行对商品价格排序
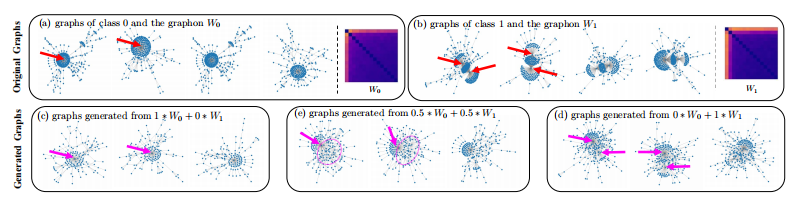
莱斯大学胡侠团队 ICML 2022 杰出论文: 新型图数据增强方法 G-Mixup|附作者对话
When Oracle analyzes the archive log content, it finds many nulls?
Nacos配置中心用法详细介绍