当前位置:网站首页>[shutter] statefulwidget component (floatingactionbutton component | refreshindicator component)
[shutter] statefulwidget component (floatingactionbutton component | refreshindicator component)
2022-07-02 21:10:00 【Programmer community】
List of articles
- One 、FloatingActionButton Levitation button assembly
- Two 、RefreshIndicator Components
- 3、 ... and 、 Related resources
One 、FloatingActionButton Levitation button assembly
FloatingActionButton Components are floating button components ;
FloatingActionButton Common settings of components :
- Click event : onPressed ;
- According to the component : child ;
FloatingActionButton Constructor source code : In the optional parameters of the constructor , You can query the parameter options that can be set by this component ;
class FloatingActionButton extends StatelessWidget {
/// Creates a circular floating action button. /// /// The [mini] and [clipBehavior] arguments must not be null. Additionally, /// [elevation], [highlightElevation], and [disabledElevation] (if specified) /// must be non-negative. const FloatingActionButton({
Key key, this.child,// According to the component this.tooltip, this.foregroundColor, this.backgroundColor, this.focusColor, this.hoverColor, this.splashColor, this.heroTag = const _DefaultHeroTag(), this.elevation, this.focusElevation, this.hoverElevation, this.highlightElevation, this.disabledElevation, @required this.onPressed, // Click event this.mini = false, this.shape, this.clipBehavior = Clip.none, this.focusNode, this.autofocus = false, this.materialTapTargetSize, this.isExtended = false, }) : assert(elevation == null || elevation >= 0.0), assert(focusElevation == null || focusElevation >= 0.0), assert(hoverElevation == null || hoverElevation >= 0.0), assert(highlightElevation == null || highlightElevation >= 0.0), assert(disabledElevation == null || disabledElevation >= 0.0), assert(mini != null), assert(clipBehavior != null), assert(isExtended != null), assert(autofocus != null), _sizeConstraints = mini ? _kMiniSizeConstraints : _kSizeConstraints, super(key: key);}take FloatingActionButton The levitation button assembly is set to Scaffold Component's floatingActionButton Field ;
onPressed Field setting click event , child Set display components ;
Scaffold( // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ),)Complete code example :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
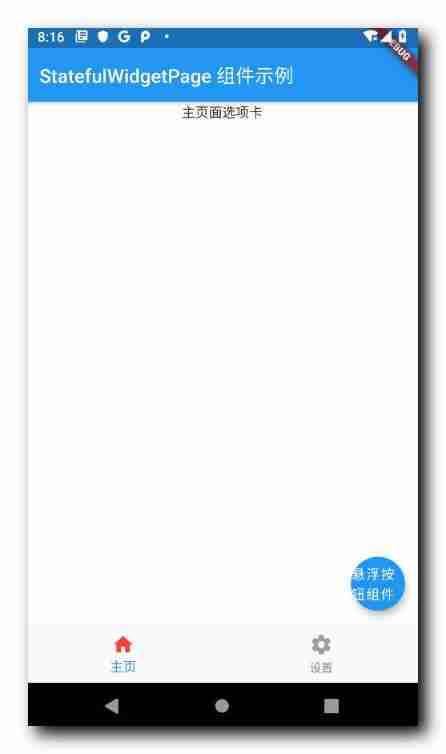
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ), // Container Container usage body: _currentSelectedIndex == 0 ? Container( // Corresponding to the bottom navigation bar main interface tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab ") ], ), ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); }}Running effect :

Print the results : Click the levitation button and print the following ;
I/flutter (23329): Click the hover button Two 、RefreshIndicator Components
RefreshIndicator Components are often used for pull-down refresh operations ;
RefreshIndicator Component constructor : The optional parameters of the constructor show the parameters it can set ;
class RefreshIndicator extends StatefulWidget {
/// Creates a refresh indicator. /// /// The [onRefresh], [child], and [notificationPredicate] arguments must be /// non-null. The default /// [displacement] is 40.0 logical pixels. /// /// The [semanticsLabel] is used to specify an accessibility label for this widget. /// If it is null, it will be defaulted to [MaterialLocalizations.refreshIndicatorSemanticLabel]. /// An empty string may be passed to avoid having anything read by screen reading software. /// The [semanticsValue] may be used to specify progress on the widget. const RefreshIndicator({
Key key, @required this.child, // Main content displayed , It's usually a list this.displacement = 40.0, @required this.onRefresh, // Refresh callback event this.color, this.backgroundColor, this.notificationPredicate = defaultScrollNotificationPredicate, this.semanticsLabel, this.semanticsValue, }) : assert(child != null), assert(onRefresh != null), assert(notificationPredicate != null), super(key: key);}Its onFresh The type of field is RefreshCallback Type of ,
/// A function that's called when the user has dragged the refresh indicator /// far enough to demonstrate that they want the app to refresh. The returned /// [Future] must complete when the refresh operation is finished. final RefreshCallback onRefresh;RefreshCallback The type is Future Function() type ;
/// The signature for a function that's called when the user has dragged a/// [RefreshIndicator] far enough to demonstrate that they want the app to/// refresh. The returned [Future] must complete when the refresh operation is/// finished.////// Used by [RefreshIndicator.onRefresh].typedef RefreshCallback = Future<void> Function();So let's define a RefreshCallback Type method , This method is an asynchronous method , When RefreshIndicator When a pull-down operation occurs , Call back the method ;
Asynchronous methods , Add... Before the method body async keyword ;
The main function of this method is to pause 500 ms , Then return to empty ;
/// RefreshIndicator When a pull-down operation occurs , Call back the method /// This is an asynchronous method , Add... Before the method body async keyword Future<Null> _refreshIndicatorOnRefresh() async{
// Pause 500 ms , Use await Keyword implementation // Here 500 ms Between , The list is in refresh state // 500 ms after , The list becomes non refreshed await Future.delayed(Duration(milliseconds: 500)); return null; }Refresh indicator code example : First set its display content , stay child Field settings , Here's a set of ListView List components , Then set the pull-down refresh callback method , stay onRefresh Field settings ;
// Refresh indicator component RefreshIndicator( // Display content child: ListView( children: <Widget>[ Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab , The drop-down refresh ") ], ), ), ], ), // Method of callback during refresh // When a drop-down operation occurs in the list , Call back the method // The callback is Future Type of onRefresh: _refreshIndicatorOnRefresh, )Complete code example :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ), // Container Container usage body: _currentSelectedIndex == 0 ? // Refresh indicator component RefreshIndicator( // Display content child: ListView( children: <Widget>[ Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab , The drop-down refresh ") ], ), ), ], ), // Method of callback during refresh // When a drop-down operation occurs in the list , Call back the method // The callback is Future Type of onRefresh: _refreshIndicatorOnRefresh, ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); } /// RefreshIndicator When a pull-down operation occurs , Call back the method /// This is an asynchronous method , Add... Before the method body async keyword Future<Null> _refreshIndicatorOnRefresh() async{
// Pause 500 ms , Use await Keyword implementation // Here 500 ms Between , The list is in refresh state // 500 ms after , The list becomes non refreshed await Future.delayed(Duration(milliseconds: 500)); return null; }}Operation effect display :

3、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15484718 ( The source code snapshot of this blog , You can find the source code of this blog )

边栏推荐
- Spark source code compilation, cluster deployment and SBT development environment integration in idea
- Exemple complet d'enregistrement du modèle pytoch + enregistrement du modèle pytoch seuls les paramètres d'entraînement sont - ils enregistrés? Oui (+ Solution)
- Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of signal distributors in the global market in 2022
- kernel_ uaf
- Want to ask, is there any discount for opening an account now? Is it safe to open an account online?
- 「 工业缺陷检测深度学习方法」最新2022研究综述
- [871. Minimum refueling times]
- Send blessings on Lantern Festival | limited edition red envelope cover of audio and video is released!
- Taiwan SSS Xinchuang sss1700 replaces cmmedia cm6533 24bit 96KHz USB audio codec chip
- Talk about macromolecule coding theory and Lao Wang's fallacy from the perspective of evolution theory
猜你喜欢

In depth research and investment feasibility report of global and Chinese isolator industry, 2022-2028

CRM Customer Relationship Management System

How to do interface testing? After reading this article, it will be clear

rwctf2022_ QLaaS
![[internship] solve the problem of too long request parameters](/img/42/413cf867f0cb34eeaf999f654bf02f.png)
[internship] solve the problem of too long request parameters

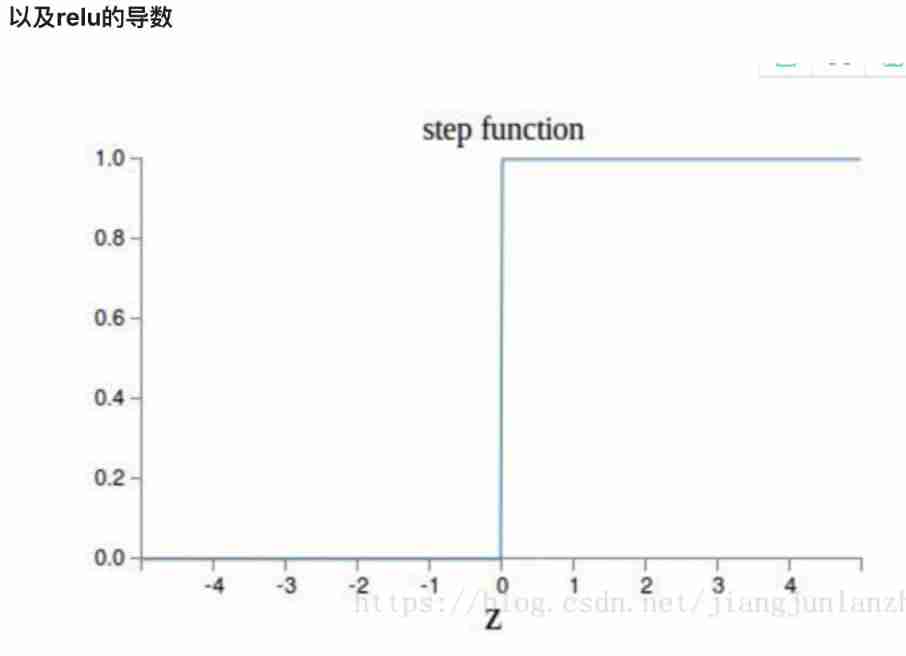
Activation function - relu vs sigmoid
![[error record] the command line creates an error pub get failed (server unavailable) -- attempting retry 1 in 1 second](/img/6e/c82ff02a249b5d275a4589120a197a.jpg)
[error record] the command line creates an error pub get failed (server unavailable) -- attempting retry 1 in 1 second

Detailed upgrade process of AWS eks

AMD's largest transaction ever, the successful acquisition of Xilinx with us $35billion

Why do I have a passion for process?
随机推荐
Record the problems encountered by nodejs asynchronism
Customized Huawei hg8546m restores Huawei's original interface
Talk about macromolecule coding theory and Lao Wang's fallacy from the perspective of evolution theory
想请教一下,究竟有哪些劵商推荐?手机开户是安全么?
AMD's largest transaction ever, the successful acquisition of Xilinx with us $35billion
Basic concept of database, installation and configuration of database, basic use of MySQL, operation of database in the project
[shutter] the shutter plug-in is used in the shutter project (shutter plug-in management platform | search shutter plug-in | install shutter plug-in | use shutter plug-in)
Add two numbers of leetcode
After 65 days of closure and control of the epidemic, my home office experience sharing | community essay solicitation
What are the preferential account opening policies of securities companies now? Is it actually safe to open an account online?
Cron表达式(七子表达式)
Common routines of compressed packets in CTF
Research Report on the overall scale, major manufacturers, major regions, products and applications of micro hydraulic cylinders in the global market in 2022
什么叫在线开户?现在网上开户安全么?
Volvo's first MPV is exposed! Comfortable and safe, equipped with 2.0T plug-in mixing system, it is worth first-class
Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of multi-channel signal conditioners in the global market in 2022
Analyze comp-206 advanced UNIX utils
【871. 最低加油次数】
Solution to blue screen after installing TIA botu V17 in notebook
Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of power management units in the global market in 2022