当前位置:网站首页>時間格式化工具----moment.js(網頁時間實時展示)
時間格式化工具----moment.js(網頁時間實時展示)
2022-06-13 06:35:00 【逆風優雅】
moment.js官方網站:Moment.js 中文網
一 、 安裝方式(常用)
yarn add moment
npm i moment --save
二 、 使用
日期格式化:
moment().format('MMMM Do YYYY, h:mm:ss a'); // 五月 28日 2022, 2:54:47 下午
moment().format('dddd'); // 星期六
moment().format("MMM Do YY"); // 5月 28日 22
moment().format('YYYY [至] YYYY'); // 2022 至2022
moment().format(); // 2022-05-28T14:54:47+08:00相對時間:
moment("20111031", "YYYYMMDD").fromNow(); // 11 年前
moment("20120620", "YYYYMMDD").fromNow(); // 10 年前
moment().startOf('day').fromNow(); // 15 小時前
moment().endOf('day').fromNow(); // 9 小時內
moment().startOf('hour').fromNow(); // 1 小時前日曆時間:
moment().subtract(10, 'days').calendar(); // 2022/05/18
moment().subtract(6, 'days').calendar(); // 上星期日14:54
moment().subtract(3, 'days').calendar(); // 上星期三14:54
moment().subtract(1, 'days').calendar(); // 昨天14:54
moment().calendar(); // 今天14:54
moment().add(1, 'days').calendar(); // 明天14:54
moment().add(3, 'days').calendar(); // 下星期二14:54
moment().add(10, 'days').calendar(); // 2022/06/07渲染年月日:
moment().format("YYYY-MM-DD") // 2022-05-28 渲染時分秒
moment().format("HH:mm:ss") // 15:00實現實時時間展示的方式 (做一個間隙性計時器,每隔1秒鐘調用一次):
this.nowDate = moment().format("YYYY-MM-DD");
this.nowTime = moment().format("HH:mm:ss");
this.timeF = setInterval(()=>{
this.nowDate = moment().format("YYYY-MM-DD");
this.nowTime = moment().format("HH:mm:ss");
}, 1000);边栏推荐
- JS convert text to language for playback
- Overview of demoplayer program framework design of ijkplayer
- Kotlin collaboration process +flow download case
- The jadx decompiler can decompile jars and apks
- Custom view subtotal
- Simple use of event bus
- Wechat applet uploads pictures (preview deletion limits the size and number of pictures)
- BlockingQueue源码
- Thread correlation point
- 端午安康,使用祝福话语生成词云吧
猜你喜欢

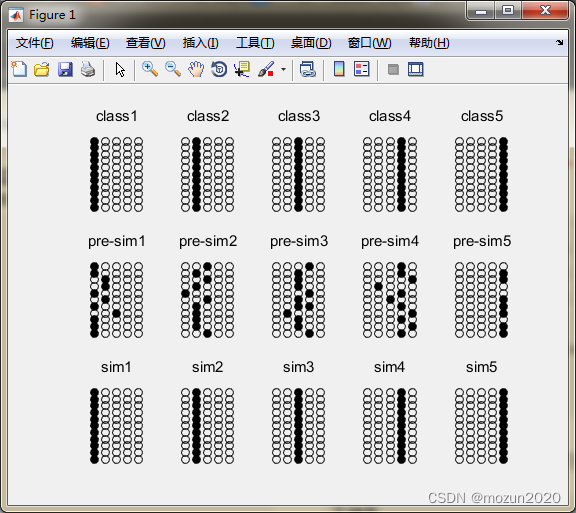
Analysis of 43 cases of MATLAB neural network: Chapter 10 classification of discrete Hopfield Neural Network -- evaluation of scientific research ability of colleges and Universities

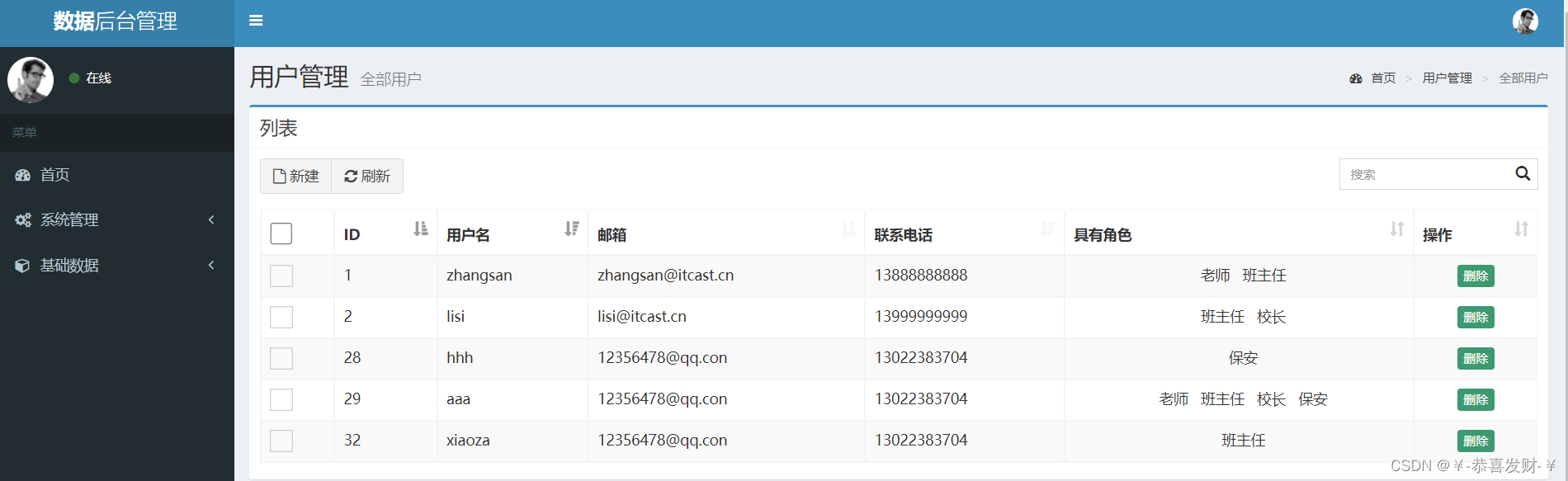
SSM框架整合--->简单后台管理

JetPack - - - LifeCycle、ViewModel、LiveData

Kotlin collaboration -- context and exception handling

Analysis of 43 cases of MATLAB neural network: Chapter 11 optimization of continuous Hopfield Neural Network -- optimization calculation of traveling salesman problem

Notes on wechat applet development

端午安康,使用祝福话语生成词云吧

Solutions to common problems in small program development

欧姆龙平替国产大货—JY-V640半导体晶元盒读写器

Kotlin basic definition class, initialization and inheritance
随机推荐
Hidden and wx:if
Simple use of event bus
IOError(Errors.E050.format(name=name))
'ipconfig' is not an internal or external command, nor is it a runnable program or batch file.
Usegeneratedkeys=true configuration
JVM Foundation
Explication détaillée du triangle Yang hui
1+1 > 2, share creators can help you achieve
MFS explanation (VI) -- MFS chunk server installation and configuration
Ijkplayer code walk through H264 unpacker application details
Solution: vscode open file will always overwrite the last opened label
Introduction to applet layout
[2022 college entrance examination season] what I want to say as a passer-by
Common websites and tools
Kotlin basic string operation, numeric type conversion and standard library functions
MFS详解(六)——MFS Chunk Server服务器安装与配置
Free screen recording software captura download and installation
Scrcpy source code walk 3 what happened between socket and screen refresh
MFS詳解(七)——MFS客戶端與web監控安裝配置
Learning records countless questions (JS)