当前位置:网站首页>TypeScript编译(tsconfig.json)
TypeScript编译(tsconfig.json)
2022-07-31 05:20:00 【蜕.】
一、自动编译(-w)
// 自动编译 只限于当前文件 tsc 01_app.ts -w
// 不适合日常的开发
let a = 'app';
创建
tsconfig.json配置文件 可以直接使用tsc进行全局编译。加上-w就是自动编译
二、tsconfig.json
"include" 用来指定哪些ts文件需要被编译(主要)
**表示任意目录*表示任意文件
"include": [
"./src/**/*"
]
"exclude" 指不需要被编译的文件目录(一般不用自己设置)
- 默认值:[
"node_modules","bower_components","jspm_packages"]
"exclude": [
"./src/hello/**/*"
]
compilerOptions 编译器的选项(重要)
target用来指定ts被编译为ES的版本。"target": "ES5"module指定要使用的模块化的规范。"module": "System"lib用来指定项目中要使用的库,在浏览器中运行的代码一般都不用设置。"lib": ["dom"]outDir用来指定编译后文件所在的目录,将源码和编译后的代码进行分离。"outDir": "./dist"outFile将代码合并为一个文件,设置outFile后,所有的全局作用域中的代码会合并到同一个文件中。如果想要合并两个模块的话module要设置为amd或者system。一般结合打包工具使用,此处了解一下就可以。"outFile": "./dist/app.js"allowJs是否对js文件进行编译,默认是false。"allowJs": truecheckJs检查js代码是否符合语法规范,默认是false,一般和allowJs一起使用。"checkJs": trueremoveComments是否移除注释。"removeComments": truenoEmit不生成编译后的文件,用的几率不高,主要是用ts来检查语法,不想使用ts的编译功能。"noEmit": falsenoEmitOnError当有错误时不生成编译后的文件。"noEmitOnError": truestrict所有严格检查的总开关,为true时下列的代码可以省略不写。一般开发的时候设置为true,可使我们的代码更加的严谨,减少错误alwaysStrict用来设置编译后的文件是否使用严格模式,默认false,有模块代码时。js将自动进入严格模式。"alwaysStrict": truenoImplicitAnytrue表示不允许隐式any的类型。"noImplicitAny": truenoImplicitThis不允许不明确类型的this。"noImplicitThis": truestrictNullChecks严格的检查空值。"strictNullChecks": true
边栏推荐
猜你喜欢
随机推荐
IPTV直播列表
Incredibuild 宣布支持 Yocto
Oracle入门 05 - VirtualBox的虚拟机安装配置
DNS域名解析服务
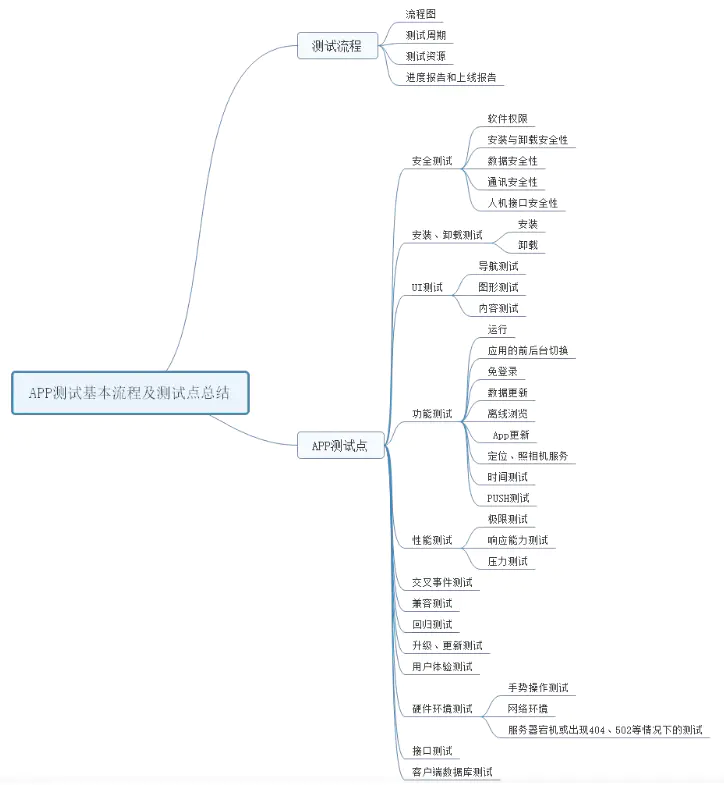
APP测试:测试流程及常规测试内容
cenos版本查询,及离线安装zip和unzip
NFS共享存储服务
英语学习笔记
群晖NAS配置阿里云盘同步
ES6-Map、Set与Arrary的转换
防抖和节流
进程和计划任务管理
shell脚本 -d 是目录文件,那么-e,-f等说明
JDBC的使用
顶级程序员都是怎么做的?
堆和栈的区别
Debian 10 dhcp 服务配置
Oracle入门 02 - IT软硬件平台及操作系统介绍
定位元素之后操作对象
浅谈音视频开发入门基础及进阶资源分享