当前位置:网站首页>uniapp横向选项卡(水平滚动导航栏)效果demo(整理)
uniapp横向选项卡(水平滚动导航栏)效果demo(整理)
2022-08-04 23:15:00 【我是开心呀】
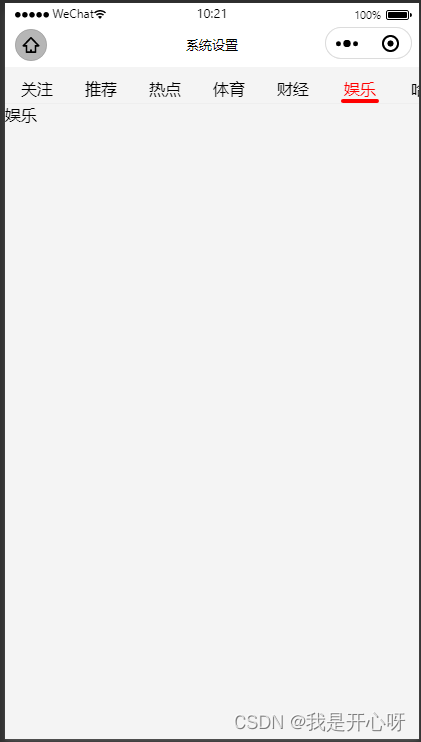
效果图:
<!-- 横向选项卡(水平滚动导航栏) -->
<template>
<view>
<!-- 顶部导航栏 -->
<view class="horizonal-tab">
<scroll-view scroll-x="true" scroll-with-animation class="scroll-tab">
<block v-for="(item,index) in tabBars" :key="index">
<view class="scroll-tab-item" :class="{'active': tabIndex==index}" @tap="toggleTab(index)">
{
{
item.name}}
<view class="scroll-tab-line"></view>
</view>
</block>
</scroll-view>
</view>
<!-- 内容区 -->
<view class="content">
<!-- 滑块视图 -->
<swiper :current="tabIndex" @change="tabChange">
<!-- current:当前所在滑块的index -->
<swiper-item v-for="(content,index) in contentList" :key="index">
<view class="content">{
{
content}}</view>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
export default {
data() {
return {
tabIndex: 0,
/* 选中标签栏的序列,默认显示第一个 */
contentList: [
"关注",
"推荐",
"热点",
"体育",
'财经',
'娱乐',
'哈',
'哈1',
'哈2',
'哈3',
],
tabBars: [{
name: '关注',
id: 'guanzhu'
},
{
name: '推荐',
id: 'tuijian'
},
{
name: '热点',
id: 'redian'
},
{
name: '体育',
id: 'tiyu'
},
{
name: '财经',
id: 'caijing'
},
{
name: '娱乐',
id: 'yule'
},
{
name: '哈',
id: 'ha'
},
{
name: '哈1',
id: 'ha1'
},
{
name: '哈2',
id: 'ha2'
},
{
name: '哈3',
id: 'ha3'
}
]
}
},
methods: {
//切换选项卡
toggleTab(index) {
this.tabIndex = index;
},
//滑动切换swiper
tabChange(e) {
console.log(e);
this.tabIndex = e.detail.current;
}
}
}
</script>
<style>
.horizonal-tab {
}
.horizonal-tab .active {
color: red;
}
.scroll-tab {
white-space: nowrap;
/* 必要,导航栏才能横向*/
border-bottom: 1rpx solid #eee;
text-align: center;
}
.scroll-tab-item {
display: inline-block;
/* 必要,导航栏才能横向*/
margin: 20rpx 30rpx 0 30rpx;
}
.active .scroll-tab-line {
border-bottom: 5rpx solid red;
border-top: 5rpx solid red;
border-radius: 20rpx;
width: 70rpx;
}
</style>
边栏推荐
猜你喜欢
随机推荐
TypeScript - the use of closure functions
养殖虚拟仿真软件提供高沉浸式的虚拟场景互动操作体验学习
VC bmp文件总结
Shell expect 实战案例
FinClip崁入式搭建生态平台,降低合作门槛
365天深度学习训练营-学习线路
postman接口测试
node中package解析、npm 命令行npm详解,node中的common模块化,npm、nrm两种方式查看源和切换镜像
Go 语言快速入门指南:什么是 TSL 安全传输层
Pytorch分布式训练/多卡/多GPU训练DDP的torch.distributed.launch和torchrun
One trick to cure pycharm DEBUG error UnicodeDecodeError: 'utf-8' codec can't decode
软件测试技术之如何编写测试用例(4)
「津津乐道播客」#397 厂长来了:怎样用科技给法律赋能?
The Record of Reminding myself
typeScript-部分应用函数
Laravel 实现redis分布式锁
请你说一下final关键字以及static关键字
The Controller layer code is written like this, concise and elegant!
【3D建模制作技巧分享】Maya模型如何导入zbrush
PHP(3)









![[Cultivation of internal skills of string functions] strncpy + strncat + strncmp (2)](/img/9f/9221c081cfa86caccbbd02916a6208.png)