当前位置:网站首页>js函数传参是按值传递还是按引用传递?
js函数传参是按值传递还是按引用传递?
2022-08-04 17:18:00 【ttyt1217】
基本类型、引用类型
闲扯完了,开始写今天要总结的基础知识。
基本类型: undefined、Null、Boolean、Number、String五种 (简单的数据段);
引用类型: object (由多个值构成)。
两种类型在使用上的区别:
复制变量
这块好理解,看一个例子的对比就秒懂:
// 基本类型
var num1 = 5;
var num2 = num1;
num2 = 10;
console.log(num1 + ' | ' + num2); // 5 | 10
// 引用类型
var obj1 = new Object();
obj1.num = 5;
var obj2 = obj1;
obj2.num = 10;
console.log(obj1.num + ' | ' + obj2.num); // 10 | 10一句话,引用类型复制的是指针的指向。
传递参数
刚开始看书上,说的是“按值传递”。然后抛出一个例子:
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
console.log(count + ' | ' + result); // 20 | 30看完这个例子,秒懂按值传递。紧接着又来一段代码:
function setName(obj) {
obj.name = 'aaa';
return obj;
}
var person = new Object();
person.name = 'bbb';
var newPerson = setName(person);
console.log(person.name + ' | ' + newPerson.name); // aaa | aaa看完这个例子,我就懵逼了。这段代码不是解释成按引用传递更合理吗?
然后又给了一个证明就算参数是引用类型也是按值传递的例子:
function setName(obj) {
obj.name = 'aaa';
var obj = new Object(); // 如果是按引用传递的,此处传参进来obj应该被重新引用新的内存单元
obj.name = 'ccc';
return obj;
}
var person = new Object();
person.name = 'bbb';
var newPerson = setName(person);
console.log(person.name + ' | ' + newPerson.name); // aaa | ccc从结果看,并没有显示两个'ccc'。这里是函数内部重写了obj,重写的obj是一个局部对象。当函数执行完后,立即被销毁。
到这里,js高程解释完了按值传递和按引用传递。然而对于我这样智商略平的同学而言,还是一脸懵逼。于是去网上深入地了解了下。
引用值:对象变量它里面的值是这个对象在堆内存中的内存地址。因此如果按引用传递,它传递的值也就是这个内存地址。那么var obj = new Object();会重新给obj分配一个地址,比如是0x321了,那么它就不在指向有name = 'aaa';属性的内存单元了。相当于把实参obj和形参obj的地址都改了,那么最终就是输出两个ccc了。

最后看个例子,弄懂了也就差不多理解了。
# 作者信息
var a = {
num:'1'
};
var b = {
num:'2'
};
function change(obj){
obj.num = '3';
obj = b;
return obj.num;
}
var result = change(a);
console.log(result + ' | ' + a.num); // 2 | 3 走一遍思路:
首先把a的值传到change函数内,obj.num = '3';后a.name被修改为3;
a的地址被换成b的地址;
返回此时的a中a.num。
按共享传递
在网上还看到一种叫 按共享传递 的说法,而且特别好理解。
大致概念是这样的:调用函数传参时,函数接受对象实参引用的副本(既不是按值传递的对象副本,也不是按引用传递的隐式引用)。 它和按引用传递的不同在于:在共享传递中对函数形参的赋值,不会影响实参的值。
可以回过头去看之前的例子,每个都符合用共享传递的概念去进行参数传递。关键是特别好理解,说的通俗点就是 先复制参数,然后把复制的这个放函数里面去折腾。
例子就不展开了,看官可以自己套几个demo。
对基本类型和引用类型的讨论主要在 函数参数的传递方式这块,希望对正在夯实js基础的你有所帮助。
边栏推荐
猜你喜欢

《机器学习理论到应用》电子书免费下载

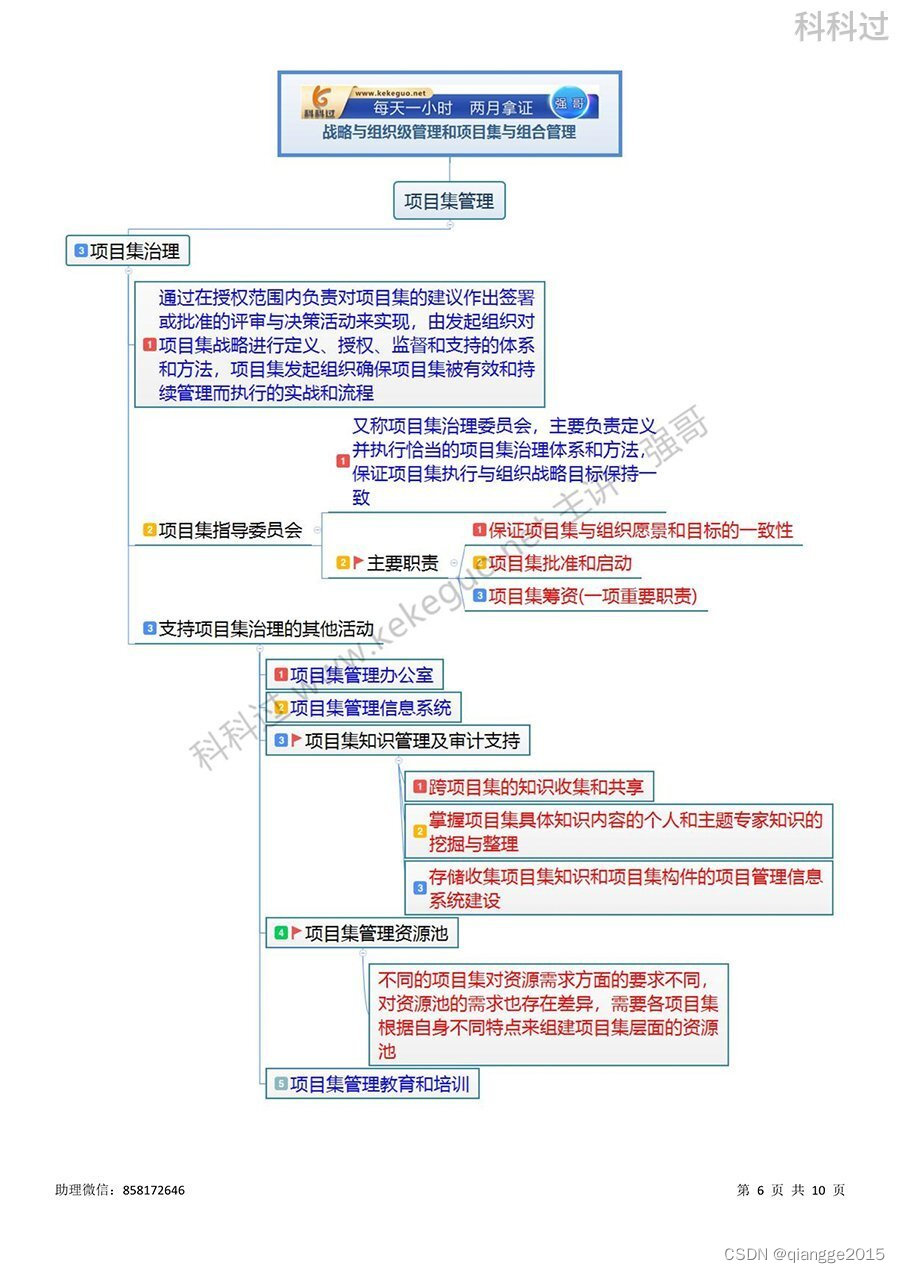
信息系统项目管理师必背核心考点(六十)项目集管理

NLP未来,路在何方?从学术前沿和业界热点谈起

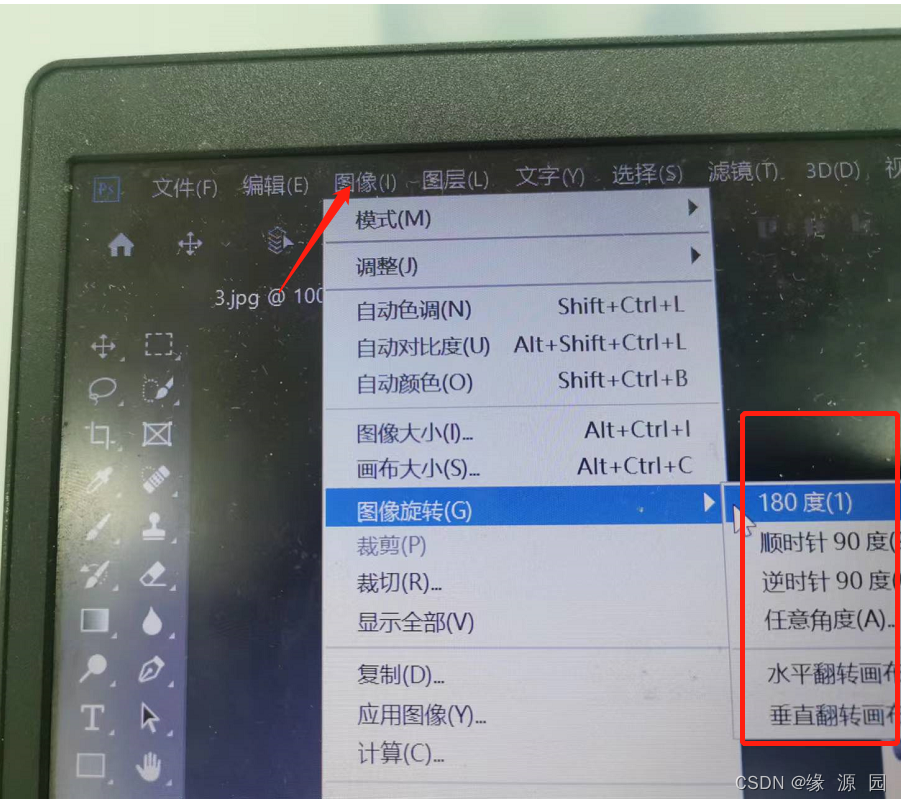
一张图片怎么旋转90度。利用ps

面试官:可以谈谈乐观锁和悲观锁吗

Learning and Exploration-Introducing Baidu Statistics to the Website

并发编程原理学习-reentrantlock源码分析

88. (the home of cesium) cesium polymerization figure
软件测试高频面试题真实分享/网上银行转账是怎么测的,设计一下测试用例。

44. 通配符匹配 ●●● & HJ71 字符串通配符 ●●
随机推荐
消灭异步回调,还得是async-await
ctfshow 萌新web1-21
北京海淀6家必胜客被暂停外卖订餐 存在食品安全问题
Understand Chisel language. 32. Chisel advanced hardware generator (1) - parameterization in Chisel
机器学习(十四):K均值聚类(kmeans)
微信jsApi调用失效的相关问题
jMeter Transaction Controller 学习笔记
接口测试项目(非常值得练手)
Kotlin挂起函数原理是什么
win11如何退出安全模式
机器学习(十):朴素贝叶斯
【 Gazebo introductory tutorial] speak the second model library into robot modeling and visualization (editor) model
44. 通配符匹配 ●●● & HJ71 字符串通配符 ●●
IDEA以多端口启动同一个服务项目
WPF 光标初始化的时候 temp 文件夹满了无法创建
并发编程原理学习-reentrantlock源码分析
使用Redis做某个时间段在线数统计
我的大一.
西西成语接龙小助手
【论文阅读】Decision Transformer: Reinforcement Learning via Sequence Modeling
