当前位置:网站首页>Vant3—— 点击对应的name名称跳转到下一页对应的tab栏的name的位置
Vant3—— 点击对应的name名称跳转到下一页对应的tab栏的name的位置
2022-08-04 00:24:00 【Nanchen_42】
Vant—— tab 点击对应的name名称跳转到下一页对应的tab栏的name的位置
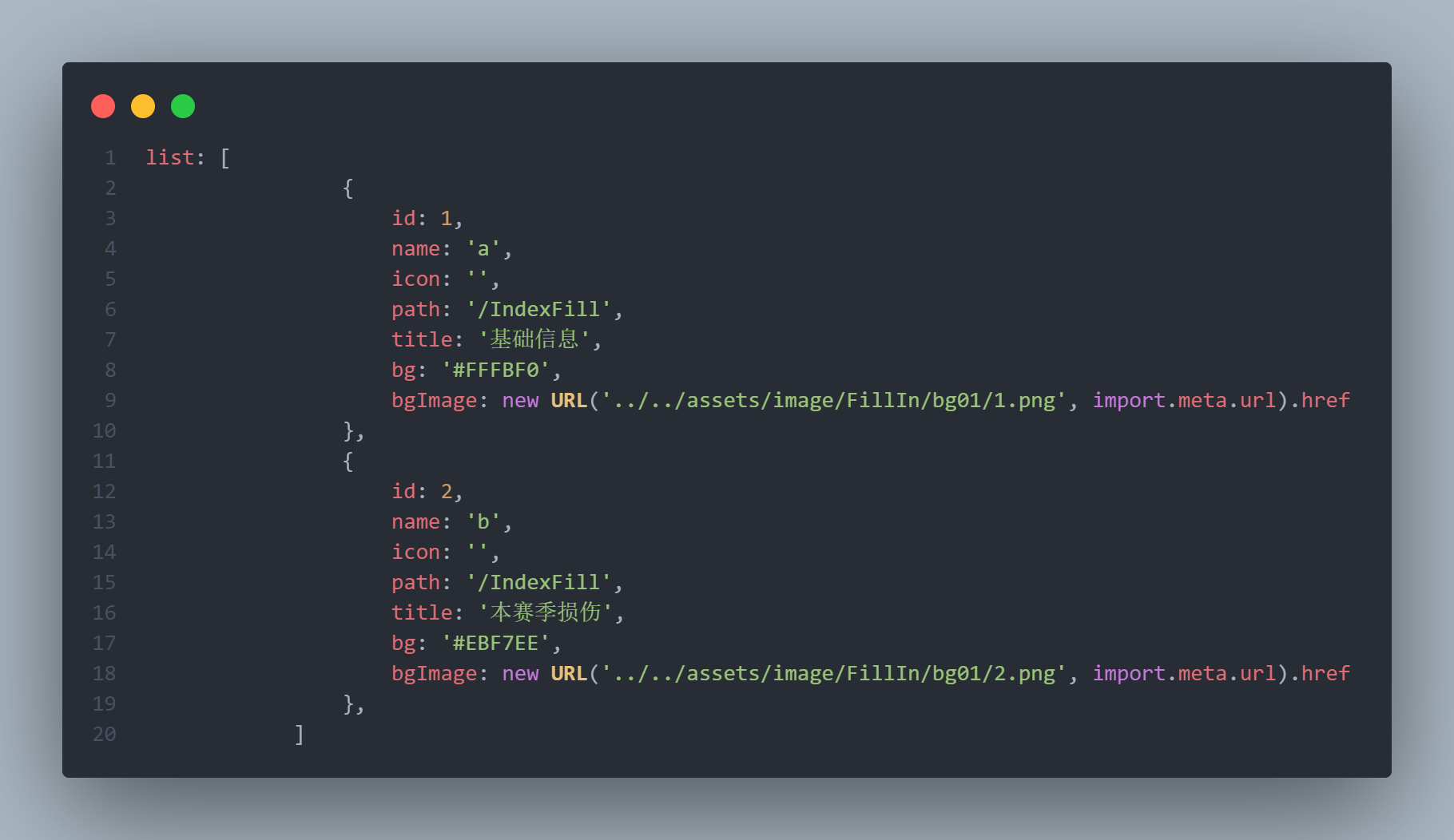
首先我们这里要给前一个页面配置相应的数据结构
这里是通过Pinia去写 ️
myfileStore.ts
<div v-for="(item,index) in store.list" :key="index" @click="onList(item,index)"></div>
const onList = (item: any, index: Number) => {
router.push({
// path: "/IndexFill",
path: item.path,
query:{
name:item.name // 把点击后的name传给下一个页面
}
});
};
IndexFill.vue
/* 这里需要把activeName绑定为上个页面中的query中的name的值 */
<van-tabs v-model:active="activeName" swipeable @change="change">
/* 通过动态name去获取遍历后的item.name即可 */
<van-tab v-for="(item,index) in store.list" :name="item.name" :title="item.title" :key="index">
</van-tab>
</van-tabs>
<script lang='ts'>
import {
useRoute } from "vue-router";
import {
onMounted, ref } from "vue";
import {
myfileStore } from "../store/module/myfileStore"; // 解构刚刚放在Pinia中的store
export default {
name: "",
setup() {
const store = myfileStore();
const route = useRoute();
const name = route.query;
/* 直接通过ref生成初始化的activeName */
const activeName = ref(name.name);
// console.log(activeName)
/* vant的滑动事件 */
const change = (name: any) => {
console.log(name);
};
return {
change,
onClickLeft,
activeName,
store,
route,
name,
};
},
};
</script>
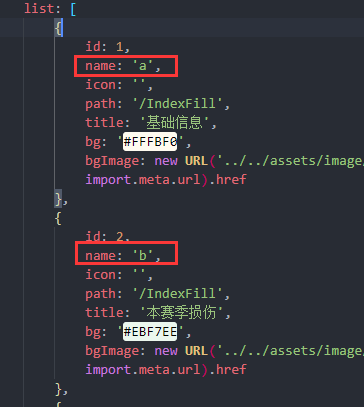
这里稍微注意一下动态的name要绑定循环的列表中的name
边栏推荐
猜你喜欢
随机推荐
求解同余方程 数论 扩展欧几里得
sqlnet.ora文件与连接认证方式的小测试
Node.js的基本使用(三)数据库与身份认证
如何通过单步调试的方式找到引起 Fiori Launchpad 路由错误的原因试读版
win10+cuda11.7+pytorch1.12.0 installation
2022年8月份DAMA-CDGA/CDGP数据治理认证招生简章
Salesforce's China business may see new changes, rumors may be closing
iframe通信
使用unbound在RHEL7上搭建DNS服务
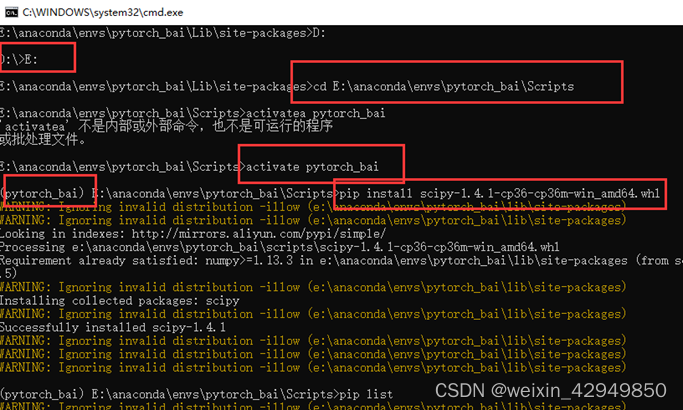
After building the pytorch environment, the pip and conda commands cannot be used
【超详细】手把手教你搭建MongoDB集群搭建
ros mavros stereo读取rosbag并记录IMU和图片到文件夹
七夕活动浪漫上线,别让网络拖慢和小姐姐的开黑时间
双目IMU标定kalibr
2023年第六届亚太应用数学与统计学国际会议(AMS 2023)
状态机实验
The Beijing E-sports Metaverse Forum was successfully held
Sqlnet. Ora file with the connection of authentication test
扩展卡尔曼滤波EKF
Web3 安全风险令人生畏?应该如何应对?