当前位置:网站首页>Unity intercepts 3D images and the implementation of picture-in-picture PIP
Unity intercepts 3D images and the implementation of picture-in-picture PIP
2022-08-03 23:23:00 【Yangtze River Lot】
1 前言
在Unityto get some3DA screenshot of the game object,是比较容易的,本文来讨论一下.
Implemented core program,是新建一个Camera,Camera指向目标对象.Camera有个参数是TargetTexture,Called the target render texture,Extract the pixels of this texture,生成图片.
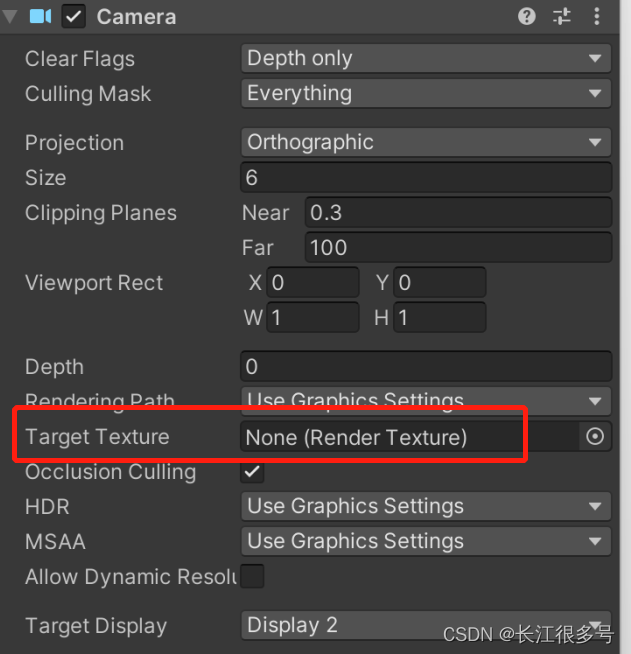
来看一下Camera的属性:
一般情况下,The camera renders directly to the screen,即,当 targetTexture 为 null 时,The camera renders to the screen.But if create one RenderTexture 对象, Set it to on the camera targetTexture,The camera will render to it 该纹理.when rendering to a texture,The camera always renders into the entire texture. There is one离屏渲染FBO的味道了^^
再补充一下RenderTexture的知识.RenderTexture即,渲染纹理,Refers to a texture that can be rendered dynamically.
They can be used to implement image-based rendering effects、动态阴影、 投影器、Reflection or surveillance cameras.
A typical use of a render texture is to set it to 摄像机的“目标纹理”属性 (Camera.targetTexture),This will render the camera to the texture, instead of rendering to the screen.
2 具体实现
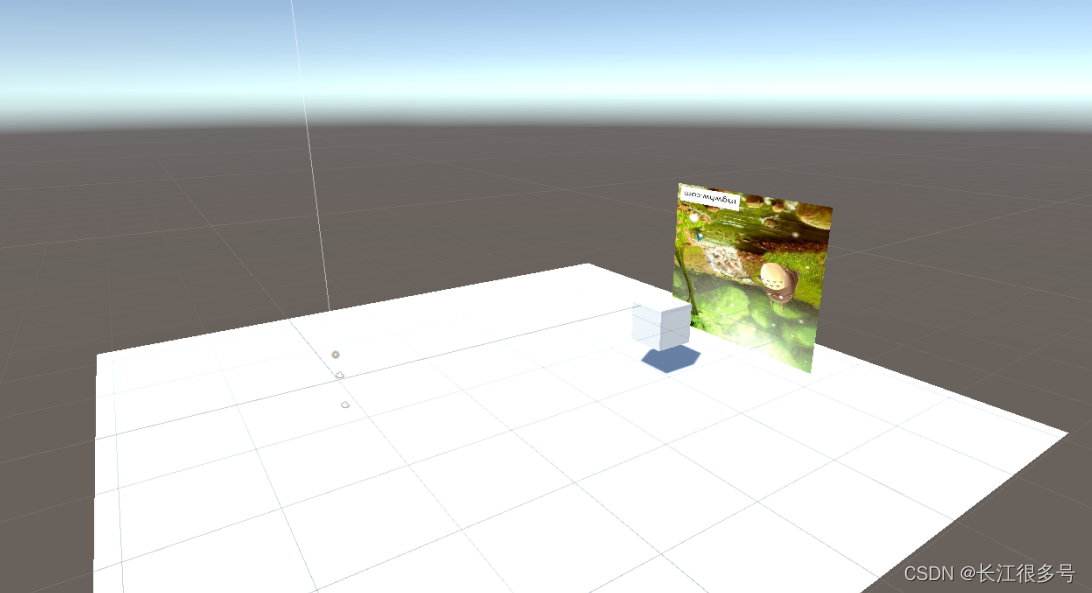
背景:There is a simple one as follows3D世界,包括一个Cube正方体,一个Plane Green tablet,一个PlaneWhite tablet.目标:把CubeTaken together with the green plate.
2.1 New off-screen renderingCamera
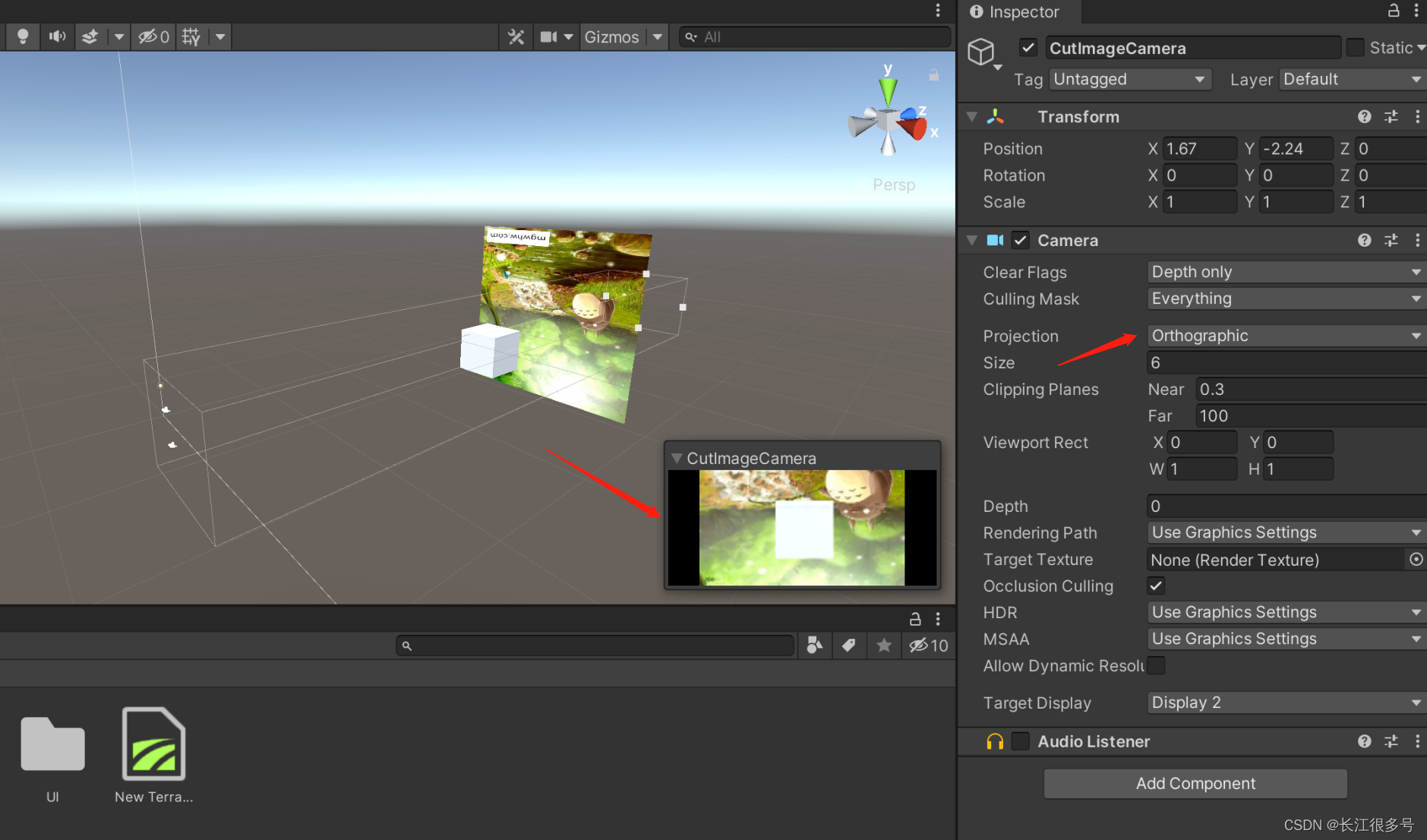
新建一个Camera,视锥ProjectionSet to orthographic projectionOrthographic,位置放在3Dbehind the object,Make it shine on the target GameObject,具体如下:
选中Camera对象,There will be a small window,arrow in the picture,可以看到CameraThe resulting actual view,Convenient for your debugging location,大小.
如果要调整Camerarange of the viewing cone,parameters can be modifiedSize.
接下来,就可以写代码,Go take a screenshot.
2.2 代码实现
具体如下:
using Assets.Scripts;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Get3DImage : MonoBehaviour
{
private RenderTexture shortcutRenderTexture;
private Camera cutImageCamera;
// Start is called before the first frame update
void Start()
{
cutImageCamera = GameObject.Find("CutImageCamera").GetComponent<Camera>();
init();
}
// Update is called once per frame
void Update()
{
}
private void init()
{
shortcutRenderTexture = RenderTexture.GetTemporary(600, 600, 16, RenderTextureFormat.Default, RenderTextureReadWrite.Linear);
shortcutRenderTexture.enableRandomWrite = true;
cutImageCamera.targetTexture = shortcutRenderTexture;
}
public void StartCutImage()
{
// Create a new Texture2D and read the RenderTexture image into it
RenderTexture.active = shortcutRenderTexture;
Texture2D drawTexture2D = new Texture2D(shortcutRenderTexture.width, shortcutRenderTexture.height, TextureFormat.RGB24, false);
drawTexture2D.ReadPixels(new Rect(0, 0, shortcutRenderTexture.width, shortcutRenderTexture.height), 0, 0);
drawTexture2D.Apply();
TextureUtils.saveTextureToFile(drawTexture2D, "SaveShortcut");
}
private void OnDestroy()
{
RenderTexture.ReleaseTemporary(shortcutRenderTexture);
}
}
核心代码
RenderTexture.active = shortcutRenderTexture;
The core code above,表示设置当前的activeRenderTexture为 Camera所指向的RenderTexture(There may be more than one in the same game sceneRenderTexture).此时可以新建一个Texture2D,调用ReadPixels,The active state is readRenderTexture的内容.
接下来就简单了,把Texture2D保存即可.代码如下:
using System.IO;
using UnityEngine;
namespace Assets.Scripts
{
class TextureUtils
{
public static Texture2D DeCompress(Texture2D source)
{
RenderTexture renderTex = RenderTexture.GetTemporary(
source.width,
source.height,
0,
RenderTextureFormat.Default,
RenderTextureReadWrite.Linear);
Graphics.Blit(source, renderTex);
RenderTexture previous = RenderTexture.active;
RenderTexture.active = renderTex;
Texture2D readableText = new Texture2D(source.width, source.height);
readableText.ReadPixels(new Rect(0, 0, renderTex.width, renderTex.height), 0, 0);
readableText.Apply();
RenderTexture.active = previous;
RenderTexture.ReleaseTemporary(renderTex);
return readableText;
}
public static string saveTextureToFile(Texture2D texture, string fileName)
{
if (texture == null)
{
return "";
}
byte[] bytes = TextureUtils.DeCompress(texture).EncodeToPNG();
string filename = Application.persistentDataPath + "/" + fileName + ".png";
Debug.Log("DrawManager::saveTextureToFile = " + filename);
File.WriteAllBytes(filename, bytes);
return filename;
}
}
}
3 用RenderTexture实现画中画
本文使用到了RenderTexture,And it is created dynamically by code.We can also create in the menu,You can even do a picture-in-picturePIP的功能,比较有意思,顺着思路,Let's talk about the implementation of picture-in-picture.
3.1 建RenderTexture
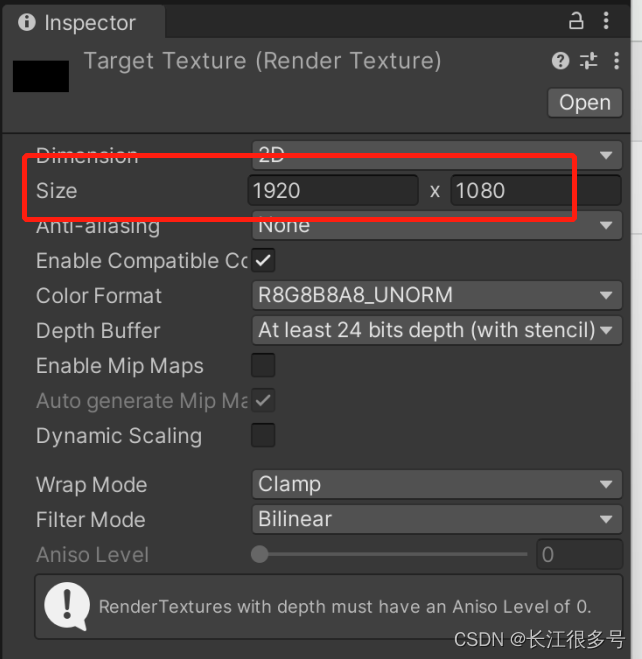
在Assets目录下,右键,Create – RenderTexture,新建一个渲染纹理.
然后,把SizeThe parameters are set to be the same as the screen width and height,例如1920x1080.
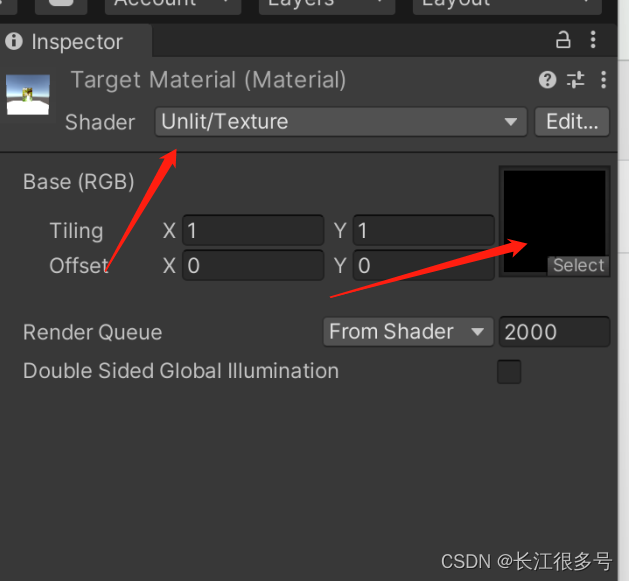
3.2 build material
接着,右键,Create – Material,新建一个材质.Shader选为Unlit/Texture.然后,Right arrow below,The texture used by the material,选择为上面新建的RenderTexture.
There is material,It can be used in game scenes!
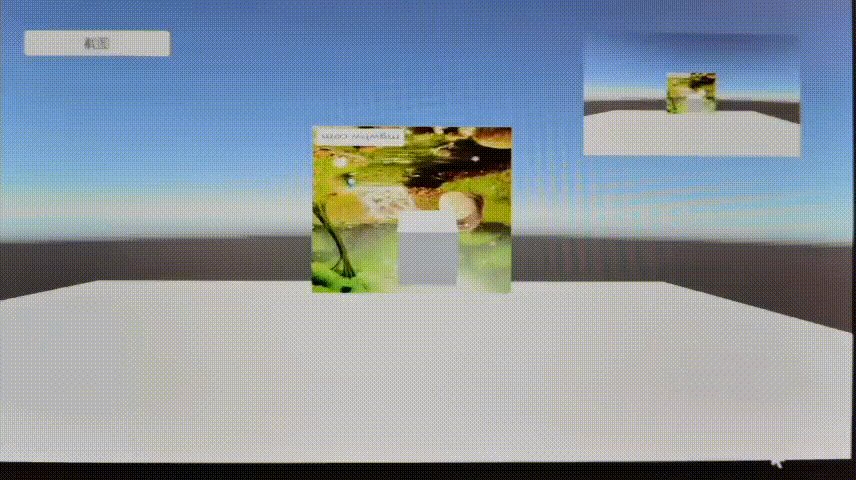
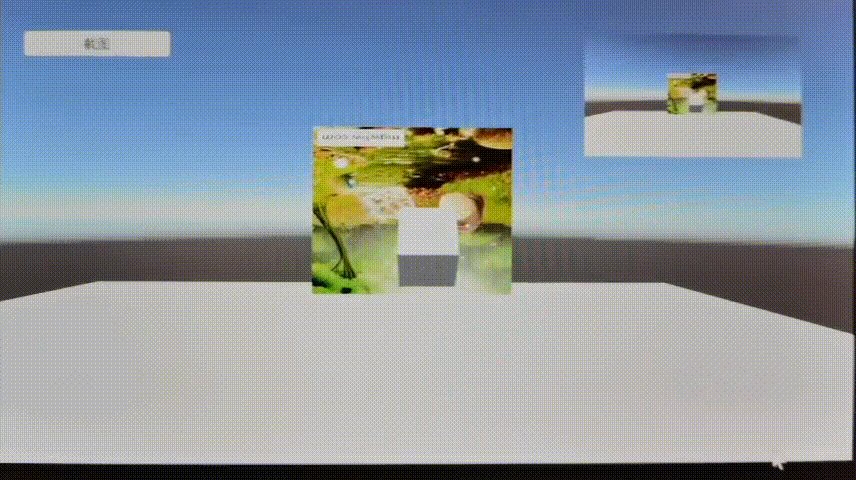
3.3 建Image作为PIP窗口
新建一个2D Image,然后把Image的材质,设置为3.2The material that was built.
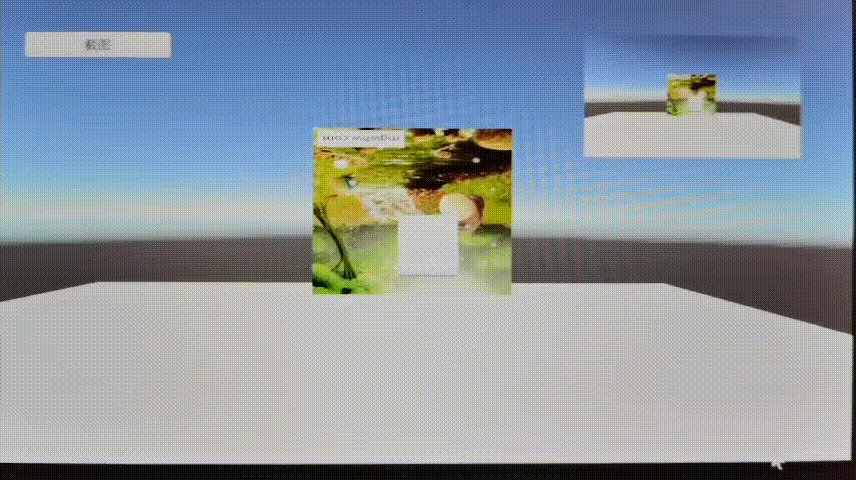
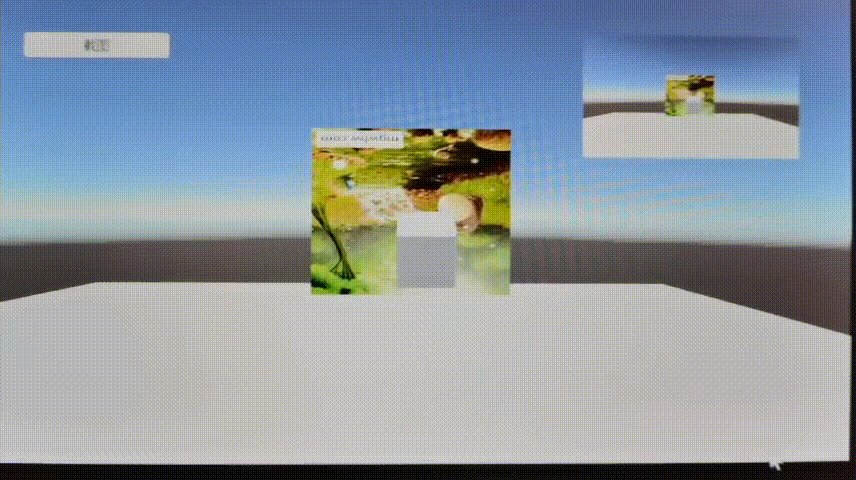
好了,运行起来,效果如下:
最后,上代码:
TestGet3DImage
边栏推荐
猜你喜欢
随机推荐
Zilliz 2023 秋季校园招聘正式启动!
The salary of soft testers at each stage, come to Kangkang, how much can you get?
雅思大作文写作模版
用两个栈模拟队列
RPA power business automation super order!
.NET6之MiniAPI(十四):跨域CORS(上)
设置工作模式与环境(下):探查和收集信息
Redis persistence method
最小化安装debian11
Live Preview | Build Business Intelligence, Quickly Embrace Financial Digital Transformation
Network basic learning series four (network layer, data link layer and some other important protocols or technologies)
"Digital Economy Panorama White Paper" Financial Digital User Chapter released!
Code Casual Recording Notes_Dynamic Programming_416 Segmentation and Subsetting
Minimized installation of debian11
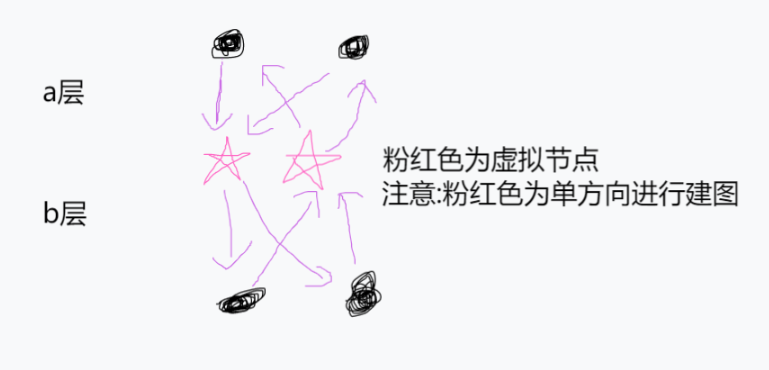
图论-虚拟节点分层建图
OPC UA 与IEC61499 深度融合(1)
举一个 web worker 的例子
Use tf.image.resize() and tf.image.resize_with_pad() to resize images
栈的压入、弹出序列
响应式织梦模板餐饮酒店类网站