当前位置:网站首页>清除浮动的方式
清除浮动的方式
2022-07-06 05:33:00 【雷haoming】
问题
html:
<div class="f-box">
<div class="box1"></div>
<div class="box2"></div>
</div>
css:
.f-box {
background-color: pink;
}
.box1, .box2 {
width: 200px;
height: 200px;
}
.box1 {
float: left;
background: tomato;
}
.box2 {
float: left;
background: greenyellow;
}
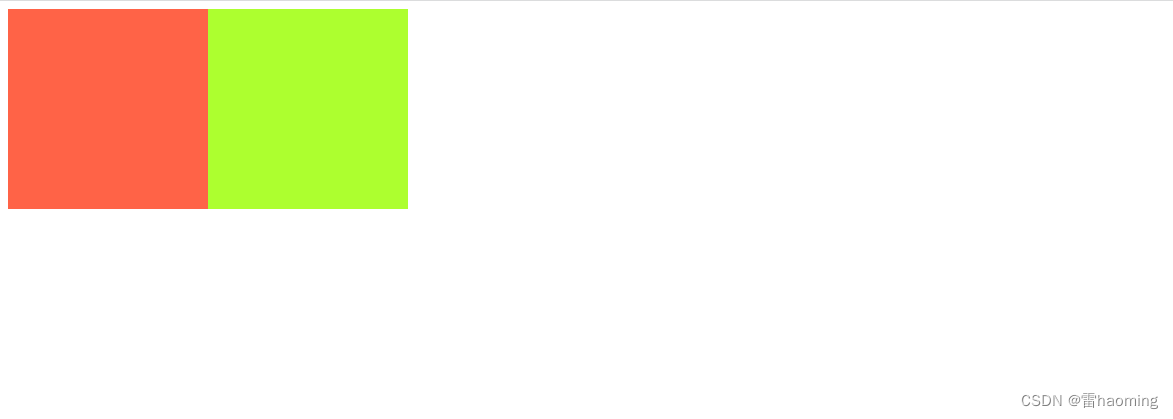
效果:
父元素没有被撑开,所以没有显示出来。
解决办法
一、添加空标签
在元素末尾加一个空标签并且设置样式clear: both
html:
<div class="f-box">
<div class="box1"></div>
<div class="box2"></div>
<div style="clear: both"></div>
</div>
二、将父元素设置为BFC
设置父元素样式overflow: hidden;或者display: flex;等等。创建BFC
.f-box {
background-color: pink;
overflow: hidden;
}
三、使用伪元素
设置父元素after伪元素清除浮动
其实这种方式类似第一种,只是用为元素代替了空标签
.f-box::after{
content:'';
display:block;
height:0;
clear:both;
visibility:hidden;
}
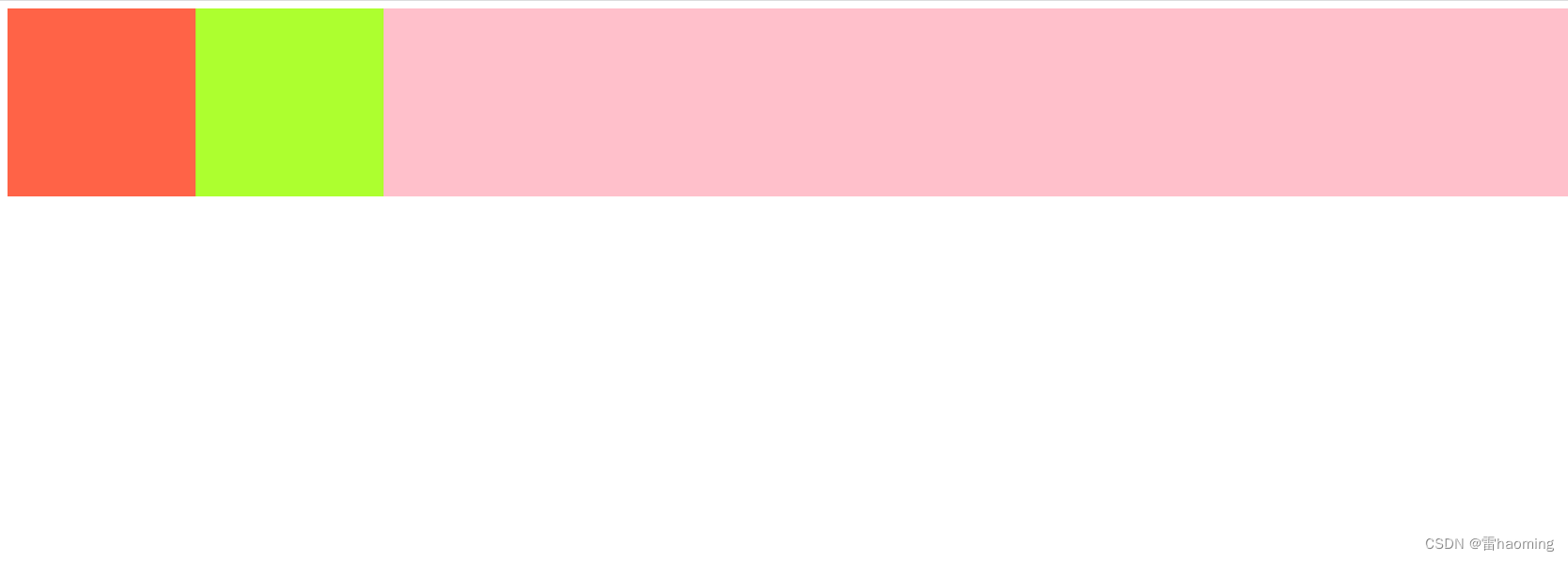
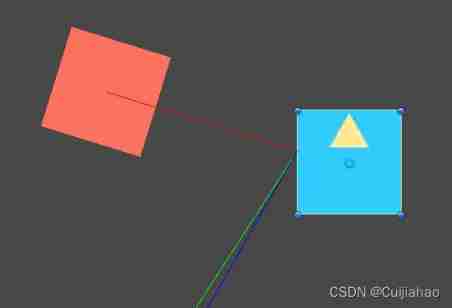
解决后

边栏推荐
- Mysql高级篇学习总结9:创建索引、删除索引、降序索引、隐藏索引
- 05. Security of blog project
- Anti shake and throttling are easy to understand
- SQLite add index
- 什么是独立IP,独立IP主机怎么样?
- 指针经典笔试题
- 01. 开发博客项目之项目介绍
- Modbus protocol communication exception
- Deep learning -yolov5 introduction to actual combat click data set training
- Vulhub vulnerability recurrence 69_ Tiki Wiki
猜你喜欢

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
![[leetcode16] the sum of the nearest three numbers (double pointer)](/img/99/a167b0fe2962dd0b5fccd2d9280052.jpg)
[leetcode16] the sum of the nearest three numbers (double pointer)

Configuration file converted from Excel to Lua

59. Spiral matrix

【LeetCode】18、四数之和

Steady, 35K, byte business data analysis post

04. 项目博客之日志
![[leetcode daily question] number of enclaves](/img/6e/1da0fa5c7d1489ba555e4791e2ac97.jpg)
[leetcode daily question] number of enclaves

Unity Vector3. Use and calculation principle of reflect

【OSPF 和 ISIS 在多路访问网络中对掩码的要求】
随机推荐
Unity gets the width and height of Sprite
Game push image / table /cv/nlp, multi-threaded start
Self built DNS server, the client opens the web page slowly, the solution
P2802 回家
UCF (summer team competition II)
Web Security (VI) the use of session and the difference between session and cookie
HAC集群修改管理员用户密码
Sword finger offer II 039 Maximum rectangular area of histogram
Steady, 35K, byte business data analysis post
03. 开发博客项目之登录
28io stream, byte output stream writes multiple bytes
04. Project blog log
Review of double pointer problems
用StopWatch 统计代码耗时
Notes, continuation, escape and other symbols
Promotion hung up! The leader said it wasn't my poor skills
29io stream, byte output stream continue write line feed
LeetCode_字符串反转_简单_557. 反转字符串中的单词 III
Questions d'examen écrit classiques du pointeur
【torch】|torch.nn.utils.clip_grad_norm_