当前位置:网站首页>AWT common components, FileDialog file selection box
AWT common components, FileDialog file selection box
2022-07-04 05:53:00 【Gentle ~】
Recommended reading :Java Detailed explanation of graphical interface (AWT、Swing) special column
List of articles
Common components
| Component name | function |
|---|---|
| Button | Button |
| Canvas | A canvas for drawing |
| Checkbox | Check box components ( It can also be used as a radio box component ) |
| CheckboxGroup | Used to transfer multiple Checkbox Components are assembled into a group , A group of Checkbox There will be only one component that can To be selected , That is to say, they all become radio box components |
| Choice | Drop down the selection box |
| Frame | window , stay GUI Program through this class to create a window |
| Label | The tag class , Used to place suggestive text |
| List | JU Frame components , You can add multiple entries |
| Panel | Basic container classes cannot exist alone , It has to be put in another container |
| Scrollbar | Slide bar component . If the user is required to enter a value in a range , You can use the slider component , For example, tune Set... In the palette RGB The slider used for the three values of . When you create a slider , You have to specify its direction 、 Initial value 、 The size of the slider 、 Min and Max . |
| ScrollPane | Container components with horizontal and vertical scrollbars |
| TextArea | Multiline text field |
| TextField | Single line text box |
these AWT The usage of component is relatively simple , You can refer to API Documents to get their respective construction methods 、 Details such as member methods .
Code example

import javax.swing.*;
import java.awt.*;
public class BasicComponentDemo {
Frame frame = new Frame(" Here we test the basic components ");
// Define a button
Button ok = new Button(" confirm ");
// Define a check box group
CheckboxGroup cbg = new CheckboxGroup();
// Define a radio box , Initially in the selected state , To add to cbg In the group
Checkbox male = new Checkbox(" male ", cbg, true);
// Define a radio box , Initially in the unselected state , To add to cbg In the group
Checkbox female = new Checkbox(" Woman ", cbg, false);
// Define a check box , Initially in the unselected state
Checkbox married = new Checkbox(" Married or not ?", false);
// Define a drop-down selection box
Choice colorChooser = new Choice();
// Define a list selection box
List colorList = new List(6, true);
// Define a 5 That's ok ,20 The multiline text field of the column
TextArea ta = new TextArea(5, 20);
// Define a 50 The single line text field of the column
TextField tf = new TextField(50);
public void init() {
// Pull down the selection box to add content
colorChooser.add(" Red ");
colorChooser.add(" green ");
colorChooser.add(" Blue ");
// Add content to the list selection box
colorList.add(" Red ");
colorList.add(" green ");
colorList.add(" Blue ");
// Create a load button and text box Panel Containers
Panel bottom = new Panel();
bottom.add(tf);
bottom.add(ok);
// hold bottom Add to Frame The bottom of
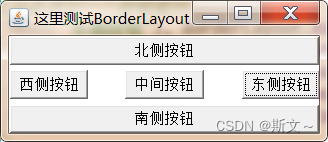
frame.add(bottom,BorderLayout.SOUTH);
// Create a Panel Containers , Load drop-down selection box , Radio and check boxes
Panel checkPanel = new Panel();
checkPanel.add(colorChooser);
checkPanel.add(male);
checkPanel.add(female);
checkPanel.add(married);
// Create a vertically arranged Box Containers , load Multiline text fields and checkPanel
Box topLeft = Box.createVerticalBox();
topLeft.add(ta);
topLeft.add(checkPanel);
// Create a horizontally arranged Box Containers , load topLeft And list selection box
Box top = Box.createHorizontalBox();
top.add(topLeft);
top.add(colorList);
// take top Add to frame In the middle of
frame.add(top);
// Set up frame Best size and visible
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new BasicComponentDemo().init();
}
}
Dialog Dialog box
Concept 、 Method
Dialog yes Window Subclasses of classes , yes A container class , It belongs to a special component . Dialog box is a top-level window that can exist independently , Therefore, the usage is almost the same as that of ordinary windows , However, you need to pay attention to the following two points when using the dialog box :
1. Dialog boxes usually depend on other windows , It is usually necessary to have a parent window ;
2. Dialog box has non mode (non-modal) And pattern (modal) Two kinds of , When a mode dialog is opened , The modal dialog is always above its parent window , Before the Mode dialog is closed , The parent window cannot get focus ;
| Method name | Method function |
|---|---|
| Dialog(Frame owner, String title, boolean modal) | Create a dialog object : owner: The parent window of the current dialog title: The title of the current dialog modal: Whether the current dialog is a modal dialog ,true/false |
Code example
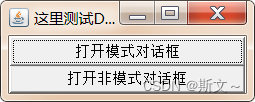
adopt Frame、Button、Dialog Achieve the following effect :
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class DialogDemo1 {
public static void main(String[] args) {
Frame frame = new Frame(" Test here Dialog");
Dialog d1 = new Dialog(frame, " Mode dialog ", true);
Dialog d2 = new Dialog(frame, " Non modal dialog ", false);
Button b1 = new Button(" Open the Mode dialog ");
Button b2 = new Button(" Open the modeless dialog box ");
// Set the size and location of the dialog box
d1.setBounds(20,30,300,400);
d2.setBounds(20,30,300,400);
// to b1 and b2 Bind listening event
b1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
d1.setVisible(true);
}
});
b2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
d2.setVisible(true);
}
});
// Add a button to frame in
frame.add(b1);
frame.add(b2,BorderLayout.SOUTH);
// Set up frame Best size and visible
frame.pack();
frame.setVisible(true);
}
}
FileDialog Dialog box
summary 、 Method
Dialog Class and A subclass : FileDialog , It represents a file dialog , Used to open or save file , It should be noted that FileDialog Cannot specify modal or modeless , This is because FileDialog Depending on the implementation of the running platform , If the running platform's file dialog is modal , that FileDialog It's also modal ; Otherwise, it's non modal .
| Method name | Method function |
|---|---|
| FileDialog(Frame parent, String title, int mode) | Create a file dialog : parent: Specify the parent window title: Dialog title mode: File dialog type , If specified as FileDialog.load, Used to open a file , If specified as FileDialog.SAVE, Used to save files |
| String getDirectory() | Get the absolute path of the opened or saved file |
| String getFile() | Get the file name of the opened or saved file |
Code example

import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class FileDialogTest {
public static void main(String[] args) {
Frame frame = new Frame(" Test here FileDialog");
FileDialog d1 = new FileDialog(frame, " Select the file to load ", FileDialog.LOAD);
FileDialog d2 = new FileDialog(frame, " Select the file to save ", FileDialog.SAVE);
Button b1 = new Button(" Open file ");
Button b2 = new Button(" Save the file ");
// Add events to the button
b1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
d1.setVisible(true);
// Print the file path and name selected by the user
System.out.println(" User selected file path :"+d1.getDirectory());
System.out.println(" File name selected by the user :"+d1.getFile());
}
});
System.out.println("-------------------------------");
b2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
d2.setVisible(true);
// Print the file path and name selected by the user
System.out.println(" User selected file path :"+d2.getDirectory());
System.out.println(" File name selected by the user :"+d2.getFile());
}
});
// Add button to frame in
frame.add(b1);
frame.add(b2,BorderLayout.SOUTH);
// Set up frame Best size and visible
frame.pack();
frame.setVisible(true);
}
}
Recommended reading :Java Detailed explanation of graphical interface (AWT、Swing) special column
边栏推荐
- 70000 words of detailed explanation of the whole process of pad openvino [CPU] - from environment configuration to model deployment
- Design and implementation of redis 7.0 multi part AOF
- LC周赛300
- 卸载Google Drive 硬盘-必须退出程序才能卸载
- BUU-Real-[PHP]XXE
- 1.1 history of Statistics
- HMS v1.0 appointment.php editid参数 SQL注入漏洞(CVE-2022-25491)
- How to clone objects
- 总线的基本概念
- Qt发布多语言国际化翻译
猜你喜欢
![[microservice] Nacos cluster building and loading file configuration](/img/50/7af220c57a06eb186729c9882d9dab.png)
[microservice] Nacos cluster building and loading file configuration

Uninstall Google drive hard drive - you must exit the program to uninstall

云原生架构实战案例及优化解决方案

Halcon image calibration enables subsequent image processing to become the same as the template image

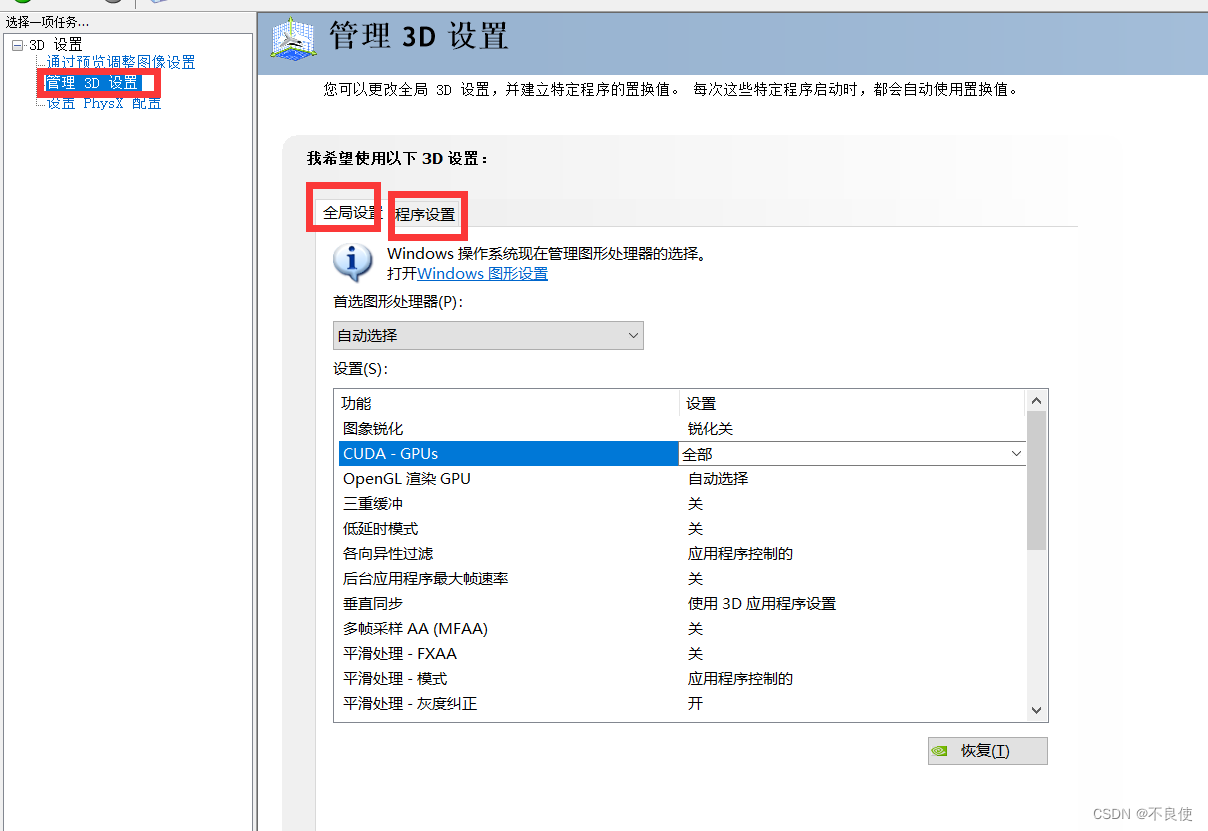
我的NVIDIA开发者之旅——优化显卡性能

What are the reasons for the frequent high CPU of ECS?

LayoutManager布局管理器:FlowLayout、BorderLayout、GridLayout、GridBagLayout、CardLayout、BoxLayout

BUU-Reverse-easyre
![[openvino+paddle] paddle detection / OCR / SEG export based on paddle2onnx](/img/a9/72791cbcc6c9da45e89450ab2820c1.jpg)
[openvino+paddle] paddle detection / OCR / SEG export based on paddle2onnx

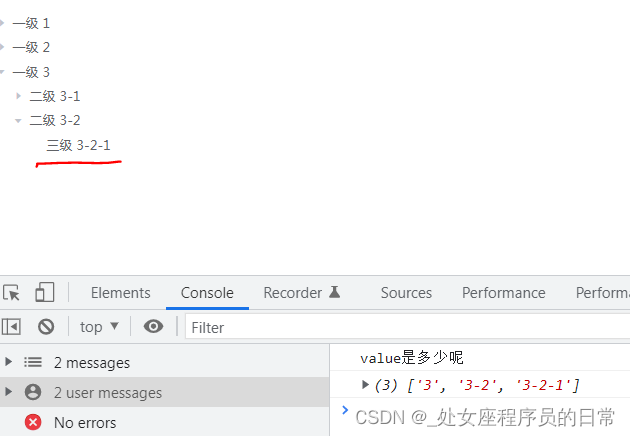
如何获取el-tree中所有节点的父节点
随机推荐
left_and_right_net正常版本
1.1 history of Statistics
Basic concept of bus
测试岗的中年危机该如何选择?是坚守还是另寻出路?且看下文
Take you to quickly learn how to use qsort and simulate qsort
Weekly summary (*63): about positive energy
C语言中的函数(详解)
Principle and practice of common defects in RSA encryption application
fastjson
每周小结(*63):关于正能量
webrtc 快速搭建 视频通话 视频会议
19.Frambuffer应用编程
My NVIDIA developer journey - optimizing graphics card performance
Input displays the currently selected picture
One click filtering to select Baidu online disk files
VB. Net calls ffmpeg to simply process video (class Library-6)
[Chongqing Guangdong education] electronic circuit homework question bank of RTVU secondary school
体验碎周报第 102 期(2022.7.4)
XII Golang others
剑指 Offer II 038. 每日温度