当前位置:网站首页>Basic introduction and use of dvajs
Basic introduction and use of dvajs
2022-07-07 01:40:00 【Idle fish_ JavaScript】
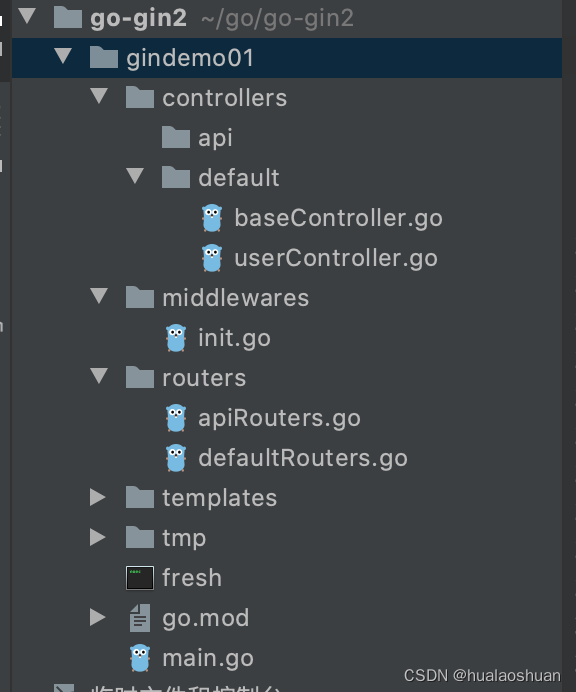
Directory structure :
1. Synchronously modify the warehouse value
- src/models/LhTest.ts: Where you define the warehouse
export default {
// Warehouse inventory value ;
state: {
global: ' This is a global',
},
// Synchronous operation place : Modify component common state
reducers: {
// This is your modification state Methods ; Fixed format
changeGlobal(state: Object, {
payload }: any) {
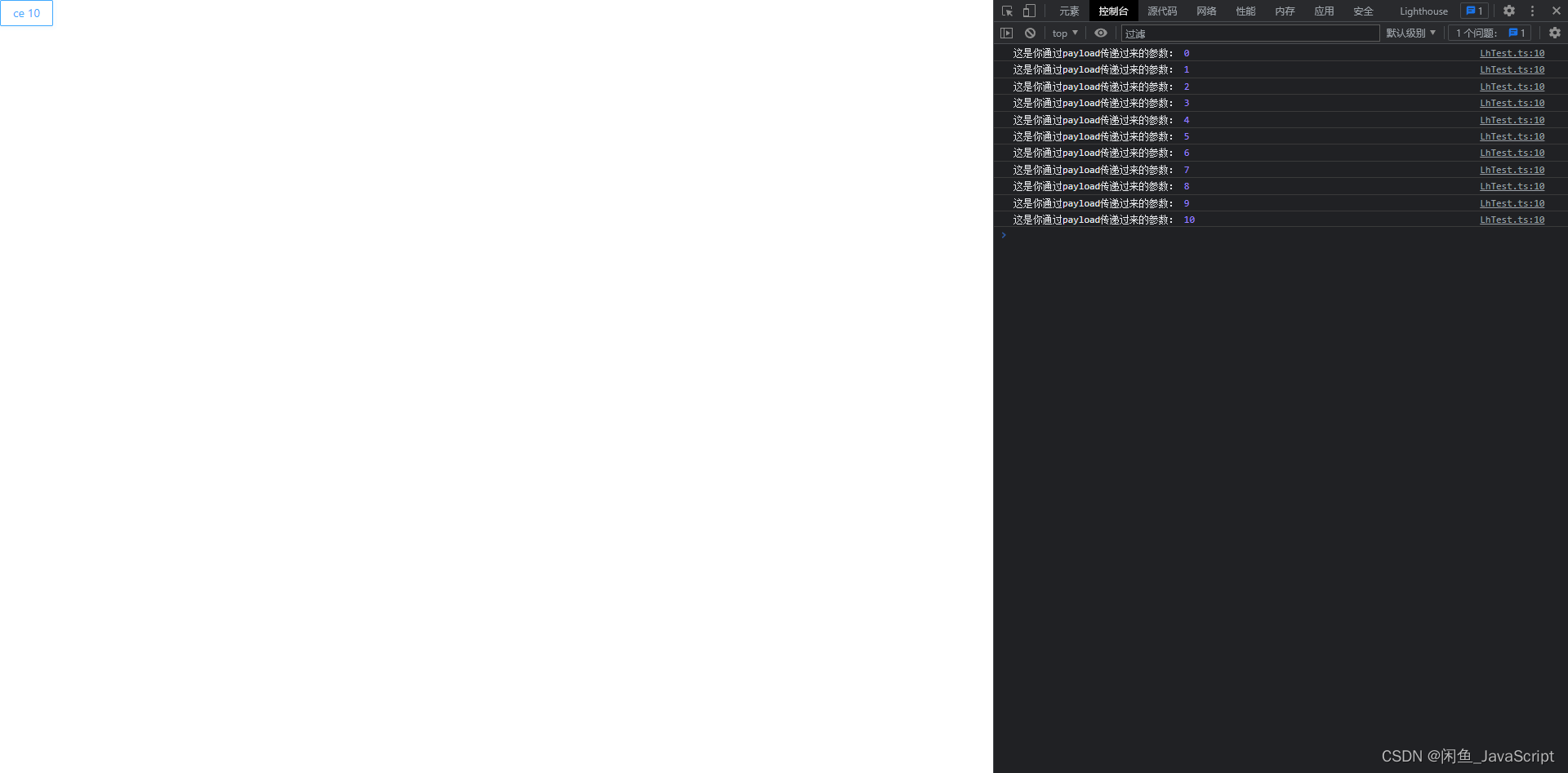
console.log(' This is you through payload The parameters passed in :', payload)
return {
...state,
global: payload,
};
},
},
};
- src/pages/index.tsx: Page call
import {
connect } from 'dva';
import {
Button } from 'antd';
import React,{
useState } from 'react';
const IndexPage = (props: any) => {
// from props To deconstruct global and dispatch Method
const {
global, dispatch } = props;
const [numb, setNumb] = useState(0);
const changeGlobal = (numb:any) => {
setNumb(numb + 1)
// This method is in props Inside
dispatch({
// type: ' You define model name , The default is your file name , You can also customize it : namespace'
// type: / Then your method name , From effects perhaps reducers Go inside ; If the names are the same, then effects In looking for ( That is to say effects Find first in ; If you find it, you'll end the search );
type: 'LhTest/changeGlobal',
// This place is where you spread your knowledge !
payload: numb++
})
}
return (
<>
<Button onClick={
changeGlobal.bind({
}, numb)}>ce {
global }</Button>
</>
);
}
// This step You can think of it this way , stay IndexPage The previous step of page creation ,dva Add a step to it, that is connect The first callback function passed in .
export default connect((state: any) => {
// LhTest yes modal name The default is the file name or your own definition namespace ;
const {
global } = state.LhTest;
return {
global
};
// connect() This function returns a function Accept a page to be rendered ;
})(IndexPage);

2. Modify the warehouse value asynchronously
- src/models/LhTest.ts: Where you define the warehouse
import {
request } from 'umi';
// data Is the passed parameter
const user = (data:any) => {
return request(`/user`, {
method: 'POST',
// Header information
headers: {
},
// json Format
requestType: 'json',
// post Request is for data, get Request is for params
data
});
}
export default {
// Warehouse inventory value ;
state: {
global: ' This is a global',
},
// Synchronous operation place : Modify component common state
reducers: {
// This is your modification state Methods ; Fixed format ; When called ' Module name / Method name '
changeGlobal(state: Object, {
payload }: any) {
console.log(' This is you through payload The parameters passed in :', payload)
return {
...state,
global: payload,
};
},
// In order to test effects Of put Method
handleSomethingReducers(state: Object, {
payload }: any) {
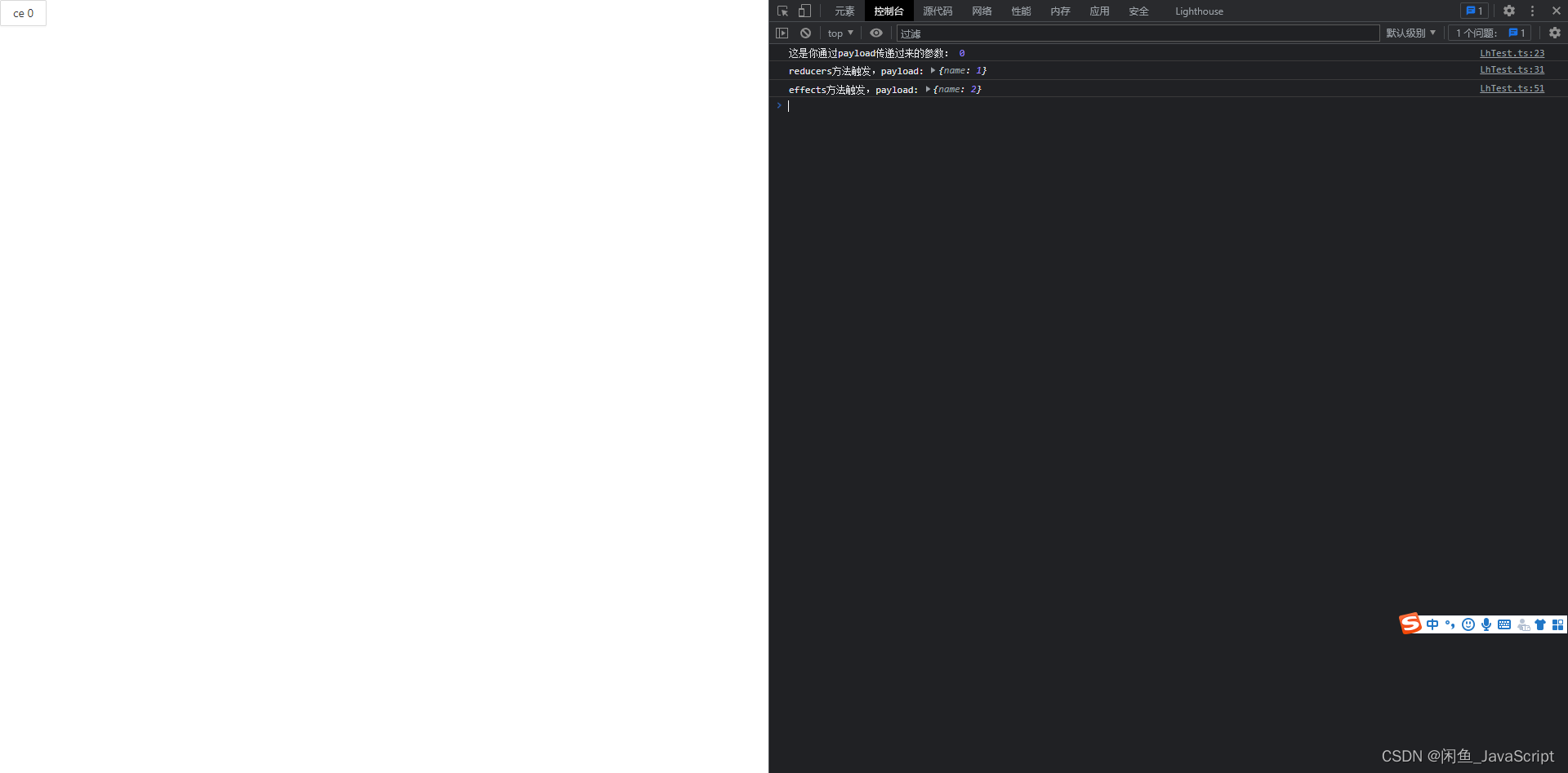
console.log('reducers Methods the trigger ,payload:', payload)
return {
...state
}
}
},
// Asynchronous operation place : Request interface
effects: {
// Method name , When called ' Module name / Method name '
// payload: The parameters you passed ;
*getUserInfo({
payload }: any, {
call, put }: any) {
// call: The asynchronously requested function accepts two parameters ( first 【user】: Functions called asynchronously 【 Request interface 】 the second 【payload】: Pass parameters into your asynchronous function )
// Return interface information
const {
data } = yield call(user, payload);
// Call other methods ( for instance reducers Inside Or is it effects Inside , Or other .)
yield put({
type: 'handleSomethingReducers', payload: {
name: 1 } }); // reducers Methods the trigger ,payload: {name: 1}
yield put({
type: 'handleSomethingEffects', payload: {
name: 2 } }); // effects Methods the trigger ,payload: {name: 2}
},
// In order to test effects Of put Method
*handleSomethingEffects({
payload}:any, {
call, put}: any) {
console.log('effects Methods the trigger ,payload:', payload)
}
},
};
- src/pages/index.tsx: Page call
import {
connect } from 'dva';
import {
Button } from 'antd';
import React,{
useState } from 'react';
const IndexPage = (props: any) => {
// from props To deconstruct global and dispatch Method
const {
global, dispatch } = props;
const [numb, setNumb] = useState(0);
const changeGlobal = (numb:any) => {
setNumb(numb + 1)
// This method is in props Inside
dispatch({
// type: ' You define model name , The default is your file name , You can also customize it : namespace'
// type: / Then your method name , From effects perhaps reducers Go inside ; If the names are the same, then effects In looking for ( That is to say effects Find first in ; If you find it, you'll end the search );
type: 'LhTest/changeGlobal',
// This place is where you spread your knowledge !
payload: numb++
})
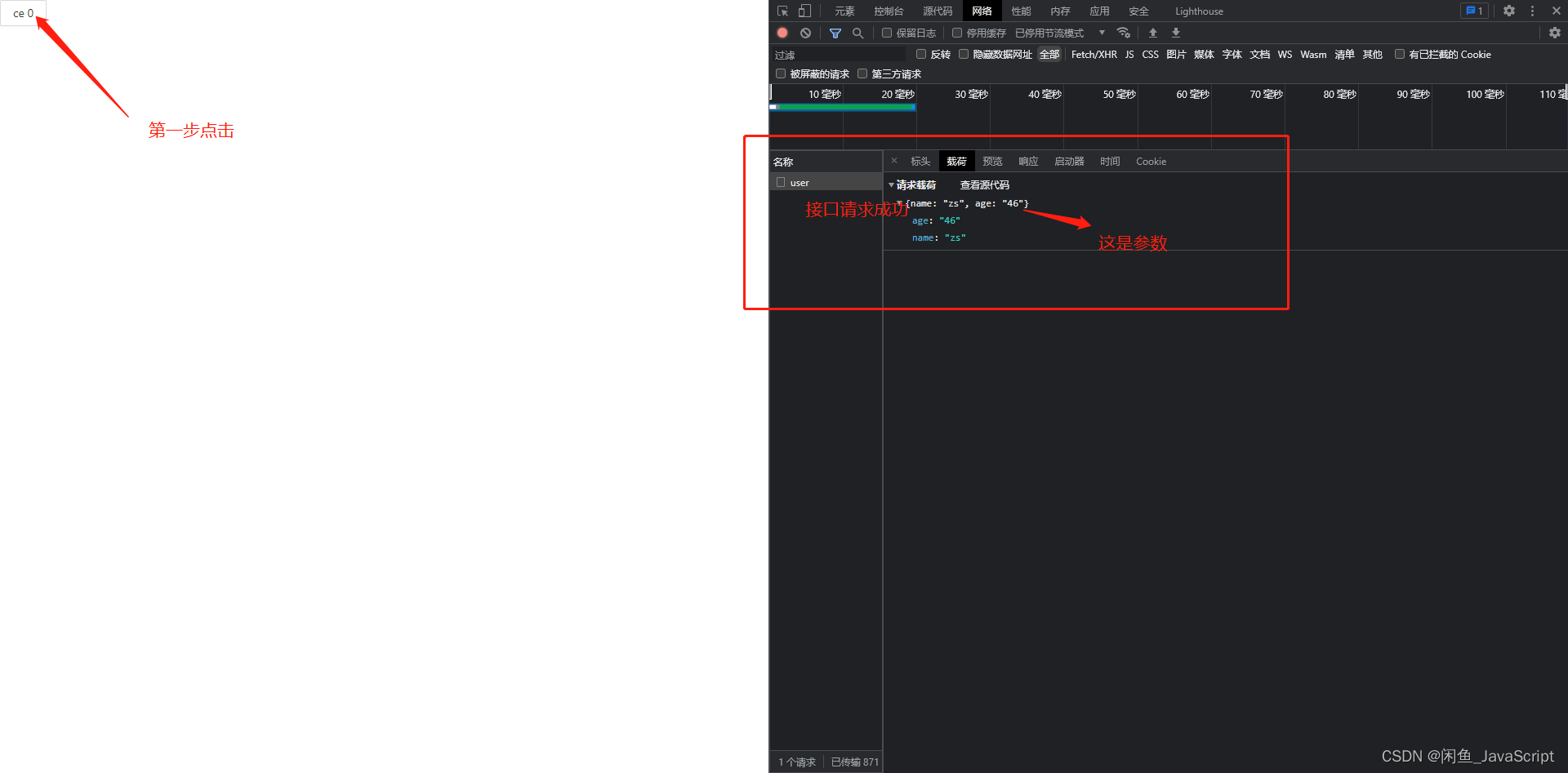
dispatch({
type: 'LhTest/getUserInfo',
// This place is where you spread your knowledge !
payload: {
name: 'zs',
age: '46'
}
})
}
return (
<>
<Button onClick={
changeGlobal.bind({
}, numb)}>ce {
global }</Button>
</>
);
}
// This step You can think of it this way , stay IndexPage The previous step of page creation ,dva Add a step to it, that is connect The first callback function passed in .
export default connect((state: any) => {
// LhTest yes modal name The default is the file name or your own definition namespace ;
const {
global } = state.LhTest;
return {
global
};
// connect() This function returns a function Accept a page to be rendered ;
})(IndexPage);


3. Namespace
- You can get multiple folders , It will read by default file Name as default namespace;
- Modular custom name , Normally, the file name is used as the module , But when the name repeats ? Will report a mistake ! Then use namespaces namespace Customize it

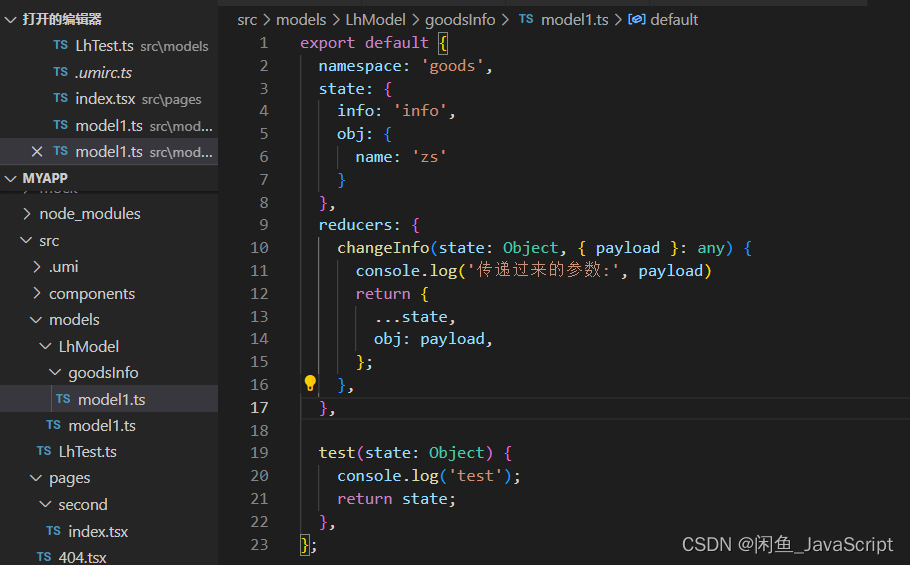
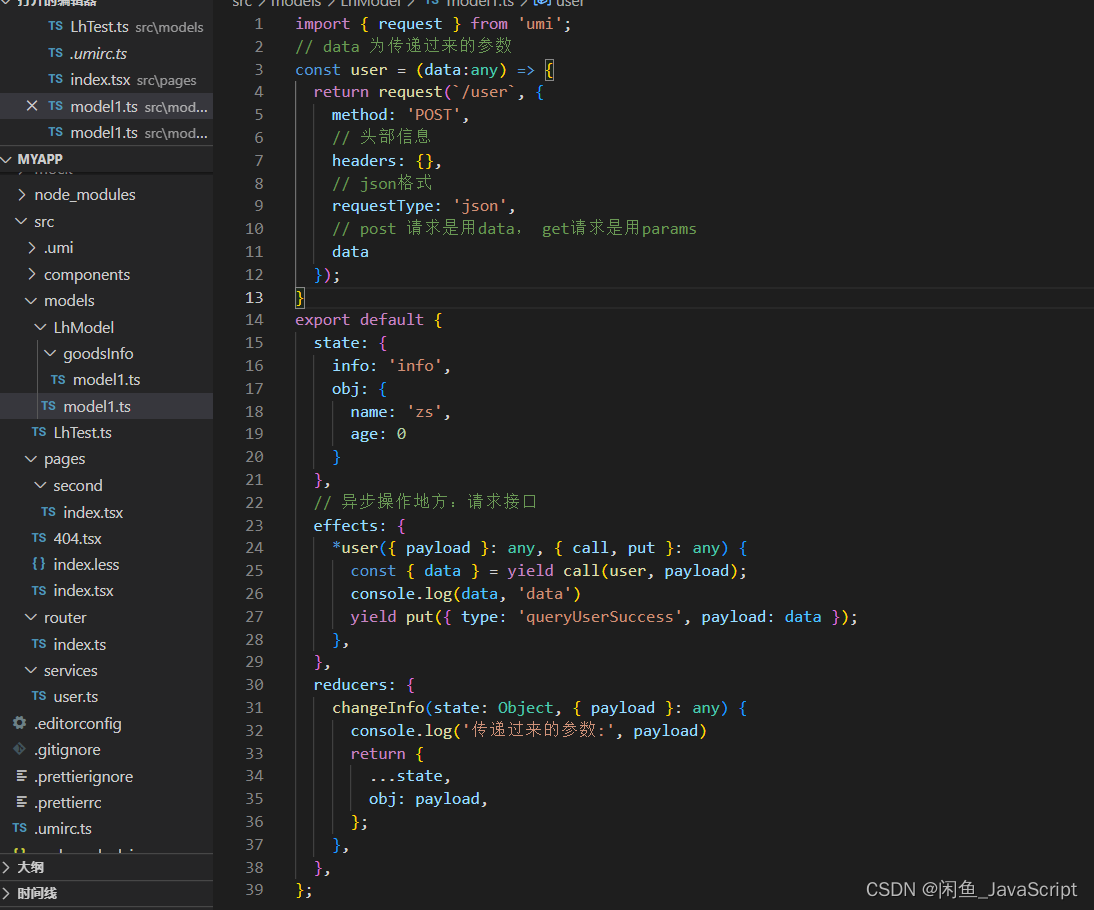
The solution is as follows :
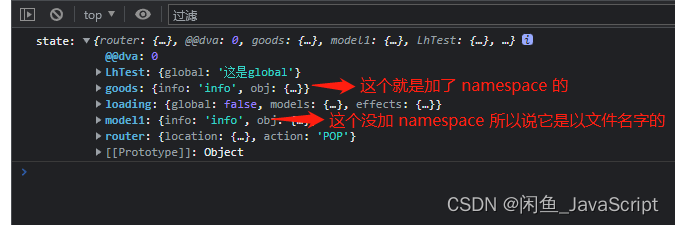
add to namespace after
Not added namespace
Print the final result :connect((state)=> {console.log(‘state:’, state)})(IndexPage)
3.xxxx( be on holiday , To be continued …)
边栏推荐
- Set WordPress pseudo static connection (no pagoda)
- [advanced C language] 8 written questions of pointer
- Docker method to install MySQL
- JS ES5也可以创建常量?
- Set up [redis in centos7.x]
- MySQL最基本的SELECT(查询)语句
- 初识MySQL
- Long press the button to execute the function
- JS reverse -- ob confusion and accelerated music that poked the [hornet's nest]
- 736. LISP syntax parsing: DFS simulation questions
猜你喜欢

Gin 入门实战

454-百度面经1

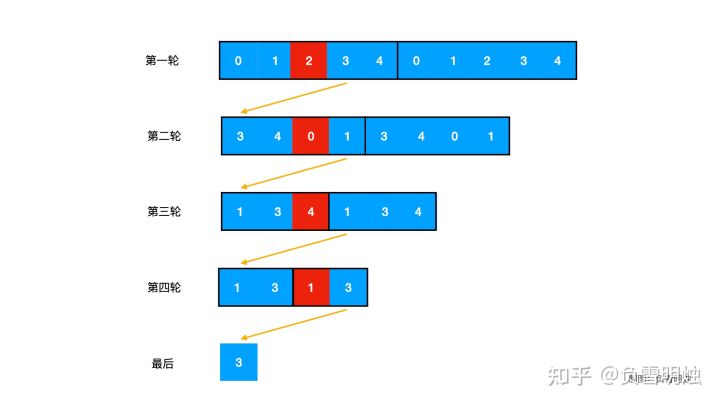
LeetCode. 剑指offer 62. 圆圈中最后剩下的数

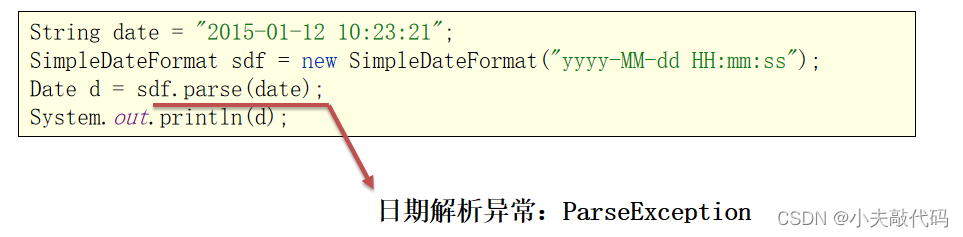
黑马笔记---异常处理

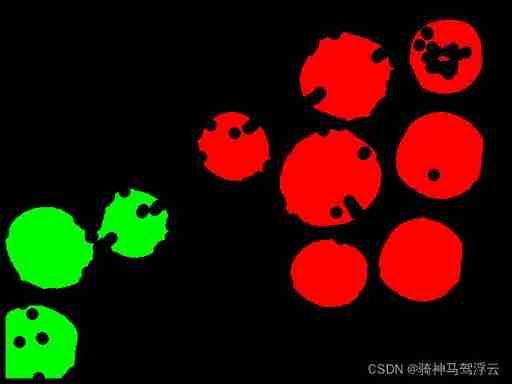
Wood extraction in Halcon

According to the analysis of the Internet industry in 2022, how to choose a suitable position?
![[signal and system]](/img/aa/a65d6da1d1d9410254ca7b775e24a6.png)
[signal and system]

Clickhouse fields are grouped and aggregated, and SQL is queried according to the granularity of any time period
![JS reverse -- ob confusion and accelerated music that poked the [hornet's nest]](/img/40/da56fe6468da64dd37d6b5b0082206.png)
JS reverse -- ob confusion and accelerated music that poked the [hornet's nest]

Go zero micro service practical series (IX. ultimate optimization of seckill performance)
随机推荐
百度飞将BMN时序动作定位框架 | 数据准备与训练指南 (上)
Appium自动化测试基础 — uiautomatorviewer定位工具
制作带照明的DIY焊接排烟器
Machine learning: the difference between random gradient descent (SGD) and gradient descent (GD) and code implementation.
ZOJ Problem Set – 2563 Long Dominoes 【如压力dp】
AcWing 361. 观光奶牛 题解(spfa求正环)
免费白嫖的图床对比
C语言实例_5
域分析工具BloodHound的使用说明
AI automatically generates annotation documents from code
[signal and system]
Start from the bottom structure to learn the customization and testing of fpga---- FIFO IP
Telnet,SSH1,SSH2,Telnet/SSL,Rlogin,Serial,TAPI,RAW
7.6模拟赛总结
golang 基础 —— 数据类型
1123. 最深叶节点的最近公共祖先
Gin 入门实战
AcWing 904. Wormhole solution (SPFA for negative rings)
Metauniverse urban legend 02: metaphor of the number one player
AcWing 346. 走廊泼水节 题解(推公式、最小生成树)