当前位置:网站首页>js如何快速创建一个长度为 n 的数组
js如何快速创建一个长度为 n 的数组
2022-07-06 18:05:00 【闲鱼_JavaScript】
用途
- 快速创建一个循环N次的数组
- 模拟假数据的时候,快捷创建长度为n的假数据
- …
方法一
- 创建一个 长度为10000,值为空 的数组
const a = new Array(10000).fill(''); // (10000) ['', '','', '', '' ....................., '']

- 快速创建指定的内容呢?此处以索引为例子
const a = new Array(10000).fill('').map((val, i) => i); // (10000) [0, 1,2, 3, 4 ....................., 9999]

方法二
- 创建一个 长度为10000,值为空 的数组
const c = Array.from(new Array(10000), () => ''); // (10000) ['', '','', '', '' ....................., '']

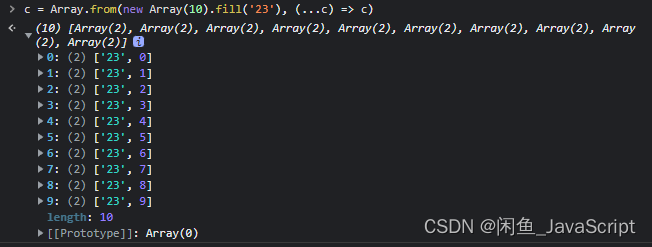
- 创建一个 长度为10000,值为索引 的数组
// (...cont) => cont 这个 cont 是把这个函数的所有形参所有形参所有形参都给融进来了(合并成一个数组 为 cont );
// (...cont) => cont 在这里在这里在这里也可以写成 (val, i) => [val, i];
const c = Array.from(new Array(10000), (...cont) => cont[1]); // (10000) [0, 1,2, 3, 4 ....................., 9999]
const c = Array.from(new Array(10000), (val, i) => i); // (10000) [0, 1,2, 3, 4 ....................., 9999]


总结
- 方式一:创建数组,填充空字符串,然后map循环返回新处理后的数组。
- 方式二:通过Array的form静态方法传递两个参数,第一个为数组,第二个参数为处理各项值的回调函数
边栏推荐
- Meet in the middle
- Add the applet "lazycodeloading": "requiredcomponents" in taro,
- C language - array
- 子网划分、构造超网 典型题
- LeetCode:1175. 质数排列
- Yunna - work order management system and process, work order management specification
- 2022 Google CTF SEGFAULT LABYRINTH wp
- Js逆向——捅了【马蜂窝】的ob混淆与加速乐
- Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
- 【信号与系统】
猜你喜欢

Yunna - work order management system and process, work order management specification

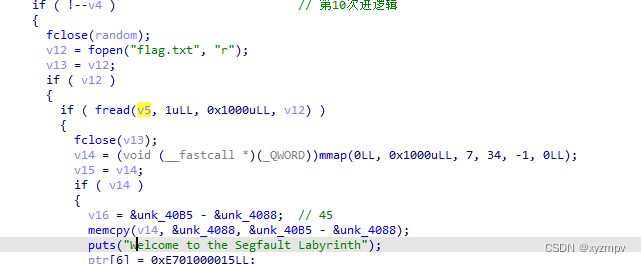
2022 Google CTF SEGFAULT LABYRINTH wp

字节P7专业级讲解:接口测试常用工具及测试方法,福利文

Typical problems of subnet division and super network construction

云呐|工单管理办法,如何开展工单管理

修改px4飞控的系统时间

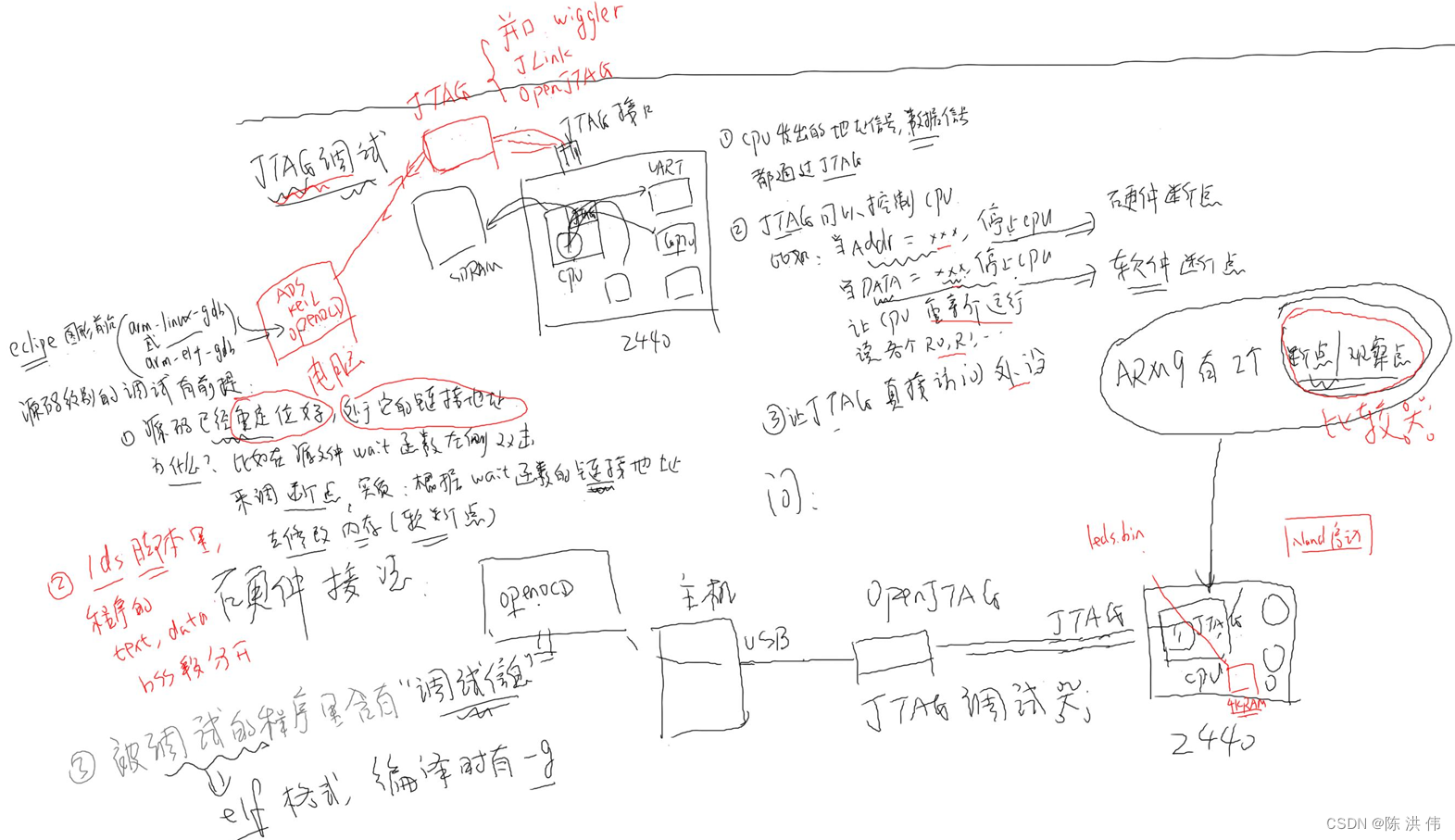
JTAG principle of arm bare board debugging

Make Jar, Not War

云呐-工单管理制度及流程,工单管理规范

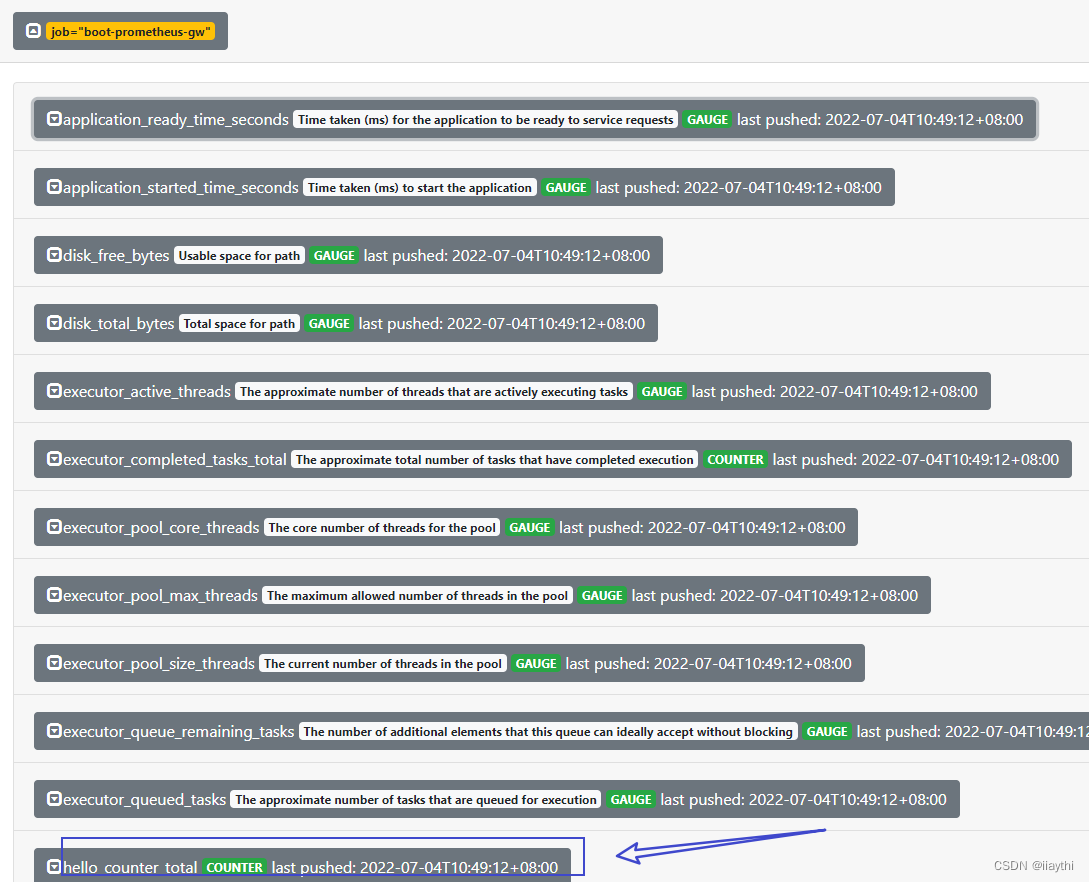
Boot - Prometheus push gateway use
随机推荐
前置机是什么意思?主要作用是什么?与堡垒机有什么区别?
Spark TPCDS Data Gen
7.6 simulation summary
uva 1401 dp+Trie
Spark TPCDS Data Gen
剑指 Offer II 035. 最小时间差-快速排序加数据转换
各种语言,软件,系统的国内镜像,收藏这一个仓库就够了: Thanks-Mirror
系统休眠文件可以删除吗 系统休眠文件怎么删除
编译命令行终端 swift
Installation of gazebo & connection with ROS
Machine learning: the difference between random gradient descent (SGD) and gradient descent (GD) and code implementation.
Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
【C语言进阶篇】指针的8道笔试题
Analysis of mutex principle in golang
安全保护能力是什么意思?等保不同级别保护能力分别是怎样?
域分析工具BloodHound的使用说明
c语言—数组
C language - array
搭建【Redis in CentOS7.x】
AcWing 344. 观光之旅题解(floyd求无向图的最小环问题)