当前位置:网站首页>字体压缩神器font-spider的使用
字体压缩神器font-spider的使用
2022-07-31 02:33:00 【浩星】
前言:
很多时候项目会遇到需要引入外部字体,不管是vue,小程序,react等等,但是pc端项目还好,把源文件放我们本地是可以的,小程序就不行了,因为体量比较小,对大小有限制。
font-spider 字蛛 官网地址:最好有翻墙软件,不然太慢了,大概率不成功
font-spider.org -  http://ww1.font-spider.org/
http://ww1.font-spider.org/
具体使用:
1、全局安装插件
npm install font-spider -g2、检查有没有安装成功
font-spider -V3、打开你的目录,找到你的源文件在的文件夹,比如我的
 4、新建一个index.html,
4、新建一个index.html,
注意LouisVuittonGlobal-Regular 等名字换成你自己的源文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>font spider</title>
<style>
@font-face {
font-family: 'LouisVuittonGlobal-Regular';
src: url('./LouisVuittonGlobal-Regular.eot');
src:
url('./LouisVuittonGlobal-Regular.eot?#font-spider') format('embedded-opentype'),
url('./LouisVuittonGlobal-Regular.woff') format('woff'),
url('./LouisVuittonGlobal-Regular.ttf') format('truetype'),
url('./LouisVuittonGlobal-Regular.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.medium {
font-family:'LouisVuittonGlobal-Regular';
}
@font-face {
font-family: 'LV_Global_Demi';
src: url('./LV_Global_Demi.eot');
src:
url('./LV_Global_Demi.eot?#font-spider') format('embedded-opentype'),
url('./LV_Global_Demi.woff') format('woff'),
url('./LV_Global_Demi.ttf') format('truetype'),
url('./LV_Global_Demi.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.bold {
font-family:'LV_Global_Demi';
}
</style>
</head>
<body>
<div>
<!-- 这里对应的是Bold的压缩包 -->
<div class="bold">
abcdefghijklmnopqrstuvwxyz
</div>
<!-- 这里对应的是Medium的压缩包 -->
<div class="medium">
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
<!-- 这写在class元素之外的就没有对应的压缩包了 -->
0123456789
</div>
</body>
</html>5、右键打开cmd弹框,或者powershell弹框,执行命令
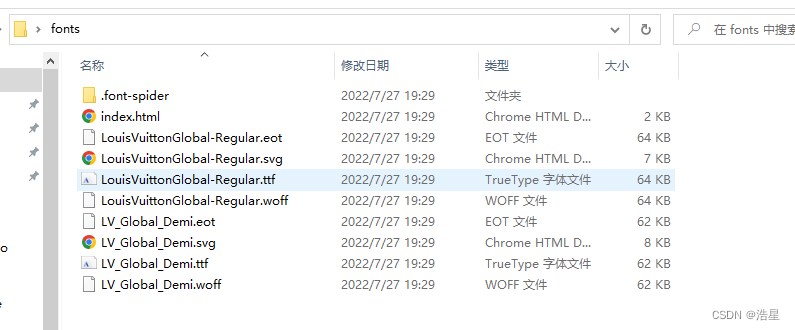
font-spider index.html6、可以看到下面的界面,源文件2M,压缩以后是60k左右,还有其他格式可以用


7、美滋滋把,用起来,css引入:
@font-face {
font-family: 'LouisVuittonGlobal-Regular';
src: url("../fonts/LouisVuittonGlobal-Regular.ttf") format('truetype'); //主要是这句话
font-weight: normal;
font-style: normal;
}边栏推荐
- 项目开发软件目录结构规范
- Modbus on AT32 MCU
- 【Bank Series Phase 1】People's Bank of China
- StringJoiner详解
- Word/Excel fixed table size, when filling in the content, the table does not change with the cell content
- 图像处理技术的心酸史
- JS 函数 this上下文 运行时点语法 圆括号 数组 IIFE 定时器 延时器 self.备份上下文 call apply
- uniapp uses 3rd party fonts
- LeetCode 1161 The largest element in the layer and the LeetCode road of [BFS binary tree] HERODING
- leetcode-399: division evaluation
猜你喜欢

mysql view

MPPT solar charge controller data collection - through the gateway acquisition capacity battery SOC battery voltage, wi-fi

局域网电脑硬件信息收集工具

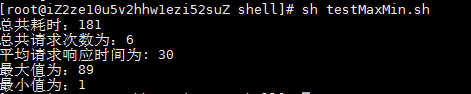
Shell script to loop through values in log file to sum and calculate average, max and min

真正的CTO,是一个懂产品的技术人

User interaction + formatted output

f.grid_sample

Arbitrum Interview | L2 Summer, what does the standout Arbitrum bring to developers?
![CV-Model [3]: MobileNet v2](/img/c7/1155a1f610110724c67a3b7557ef28.jpg)
CV-Model [3]: MobileNet v2

What does a software test report contain?
随机推荐
uniapp uses 3rd party fonts
coldfusion8 background scheduled tasks take shell
multiplayer-hlap 包有问题,无法升级的解决方案
General introduction to the Unity interface
知识蒸馏7:知识蒸馏代码详解
怎样做好一个创业公司CTO?
Maximum area of solar panel od js
关于 mysql8.0数据库中主键位id,使用replace插入id为0时,实际id插入后自增导致数据重复插入 的解决方法
力扣刷题之有效的正方形(每日一题7/29)
跨专业考研难度大?“上岸”成功率低?这份实用攻略请收下!
用户交互+格式化输出
Brute Force/Adjacency List Breadth First Directed Weighted Graph Undirected Weighted Graph
项目开发软件目录结构规范
Maximum monthly salary of 20K?The average salary is nearly 10,000... What is the experience of working in a Huawei subsidiary?
[1153] The boundary range of between in mysql
The difference between link and @import
Detailed explanation of STP election (step + case)
【Bank Series Phase 1】People's Bank of China
JS 函数 this上下文 运行时点语法 圆括号 数组 IIFE 定时器 延时器 self.备份上下文 call apply
【银行系列第一期】中国人民银行