当前位置:网站首页>【ARK UI】HarmonyOS ETS的启动页的实现
【ARK UI】HarmonyOS ETS的启动页的实现
2022-07-02 07:16:00 【华为开发者论坛】
参考资料
代码实现
1、功能描述
打开一个应用程序时,会有一个类似欢迎的界面,它叫SplashPages。
一般在这个页面可以做一些App数据初始化的工作。
实现的效果当用户点击App icon后,进入SplashActivity,大约经过1~2秒跳转到程序的主界面。
2、思路
逻辑首先页面启动的时候进入SplashPage界面,
然后在页面启动的时候获取IsFirst的key的value值
如果IsFirst的key的value值为true,就认为他是第一次进入,那么进入欢迎页面
如果IsFirst的key的value值为false,就认为他是多次进入,那么就进入主页面
然后在欢迎页面的点击按钮实现 如果点击了按钮则判断他下次进入为多次进入这个界面了,
那么我们需要把IsFirst的key的value值修改为false
3、SplashPage界面
import dataStorage from '@ohos.data.storage'
import featureAbility from '@ohos.ability.featureAbility'
import router from '@system.router';
@Entry
@Component
struct SplashPage {
@State IsFirstValue:boolean=true;
/**
* 逻辑首先页面启动的时候进入SplashPage界面,
* 然后在页面启动的时候获取IsFirst的key的value值
* 如果IsFirst的key的value值为true,就认为他是第一次进入,那么进入欢迎页面
* 如果IsFirst的key的value值为false,就认为他是多次进入,那么就进入主页面
* 然后在欢迎页面的点击按钮实现 如果点击了按钮则判断他下次进入为多次进入这个界面了,
* 那么我们需要把IsFirst的key的value值修改为false
*/
public aboutToAppear(){
console.log("aboutToDisappear")
var timeoutID = setTimeout(function() {//todo 延迟5 为了显示启动页面
console.log('delay 1s');
//todo 获取 path路径
var context = featureAbility.getContext()
context.getFilesDir((err, path) => {
if (err) {
console.error('getFilesDir failed. err: ' + JSON.stringify(err));
return;
}
console.info('getFilesDir successful. path:' + JSON.stringify(path));
//todo 获取 storage 对象
let storage = dataStorage.getStorageSync(path + '/mystore')
let IsFirst = storage.getSync('isFirst', true)//todo 获取 是否第一次启动
console.log("IsFirst=====>"+JSON.stringify(IsFirst))
if(IsFirst){// todo 如果是的话 跳转到欢迎页面
router.replace({
uri:"pages/WelcomePage"
})
}else{//TODO 如果不是的话 跳转到主界面
router.replace({
uri:"pages/index"
})
}
});
}, 2000);
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text("启动页界面").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Green).align(Alignment.Center)
}
.width('100%')
.height('100%')
}
}4、主界面
@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('这是一个主界面')
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('100%')
}
}5、欢迎界面
欢迎界面我们可以参考之前的资料,我们需要在按钮点击事件,修改一下IsFirst修改为false,代表下次进去是多次进入
import router from '@system.router';
import dataStorage from '@ohos.data.storage'
import featureAbility from '@ohos.ability.featureAbility'
@Entry
@Component
struct WelcomePage {
private swiperController: SwiperController = new SwiperController()
/**
* 控制启动按钮显示还是隐藏
*/
@State flag: boolean= false;
build() {
Column({ space: 5 }) {
Stack({ alignContent: Alignment.TopEnd }) {
Swiper(this.swiperController) {
//todo 引导页图片内容
//todo 引导页一
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text("引导页一").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Red).align(Alignment.Center)
//todo 引导页 二
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text("引导页二").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Orange).align(Alignment.Center)
//todo 引导页三
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text("引导页三").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Green).align(Alignment.Center)
}
.index(0) //todo 当前索引为0 开始
.autoPlay(false) //todo 停止自动播放
.indicator(true) // todo 默认开启指示点
.loop(false) // todo 停止自动播放 默认开启循环播放
.vertical(false) //todo 横向切换 默认横向切换
.onChange((index: number) => {
/**
* 根据Index 进行判断 当引导页播放到最后一个页面时候
* 让启动按钮显示 否则的话 不显示
*/
if (index == 2) { //todo 最后一个 设置flag 为true
this.flag = true
} else { //todo 不是最后一个 设置flag为false
this.flag = false
}
})
if (this.flag) //todo 当flag 为true 则显示启动按钮 为false的时候不显示
Text('启动')
.width('300px')
.height('150px')
.textAlign(TextAlign.Center)
.fontSize(20)
.backgroundColor(Color.White)
.margin({ right: 20, top: 20 })
.onClick(function () { //todo 实现按钮点击事件 进入到主界面
//todo 获取 path 对象
var context = featureAbility.getContext()
context.getFilesDir((err, path) => {
if (err) {
console.error('getFilesDir failed. err: ' + JSON.stringify(err));
return;
}
console.info('getFilesDir successful. path:' + JSON.stringify(path));
//todo 获取 storage 对象
let storage = dataStorage.getStorageSync(path + '/mystore')
storage.putSync('isFirst', false)
storage.flushSync()
let IsFirst = storage.getSync('isFirst', true) //todo 获取 是否第一次启动
console.log("IsFirst=====>" + JSON.stringify(IsFirst))
//todo 存储成功 跳转主界面
router.replace({
uri: "pages/index"
})
})
})
}
}
}
}运行效果

更多鸿蒙资料可参考:华为开发者论坛
边栏推荐
- Read H264 parameters from mediarecord recording
- MySQL keyword
- MongoDB 学习整理(条件操作符,$type 操作符,limit()方法,skip() 方法 和 sort() 方法)
- axis设备的rtsp setup头中的url不能带参
- 学习open62541 --- [66] UA_String的生成方法
- 面对不确定性,供应链的作用
- Disassembling Meitu SaaS: driving the plane to change the engine
- 软件产品管理系统有哪些?12个最佳产品管理工具盘点
- (五)APA场景搭建之挡位控制设置
- UVM——Callback
猜你喜欢

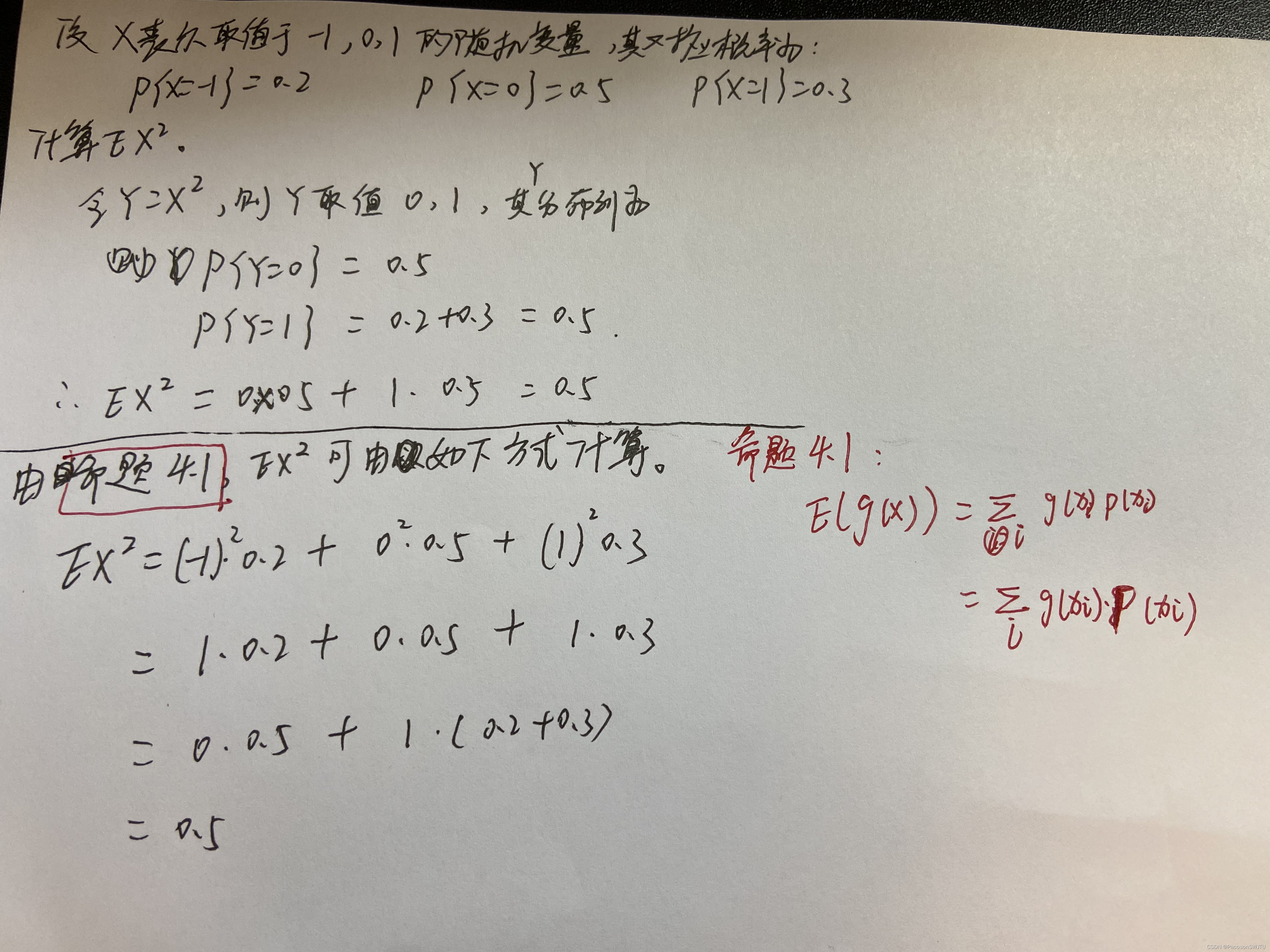
4.随机变量

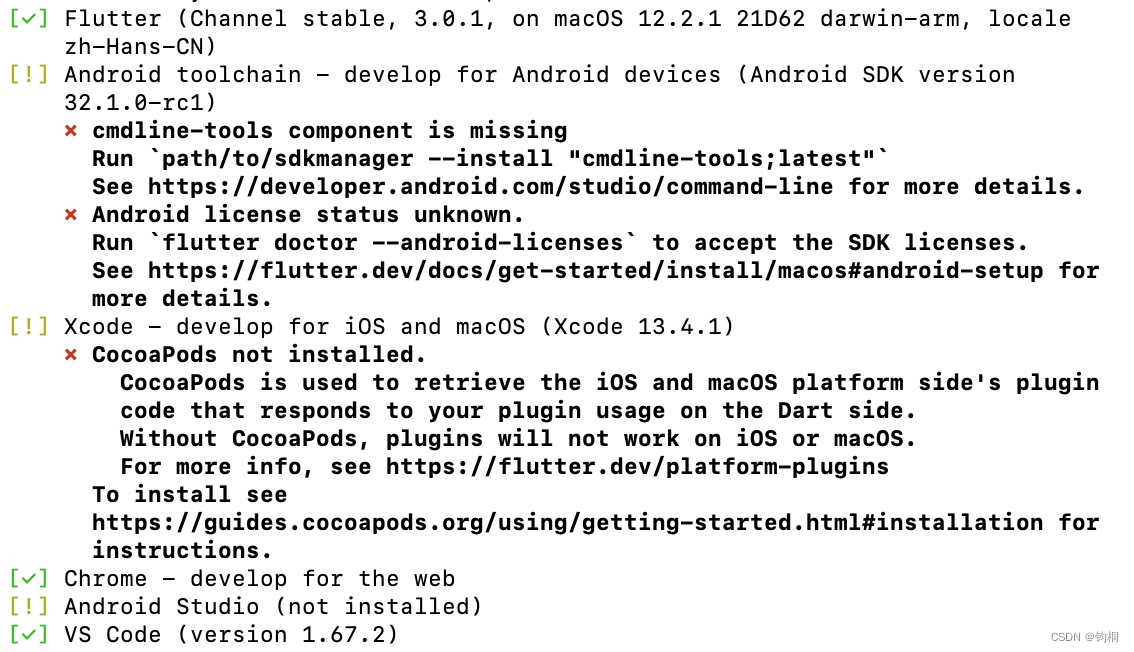
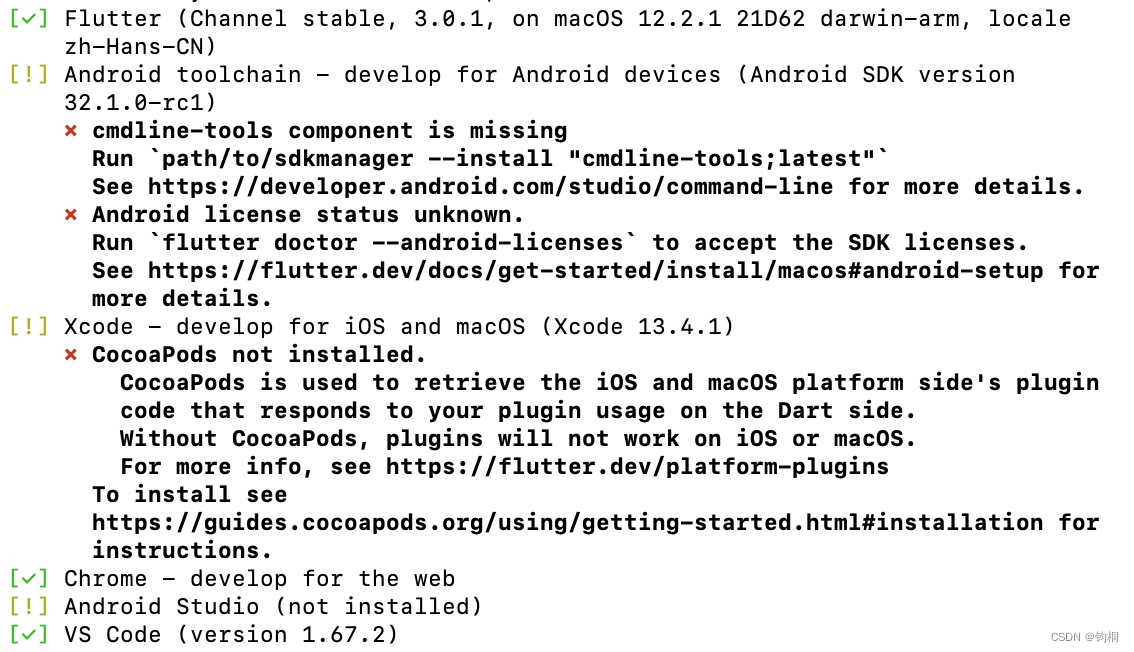
Flutter环境配置保姆级教程,让doctor一绿到底

Shell programming 01_ Shell foundation

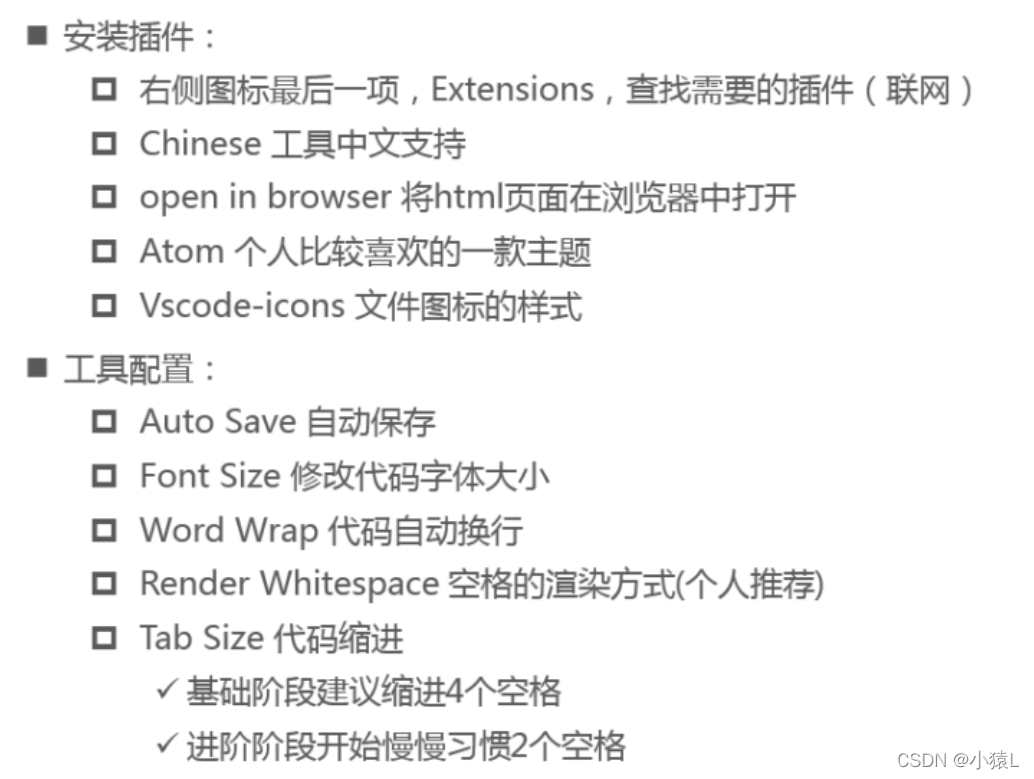
VSCode工具使用

Introduction to MySQL 8 DBA foundation tutorial

Session cookies and tokens

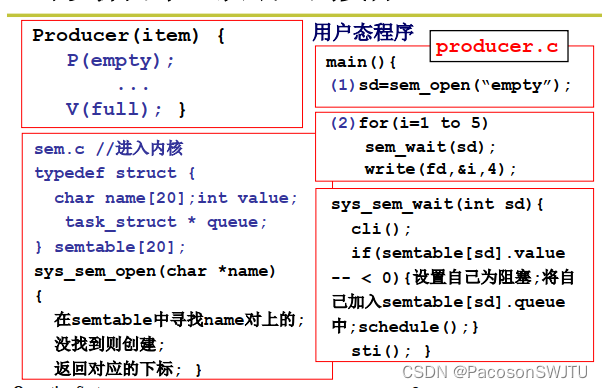
14. Code implementation of semaphore

The nanny level tutorial of flutter environment configuration makes the doctor green to the end

互联网快讯:腾讯会议应用市场正式上线;Soul赴港递交上市申请书

Jsp webshell Free from killing - The Foundation of JSP
随机推荐
Operator-1初识Operator
js数组常用方法
HDU1236 排名(结构体排序)
对话吴纲:我为什么笃信“大国品牌”的崛起?
stm32和电机开发(上位系统)
What is the significance of the college entrance examination
P1055 [NOIP2008 普及组] ISBN 号码
VSCode工具使用
《实习报告》Skywalking分布式链路追踪?
Open the encrypted SQLite method with sqlcipher
2.hacking-lab脚本关[详细writeup]
Shutter - canvas custom graph
记录 AttributeError: ‘NoneType‘ object has no attribute ‘nextcall‘
正则及常用公式
UVM learning - build a simple UVM verification platform
Jsp webshell Free from killing - The Foundation of JSP
4. Random variables
LabVIEW为什么浮点数会丢失精度
[SUCTF2018]followme
SQOOP 1.4.6 INSTALL