当前位置:网站首页>Margin left: -100% understanding in the Grail layout
Margin left: -100% understanding in the Grail layout
2022-07-03 07:17:00 【darabiuz】
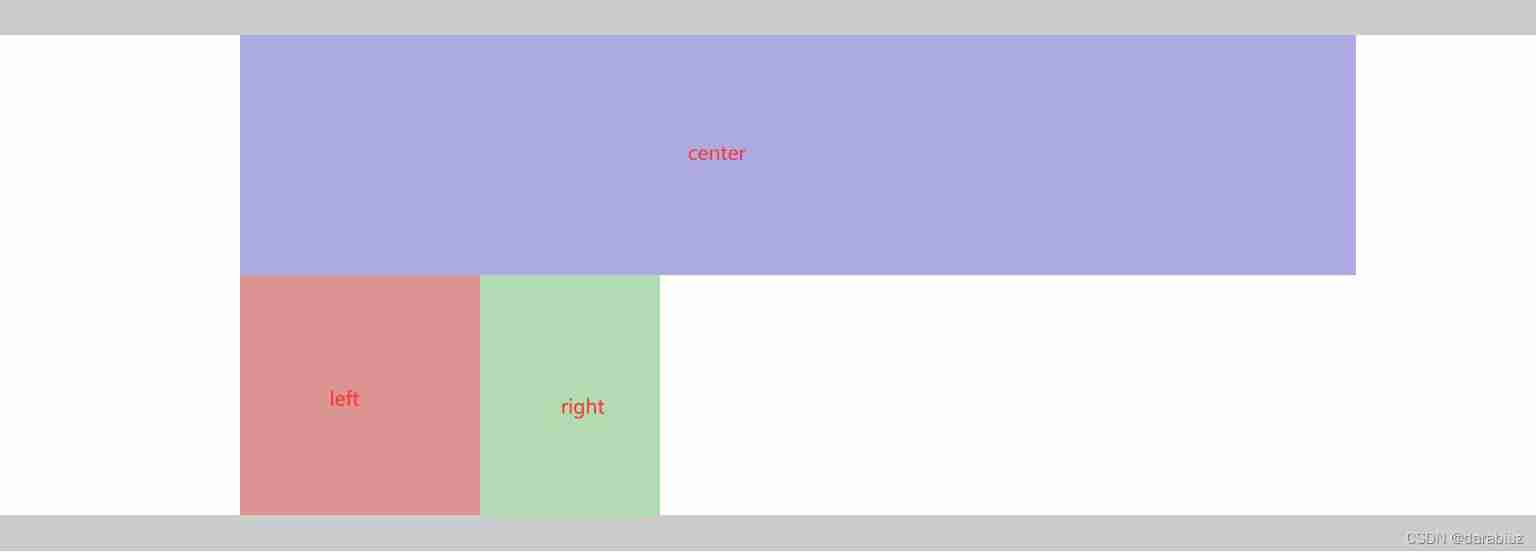
If not set margin-left:100% Words , that left and right Elements will be squeezed into the second line because of insufficient space 
1. Yes margin Interpretation of values :
① Father son relationship :margin-left It refers to the left boundary between the child and the father ( If father has left padding value , It refers to this padding Line ) Distance of .margin-right It refers to the right boundary between the child and the father ( If father has right padding value , It refers to this padding Line ) Distance of .
② Brotherhood :margin-left It refers to my left boundary and my left brother's right boundary ( If brothers have right padding value , It refers to this padding Line ) Distance between .margin-right It refers to the distance between my right boundary and my right brother's left boundary ( If brothers have left padding value , It refers to this padding Line ).
The illustration :
2. about margin Understanding of taking negative values :
margin Negative values change the space occupied by elements . If you don't give him negative value , It must show on the second line , Because he occupies space .
This example ,left The width is 200px, When I set left Of margin-left by 200px, When it is the same width as him : That's what happens :
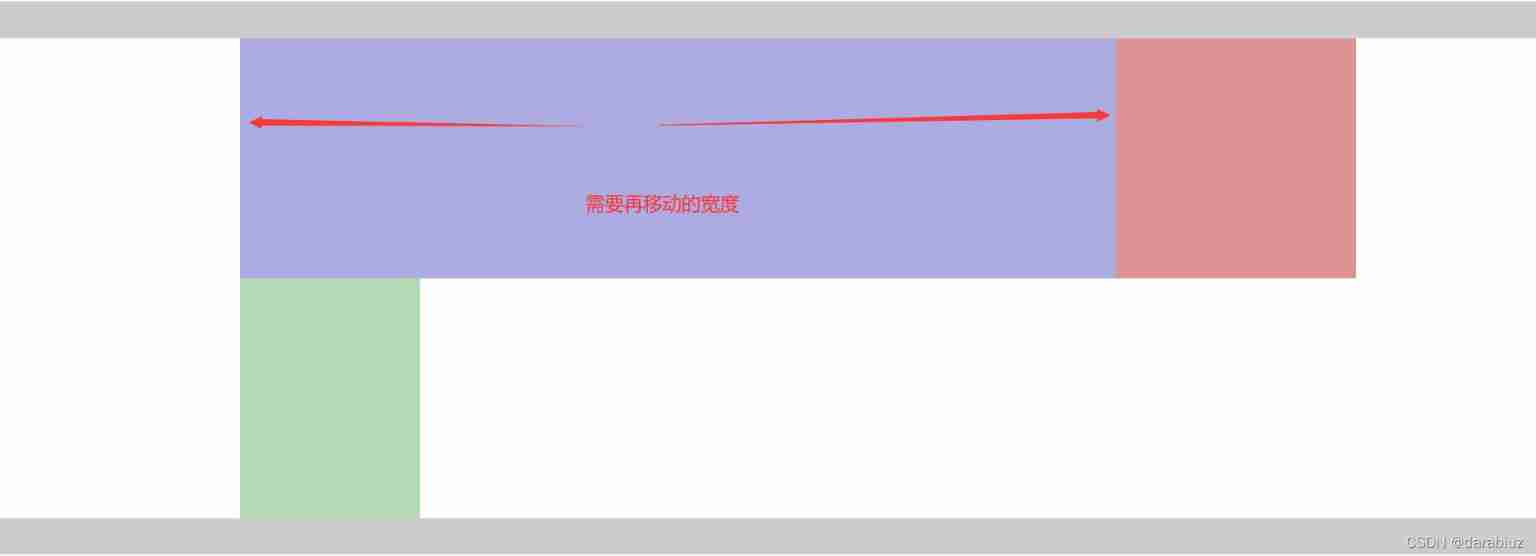
Obviously, we need to move more to the left , What is the distance of movement ?
center Width - left Width , That is, the distance marked in red in the figure below
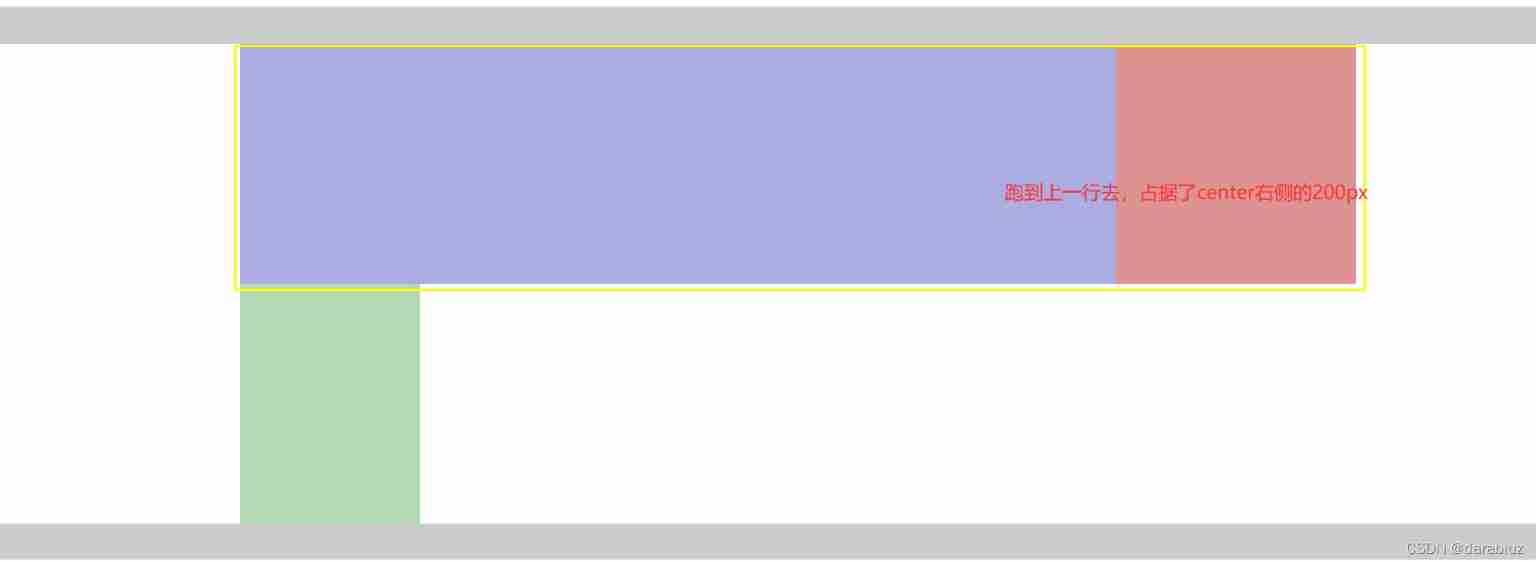
We can conclude that : Just set up margin-left The negative value of is center The width of ( Initially moved 200px+ Distance to be moved ==center Width )
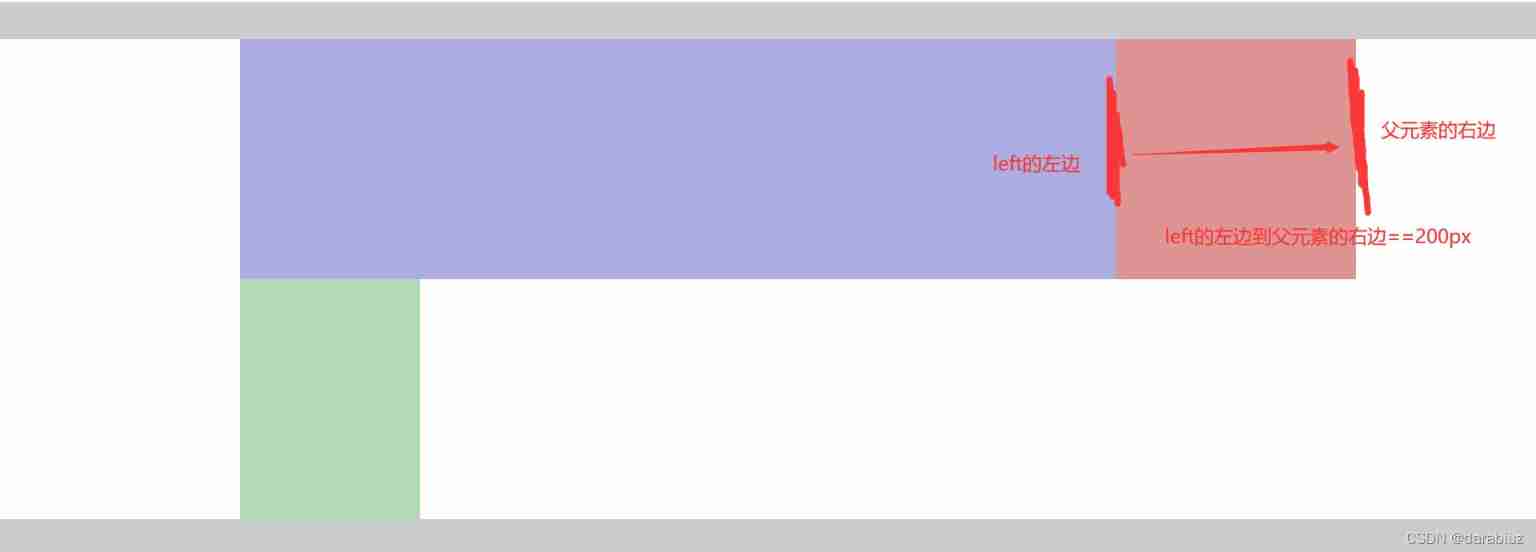
The second most intuitive understanding :
left The distance from the left of to the right of the parent element is equal to 200px
3. margin-left The meaning when the value of the attribute is a percentage :
When margin-left Percentage of value , Is the percentage relative to the width of the parent element
In the Grail layout, we set center The width is 100%, So the width of the parent element 100% Exactly equal to center Width , That's what we want 
边栏推荐
猜你喜欢
![[set theory] partition (partition | partition example | partition and equivalence relationship)](/img/f0/c3c82de52d563f3b81d731ba74e3a2.jpg)
[set theory] partition (partition | partition example | partition and equivalence relationship)

深度学习参数初始化(一)Xavier初始化 含代码

【已解决】SQLException: Invalid value for getInt() - ‘田鹏‘

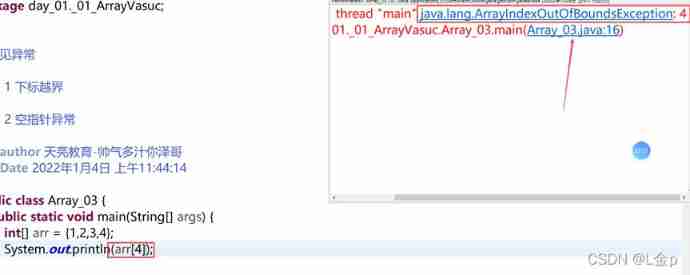
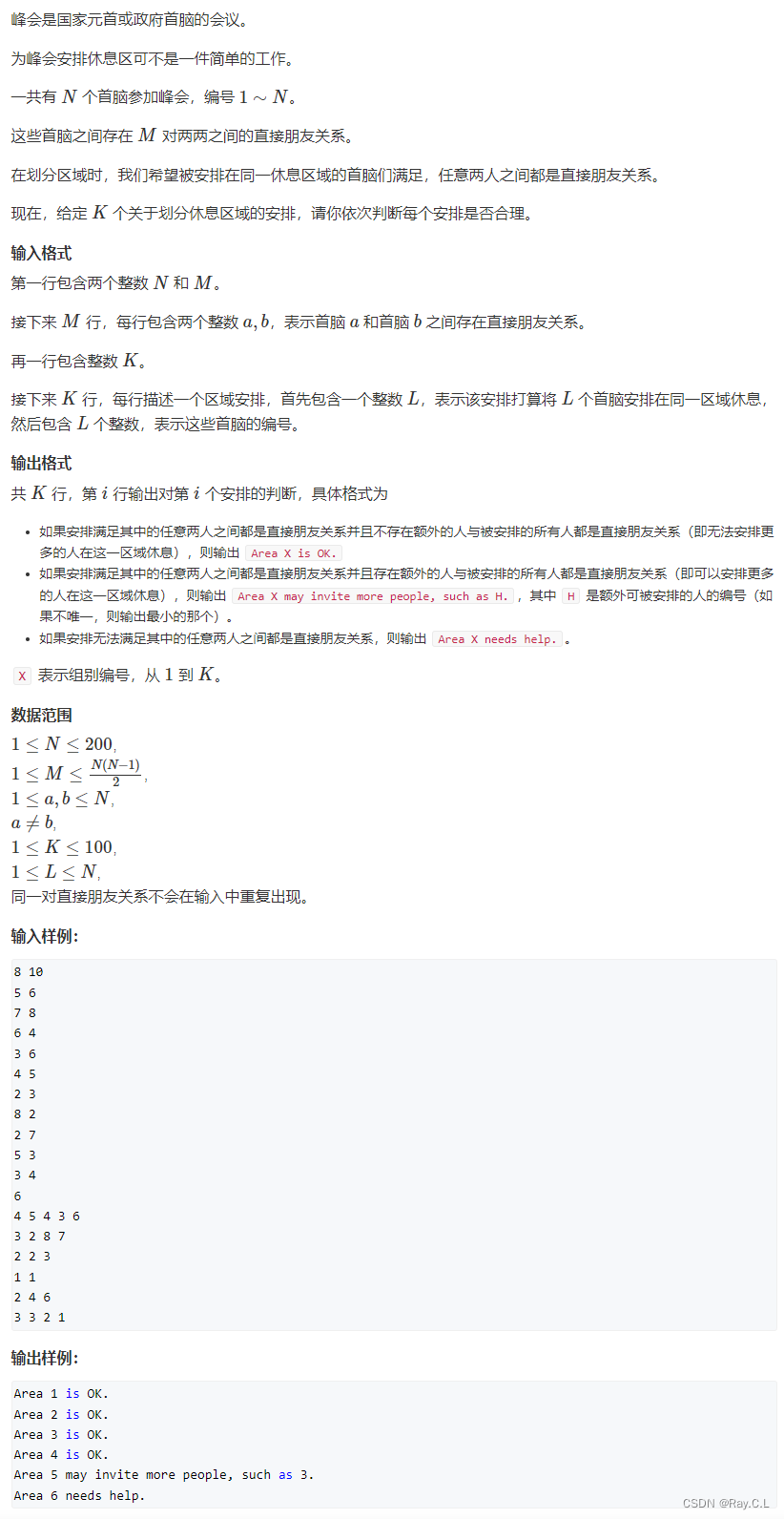
Discussion on some problems of array

Flask Foundation

PAT甲级真题1166
![[Fiddler actual operation] how to use Fiddler to capture packets on Apple Mobile Phones](/img/d0/850e095a43610366d6144b2471f3f7.jpg)
[Fiddler actual operation] how to use Fiddler to capture packets on Apple Mobile Phones

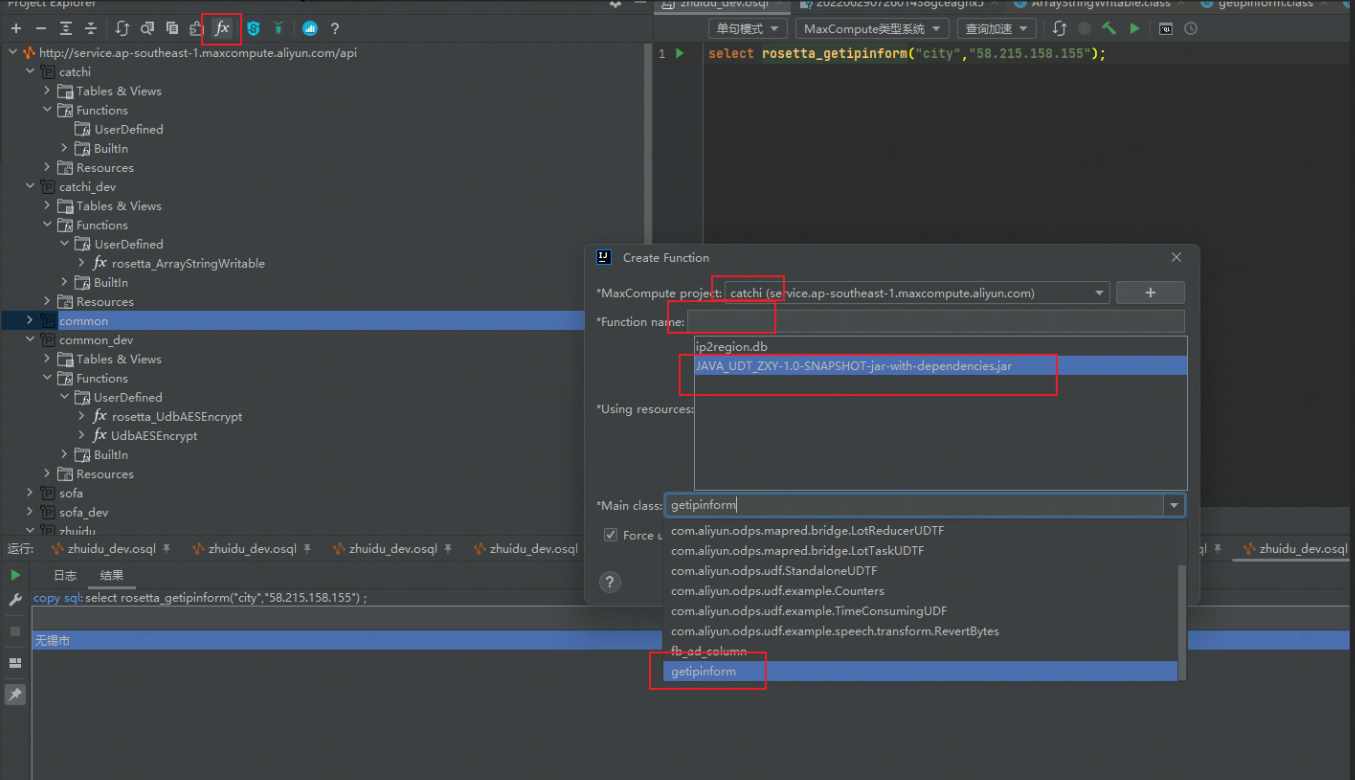
Mise en place d'un environnement de développement de fonctions personnalisées

Dora (discover offer request recognition) process of obtaining IP address

Notes on the core knowledge of Domain Driven Design DDD
随机推荐
docker建立mysql:5.7版本指定路径挂载不上。
7.2 brush two questions
In depth analysis of reentrantlock fair lock and unfair lock source code implementation
7.2刷题两个
Strategy mode
Mise en place d'un environnement de développement de fonctions personnalisées
RestHighLevelClient获取某个索引的mapping
How to specify the execution order for multiple global exception handling classes
centos php7.2.24升级到php7.3
LeetCode
[most detailed] latest and complete redis interview book (50)
"Moss ma not found" solution
Practical plug-ins in idea
Summary of abnormal mechanism of interview
Troubleshooting of high CPU load but low CPU usage
How to plan well?
《指環王:力量之戒》新劇照 力量之戒鑄造者亮相
File links cannot be opened or downloaded in Google browser
Advanced API (byte stream & buffer stream)
[set theory] partition (partition | partition example | partition and equivalence relationship)