当前位置:网站首页>数字滚动带动画
数字滚动带动画
2022-07-02 17:54:00 【a٩(๑ʊ始于ʃʃʃ繁华ʊ๑)۶a】
数字滚动的前提是这个数字是实时变化的
父组件
<Num width="19px" height="45px" color="#11ffc5" :val="numCount" />
this.interval = setInterval(() => {
this.numCount = +this.numCount + Math.floor(Math.random() * 5);
}, 5000);
beforeDestroy() {
clearInterval(this.interval);
},
父组件
<template>
<div class="count-flop" :key="compKey" :style="{ height: height }">
<div
:class="item != '.' ? 'count-flop-box' : 'count-flop-point'"
v-for="(item, index) in value"
:key="index"
:style="{ width: width, color: color }"
>
<div
v-if="item != '.'"
class="count-flop-content"
:class="['rolling_' + item]"
>
<div v-for="(item2, index2) in numberList" :key="index2">
{
{
item2 }}
</div>
</div>
<div v-else class="count-flop-content">.</div>
</div>
<div v-if="suffix" class="count-flop-unit">{
{
suffix }}</div>
</div>
</template>
<script>
export default {
data() {
return {
value: [],
numberList: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
compKey: 0,
};
},
props: ["val", "suffix", "width", "height", "color"],
watch: {
val() {
this.value = this.val.toString().split("");
this.compKey += 1;
},
},
created() {
this.value = this.val.toString().split("");
},
};
</script>
<style scoped>
.count-flop {
display: inline-block;
/* font-size: 0; */
/* 可更改 */
}
.count-flop > div {
position: relative;
display: inline-block;
overflow: hidden;
height: 100%;
}
.count-flop-box {
/* 可更改 */
width: 18px;
border-radius: 6px;
/* font-size: 32px; */
}
.count-flop-point {
/* 可更改 */
margin-right: 5px;
width: 10px;
}
.count-flop-content {
font-family: MicrosoftYaHei-Bold;
text-align: center;
position: absolute;
left: 0;
top: 0;
width: 100%;
animation-fill-mode: forwards !important;
}
.rolling_0 {
animation: rolling_0 2.1s ease;
}
@keyframes rolling_0 {
from {
transform: translateY(-90%);
}
to {
transform: translateY(0);
}
}
.rolling_1 {
animation: rolling_1 3s ease;
}
@keyframes rolling_1 {
from {
transform: translateY(0);
}
to {
transform: translateY(-10%);
}
}
.rolling_2 {
animation: rolling_2 2.1s ease;
}
@keyframes rolling_2 {
from {
transform: translateY(0);
}
to {
transform: translateY(-20%);
}
}
.rolling_3 {
animation: rolling_3 3s ease;
}
@keyframes rolling_3 {
from {
transform: translateY(0);
}
to {
transform: translateY(-30%);
}
}
.rolling_4 {
animation: rolling_4 2.1s ease;
}
@keyframes rolling_4 {
from {
transform: translateY(0);
}
to {
transform: translateY(-40%);
}
}
.rolling_5 {
animation: rolling_5 3s ease;
}
@keyframes rolling_5 {
from {
transform: translateY(0);
}
to {
transform: translateY(-50%);
}
}
.rolling_6 {
animation: rolling_6 2.1s ease;
}
@keyframes rolling_6 {
from {
transform: translateY(0);
}
to {
transform: translateY(-60%);
}
}
.rolling_7 {
animation: rolling_7 3.1s ease;
}
@keyframes rolling_7 {
from {
transform: translateY(0);
}
to {
transform: translateY(-70%);
}
}
.rolling_8 {
animation: rolling_8 2.1s ease;
}
@keyframes rolling_8 {
from {
transform: translateY(0);
}
to {
transform: translateY(-80%);
}
}
.rolling_9 {
animation: rolling_9 3.6s ease;
}
@keyframes rolling_9 {
from {
transform: translateY(0);
}
to {
transform: translateY(-90%);
}
}
</style>
边栏推荐
- Competence of product manager
- ORA-01455: converting column overflows integer datatype
- Mysql高级篇学习总结6:索引的概念及理解、B+树产生过程详解、MyISAM与InnoDB的对比
- 论文导读 | 机器学习在数据库基数估计中的应用
- The second bullet of AI development and debugging series: the exploration journey of multi machine distributed debugging
- options should NOT have additional properties
- 新加坡暑假旅遊攻略:一天玩轉新加坡聖淘沙島
- 拦截器与过滤器的区别
- 产品经理应具备的能力
- [100 cases of JVM tuning practice] 01 - introduction of JVM and program counter
猜你喜欢

UML class diagram

第一次去曼谷旅游怎么玩?这份省钱攻略请收好

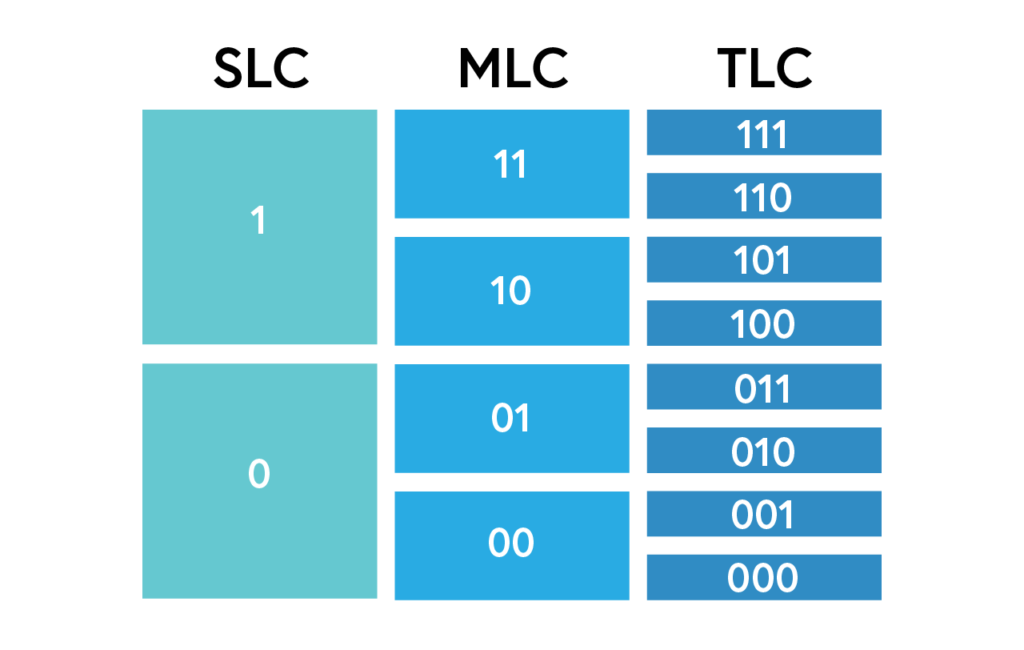
The difference between SLC, MLC, TLC and QLC NAND SSD: which is better?

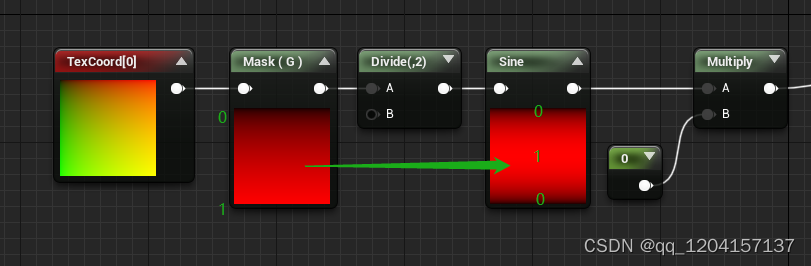
Tips for material UV masking

9D电影是怎样的?(+维度空间常识)

在纽约寻找童真——新泽西州乐高乐园探索中心的美好一天

Mini Golf Course: a good place for leisure and tourism in London

Hospital online inquiry source code hospital video inquiry source code hospital applet source code

开源物联网平台ThingsBoard的安装

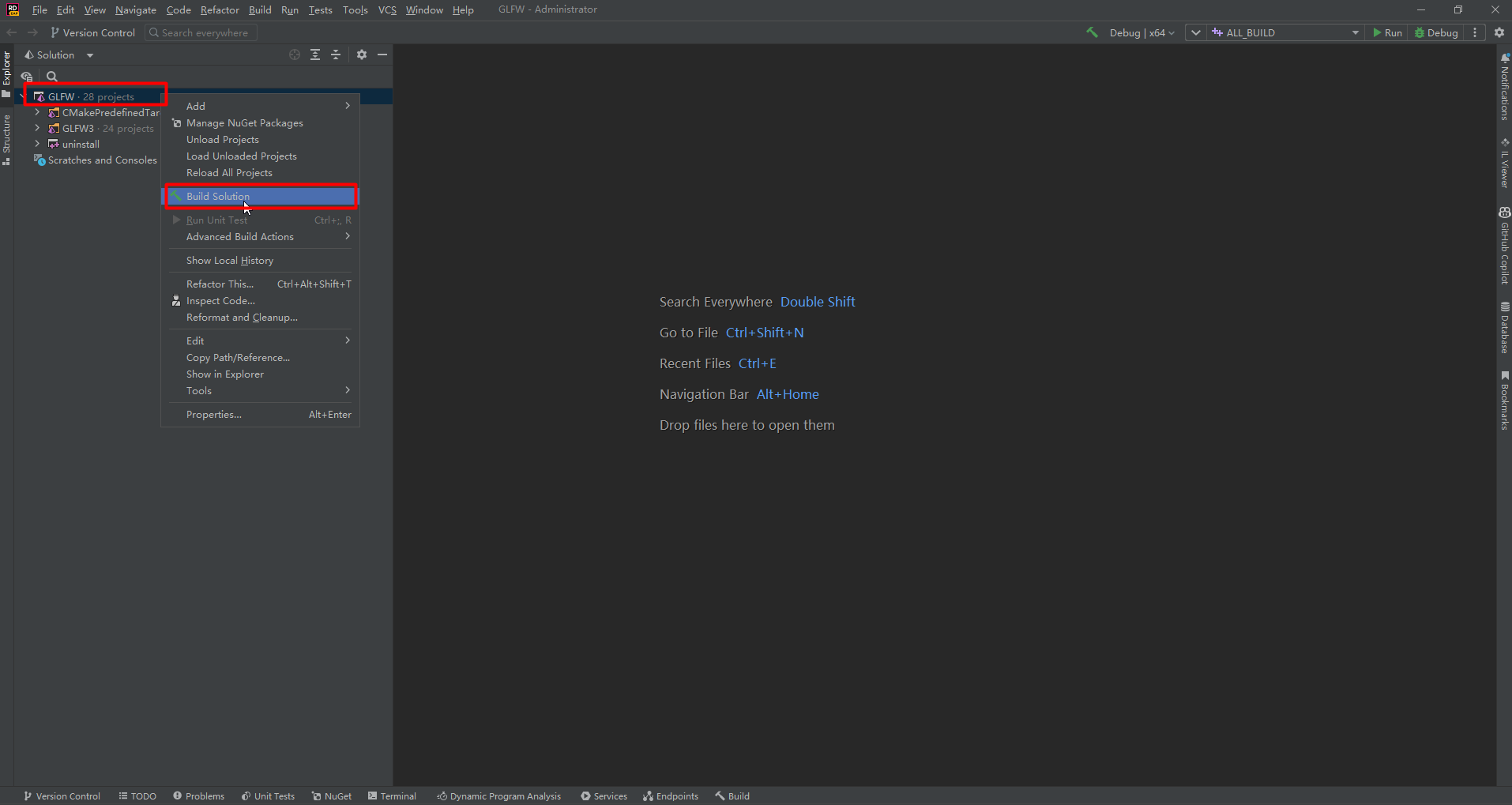
使用CLion编译OGLPG-9th-Edition源码
随机推荐
Hospital online inquiry source code hospital video inquiry source code hospital applet source code
Use MNIST in tensorflow 2_ 784 data set for handwritten digit recognition
页面标题组件
【JVM调优实战100例】03——JVM堆调优四例
Yolov3 trains its own data set to generate train txt
Excel finds the same value in a column, deletes the row or replaces it with a blank value
High frequency interview questions
中国信通院《数据安全产品与服务图谱》,美创科技实现四大板块全覆盖
Transformation of thinking consciousness is the key to the success or failure of digital transformation of construction enterprises
Kubernetes three open interfaces first sight
Compile oglpg-9th-edition source code with clion
Singapore summer tourism strategy: play Singapore Sentosa Island in one day
[test development] takes you to know what software testing is
R language ggplot2 visualization: gganimate package creates dynamic histogram animation (GIF) and uses transition_ The States function displays a histogram step by step along a given dimension in the
Processing strategy of message queue message loss and repeated message sending
Exness in-depth good article: dynamic series - Case Analysis of gold liquidity (V)
论文导读 | 关于将预训练语言模型作为知识库的分析与批评
MySQL advanced learning summary 7: MySQL data structure - Comparison of hash index, AVL tree, B tree and b+ tree
The text editor hopes to mark the wrong sentences in red, and the text editor uses markdown
MySQL advanced learning summary 8: overview of InnoDB data storage structure page, internal structure of page, row format