当前位置:网站首页>ES6简介及let、var、const区别
ES6简介及let、var、const区别
2022-08-03 20:04:00 【嘿………】
ECMAScript6
一、简介
1、什么是ES6?
- ES的全称是ECMAScript,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。
2、为什么使用ES6?
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
二、let(ES6新增的用于声明变量的关键字)
(1)let声明的变量只在所处于的块级有效
//let关键字就是用来声明变量的
let a = 10;
console.log(a); //10
//使用let关键字声明的变量具有块级作用域
if(true){
let b = 10;
console.log(b); //10
}
console.log(b); //报错:b is not defined
//在一个大括号中使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if(true){
let a = 10;
var b = 20;
}
console.log(b); //20
console.log(a); //报错:a is not defined
//防止循环变量变成全局变量
for(var i = 0; i < 2; i++){ //使用var
}
console.log(i); //2
for(let i = 0; i < 2; i++){ //使用let
}
console.log(i); //报错:i is not defined
(2)不存在变量提升
//使用let关键字声明的变量没有变量提升
console.log(a); //报错:a is not defined
let a = 20;
(3)暂时性死区
//使用let关键字声明的变量暂时性死区
var num = 123;
if(true){
console.log(num); //报错:num is not defined
let num = 12;
}
三、 const(ES6新增的关键字)
作用:声明常量,常量就是值(内存地址)不能变化的量。
(1)具有块级作用域
//使用const关键字声明的常量具有块级作用域
if(true){
const a = 10;
console.log(a); //10
}
console.log(a); //a is not defined
(2)声明常量时必须赋值
//使用const关键字声明的常量必须赋初始值
const PI; //报错: Missing initializer in const declaration
const PI = 3.14;
(3)常量赋值后,值不能修改
//常量声明后值不可更改
const PI = 3.1415;
PI = 100; //报错:Assignment to constant variable 不能更改常量的值
const arr = [100,200];
arr[0] = "a";
arr[1] = "b";
console.log(arr); //['a','b']
arr = ['a','b']; //报错:Assignment to constant variable
四、let、const、var的区别
使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
使用const声明变量的是常量,在后面出现的代码中不能再修改该常量的值。
边栏推荐
- Hinton2022年RobotBrains访谈记录
- 阿洛的反思
- 揭秘5名运维如何轻松管理数亿级流量系统
- 数学之美 第六章——信息的度量和作用
- RNA核糖核酸修饰RNA-HiLyte FluorTM 405荧光染料|RNA-HiLyte FluorTM 405
- relocation R_X86_64_PC32 against,/usr/bin/ld: final link failed: Bad value
- 模板字符串概述
- RNA核糖核酸修饰Alexa 568/[email protected] 594/[email prote
- 危化企业双重预防机制数字化建设进入全面实施阶段
- Redis 内存满了怎么办?这样置才正确!
猜你喜欢

花 30 美金请 AI 画家弄了个 logo,网友:画得非常好,下次别画了!

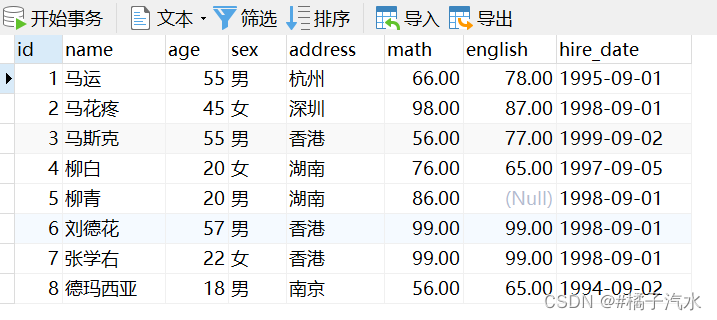
MySQL Basics

单调栈及其应用

宁德时代2号人物黄世霖辞任副董事长:身价1370亿

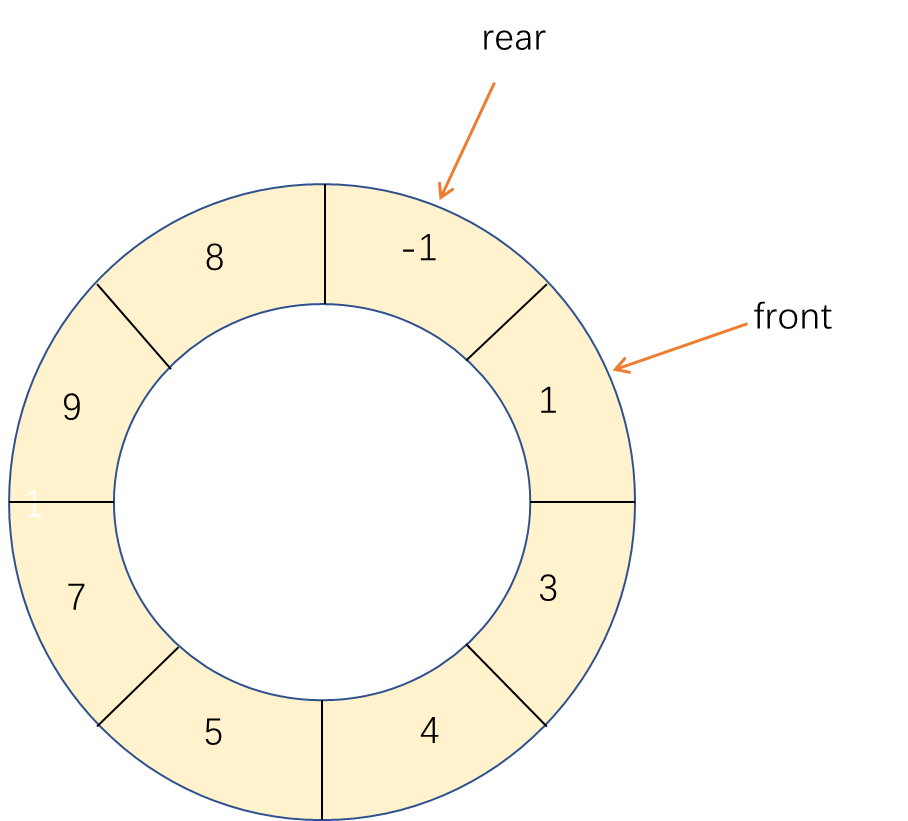
622 设计循环队列——Leetcode天天刷【循环队列,数组模拟,双指针】(2022.8.2)

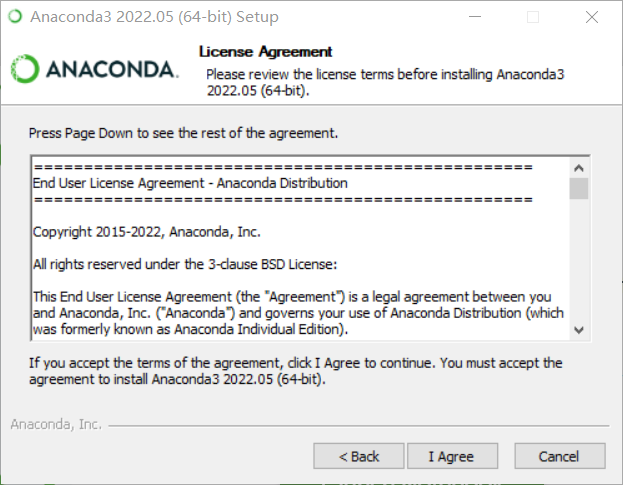
安装anaconda并创建虚拟环境

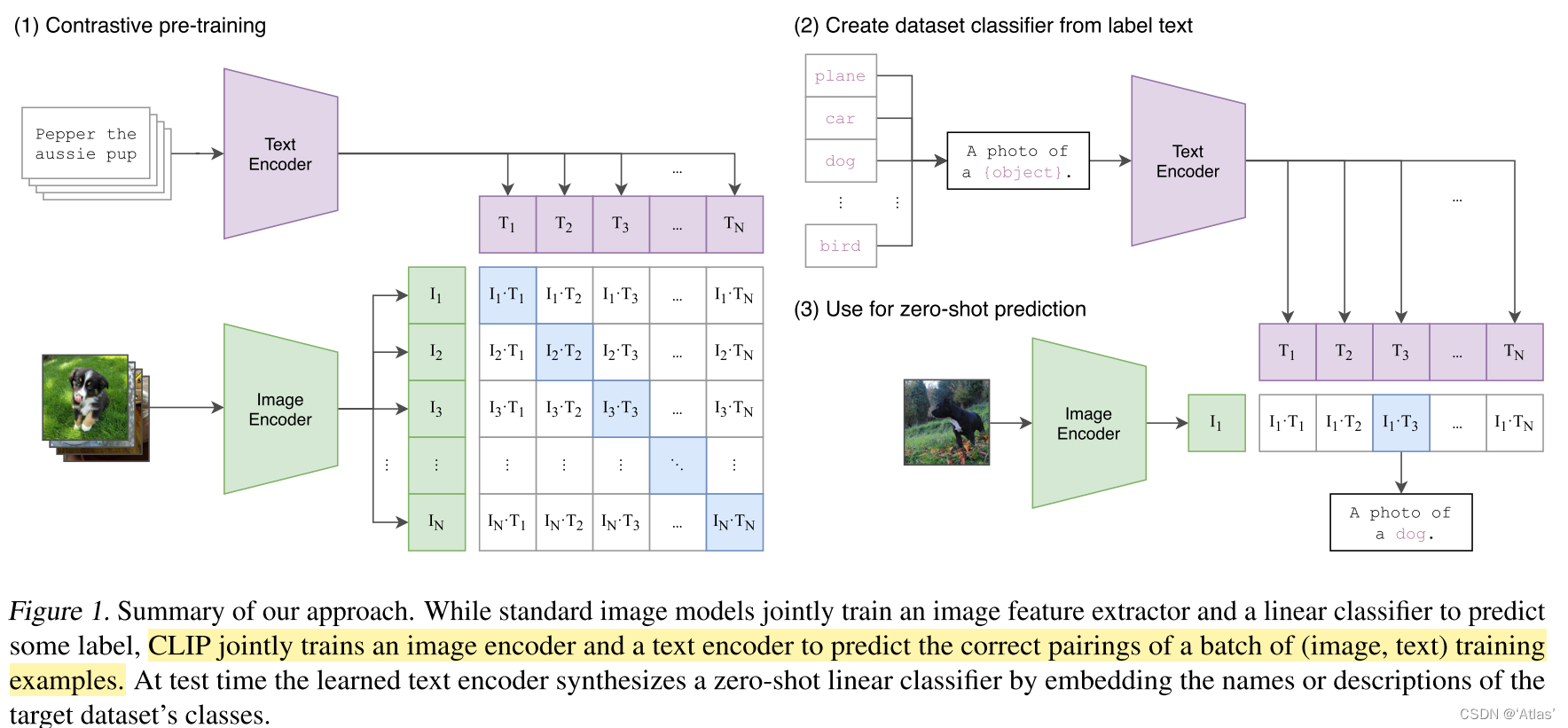
CLIP论文解读

调用EasyCVR接口时视频流请求出现404,并报错SSL Error,是什么原因?

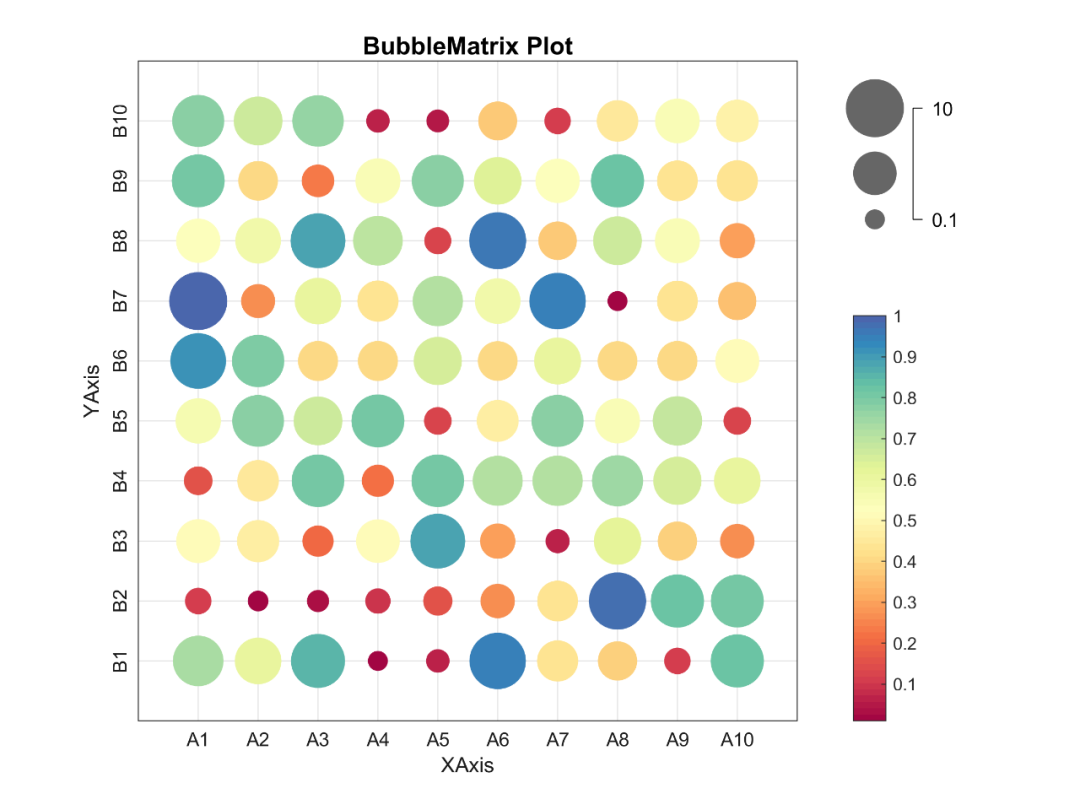
Matlab paper illustration drawing template No. 42 - bubble matrix diagram (correlation coefficient matrix diagram)

调用EasyCVR云台控制接口时,因网络延迟导致云台操作异常该如何解决?
随机推荐
CentOS 7 安装mysql
Hinton2022年RobotBrains访谈记录
Statistical machine learning 】 【 linear regression model
虚拟机vmware设置桥接模式上网
tRNA-m5C转运RNA(tRNA)修饰5-甲基胞嘧啶(m5C)|tRNA修饰m1Am2A (2-methyladenosine)
alicloud3搭建wordpress
JS 内置构造函数 扩展 prototype 继承 借用构造函数 组合式 原型式creat 寄生式 寄生组合式 call apply instanceof
ECCV2022 | 用于视频问题回答的视频图Transformer
告诉你0基础怎么学好游戏建模?
友宏医疗与Actxa签署Pre-M Diabetes TM 战略合作协议
「学习笔记」高斯消元
8.2模拟赛总结
RNA核糖核酸修饰荧光染料|HiLyte Fluor 488/555/594/647/680/750标记RNA核糖核酸
宁德时代2号人物黄世霖辞任副董事长:身价1370亿
机器学习中专业术语的个人理解与总结(纯小白)
ECCV 2022 Oral | 满分论文!视频实例分割新SOTA: IDOL
redis常用命令,HSET,XADD,XREAD,DEL等
百利药业IPO过会:扣非后年亏1.5亿 奥博资本是股东
ESP8266-Arduino编程实例-BH1750FVI环境光传感器驱动
子树的大小