当前位置:网站首页>微信小程序实现活动倒计时
微信小程序实现活动倒计时
2022-08-04 05:38:00 【苏苏就是小苏苏】
1.实现效果

2.实现步骤
1.获取指定截止时间与当前时间的毫秒,即为剩余毫秒值,若剩余毫秒值小于0则返回0。
2.格式化当前毫秒,自动补0,转换成一个数组,格式为[‘天’,‘时’, ‘分’, ‘秒’]。
eg:
[364,11,30,07]
3.可进一步将[‘天’,‘时’, ‘分’, ‘秒’]拆分成[[,.],‘[,]’, ‘[,]’, ‘[,]’]。
eg:
[[3,6,4],[1,1],[3,0],[0,7]]
3.实现代码
<view class="flex-row time-box j_c">
<view class="time-item">{
{
left_time_list[0]}}</view>天
<view class="time-item">{
{
left_time_list[1]}}</view>时
<view class="time-item">{
{
left_time_list[2]}}</view>分
<view class="time-item">{
{
left_time_list[3]}}</view>秒
</view>
<view class="flex-row time-box j_c ">
<view class="flex-row">
<block wx:for="{
{left_time_list_date[0]}}" wx:key="list">
<view class="time-item1">{
{
item}}</view>
</block>
<text>天</text>
</view>
<view class="flex-row">
<block wx:for="{
{left_time_list_date[1]}}" wx:key="list">
<view class="time-item1">{
{
item}}</view>
</block>
<text>时</text>
</view>
<view class="flex-row">
<block wx:for="{
{left_time_list_date[2]}}" wx:key="list">
<view class="time-item1">{
{
item}}</view>
</block>
<text>分</text>
</view>
<view class="flex-row">
<block wx:for="{
{left_time_list_date[3]}}" wx:key="list">
<view class="time-item1">{
{
item}}</view>
</block>
<text>秒</text>
</view>
</view>
/* pages/actualPage/countdown/index.wxss */
.time-box {
font-size: 26rpx;
color: #EAA81B;
margin-bottom: 40rpx;
border-radius: 20rpx;
padding: 20px;
background: #fff;
margin: 20rpx;
}
.time-item {
width: 60rpx;
height: 40rpx;
background: linear-gradient(90deg, #FFEBB1 0%, #FFDB8F 100%);
border-radius: 4rpx;
font-size: 24rpx;
text-align: center;
line-height: 40rpx;
margin: 0 20rpx;
}
.time-item1 {
width: 30rpx;
height: 40rpx;
background: linear-gradient(90deg, #FFEBB1 0%, #FFDB8F 100%);
border-radius: 4rpx;
font-size: 24rpx;
text-align: center;
line-height: 40rpx;
margin: 0 10rpx;
}
Page({
data: {
left_time: '', //活动剩余时间的秒数
timer: '', //倒计时定时器
left_time_list: [], //剩余秒数转换 天,小时 分 秒
left_time_list_date: []
},
onShow: function () {
this.getLeftTime('2023/08/03 11:20:00')
},
/** * 定时器,计算剩下时间 * @param {*} end_time */
getLeftTime(end_time) {
let left_time = this.getTimestap(end_time);
this.initDate(left_time)
this.data.timer = setInterval(() => {
if (left_time-- === 0) {
this.setData({
left_time: 0,
left_time_list: this.formatSeconds(0)
})
clearInterval(this.data.timer)
} else {
this.initDate(left_time)
}
}, 1000);
},
/** * 初始化数据 */
initDate(e) {
let left_time_list = this.formatSeconds(e),
left_time_list_date = this.formatDate(JSON.stringify(left_time_list));
this.setData({
left_time: e,
left_time_list,
left_time_list_date
})
},
/** * 获取指定时间-当前时间的秒数 * @param {*} end_time */
getTimestap(end_time) {
// 当前时间
var currentTime = parseInt(new Date().getTime() / 1000);
// 未来时间
var futureTime = parseInt(new Date(end_time.replace(/-/g, '/')).getTime() / 1000); //ios无法解析
return futureTime <= currentTime ? 0 : futureTime - currentTime;
},
/** * 毫秒-天-时-分-秒 * @param {*} value */
formatSeconds(value) {
let time = [],
day = parseInt(value / 86400),
hour = parseInt((value % 86400) / 3600),
min = parseInt(((value % 86400) % 3600) / 60),
sec = parseInt(((value % 86400) % 3600) % 60);
time[0] = day > 0 ? this.addZero(day) : this.addZero(0);
time[1] = hour > 0 ? this.addZero(hour) : this.addZero(0);
time[2] = min > 0 ? this.addZero(min) : this.addZero(0);
time[3] = sec > 0 ? this.addZero(sec) : this.addZero(0);
return time;
},
/** * 拆分数组-天-时-分-秒 * @param {*} e */
formatDate(e) {
let list = JSON.parse(e);
for (let i = 0; i < list.length; i++) {
list[i] = list[i].toString().split('');
}
return list;
},
/** * 补0 * @param {*} num */
addZero(num) {
return num < 10 ? "0" + num : num;
},
onUnload() {
if (this.data.timer) {
console.log('销毁计时器')
clearInterval(this.data.timer)
}
}
})
4.更多小程序相关,关注公众号 苏苏的bug,更多小程序demo,尽在苏苏的码云如果对你有帮助,欢迎你的star+订阅!
边栏推荐
- curl (7) Failed connect to localhost8080; Connection refused
- Time Series Forecasting Based on Reptile Search RSA Optimized LSTM
- 数据库:整理四个实用的SQLServer脚本函数
- JVM 快速检测死锁
- this关键字,构造函数
- 水平垂直居中的12种方法,任意插入节点的方法,事件的绑定的三种方法和解绑的方法,事件对象,盒子模型
- HbuilderX 启动微信小程序 无法打开项目
- unicloud 腾讯云 上传文件 Have no access right to the storage uniapp
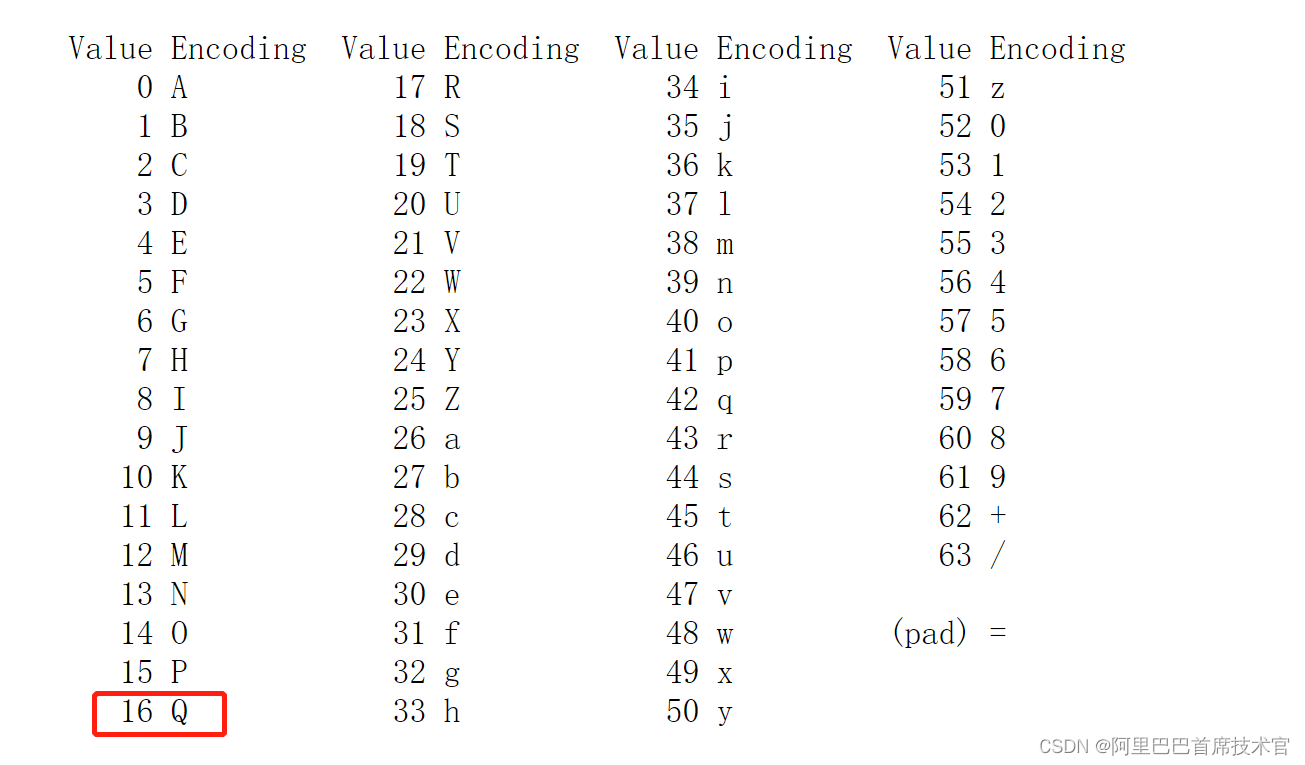
- Base64编码原理
- Error EPERM operation not permitted, mkdir ‘Dsoftwarenodejsnode_cache_cacach两种解决办法
猜你喜欢

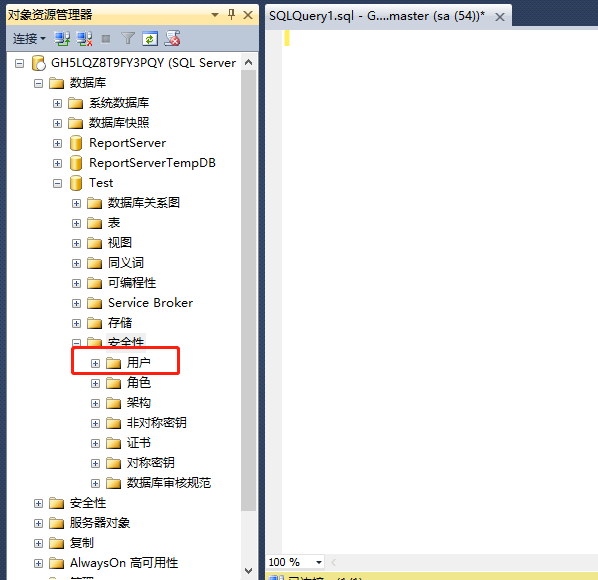
Database knowledge: SQLServer creates non-sa user notes

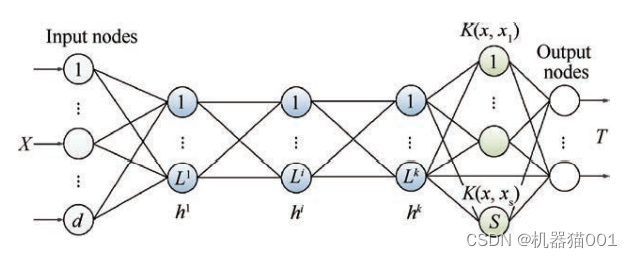
天鹰优化的半监督拉普拉斯深度核极限学习机用于分类

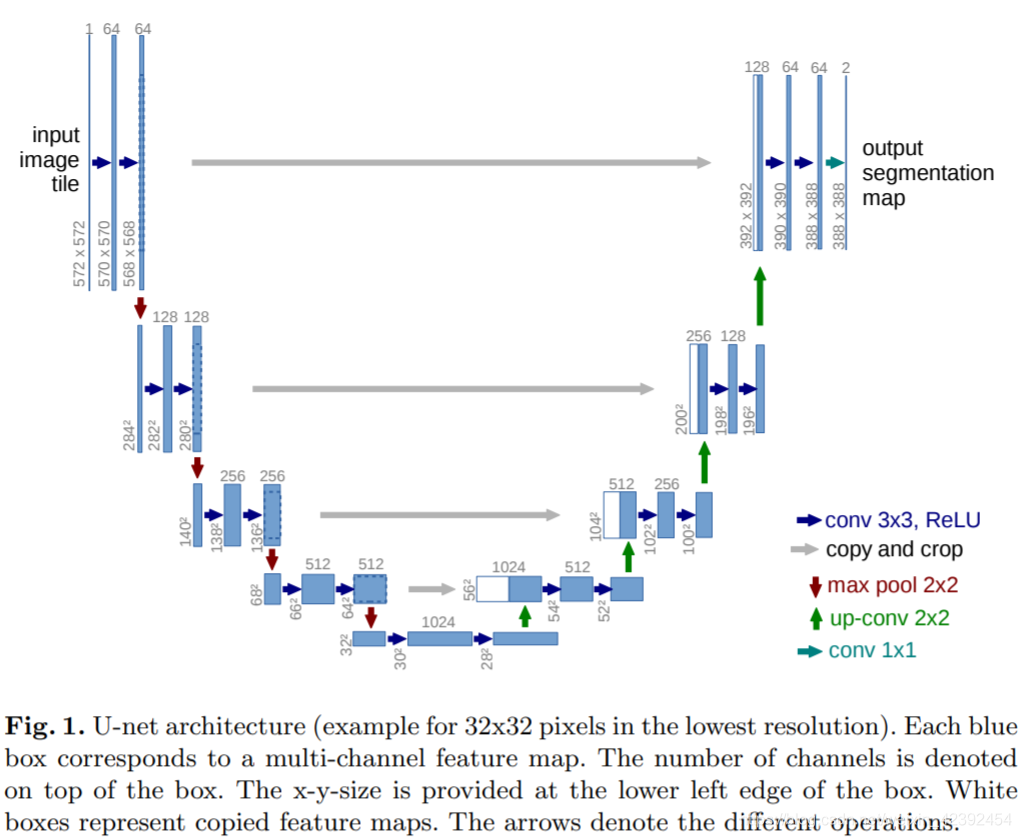
U-Net详解:为什么它适合做医学图像分割?(基于tf-Kersa复现代码)

网络技巧:教你给路由器装上电池,断电照样可以上网!

Base64编码原理

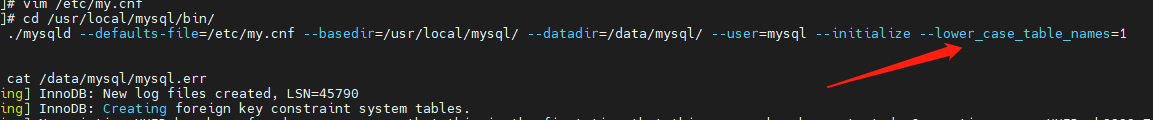
Different lower_case_table_names settings for server (‘1‘) and data dictionary (‘0‘) 解决方案

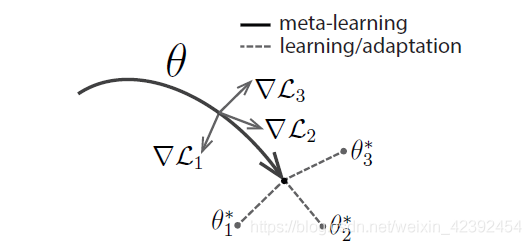
MAML principle explanation and code implementation

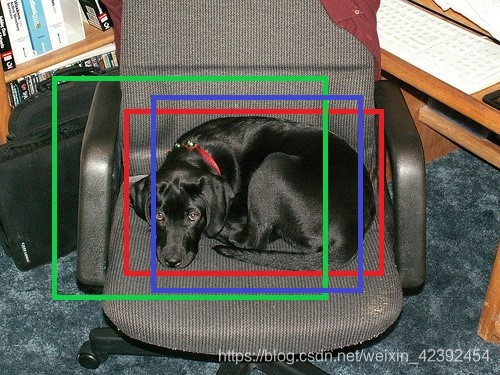
目标检测中的先验框(Anchor)

用手机也能轻松玩转MATLAB编程

基于子空间结构保持的迁移学习方法MLSSM
随机推荐
狗都能看懂的Self-Attention讲解
在线公众号文章内容转音频文件实用小工具
RHCE之路----全
YOLOv3详解:从零开始搭建YOLOv3网络
Microsoft Store 微软应用商店无法连接网络,错误代码:0x80131500
网络端口大全
SENet详解及Keras复现代码
Database knowledge: SQLServer creates non-sa user notes
基于时序模式注意力机制(TPA)的长短时记忆(LSTM)网络TPA-LSTM的多变量输入风电功率预测
Microsoft computer butler 2.0 beta experience
VS 2017编译 QT no such slot || 找不到*** 问题
idea使用@Autowired注解爆红原因及解决方法
手把手教你Charles抓包工具使用
Computer software: recommend a disk space analysis tool - WizTree
What is the connection between GRNN, RBF, PNN, KELM?
Error EPERM operation not permitted, mkdir ‘Dsoftwarenodejsnode_cache_cacach两种解决办法
ERROR 2003 (HY000) Can‘t connect to MySQL server on ‘localhost3306‘ (10061)解决办法
matlab让我的旧手机起死回生
golang 的库引用方法
数据库文档生成工具V1.0