当前位置:网站首页>This time, thoroughly understand bidirectional data binding 01
This time, thoroughly understand bidirectional data binding 01
2022-07-03 22:04:00 【Always--Learning】
Pre knowledge required for bidirectional data binding
1. Array of reduce Method
Array of reduce The usage scenario of method is that the initial value of this operation depends on the return value of the last operation , For example, the accumulation of values , Get the value of the object attribute in a chain .
reduce Function takes two parameters :
- function ( Previous cumulative value , The value of the currently traversed element )
- Initial value
The sum of the previous cumulative value and the current traversal value should be returned in the function body
const arr = [1,2,3,4];
let res = arr.reduce((pre,cur) => {
return pre + cur;
},0)
console.log(res); // 10
adopt reduce Get the value of the object attribute in a chain
const obj = {
name: ' Zhang San ',
info: {
address: {
location: ' Huairou, Beijing '
}
}
}
const arr = ['info','address','location'];
const location = arr.reduce((pre,cur) => pre[cur],obj);
console.log(location); // Huairou, Beijing
2. Publish subscribe mode
Publish subscribe mode mainly includes the following two classes :
- Dep class
- Responsible for dependency collection
- I have an array , Used to store all subscription information
- There is a way to add subscriptions to the array
- Provide a loop , Cycle through each subscription in the array
- Watcher class
- Responsible for subscribing to events
Here are the most basic Dep Classes and Watcher class :
// Dep Class is mainly used to collect subscriptions
class Dep {
constructor() {
// subs Array , It is used to store the information of all subscribers
this.subs = []
}
// towards subs Array , Add subscriber information
addSub(watcher) {
this.subs.push(watcher);
}
// Method of issuing notice
notify(){
this.subs.forEach(watcher => {
watcher.update();
})
}
}
// Subscriber's class
class Watcher {
constructor(cb) {
this.cb = cb;
}
// Method of triggering callback
update() {
this.cb();
}
}
const w1 = new Watcher(() => {
console.log(' This is the first subscriber ');
})
const w2 = new Watcher(() => {
console.log(' This is the second subscriber ');
})
const dep = new Dep();
dep.addSub(w1);
dep.addSub(w2);
dep.notify()
Subscribers can be understood as DOM Elements , When the data changes ,Vue Every subscriber will be notified , Then the subscriber updates according to the latest data DOM.
3. Use Object.defineProperty() Data hijacking
- adopt get() Hijack value operation .
- adopt set() Hijack assignment operation .
const obj = {
name: ' Zhang San ',
age: 20,
info: {
a: 1,
b: 2
}
}
Object.defineProperty(obj,'name',{
enumerable: true,
configurable: true,
get() {
console.log(' Someone got obj.name Value ');
return " What you get is Zhang San here "
},
set(newVal) {
console.log(' Print out the new value ');
}
})
console.log(obj.name);
obj.name = '555';
console.log(obj);

边栏推荐
- Global and Chinese market of recycled yarn 2022-2028: Research Report on technology, participants, trends, market size and share
- Correlation
- Dahua series books
- Solve the problem that openocd fails to burn STM32 and cannot connect through SWD
- Electronic tube: Literature Research on basic characteristics of 6j1
- 90 後,辭職創業,說要卷死雲數據庫
- Luogu deep foundation part 1 Introduction to language Chapter 7 functions and structures
- Exclusive interview with the person in charge of openkruise: to what extent has cloud native application automation developed now?
- Tidb's initial experience of ticdc6.0
- Yyds dry inventory Chapter 4 of getting started with MySQL: data types that can be stored in the data table
猜你喜欢

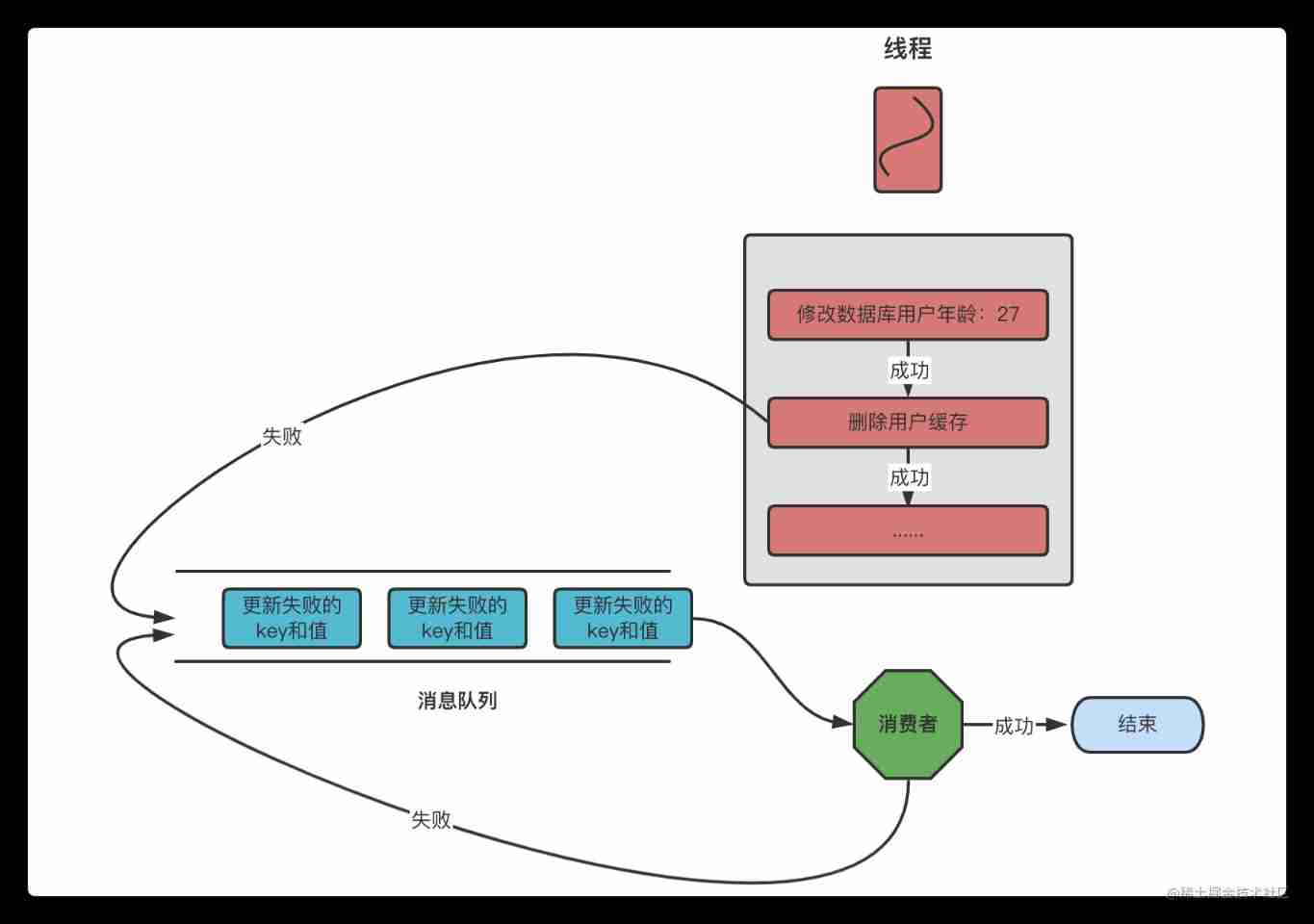
Data consistency between redis and database

No more! Technical team members resign collectively

Dahua series books

Après 90 ans, j'ai démissionné pour démarrer une entreprise et j'ai dit que j'allais détruire la base de données Cloud.

Redis concludes that the second pipeline publishes / subscribes to bloom filter redis as a database and caches RDB AOF redis configuration files

Nacos common configuration

Blue Bridge Cup Guoxin Changtian single chip microcomputer -- software environment (II)

6.0 kernel driver character driver
![[actual combat record] record the whole process of the server being attacked (redis vulnerability)](/img/9c/34b916aca2f9270ec4cf4651f0de7e.jpg)
[actual combat record] record the whole process of the server being attacked (redis vulnerability)

常用sql集合
随机推荐
仿网易云音乐小程序
gslb(global server load balance)技術的一點理解
Solve the problem that openocd fails to burn STM32 and cannot connect through SWD
Bluebridge cup Guoxin Changtian single chip microcomputer -- hardware environment (I)
Supply and demand situation and market scale calculation report of China's portable energy storage power PES industry Ⓛ 2022 ~ 2028
2022 high altitude installation, maintenance and removal of examination question bank and high altitude installation, maintenance and removal of examination papers
Analysis report on the development trend and Prospect of global and Chinese supercontinuum laser source industry Ⓚ 2022 ~ 2027
treevalue——Master Nested Data Like Tensor
[secretly kill little partner pytorch20 days] - [day3] - [example of text data modeling process]
Solve the problem that openocd fails to burn STM32 and cannot connect through SWD
What is the content of the securities practice examination?
Pengcheng cup Web_ WP
Great gods, I want to send two broadcast streams: 1. Load basic data from MySQL and 2. Load changes in basic data from Kafka
[dynamic programming] Ji Suan Ke: Suan tou Jun breaks through the barrier (variant of the longest increasing subsequence)
Global and Chinese market of wall mounted kiosks 2022-2028: Research Report on technology, participants, trends, market size and share
The latest analysis of crane driver (limited to bridge crane) in 2022 and the test questions and analysis of crane driver (limited to bridge crane)
How to install sentinel console
Yyds dry inventory Chapter 4 of getting started with MySQL: data types that can be stored in the data table
Cognitive fallacy: what is Fredkin's paradox
How to store null value on the disk of yyds dry inventory?