当前位置:网站首页>unity 代码拆分图集
unity 代码拆分图集
2022-08-02 03:34:00 【落水无痕】
1、 将分割代码放入Editor中
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEditor;
using UnityEditor.SceneManagement;
using UnityEngine.SceneManagement;
using System.IO;
public class Tools : EditorWindow
{
[MenuItem("Tools/openWindow")]
public static void createWindow()
{
Tools window = EditorWindow.GetWindow<Tools>("设置位置");
window.Show();
window.minSize = new Vector2(200, 300);
}
private void OnGUI()
{
if (GUILayout.Button("分割图集"))
{
ProcessToSprite();
}
}
static SpriteMetaData[] spriteArr;
static void getSprite()
{
Texture2D image = Selection.activeObject as Texture2D;//获取选择的对象
string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称
string path = rootPath + "/" + image.name + ".png";//图片路径名称
TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口
spriteArr = texImp.spritesheet;
for (int i = 0; i < spriteArr.Length; i++)
{
MonoBehaviour.print(spriteArr[i].rect);
}
}
static void setSprite()
{
Texture2D image = Selection.activeObject as Texture2D;//获取选择的对象
string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称
string path = rootPath + "/" + image.name + ".png";//图片路径名称
TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口
texImp.spritesheet = spriteArr;
}
[MenuItem("Tools/ProcessToSprite #&C")]
static void ProcessToSprite()
{
Texture2D image = Selection.activeObject as Texture2D;//获取选择的对象
string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称
string path = rootPath + "/" + image.name + ".png";//图片路径名称
TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口
AssetDatabase.CreateFolder(rootPath, image.name);//创建文件夹
MonoBehaviour.print(path);
// texImp.spritesheet =
foreach (SpriteMetaData metaData in texImp.spritesheet)//遍历小图集
{
Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height);
for (int y = (int)metaData.rect.y; y < metaData.rect.y + metaData.rect.height; y++)//Y轴像素
{
for (int x = (int)metaData.rect.x; x < metaData.rect.x + metaData.rect.width; x++)
myimage.SetPixel(x - (int)metaData.rect.x, y - (int)metaData.rect.y, image.GetPixel(x, y));
}
if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24)
{
Texture2D newTexture = new Texture2D(myimage.width, myimage.height);
newTexture.SetPixels(myimage.GetPixels(0), 0);
myimage = newTexture;
}
var pngData = myimage.EncodeToPNG();
File.WriteAllBytes(rootPath + "/" + image.name + "/" + metaData.name + ".png", pngData);
// 刷新资源窗口界面
AssetDatabase.Refresh();
}
}
}
2、选择图集,勾选模式及可编辑

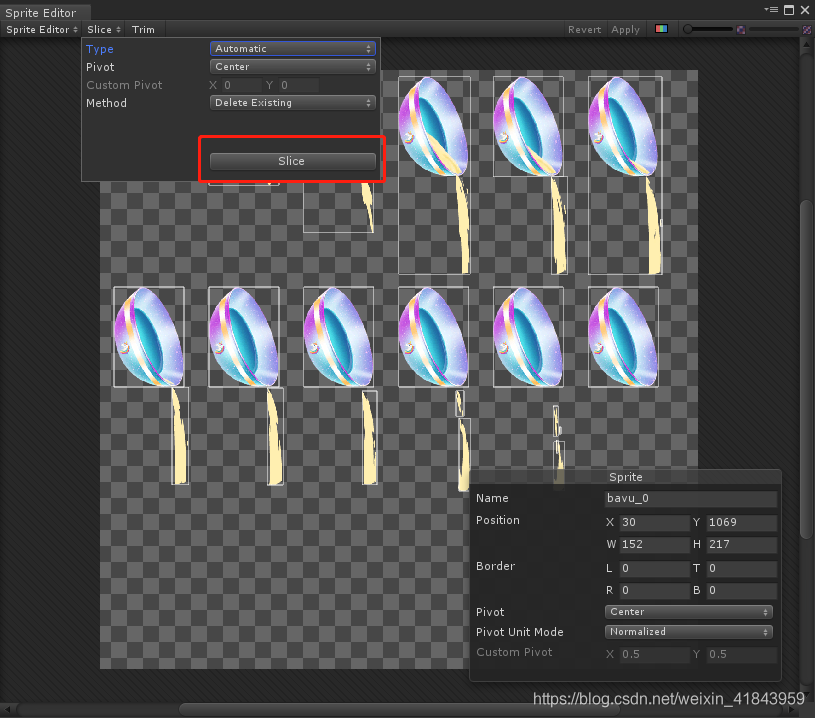
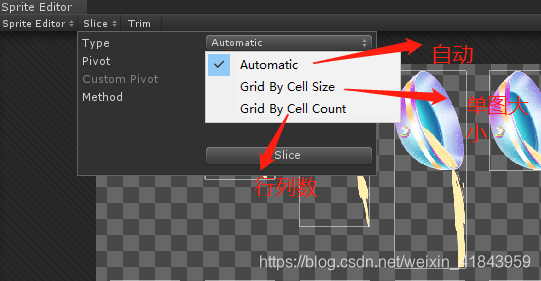
3、点击Sprite Editor ,选择图片裁剪模式,对图片进行裁剪,Apply保存设置


4、选中图集图片,快捷键shift +alt +c 会在图集当前目录下生成对应的散图,


边栏推荐
猜你喜欢
随机推荐
CCF刷题之旅--第一题
联阳IT6561|IT6561FN方案电路|替代IT6561方案设计DP转HDMI音视频转换器资料
【网络基础】浏览器输入一个URL之后,都发生了什么(详细讲解)
引擎开发日志:场景编辑器开发难点
install 命令
模拟电子技术------半导体
LT9211芯片资料分享
DMA相应外设映射
【plang 1.4.4】编写茶几玛丽脚本
滑动窗口方法
剑指Offer 36.二叉搜索树与双向链表 中序遍历
VCA821可变增益放大器
功率计,物联网,智能插座电路设计【毕业设计】
Introduction and mock implementation of list:list
振芯科技GM8285C:功能TTL转LVDS芯片简介
汇编语言跳转指令总结
开源代码交叉编译操作流程及遇到的问题解决(lightdm)
剑指Offer 34.二叉树中和为某一值的路径 dfs+回溯
PCIE电路设计
【详解】优先级队列的底层实现