当前位置:网站首页>js之遍历数组、字符串
js之遍历数组、字符串
2022-07-06 12:51:00 【viceen】
js之遍历数组、字符串
1、遍历数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历数组</title>
</head>
<body>
<script> const arr = [11, 22, 33, 44, 55, 66] // 创建数组 // 遍历数组 for (let i = 0; i < arr.length; i++) {
console.log(arr[i]) } // 遍历数组 for (let key in arr) {
console.log(key + '---' + arr[key]) } // 遍历数组 for (let key of arr) {
console.log(key); } // 遍历数组 </script>
</body>
</html>
2、遍历字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历字符串</title>
</head>
<body>
<script> let data1 = "你好,嗨,哈喽,Hi,Hello,非常高兴"; let arr1 = data1.split(","); // 字符串转数组(通过",") console.log("arr1:", arr1); for (let i = 0; i < arr1.length; i++) {
console.log(arr1[i]) } </script>
</body>
</html>
边栏推荐
- 【OpenCV 例程200篇】220.对图像进行马赛克处理
- 爱可可AI前沿推介(7.6)
- 2022菲尔兹奖揭晓!首位韩裔许埈珥上榜,四位80后得奖,乌克兰女数学家成史上唯二获奖女性
- C language games - three chess
- c#使用oracle存储过程获取结果集实例
- The biggest pain point of traffic management - the resource utilization rate cannot go up
- 全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
- 1_ Introduction to go language
- 1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
- Leetcode hot topic Hot 100 day 32: "minimum coverage substring"
猜你喜欢

How to upgrade high value-added links in the textile and clothing industry? APS to help

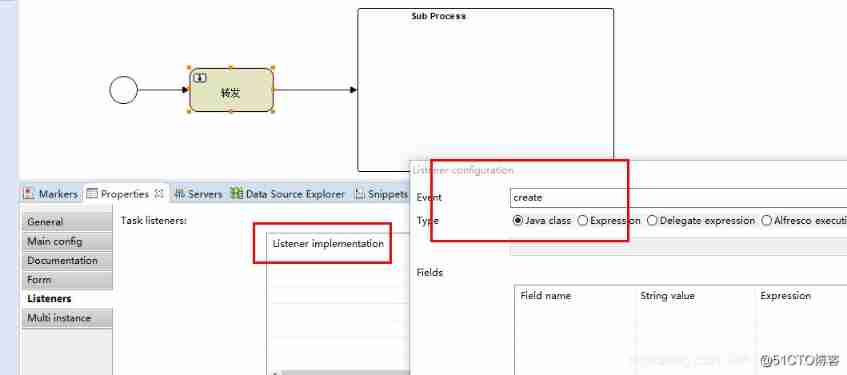
Activiti global process monitors activitieventlistener to monitor different types of events, which is very convenient without configuring task monitoring in acitivit

Common doubts about the introduction of APS by enterprises

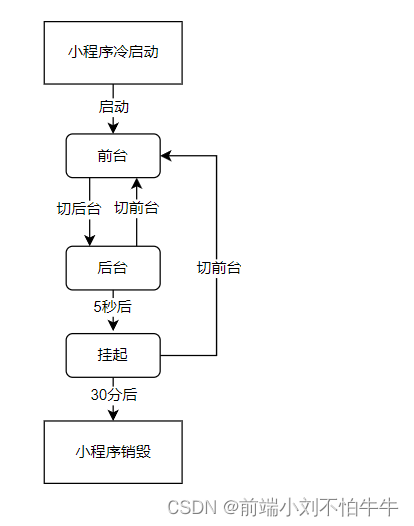
【微信小程序】运行机制和更新机制

审稿人dis整个研究方向已经不仅仅是在审我的稿子了怎么办?

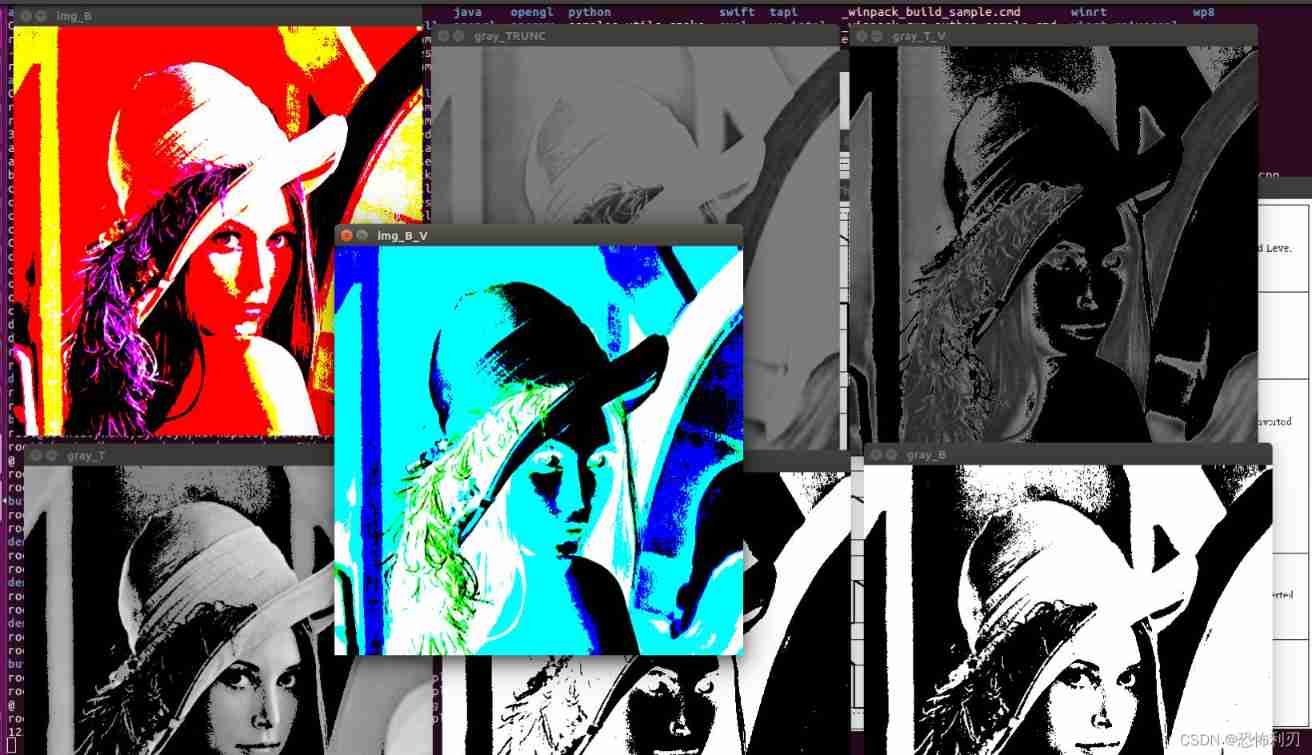
Opencv learning example code 3.2.3 image binarization

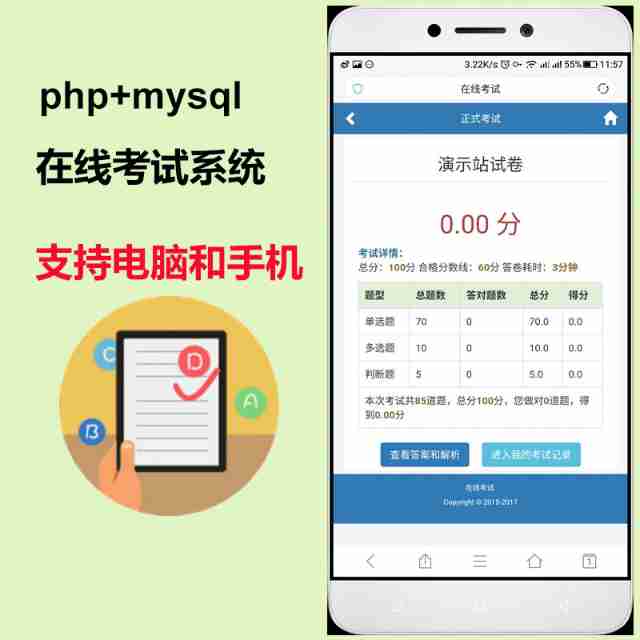
PHP online examination system version 4.0 source code computer + mobile terminal
![[DIY]自己设计微软MakeCode街机,官方开源软硬件](/img/a3/999c1d38491870c46f380c824ee8e7.png)
[DIY]自己设计微软MakeCode街机,官方开源软硬件

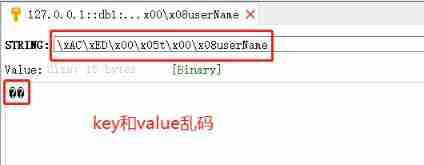
Redis insert data garbled solution

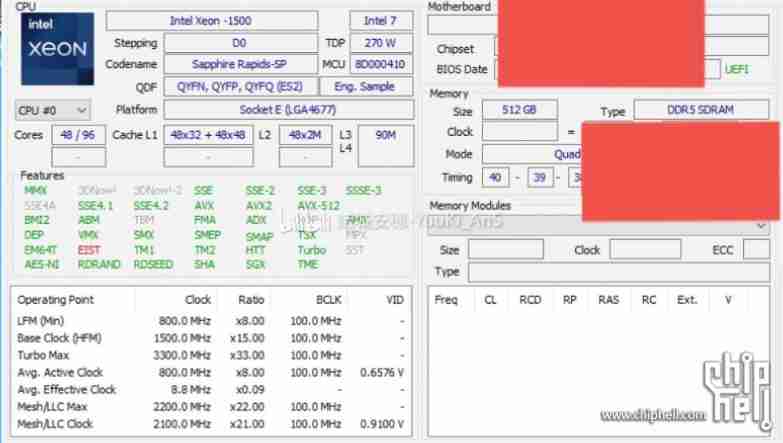
Intel 48 core new Xeon run point exposure: unexpected results against AMD zen3 in 3D cache
随机推荐
It's almost the new year, and my heart is lazy
967- letter combination of telephone number
R語言可視化兩個以上的分類(類別)變量之間的關系、使用vcd包中的Mosaic函數創建馬賽克圖( Mosaic plots)、分別可視化兩個、三個、四個分類變量的關系的馬賽克圖
动态切换数据源
Notes - detailed steps of training, testing and verification of yolo-v4-tiny source code
华为设备命令
What is the difference between procedural SQL and C language in defining variables
Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices
[DIY]如何制作一款個性的收音機
2022菲尔兹奖揭晓!首位韩裔许埈珥上榜,四位80后得奖,乌克兰女数学家成史上唯二获奖女性
The mail command is used in combination with the pipeline command statement
Comprehensive evaluation and recommendation of the most comprehensive knowledge base management tools in the whole network: flowus, baklib, jiandaoyun, ones wiki, pingcode, seed, mebox, Yifang cloud,
Dynamically switch data sources
##无yum源安装spug监控
Reinforcement learning - learning notes 5 | alphago
2022 refrigeration and air conditioning equipment installation and repair examination contents and new version of refrigeration and air conditioning equipment installation and repair examination quest
[diy] self designed Microsoft makecode arcade, official open source software and hardware
Web开发小妙招:巧用ThreadLocal规避层层传值
使用.Net驱动Jetson Nano的OLED显示屏
请问sql group by 语句问题