当前位置:网站首页>Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]
Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]
2022-07-06 20:33:00 【Le Petit Liu n'a pas peur du bétail.】
Les spectateurs sont gentils,Le taureau est encore plus beau.,Nous avons expliqué certains des composants les plus couramment utilisés ci - dessus,En tant que développeur,Nous avons également besoin d'une certaine compréhension des mécanismes de fonctionnement et de mise à jour des applets,La question se pose,Que savez - vous d'eux?
Aujourd'hui, les vaches font un test,Je ne sais pas, je ne prends pas de notes!

Catalogue des articles
Un.,Mécanisme de fonctionnement
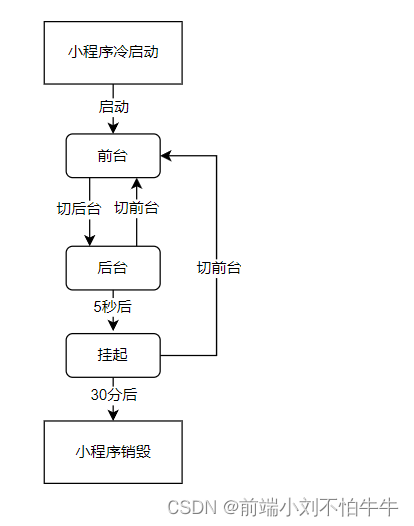
Le premier décrit le fonctionnement de l'applet ,Applet du démarrage à la destruction finale, En fait, il y aura beaucoup d'étapes différentes , Les applets peuvent passer par plusieurs états , Le mécanisme de fonctionnement approximatif est illustré ci - dessous .
Ensuite, nous commençons à expliquer les étapes détaillées
1.1 Démarrage de l'applet
Regardez l'image ci - dessus.,Nous savons que, L'applet aura d'abord un Démarrage à froid, Une simple explication est L'utilisateur ouvre l'applet pour la première fois, Ou l'applet est automatiquement détruit après un certain temps et est rouvert par l'utilisateur ,À ce moment - là., L'applet doit recharger le Code ,Recharger le démarrage.
Il y a peut - être un petit ami qui demande , Et si l'applet est redémarré avant d'être détruit? ? Ça s'appelle Démarrage à chaudC'est bon., Quand on utilise des applets ,On va trouver, Réouverture peu après la fermeture de l'applet , Chargement beaucoup plus rapide que le premier , C'est parce que l'applet n'a pas été détruit , C'est de l'arrière - plan à l'avant - plan , Ce processus s'appelle le démarrage à chaud , On pourrait aussi dire couper la réception .
1.2 Applet front and background
Une fois l'applet chargé ,Il y aura deux états,Respectivement.État de la réceptionEtÉtat de l'arrière - plan.
- Après le démarrage de l'applet, Quand l'interface est affichée , L'applet est dans
État de la réception - Et quand on ferme l'applet ,Pendant un certain temps, L'applet n'est pas vraiment fermé, c'est - à - dire détruit. , C'est entrer dans ce qu'on appelle
État de l'arrière - plan, L'applet fonctionne toujours en arrière - plan ,Juste une partie.APIL'utilisation de . L'opération ici est de couper l'arrière - plan dans l'image précédente . - Dans des conditions normales, L'état de fond ne dure pas longtemps , L'événement en attente s'ouvre après un court laps de temps ,En attente(Interprétation ultérieure).
- Avant de détruire, L'utilisateur clique à nouveau sur l'applet pour ouvrir , L'applet va
État de l'arrière - planOuÉtat en attenteRe - entryÉtat de la réception, C'est comme ça qu'on a parlé du démarrage à chaud
1.3 État en attente
Applet est dansÉtat de l'arrière - plan Après un court séjour ,Va passer àÉtat en attente,Dans cet état, Wechat arrêtera l'applet JSExécution du thread, L'état du contenu de l'applet est temporairement conservé ,Événements、 Les callbacks, etc. sont de retour dans l'applet À la réception Pour déclencher.
Petittip:
- Les coulisses ne s'arrêtent pas JSExécution du thread, Si l'applet est allumé Musique de fond、Situation géographiqueEn attendant la fonction, L'applet n'est pas suspendu de l'arrière - plan , C'est - à - dire que l'applet peut continuer à fonctionner
1.4 Événement de destruction d'applet
Le dernier est quand la suspension dure trop longtemps ( Il est actuellement 30 minutes ), Pour réduire les contraintes de ressources ,À ce moment - là., Les applets seront détruits .
Il y a une autre situation, Lorsque l'applet prend trop de ressources système , Peut également être détruit par le système ou activement récupéré par le client Wechat .
En développement,Nous pouvons utiliserwx.onMemoryWarningÉcouter les événements d'alarme de mémoire, Définir le nettoyage de la mémoire .
2.,Mécanisme de mise à jour
Nous savons que, Le client Wechat cache le Code de l'applet dans le cache local , Les développeurs publient occasionnellement de nouvelles versions d'applets mis à jour dans l'arrière - plan administratif , Comment le client Wechat sait - il s'il y a une nouvelle version? ?
En fait, le client Wechat aura plusieurs occasions de vérifier le cache local ,S'il y a une nouvelle version, Alors mettez à jour le paquet de code applet , Mais s'il se trouve qu'il n'y a pas de temps pour ouvrir l'applet après la sortie de la nouvelle version , Cette ouverture pourrait être une version plus ancienne de l'applet .
Les bovins suivants énumèrent les possibilités de mise à jour de ces contrôles.
2.1 Synchroniser les mises à jour au démarrage
La synchronisation des mises à jour peut affecter le temps de démarrage de l'applet , Les mises à jour de synchronisation ne se produisent pas nécessairement au démarrage ,Dans les deux cas suivants:, Les mises à jour sont synchronisées au démarrage de l'applet .
Une vérification périodique révèle de nouvelles versions
Wechat en cours d'exécution , Vérifie périodiquement si l'applet le plus récent a une nouvelle version , Et définit si les mises à jour sont synchronisées la prochaine fois que l'applet démarreL'utilisateur n'a pas utilisé depuis longtemps
Pas d'applet utilisé depuis longtemps , L'itération du client wechat pour la version applet est normale , Ces applets sont configurés pour synchroniser les mises à jour au démarrage .
2.2 Mise à jour asynchrone au démarrage
Chaque fois que l'applet démarre à froid , Il y aura des contrôles asynchrones pour les nouvelles versions , Si une nouvelle version est trouvée , La nouvelle version du Code sera téléchargée asynchrone , Sans affecter le fonctionnement de l'applet ,Mais cela conduit aussi à, Si c'est encore une ancienne version après le démarrage , Seulement la prochaine fois , Ouvre une nouvelle version de l'applet .
2.3 Le développeur déclenche manuellement
Wechat offre APIwx.getUpdateManager, Vous pouvez demander à l'utilisateur de redémarrer l'applet pour mettre à jour la nouvelle version lorsqu'elle est disponible
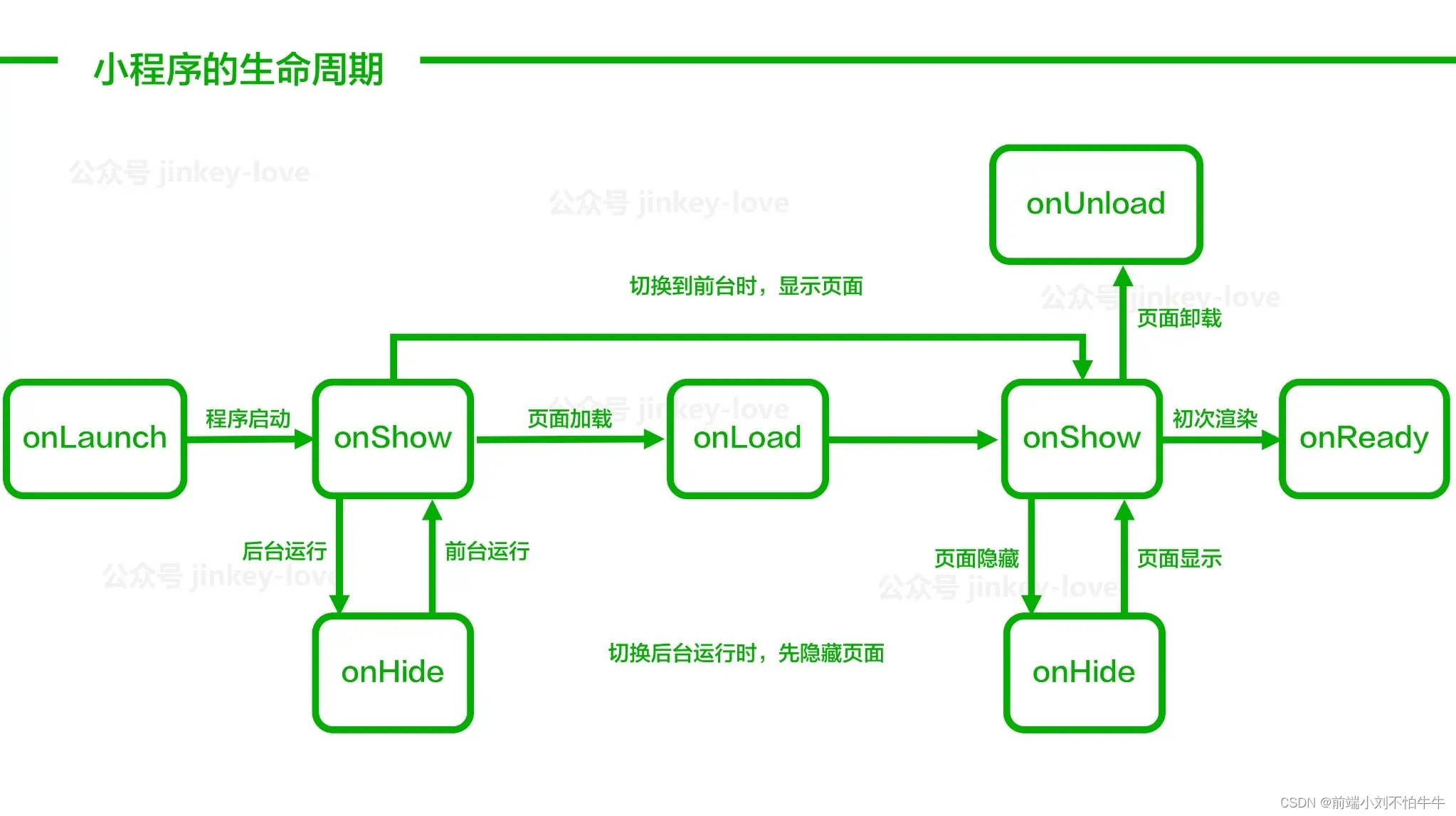
Trois,Cycle de vie
Finissons - en avec le cycle de vie. .
Le cycle de vie peut être divisé en deux parties: le programme et la page. ,Pour les programmes, Quand on a commencé l'applet ,Ça va déclencher
onLaunchMéthodes, Après l'initialisation de notre applet ,Ça déclenche.onShowMéthodes, Page chargée et affichée , La page d'affichage est maintenant déclenchéeonLoadEtonShowMéthodes,Page affichée avec succès.Première page affichée, Ça déclenchera aussi la page
onReadyMéthodes, Rendre les éléments de la page ,Attention!,Cette méthode,Une page n'est appelée qu'une seule fois.Lorsque l'applet entre en arrière - plan,Attention!, L'applet va d'abord déclencher la page
onHideMéthodes, Masquer la page , Qui a déclenché le programmeonHideMéthodesEt quand l'applet passe de l'arrière - plan à l'avant - plan , L'applet va d'abord déclencher le programme
onShowMéthodes,Qui déclenche à nouveau la pageonShowMéthodes, Afficher la page .
Voici une photo en ligne pour que tout le monde puisse la comprendre. 
Cet article est terminé ici,Si ça vous aide., Vous pouvez suivre les mises à jour ultérieures des bovins ,Merci pour votre soutien!
À plus tard.~
边栏推荐
- How to select several hard coded SQL rows- How to select several hardcoded SQL rows?
- Digital triangle model acwing 1018 Minimum toll
- [DIY]自己设计微软MakeCode街机,官方开源软硬件
- [weekly pit] positive integer factorization prime factor + [solution] calculate the sum of prime numbers within 100
- Number of schemes from the upper left corner to the lower right corner of the chessboard (2)
- Entity alignment two of knowledge map
- Pytest (3) - Test naming rules
- Continuous test (CT) practical experience sharing
- 解剖生理学复习题·VIII血液系统
- Discussion on beegfs high availability mode
猜你喜欢

Implementation of packaging video into MP4 format and storing it in TF Card

Number of schemes from the upper left corner to the lower right corner of the chessboard (2)

2022 Guangdong Provincial Safety Officer C certificate third batch (full-time safety production management personnel) simulation examination and Guangdong Provincial Safety Officer C certificate third

小孩子學什麼編程?

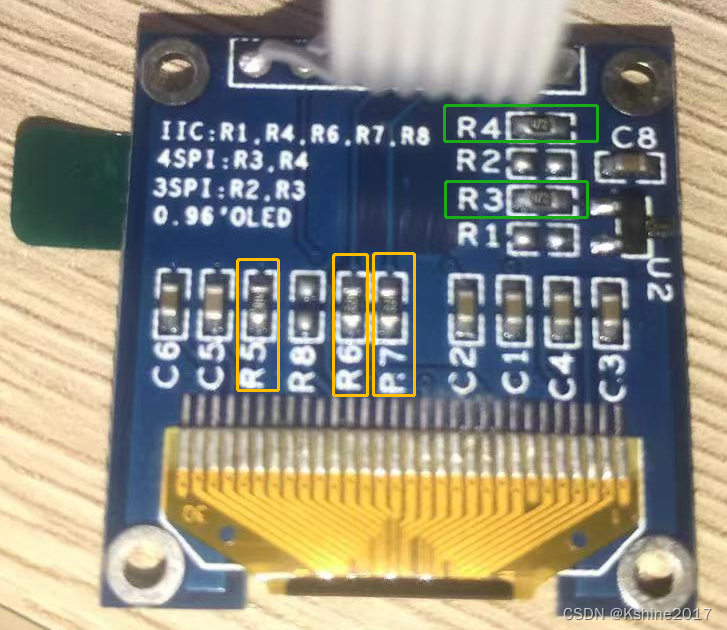
Utilisation de l'écran OLED

(work record) March 11, 2020 to March 15, 2021

Cesium Click to draw a circle (dynamically draw a circle)
![[weekly pit] calculate the sum of primes within 100 + [answer] output triangle](/img/d8/a367c26b51d9dbaf53bf4fe2a13917.png)
[weekly pit] calculate the sum of primes within 100 + [answer] output triangle

持续测试(CT)实战经验分享

知识图谱构建流程步骤详解
随机推荐
Recyclerview not call any Adapter method :onCreateViewHolder,onBindViewHolder,
HMS core machine learning service creates a new "sound" state of simultaneous interpreting translation, and AI makes international exchanges smoother
【Yann LeCun点赞B站UP主使用Minecraft制作的红石神经网络】
Basic knowledge of lists
[cloud native and 5g] micro services support 5g core network
Unity makes AB package
Tencent T4 architect, Android interview Foundation
Technology sharing | packet capturing analysis TCP protocol
看过很多教程,却依然写不好一个程序,怎么破?
String length limit?
OLED屏幕的使用
【每周一坑】正整数分解质因数 +【解答】计算100以内质数之和
Implementation of packaging video into MP4 format and storing it in TF Card
BUUCTF---Reverse---easyre
Boder radius has four values, and boder radius exceeds four values
recyclerview gridlayout 平分中间空白区域
Error analysis ~csdn rebound shell error
JS implementation force deduction 71 question simplified path
01 basic introduction - concept nouns
[weekly pit] output triangle