当前位置:网站首页>Cesium Click to draw a circle (dynamically draw a circle)
Cesium Click to draw a circle (dynamically draw a circle)
2022-07-06 19:57:00 【The most ferocious little seal】
Let's focus on :CallbackProperty Is a class , Its value is calculated by the callback function delay . In other words, it is constantly calling itself , Whenever the object it returns changes , The changed value will be thrown . Take advantage of this feature , We can define semiMinorAxis and semiMajorAxis when , use CallbackProperty Generate dynamic values assigned to semiMinorAxis and semiMajorAxis Parameters , You can get the effect of dynamically drawing circles .
Usage method : call click_draw_circle() The method will do
var handler = null;
var circle_center_entity = null; // Pool fire Center point entity
var temporary_circle_entity = null; // Temporary circle entity
var circle_entity = null; // The result is round entity
var circle_end_point = null; // The end point
var circle_center_point = null; // Center point
function click_draw_circle(){
// When you click again , Clear the drawn center point , Temporary circle and result circle , Initialize parameters
if (circle_entity !== null) {
viewer.entities.remove(circle_center_entity);
viewer.entities.remove(temporary_circle_entity);
viewer.entities.remove(circle_entity);
circle_center_entity = null;
temporary_circle_entity = null;
circle_entity = null;
circle_end_point = null;
circle_center_point = null;
}
// Clear all click events
if (handler) {
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
// Click the left mouse button
handler.setInputAction(event => {
let position = event;
// Obtain the coordinate position according to the screen coordinates
const point = GV.GeoPoint.fromScreen(position.position.x, position.position.y, viewer);
if (!point) {
alert(' Please click the earth to get the coordinates !')
return;
}
// Judge whether the center of the circle has been drawn , If you draw , When you click the left button again , Is to draw the final result circle
if (circle_center_entity) {
// Set the final point
circle_end_point = {
lon: point.lon.toFixed(10),
lat: point.lat.toFixed(10),
height: 0
}
// Draw the resulting polygon
draw_circle();
// Clear the event
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// eliminate Draw the center point and temporary circle
viewer.entities.remove(circle_center_entity);
viewer.entities.remove(temporary_circle_entity);
} else {
// Set the coordinates of the center point and the end point
circle_end_point = circle_center_point = {
lon: point.lon.toFixed(10),
lat: point.lat.toFixed(10),
height: 0
}
// Draw the center point
create_circle_center_point([point.lon.toFixed(10), point.lat.toFixed(10)]);
// Start drawing dynamic circles
draw_dynamic_circle(circle_center_point)
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
// Mouse movement -- Draw circles in real time
handler.setInputAction((event) => {
let position = event;
// Obtain the coordinate position according to the screen coordinates
const point = GV.GeoPoint.fromScreen(position.endPosition.x, position.endPosition.y, viewer);
if (point) {
if (temporary_circle_entity) {
// Modify the end point - Used to dynamically draw circles
circle_end_point = {
lon: point.lon.toFixed(10),
lat: point.lat.toFixed(10),
height: 0
}
}
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}
// Create a center point
function create_circle_center_point(point_arr) {
circle_center_entity = viewer.entities.add({
// fromDegrees( longitude , latitude , Height ) Longitude and latitude values in degrees return Cartesian3 Location
position: Cesium.Cartesian3.fromDegrees(point_arr[0], point_arr[1], 100),
point: {
// Size of points ( Pixels )
pixelSize: 5,
// Spot color ,fromCssColorString You can use it directly CSS Color
color: Cesium.Color.WHITE,
// Border color
outlineColor: Cesium.Color.fromCssColorString('#fff'),
// Border width ( Pixels )
outlineWidth: 2,
// Whether or not shown
show: true
}
});
}
// Draw a dynamic circle
function draw_dynamic_circle(point) {
temporary_circle_entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(point.lon, point.lat),
ellipse: {
// Half minor axis ( A circle : The semi minor axis is consistent with the semi major axis )
semiMinorAxis: new Cesium.CallbackProperty(() => {
// PolygonHierarchy Defines the hierarchy of linear rings of polygons and their holes ( Space coordinate array )
return two_points_distance(point, circle_end_point);
}, false),
// Semimajor axis
semiMajorAxis: new Cesium.CallbackProperty(() => {
// PolygonHierarchy Defines the hierarchy of linear rings of polygons and their holes ( Space coordinate array )
return two_points_distance(point, circle_end_point);
}, false),
// Fill color
material: Cesium.Color.RED.withAlpha(0.5),
// Does it have a border
outline: true,
// Border color
outlineColor: Cesium.Color.WHITE,
// Border width
outlineWidth: 4
},
});
}
// Draw the result circle
function draw_circle() {
circle_entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(circle_center_point.lon, circle_center_point.lat),
ellipse: {
// Half minor axis ( A circle : The semi minor axis is consistent with the semi major axis )
semiMinorAxis: two_points_distance(circle_center_point, circle_end_point),
// Semimajor axis
semiMajorAxis: two_points_distance(circle_center_point, circle_end_point),
// Fill color
material: Cesium.Color.RED.withAlpha(0.5),
// Does it have a border
outline: true,
// Border color
outlineColor: Cesium.Color.WHITE,
// Border width
outlineWidth: 4
},
});
}
// Calculate the straight-line distance before two points according to longitude and latitude
function two_points_distance(start_point, end_point) {
// Longitude and latitude are converted into world coordinates
var start_position = Cesium.Cartesian3.fromDegrees(start_point.lon, start_point.lat, start_point.height);
var end_position = Cesium.Cartesian3.fromDegrees(end_point.lon, end_point.lat, end_point.height);
// Returns the distance between two coordinates ( Company : rice )
return Cesium.Cartesian3.distance(start_position, end_position);
}
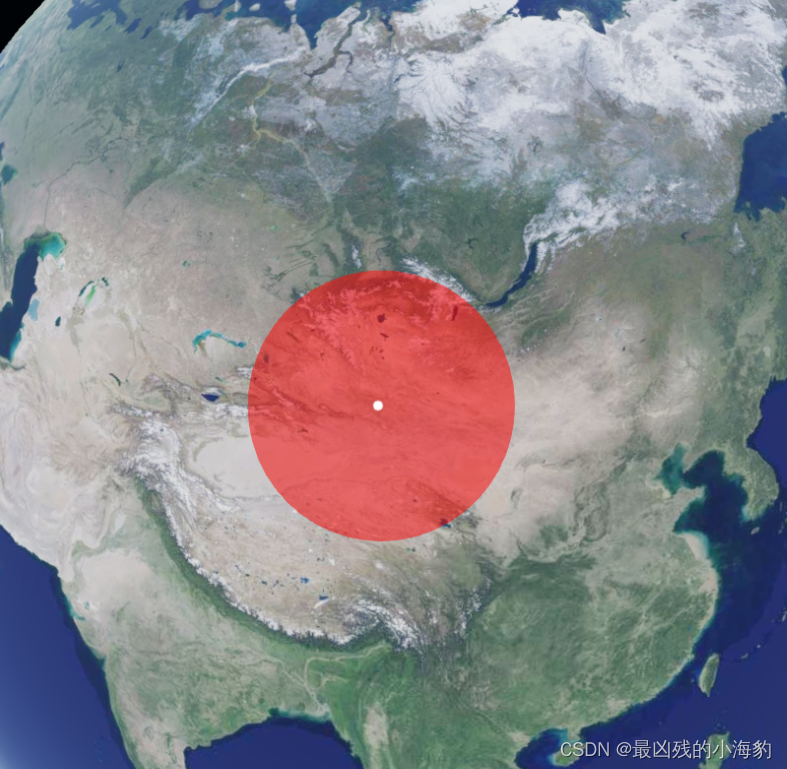
Drawing :
Finished drawing :
边栏推荐
- logstash高速入口
- VMware virtual machine cannot open the kernel device "\.\global\vmx86"
- POJ1149 PIGS 【最大流量】
- 350. Intersection of two arrays II
- [infrastructure] deployment and configuration of Flink / Flink CDC (MySQL / es)
- Dom 操作
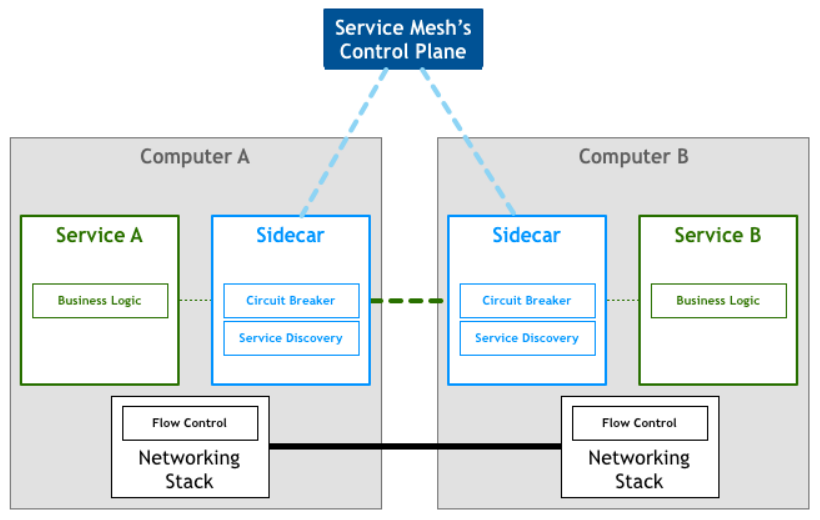
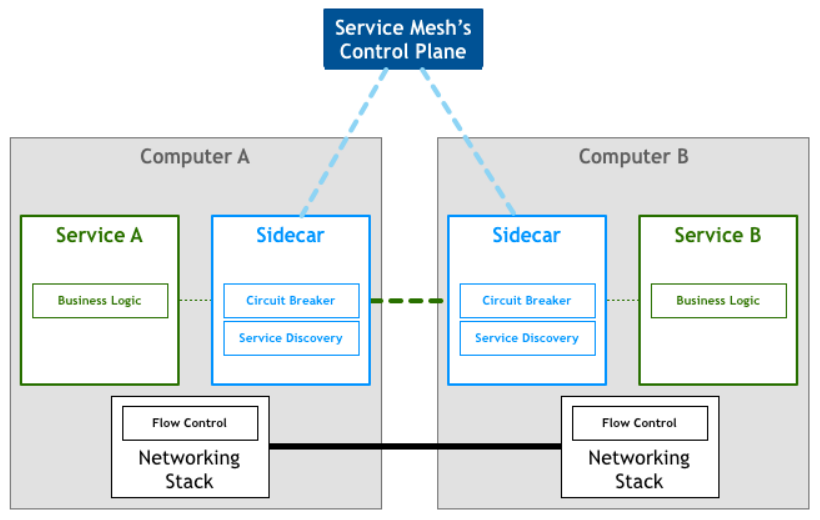
- [translation] linkerd's adoption rate in Europe and North America exceeded istio, with an increase of 118% in 2021.
- Test Li hi
- Vscode debug run fluent message: there is no extension for debugging yaml. Should we find yaml extensions in the market?
- Using clip path to draw irregular graphics
猜你喜欢

Crawler (14) - scrape redis distributed crawler (1) | detailed explanation

Vmware虚拟机无法打开内核设备“\\.\Global\vmx86“的解决方法

腾讯字节阿里小米京东大厂Offer拿到手软,老师讲的真棒

激进技术派 vs 项目保守派的微服务架构之争

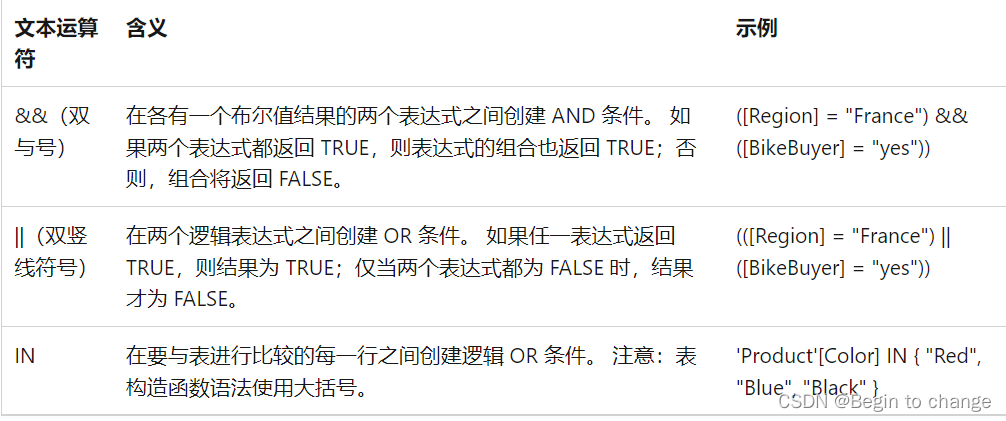
PowerPivot——DAX(初识)

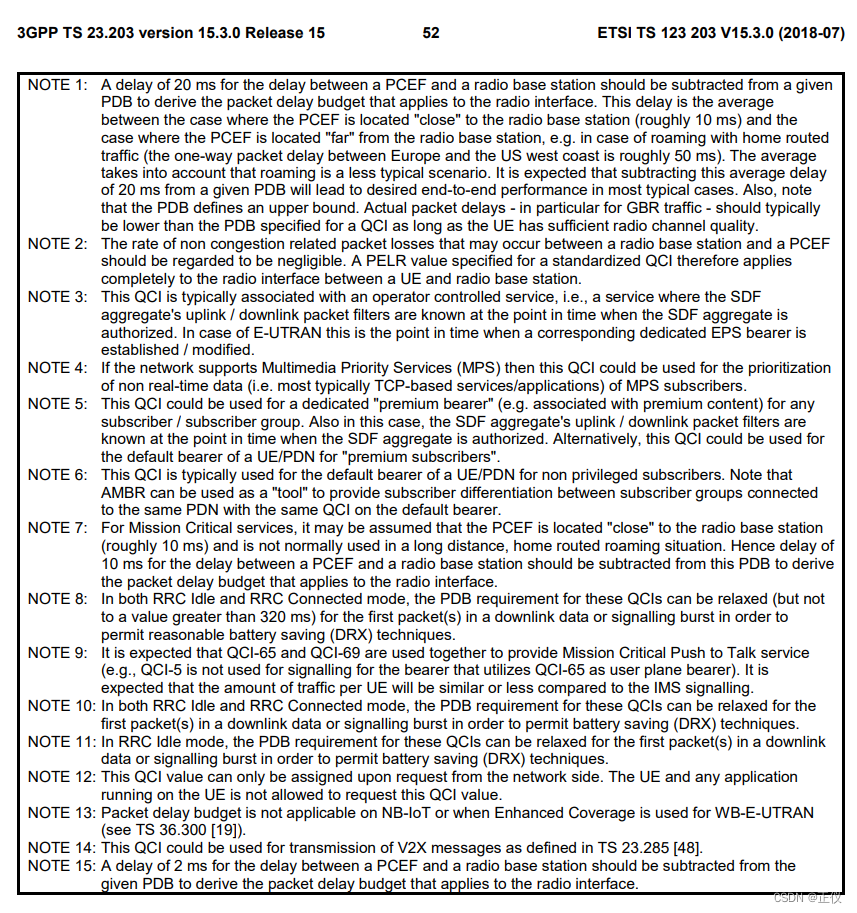
Standardized QCI characteristics

Leetcode 30. 串联所有单词的子串

Microservice architecture debate between radical technologists vs Project conservatives
Tencent T2 Daniel explained in person and doubled his job hopping salary
腾讯T2大牛亲自讲解,跳槽薪资翻倍
随机推荐
An East SMS login resurrection installation and deployment tutorial
Cesium 点击绘制圆形(动态绘制圆形)
部门树递归实现
DOM operation
Configuration and simple usage of the EXE backdoor generation tool quasar
Web开发小妙招:巧用ThreadLocal规避层层传值
Tencent T3 teaches you hand in hand. It's really delicious
[translation] micro survey of cloud native observation ability. Prometheus leads the trend, but there are still obstacles to understanding the health of the system
Hudi vs Delta vs Iceberg
转让malloc()该功能后,发生了什么事内核?附malloc()和free()实现源
Color is converted to tristimulus value (r/g/b) (dry stock)
Phoenix Architecture 3 - transaction processing
It's enough to read this article to analyze the principle in depth
腾讯T2大牛亲自讲解,跳槽薪资翻倍
爬虫(14) - Scrapy-Redis分布式爬虫(1) | 详解
LeetCode_ Gray code_ Medium_ 89. Gray code
HDU 1026 search pruning problem within the labyrinth of Ignatius and the prince I
技术分享 | 抓包分析 TCP 协议
POJ 3207 Ikki's Story IV – Panda's Trick (2-SAT)
Selenium advanced operations