当前位置:网站首页>Using clip path to draw irregular graphics
Using clip path to draw irregular graphics
2022-07-06 19:28:00 【Buer blog】
In the daily development process UI Designers will have irregular shapes and designs , In most cases, we use background images to render irregular shapes , But this is related to performance optimization Reduce HTTP request The principle of is contrary .
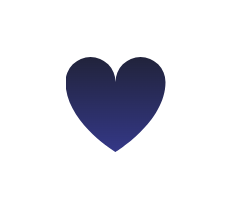
for instance UI The designer wants us to render a diamond with gradient colors .

Maybe you think you can pass transform: skew(-10deg) Function to tilt the graph , This seems to be a good plan , But we want to add some content .

As shown on the right side of the figure below, we use transform: skew(-10deg) Change the tilt angle of your element , But its internal elements also inherit the parent transform Attribute is skewed . Obviously this is not UI The effect the designer wants .
At this moment, there must be a witty partner saying , Since the child element inherits the parent element transform: skew(-10deg) attribute , So let's set the sub element transform: skew(10deg) Attribute is OK ?

At this moment, there is a new problem , Although we have made the sub elements display horizontally , But the midpoint of our element also tilts , Also can't reach UI The designer's requirements .
And it's actually very simple to achieve the effect , We just need clip-path To replace transform that will do .
// transform: skew(-10deg);
clip-path: polygon(0% 100%, 15% 0%, 100% 0%, 85% 100%);
clip-path
seeing the name of a thing one thinks of its function ,clip-path Is a clipping path , Display in the path , Hidden outside the path .
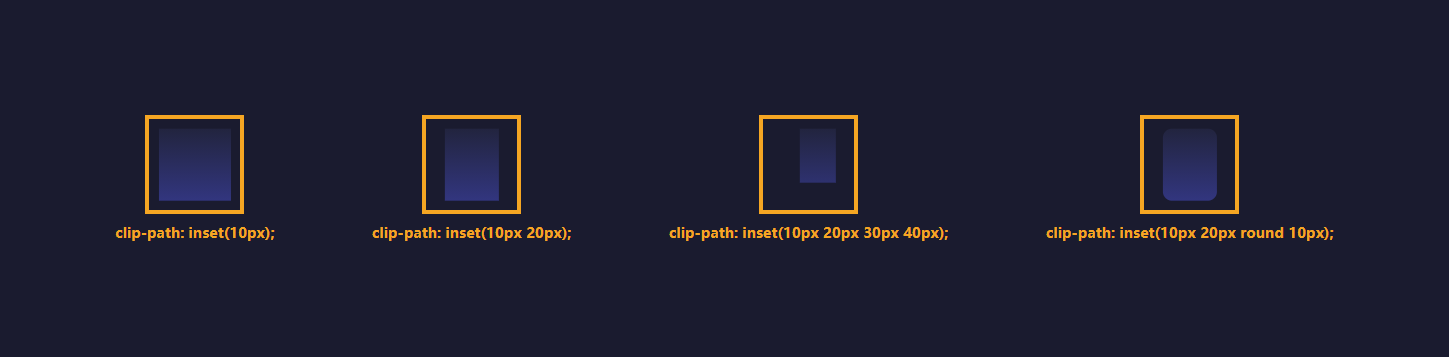
inset rectangular

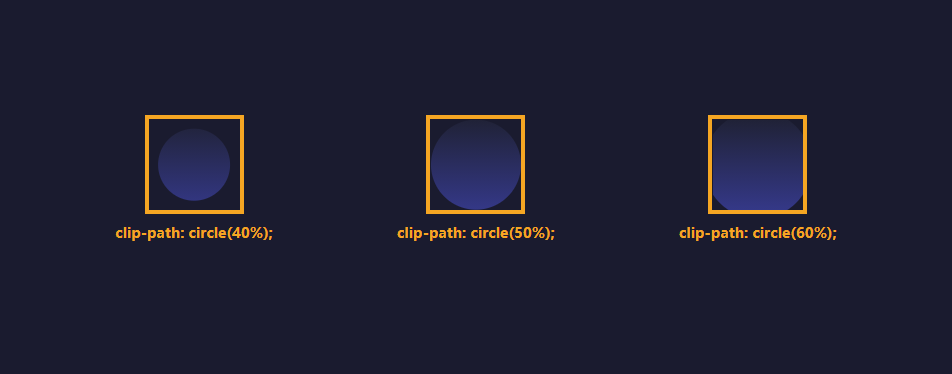
circle circular

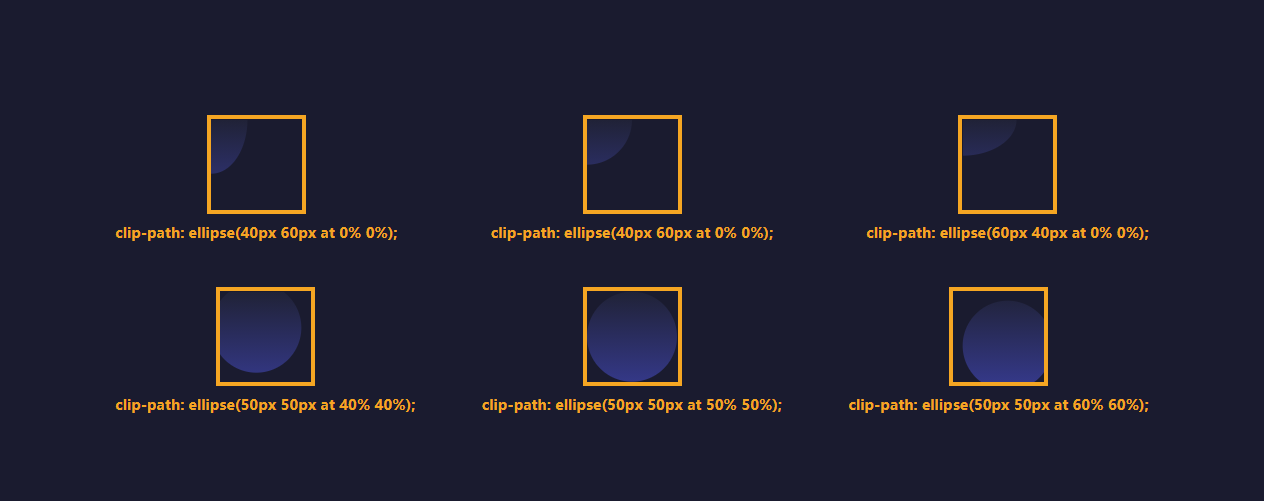
ellipse The ellipse

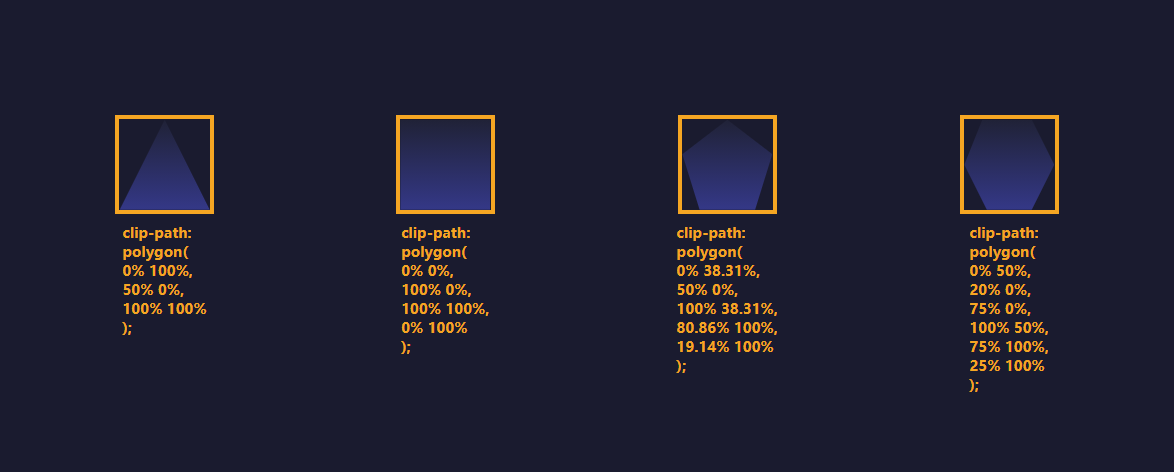
polygon polygon

What about? , Now see the above properties , Reflect on the previous project , There will be clip-path Places that can be replaced or simplified .
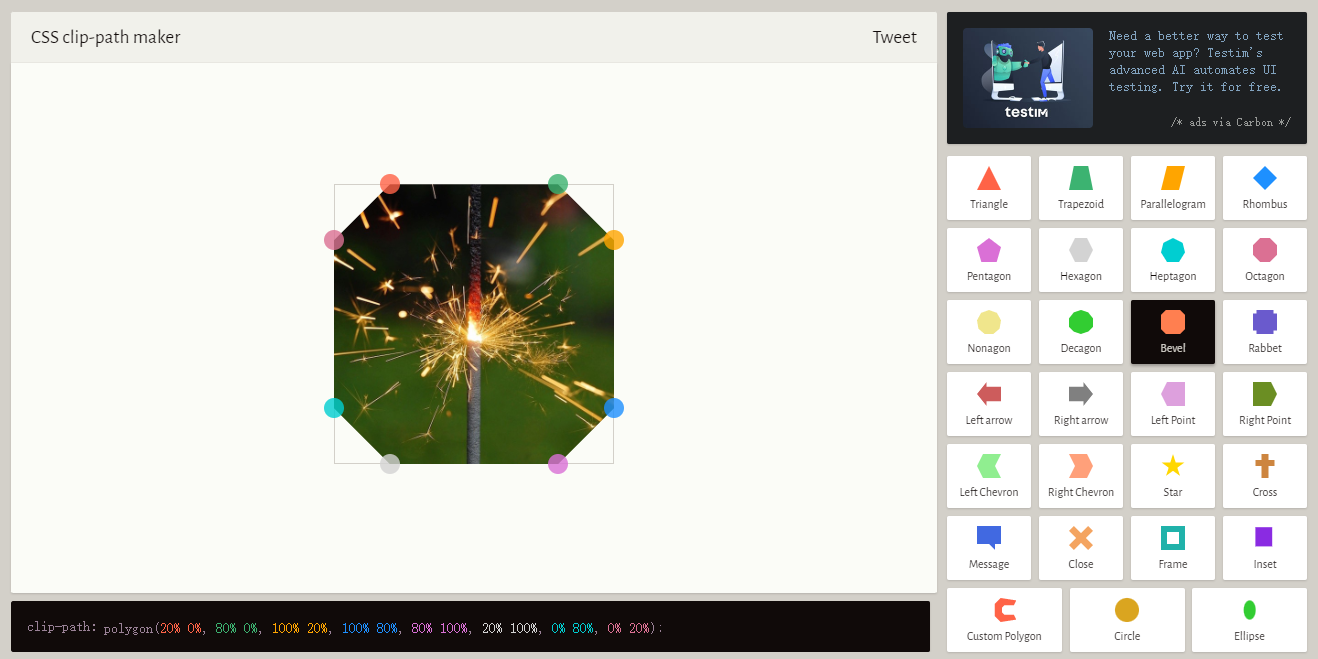
Here is a recommendation clip-path Visualization tools , It can help us quickly build the desired graphics .
https://bennettfeely.com/clippy/

url route
In addition to the above basic graphics , We can also set svg Cut as our path .
<!-- love svg -->
<svg>
<clipPath id="love" clipPathUnits="objectBoundingBox">
<path
d="M0.5,1
C 0.5,1,0,0.7,0,0.3
A 0.25,0.25,1,1,1,0.5,0.3
A 0.25,0.25,1,1,1,1,0.3
C 1,0.7,0.5,1,0.5,1 Z"
/>
</clipPath>
</svg>
<style>
div {
clip-path: url(#love);
}
</style>

extend
That's all clip-path Some commonly used properties of , So can we pass clip-path What effect is achieved ?
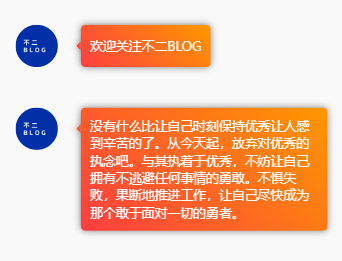
For example, let's draw a chat window containing bubble messages .

<div class="message">
<div class="message-pohoto">
<img src="./logo.png" alt="" />
</div>
<div class="message-text">
There is nothing like keeping yourself excellent all the time, which makes people feel hard . From this day onwards , Give up your obsession with excellence . Instead of clinging to excellence , Let yourself have the courage not to escape anything . No fear of failure , Push forward the work decisively , Let yourself become the brave one who dares to face everything as soon as possible .
</div>
</div>
<style>
body,
html {
background-color: #f9f9f9;
}
.message {
display: flex;
align-items: flex-start;
padding: 20px 10px;
}
.message-pohoto {
padding-right: 20px;
}
.message-pohoto > img {
width: 46px;
height: 46px;
border-radius: 50%;
}
.message-text {
display: inline-block;
position: relative;
min-height: 46px;
box-sizing: border-box;
display: flex;
align-items: center;
color: #fff;
font-size: 14px;
padding: 10px 10px 10px 15px;
--bg: linear-gradient(45deg, #ff3c41, #ff9800);
filter: drop-shadow(0 0 4px rgba(0, 0, 0, 0.5));
}
.message-text::before,
.message-text::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: var(--bg);
z-index: -1;
}
.message-text::before {
clip-path: inset(0 0 0 5px round 5px);
}
.message-text::after {
clip-path: polygon(0% 23px, 5px calc(23px + 5px), 5px calc(23px - 5px));
}
summary
clip-path You can cut out all kinds of irregular shapes , Good use can simplify our work , At the same time, it can also achieve many special effects , It is very worthy of everyone to learn and apply ~
Last
Thanks for reading ~
If you find this article helpful , give the thumbs-up 、 Watching is the biggest support !
边栏推荐
- 数学知识——高斯消元(初等行变换解方程组)代码实现
- 快速幂模板求逆元,逆元的作用以及例题【第20届上海大学程序设计联赛夏季赛】排列计数
- Leetcode topic [array] - 119 Yang Hui triangle II
- ACTF 2022圆满落幕,0ops战队二连冠!!
- An error occurs when installing MySQL: could not create or access the registry key needed for the
- The nearest library of Qinglong panel
- 业务与应用同步发展:应用现代化的策略建议
- Computer network: sorting out common network interview questions (I)
- First day of rhcsa study
- 主从搭建报错:The slave I/O thread stops because master and slave have equal MySQL serv
猜你喜欢

系统性详解Redis操作Hash类型数据(带源码分析及测试结果)

Spark foundation -scala

Mathematical knowledge -- code implementation of Gaussian elimination (elementary line transformation to solve equations)

Abstract classes and abstract methods

CPU负载很低,loadavg很高处理方法

Solution of intelligent management platform for suppliers in hardware and electromechanical industry: optimize supply chain management and drive enterprise performance growth

Php+redis realizes the function of canceling orders over time

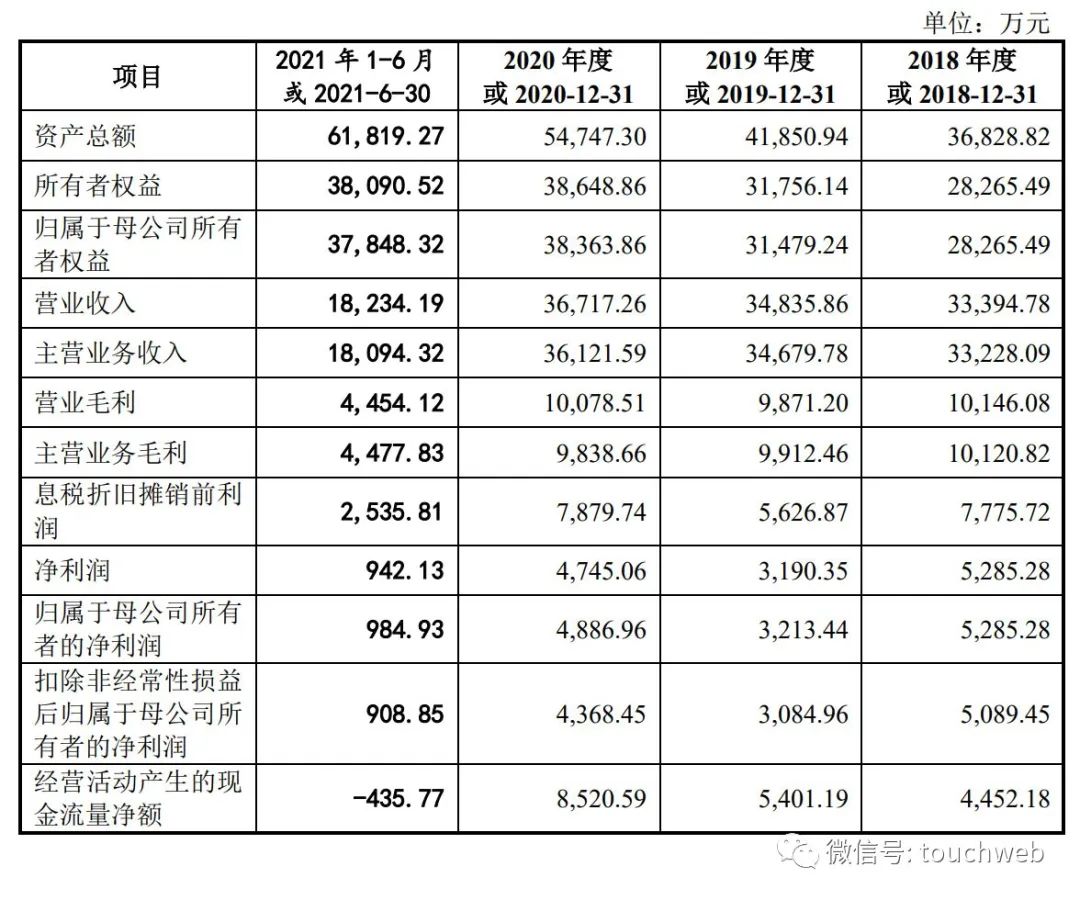
Xingnuochi technology's IPO was terminated: it was planned to raise 350million yuan, with an annual revenue of 367million yuan

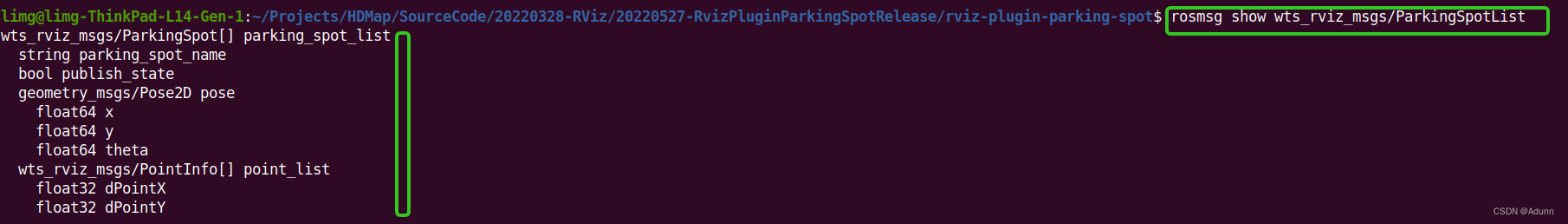
ROS自定义消息发布订阅示例

Dark horse -- redis
随机推荐
系统性详解Redis操作Hash类型数据(带源码分析及测试结果)
Yyds dry goods inventory leetcode question set 751 - 760
Word如何显示修改痕迹
Don't miss this underestimated movie because of controversy!
Simple understanding of MySQL database
php+redis实现超时取消订单功能
黑馬--Redis篇
C language daily practice - day 22: Zero foundation learning dynamic planning
Characteristic colleges and universities, jointly build Netease Industrial College
Abstract classes and abstract methods
Mysql Information Schema 学习(一)--通用表
Reflection and illegalaccessexception exception during application
Zero foundation entry polardb-x: build a highly available system and link the big data screen
C # use Marshall to manually create unmanaged memory in the heap and use
学习探索-函数防抖
Solution of intelligent management platform for suppliers in hardware and electromechanical industry: optimize supply chain management and drive enterprise performance growth
Digital "new" operation and maintenance of energy industry
业务与应用同步发展:应用现代化的策略建议
Elastic search indexes are often deleted [closed] - elastic search indexes gets deleted frequently [closed]
spark基础-scala