当前位置:网站首页>学习探索-无缝轮播图
学习探索-无缝轮播图
2022-07-06 11:32:00 【miao_zz】
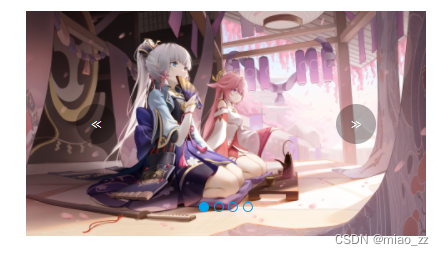
效果图

代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.carousel-container {
width: 400px;
position: relative;
margin: 40px auto;
overflow: hidden;
}
.carousel-list {
width: 100%;
height: 100%;
display: flex;
position: relative;
}
.carousel-items {
width: 100%;
height: 100%;
}
.carousel-items img {
width: 100%;
height: 100%;
display: block;
}
.carousel-arrow {
border-radius: 50%;
width: 40px;
height: 40px;
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: rgba(0, 0, 0, 0.3);
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 12px;
cursor: pointer;
}
.carousel-arrow:hover {
font-size: 16px;
}
.carousel-arrow-left {
left: 50px;
}
.carousel-arrow-right {
right: 50px;
}
.indicator {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
.indicator span {
border: 1px solid #00a2ef;
width: 10px;
height: 10px;
border-radius: 50%;
display: inline-block;
cursor: pointer;
}
.indicator-current {
background-color: #00a2ef;
}
</style>
</head>
<body>
<div class="carousel-container">
<div class="carousel-list">
<div class="carousel-items">
<img src="img/8.jpg" />
</div>
<div class="carousel-items">
<img src="img/9.jpg" />
</div>
<div class="carousel-items">
<img src="img/10.jpg" />
</div>
<div class="carousel-items">
<img src="img/11.jpg" />
</div>
</div>
<div class="carousel-arrow carousel-arrow-left">≪</div>
<div class="carousel-arrow carousel-arrow-right">≫</div>
<div class="indicator">
<span class="indicator-current"></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
<script type="text/javascript">
const doms = {
carouselBoxWidth: document.querySelector(".carousel-container").clientWidth, //获取轮播图可视区域的宽度
carouselList: document.querySelector(".carousel-list"),
arrowLeft: document.querySelector(".carousel-arrow-left"),
arrowRight: document.querySelector(".carousel-arrow-right"),
indicators: document.querySelectorAll(".indicator span"),
currentIndex: 0, //下标从0开始
}
init();
function init() {
//复制第一张图
const first = doms.carouselList.firstElementChild.cloneNode(true);
//复制最后一张图
const last = doms.carouselList.lastElementChild.cloneNode(true);
//将第一张图放到末尾
doms.carouselList.appendChild(first);
//将最后一张图放到第一张,
/**
* insertBefore() 方法可在已有的子节点前插入一个新的子节点。
* 语法:
* insertBefore(newnode,node);
* 参数:
* newnode: 要插入的新节点。
* node: 指定此节点前插入节点。
* **/
doms.carouselList.insertBefore(last, doms.carouselList.firstElementChild);
//设置包裹轮播内容块的宽度,
//document.querySelector(".carousel-list").childElementCount,要放在插入节点的后面,才能获取最新的节点个数
const childElementCount = document.querySelector(".carousel-list").childElementCount;
//给轮播图外框设置宽度,用于包裹所有轮播块
doms.carouselList.style.width = doms.carouselBoxWidth * childElementCount + 'px';
doms.carouselList.style.transform = `translateX(-${doms.carouselBoxWidth}px)`;
}
//轮播图渲染
function moveTo(index) {
doms.carouselList.style.transform = `translateX(-${(index+1)*doms.carouselBoxWidth}px)`;
doms.carouselList.style.transition = '0.5s';
//去掉指示器的选中效果
let active = document.querySelector(".indicator span.indicator-current");
active.classList.remove("indicator-current");
//添加选中的指示器
doms.indicators[index].classList.add("indicator-current");
doms.currentIndex = index;
}
//轮播图重置渲染效果
function resetMoveTo(index) {
doms.carouselList.style.transform = `translateX(-${(index+1)*doms.carouselBoxWidth}px)`;
doms.carouselList.style.transition = 'none';
//去掉指示器的选中效果
let active = document.querySelector(".indicator span.indicator-current");
active.classList.remove("indicator-current");
//添加选中的指示器
doms.indicators[index].classList.add("indicator-current");
doms.currentIndex = index;
}
//点击指示器
doms.indicators.forEach((item, index) => {
item.addEventListener("click", () => {
moveTo(index)
})
})
//点击向左箭头
doms.arrowLeft.addEventListener("click", () => {
const total = doms.indicators.length;
if (doms.currentIndex === 0) {
//无缝轮播
//resetMoveTo(total - 1);等效于下面
doms.carouselList.style.transform = `translateX(-${(total)*doms.carouselBoxWidth}px)`;
doms.carouselList.style.transition = 'none';
doms.carouselList.clientHeight; //强制渲染
moveTo(total - 1)
} else {
moveTo(doms.currentIndex - 1)
}
})
//点击向右箭头
doms.arrowRight.addEventListener("click", () => {
const total = doms.indicators.length;
if (doms.currentIndex === total - 1) {
//无缝轮播
//resetMoveTo(0);等效于下面
doms.carouselList.style.transform = `translateX(-${(0+1)*doms.carouselBoxWidth}px)`;
doms.carouselList.style.transition = 'none';
doms.carouselList.clientHeight; //强制渲染
moveTo(0)
} else {
moveTo(doms.currentIndex + 1)
}
})
</script>
</html>
边栏推荐
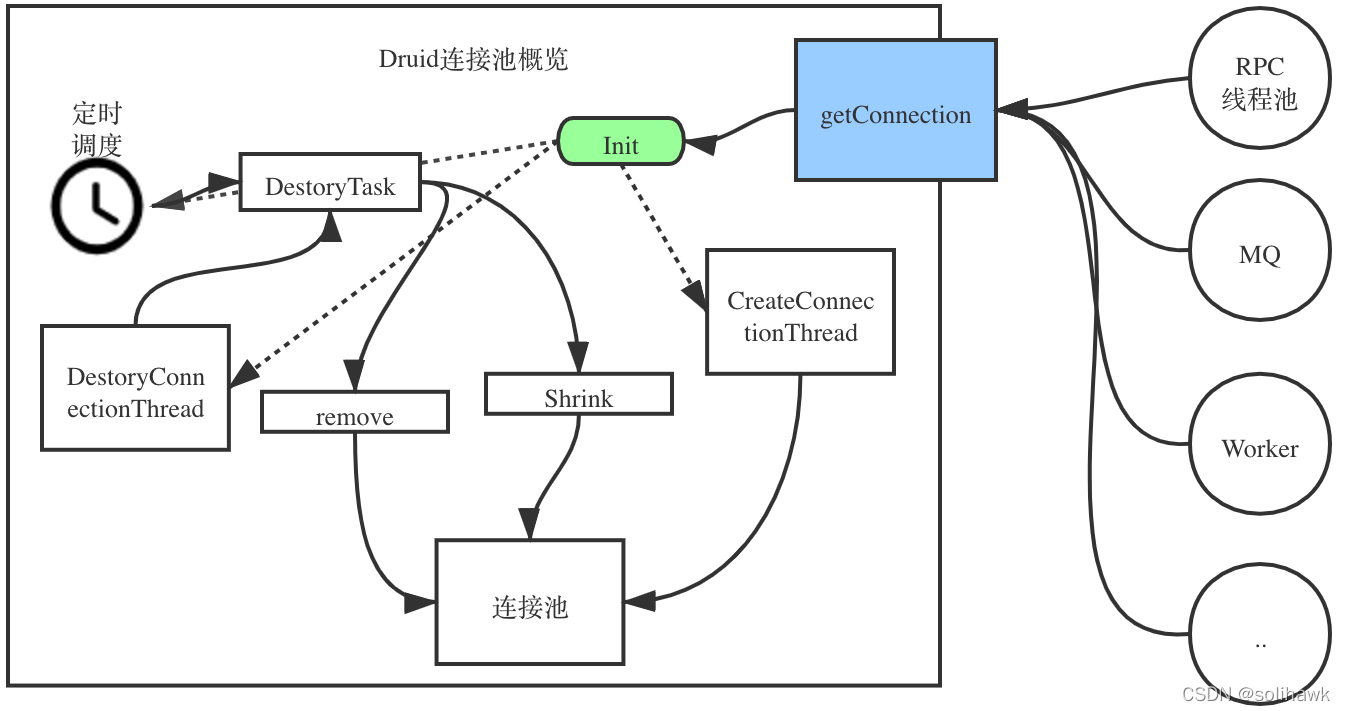
- Druid 数据库连接池 详解
- Php+redis realizes the function of canceling orders over time
- Multithreading Basics: basic concepts of threads and creation of threads
- Helm deploy etcd cluster
- Qlabel marquee text display
- Analysis of frequent chain breaks in applications using Druid connection pools
- 主从搭建报错:The slave I/O thread stops because master and slave have equal MySQL serv
- QLabel 跑马灯文字显示
- LeetCode-1279. Traffic light intersection
- Digital "new" operation and maintenance of energy industry
猜你喜欢

Lucun smart sprint technology innovation board: annual revenue of 400million, proposed to raise 700million
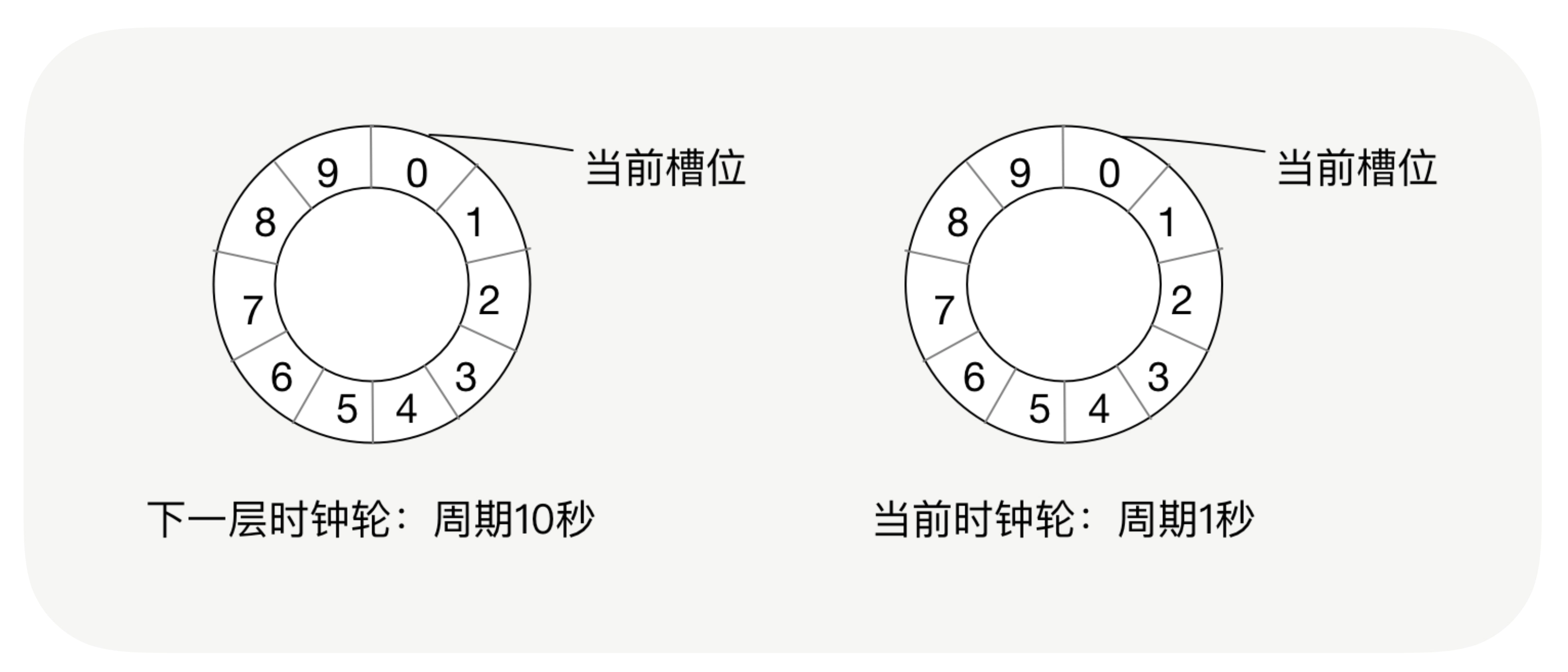
时钟轮在 RPC 中的应用

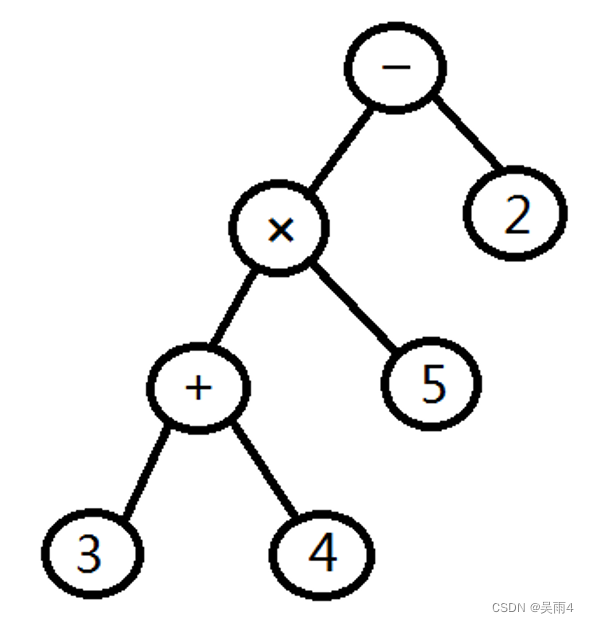
Detailed idea and code implementation of infix expression to suffix expression

Analysis of frequent chain breaks in applications using Druid connection pools
![[depth first search] Ji suanke: Square](/img/fc/e42ae0d036be258bed5623d55fc2db.jpg)
[depth first search] Ji suanke: Square

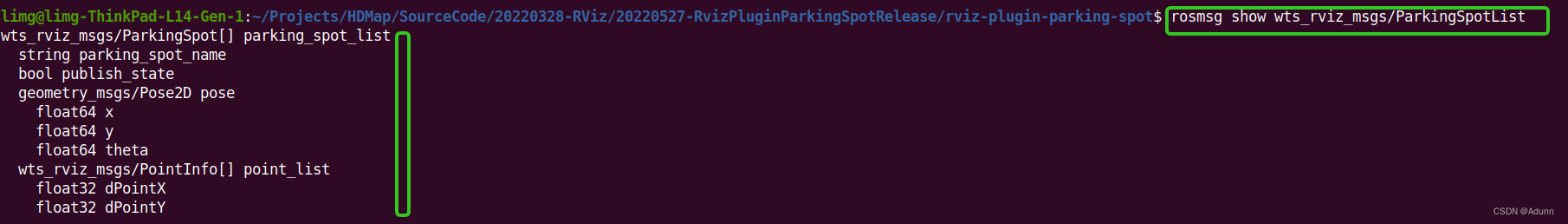
ROS custom message publishing subscription example

A method of removing text blur based on pixel repair

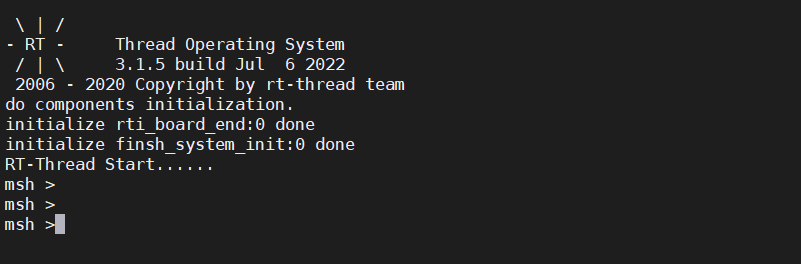
RT-Thread 组件 FinSH 使用时遇到的问题

PMP每日一练 | 考试不迷路-7.6

基于蝴蝶种类识别
随机推荐
Elastic search indexes are often deleted [closed] - elastic search indexes gets deleted frequently [closed]
[pytorch] yolov5 train your own data set
【pytorch】yolov5 训练自己的数据集
Looting iii[post sequence traversal and backtracking + dynamic planning]
包装行业商业供应链管理平台解决方案:布局智慧供应体系,数字化整合包装行业供应链
A popular explanation will help you get started
Use map function and split function to type multiple elements in one line
Understanding disentangling in β- VAE paper reading notes
Translation D28 (with AC code POJ 26:the nearest number)
PMP practice once a day | don't get lost in the exam -7.6
R language uses the order function to sort the dataframe data, and descending sorting based on a single field (variable)
第五期个人能力认证考核通过名单公布
AUTOCAD——中心线绘制、CAD默认线宽是多少?可以修改吗?
五金机电行业智能供应链管理系统解决方案:数智化供应链为传统产业“造新血”
史上超级详细,想找工作的你还不看这份资料就晚了
spark基础-scala
QLabel 跑马灯文字显示
三年Android开发,2022疫情期间八家大厂的Android面试经历和真题整理
Live broadcast today | the 2022 Hongji ecological partnership conference of "Renji collaboration has come" is ready to go
Master Xuan joined hands with sunflower to remotely control enabling cloud rendering and GPU computing services