当前位置:网站首页>Cesium 点击绘制圆形(动态绘制圆形)
Cesium 点击绘制圆形(动态绘制圆形)
2022-07-06 11:51:00 【最凶残的小海豹】
这里重点说一下:CallbackProperty是一个类,其值由回调函数延迟计算。也就是说它在不断地自我调用,每当其返回的对象有改变时,就会抛出改变后的值。利用这种特性,我们就可以在定义semiMinorAxis和semiMajorAxis时,用CallbackProperty生成动态的值赋值给semiMinorAxis和semiMajorAxis参数,就可以得到动态绘制圆形的效果。
使用方法:调用 click_draw_circle() 方法就可以
var handler = null;
var circle_center_entity = null; // 池火灾 圆心点 entity
var temporary_circle_entity = null; // 临时圆形entity
var circle_entity = null; // 结果圆形entity
var circle_end_point = null; // 结束点
var circle_center_point = null; // 圆心点
function click_draw_circle(){
// 再次点击的时候,清除已绘制的中心点,临时圆和结果圆,初始化参数
if (circle_entity !== null) {
viewer.entities.remove(circle_center_entity);
viewer.entities.remove(temporary_circle_entity);
viewer.entities.remove(circle_entity);
circle_center_entity = null;
temporary_circle_entity = null;
circle_entity = null;
circle_end_point = null;
circle_center_point = null;
}
// 清除所有点击事件
if (handler) {
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
// 鼠标点击左键
handler.setInputAction(event => {
let position = event;
//根据屏幕坐标获取坐标位置
const point = GV.GeoPoint.fromScreen(position.position.x, position.position.y, viewer);
if (!point) {
alert('请点击地球获取坐标!')
return;
}
// 判断圆心是否已经绘制,如果绘制了,再次点击左键的时候,就是绘制最终结果圆形
if (circle_center_entity) {
// 设置最终点
circle_end_point = {
lon: point.lon.toFixed(10),
lat: point.lat.toFixed(10),
height: 0
}
// 绘制结果多边形
draw_circle();
// 清除事件
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// 清除 绘制的中心点和临时圆
viewer.entities.remove(circle_center_entity);
viewer.entities.remove(temporary_circle_entity);
} else {
// 设置中心点坐标和结束点坐标
circle_end_point = circle_center_point = {
lon: point.lon.toFixed(10),
lat: point.lat.toFixed(10),
height: 0
}
// 绘制圆心点
create_circle_center_point([point.lon.toFixed(10), point.lat.toFixed(10)]);
// 开始绘制动态圆形
draw_dynamic_circle(circle_center_point)
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
// 鼠标移动--实时绘制圆形
handler.setInputAction((event) => {
let position = event;
//根据屏幕坐标获取坐标位置
const point = GV.GeoPoint.fromScreen(position.endPosition.x, position.endPosition.y, viewer);
if (point) {
if (temporary_circle_entity) {
// 修改结束点-用于动态绘制圆形
circle_end_point = {
lon: point.lon.toFixed(10),
lat: point.lat.toFixed(10),
height: 0
}
}
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}
// 创建圆心点
function create_circle_center_point(point_arr) {
circle_center_entity = viewer.entities.add({
// fromDegrees(经度,纬度,高度)以度为单位的经度和纬度值返回Cartesian3位置
position: Cesium.Cartesian3.fromDegrees(point_arr[0], point_arr[1], 100),
point: {
// 点的大小(像素)
pixelSize: 5,
// 点位颜色,fromCssColorString 可以直接使用CSS颜色
color: Cesium.Color.WHITE,
// 边框颜色
outlineColor: Cesium.Color.fromCssColorString('#fff'),
// 边框宽度(像素)
outlineWidth: 2,
// 是否显示
show: true
}
});
}
// 绘制动态圆
function draw_dynamic_circle(point) {
temporary_circle_entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(point.lon, point.lat),
ellipse: {
// 半短轴(画圆:半短轴和半长轴一致即可)
semiMinorAxis: new Cesium.CallbackProperty(() => {
// PolygonHierarchy 定义多边形及其孔的线性环的层次结构(空间坐标数组)
return two_points_distance(point, circle_end_point);
}, false),
// 半长轴
semiMajorAxis: new Cesium.CallbackProperty(() => {
// PolygonHierarchy 定义多边形及其孔的线性环的层次结构(空间坐标数组)
return two_points_distance(point, circle_end_point);
}, false),
// 填充色
material: Cesium.Color.RED.withAlpha(0.5),
// 是否有边框
outline: true,
// 边框颜色
outlineColor: Cesium.Color.WHITE,
// 边框宽度
outlineWidth: 4
},
});
}
// 绘制结果圆形
function draw_circle() {
circle_entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(circle_center_point.lon, circle_center_point.lat),
ellipse: {
// 半短轴(画圆:半短轴和半长轴一致即可)
semiMinorAxis: two_points_distance(circle_center_point, circle_end_point),
// 半长轴
semiMajorAxis: two_points_distance(circle_center_point, circle_end_point),
// 填充色
material: Cesium.Color.RED.withAlpha(0.5),
// 是否有边框
outline: true,
// 边框颜色
outlineColor: Cesium.Color.WHITE,
// 边框宽度
outlineWidth: 4
},
});
}
// 根据经纬度计算两点之前的直线距离
function two_points_distance(start_point, end_point) {
// 经纬度转换为世界坐标
var start_position = Cesium.Cartesian3.fromDegrees(start_point.lon, start_point.lat, start_point.height);
var end_position = Cesium.Cartesian3.fromDegrees(end_point.lon, end_point.lat, end_point.height);
// 返回两个坐标的距离(单位:米)
return Cesium.Cartesian3.distance(start_position, end_position);
}
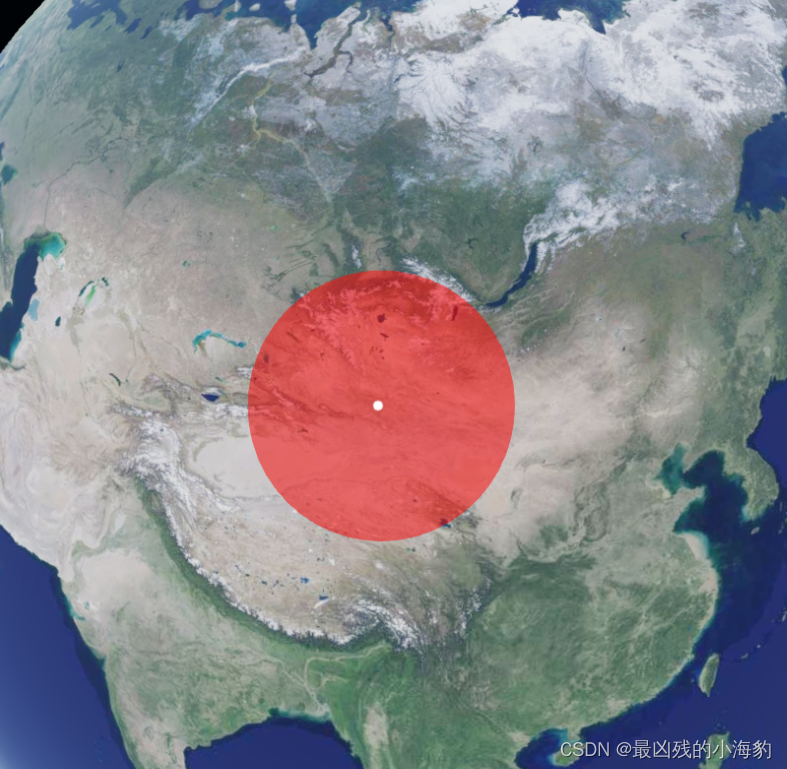
绘制中:
绘制完毕:
边栏推荐
- Learn to explore - use pseudo elements to clear the high collapse caused by floating elements
- 【翻译】Linkerd在欧洲和北美的采用率超过了Istio,2021年增长118%。
- 理解 YOLOV1 第二篇 预测阶段 非极大值抑制(NMS)
- HDU 1026 search pruning problem within the labyrinth of Ignatius and the prince I
- Phoenix Architecture 2 - accessing remote services
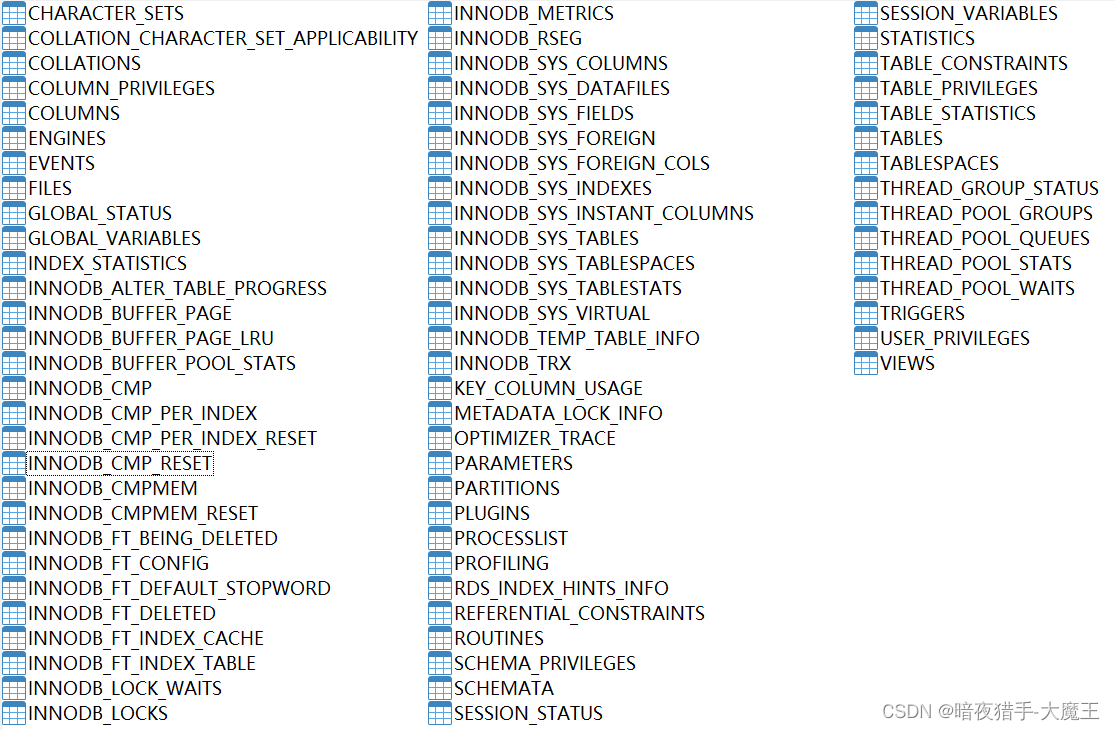
- Mysql Information Schema 学习(二)--Innodb表
- [translation] supply chain security project in toto moved to CNCF incubator
- 范式的数据库具体解释
- 算法面试经典100题,Android程序员最新职业规划
- 350. Intersection of two arrays II
猜你喜欢

Interview assault 63: how to remove duplication in MySQL?

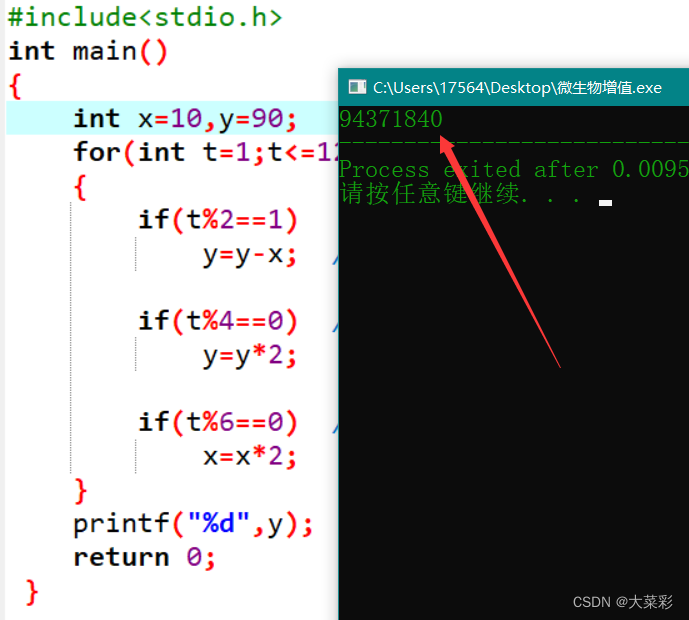
蓝桥杯 微生物增殖 C语言

学习探索-无缝轮播图
![[play with Linux] [docker] MySQL installation and configuration](/img/04/6253ef9fdf7d2242b42b4c7fb2c607.png)
[play with Linux] [docker] MySQL installation and configuration

DaGAN论文解读

社招面试心得,2022最新Android高频精选面试题分享

A popular explanation will help you get started

Mysql Information Schema 学习(一)--通用表

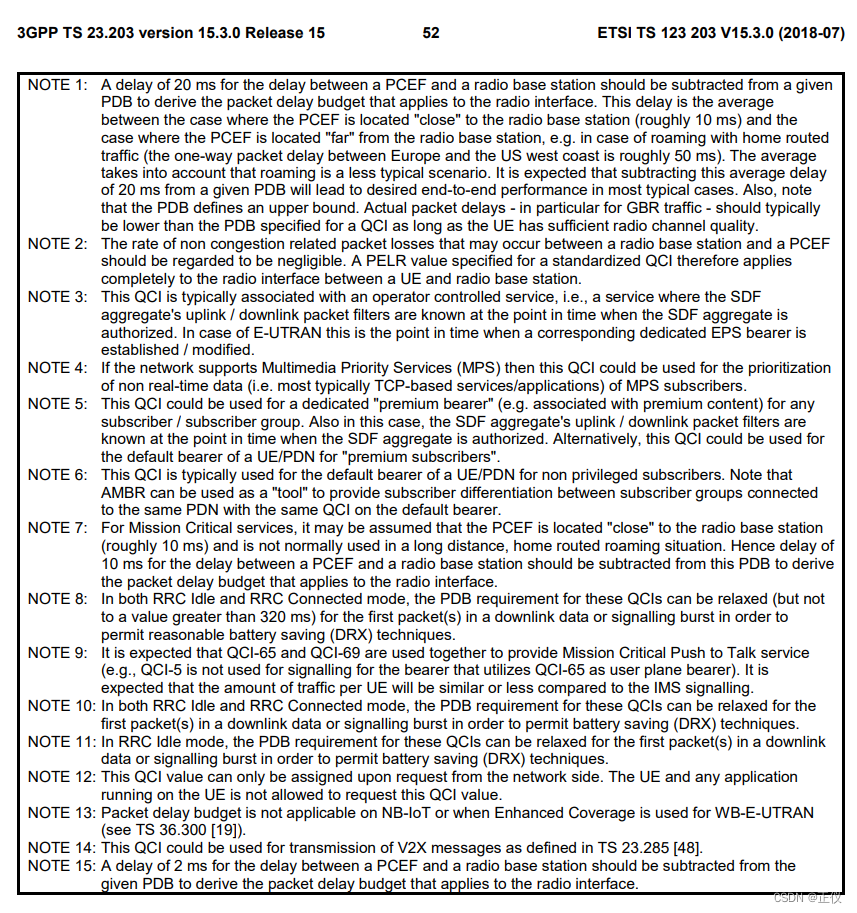
Standardized QCI characteristics

深入浅出,面试突击版
随机推荐
Mysql Information Schema 学习(二)--Innodb表
LeetCode_ Gray code_ Medium_ 89. Gray code
《数字经济全景白皮书》保险数字化篇 重磅发布
Social recruitment interview experience, 2022 latest Android high-frequency selected interview questions sharing
潇洒郎: AttributeError: partially initialized module ‘cv2‘ has no attribute ‘gapi_wip_gst_GStreamerPipe
数据的同步为每个站点创建触发器同步表
Li Kou 101: symmetric binary tree
冒烟测试怎么做
Unbalance balance (dynamic programming, DP)
AsyncHandler
Microservice architecture debate between radical technologists vs Project conservatives
LeetCode_双指针_中等_61. 旋转链表
Introduction to enterprise lean management system
Spark foundation -scala
MySQL information Schema Learning (i) - - General table
[translation] Digital insider. Selection process of kubecon + cloudnativecon in Europe in 2022
【计算情与思】扫地僧、打字员、信息恐慌与奥本海默
zabbix 代理服务器 与 zabbix-snmp 监控
腾讯T2大牛亲自讲解,跳槽薪资翻倍
js实现力扣71题简化路径