当前位置:网站首页>Example of shutter text component
Example of shutter text component
2022-07-06 19:43:00 【Snow pine】
figure :

Entrance file :C:\Users\user\StudioProjects\myflutter\lib\main.dart
import 'package:flutter/material.dart';
import 'package:myflutter/basic/text.dart';
String mytitle = ' home page ';
void main(List<String> args) {
return runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 1. First , Program entry flutter Top level components of
return MaterialApp(
title: "hello myflatter", // Title Applied in task manager ;
// Theme styles for applications
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: my_flutter(title: mytitle), // The main content of the application
debugShowCheckedModeBanner: false // Whether the application displays the main upper corner debugging mark
);
}
}
// ignore: camel_case_types
class my_flutter extends StatelessWidget {
const my_flutter({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
// 2. secondly , Program entry flutter Scaffold components
return Scaffold(
// The head component of the application
appBar: AppBar(
// The middle header of the application
title: Text(title),
// leading It is the icon in the upper corner of the main
leading: IconButton(
onPressed: () {
print('This is home!');
},
icon: const Icon(Icons.view_headline),
),
// The icon group on the right side of the application header ( Multiple icons )
actions: [
// Icon 1
IconButton(
onPressed: () {
print('This is share!');
},
icon: const Icon(Icons.share),
),
// Icon 2
Padding(
padding: const EdgeInsets.symmetric(horizontal: 0),
child: IconButton(
icon: const Icon(Icons.search),
onPressed: () {
print('This is search!');
},
),
),
// Icon 3
IconButton(
onPressed: () {
print('This is more!');
},
icon: const Icon(Icons.more_vert),
)
],
),
// 3. This is the main component entry of the entire application content !!
body: const text_demo(),
);
}
}
text Component example :C:\Users\dai51\StudioProjects\myflutter\lib\basic\text.dart
import 'package:flutter/material.dart';
/// Text
/// TestDirection( The text direction )
///
/// TextStyle( Text style )
/// Colors( text color )
/// FontWeight( The font size )
/// FontStyle( Font style )
///
/// TextAlign( Text alignment )
/// TextOverflow( Text overflow )
/// maxLines( Specify the number of lines to display )
///
/// RichText And TextSpan( Declare different styles for a piece of text )
///
class text_demo extends StatelessWidget {
const text_demo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
/// Column Example component , Multiple contents can be passed in ,
/// Use when transferring multiple contents children,child Only one content can be passed in .
return Column(
children: [
const Text(
"Flutter Bring innovation to application development : Just a code base , Can build 、 Testing and release are applicable to mobile phones 、Web、 Beautiful applications for desktop and embedded platforms .",
textDirection:
TextDirection.ltr, // The text direction :ltr yes left to right From left to right ;rtl From right to left
style: TextStyle(
fontSize: 30,
color: Colors.red,
fontWeight: FontWeight.w500,
fontStyle: FontStyle.italic,
decoration: TextDecoration.lineThrough, // Text modification : Center line
decorationColor: Colors.blue,
),
textAlign: TextAlign.right,
maxLines: 3, // The maximum number of lines of text displayed
overflow: TextOverflow.ellipsis, // Text overflow shows three dots
textScaleFactor: 1.5, // Text magnification
),
// Multiline text component RichTixt amount to HTML Of <div></div> label
RichText(
// TextSpan amount to HTML Of <span></span> label
text: const TextSpan(
text: "hello",
style: TextStyle(
fontSize: 40,
color: Colors.deepOrange,
),
// children You can display multiple lines of text .
children: [
TextSpan(
text: "flutter",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
)),
TextSpan(
text: " Hello world !",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
)),
]),
),
],
);
}
}
Execution effect :

边栏推荐
- Cereals Mall - Distributed Advanced p129~p339 (end)
- Carte de réflexion + code source + notes + projet, saut d'octets + jd + 360 + tri des questions d'entrevue Netease
- Looting iii[post sequence traversal and backtracking + dynamic planning]
- 部门树递归实现
- Learn to explore - use pseudo elements to clear the high collapse caused by floating elements
- Dark horse -- redis
- 学习探索-无缝轮播图
- Unbalance balance (dynamic programming, DP)
- Phoenix Architecture 2 - accessing remote services
- About image reading and processing, etc
猜你喜欢

MySQL information Schema Learning (i) - - General table

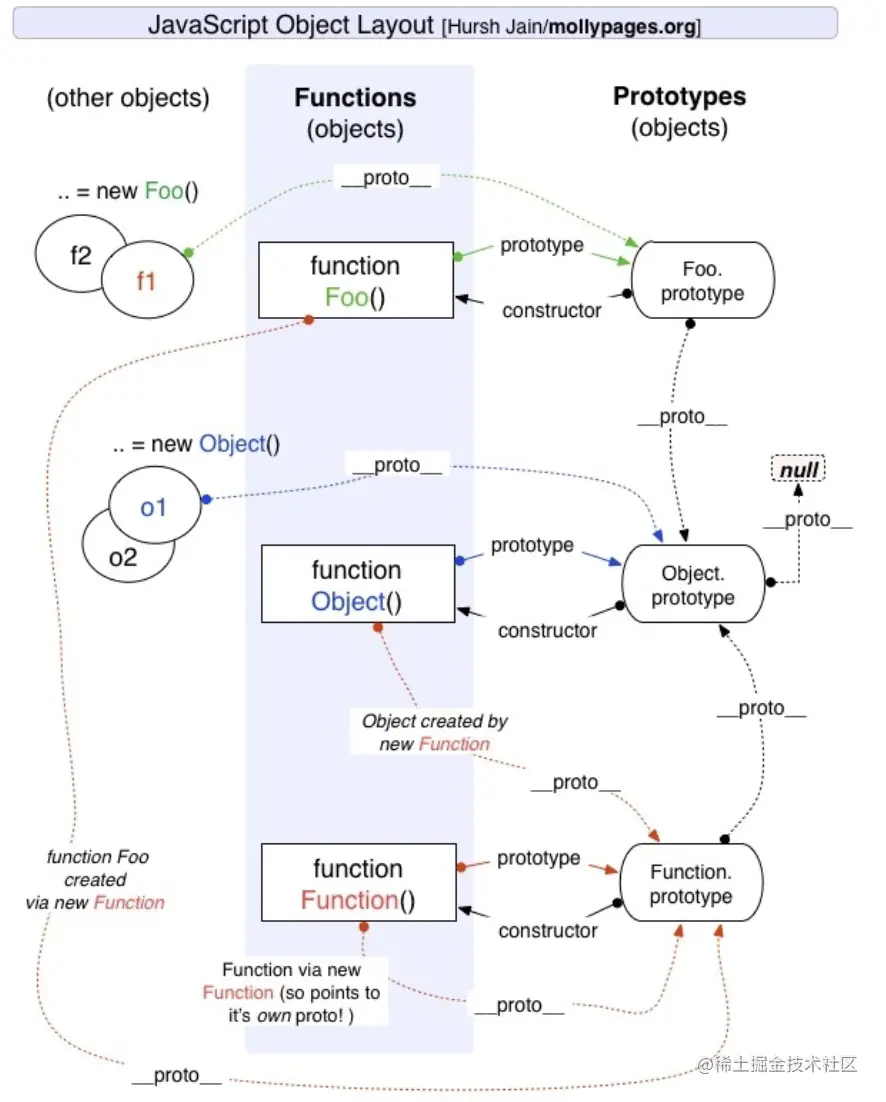
手把手教你学会js的原型与原型链,猴子都能看懂的教程

Leetcode 30. Concatenate substrings of all words

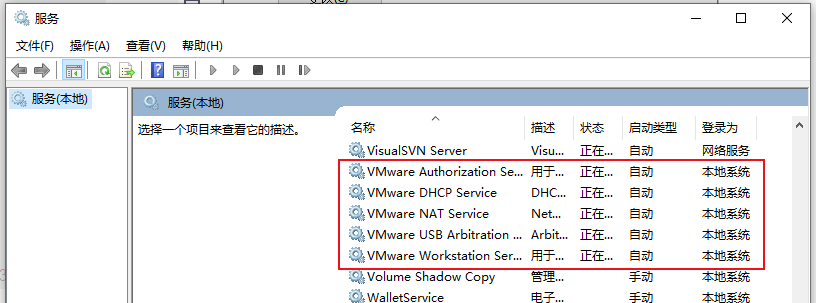
Vmware虚拟机无法打开内核设备“\\.\Global\vmx86“的解决方法

Interpretation of Dagan paper
腾讯T2大牛亲自讲解,跳槽薪资翻倍

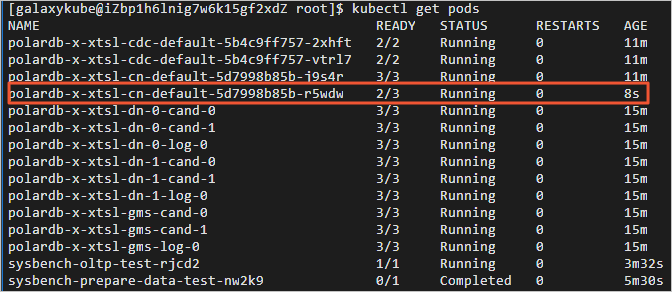
零基础入门PolarDB-X:搭建高可用系统并联动数据大屏

Mysql Information Schema 學習(一)--通用錶
Classic 100 questions of algorithm interview, the latest career planning of Android programmers

【翻译】云原生观察能力微调查。普罗米修斯引领潮流,但要了解系统的健康状况仍有障碍...
随机推荐
Tencent Android interview must ask, 10 years of Android development experience
Looting iii[post sequence traversal and backtracking + dynamic planning]
Zero foundation entry polardb-x: build a highly available system and link the big data screen
Using clip path to draw irregular graphics
终于可以一行代码也不用改了!ShardingSphere 原生驱动问世
USB host driver - UVC swap
CPU负载很低,loadavg很高处理方法
Dom 操作
保证接口数据安全的10种方案
算法面试经典100题,Android程序员最新职业规划
C # use Marshall to manually create unmanaged memory in the heap and use
js实现力扣71题简化路径
MySQL information Schema Learning (i) - - General table
MySQL information schema learning (I) -- general table
Fast power template for inverse element, the role of inverse element and example [the 20th summer competition of Shanghai University Programming League] permutation counting
LeetCode_ Double pointer_ Medium_ 61. rotating linked list
spark基础-scala
121. The best time to buy and sell stocks
Reflection and illegalaccessexception exception during application
LeetCode-1279. Traffic light intersection