当前位置:网站首页>Example of applying fonts to flutter
Example of applying fonts to flutter
2022-07-06 19:43:00 【Snow pine】
Catalog
Font file download address :https:fonts.google.com
1. The first set pubspec.yaml file :C:\Users\user\StudioProjects\myflutter\pubspec.yaml
2. Entry procedure :C:\Users\user\StudioProjects\myflutter\lib\main.dart
3. There is only one code of local font in each component :fontFamily: 'Zhi_Mang_Xing',
The implementation effect is as follows :
The specific location of the font file :
Sketch Map :

Font file download address :https://fonts.google.com
1. The first set pubspec.yaml file :C:\Users\user\StudioProjects\myflutter\pubspec.yaml
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
fonts:
- family: Zhi_Mang_Xing
fonts:
- asset: fonts/Zhi_Mang_Xing/ZhimangXing-Regular.ttf
style: normal
weight: 700 # 100 The integer of 2. Entry procedure :C:\Users\user\StudioProjects\myflutter\lib\main.dart
There is only one main code :fontFamily: 'Zhi_Mang_Xing', Everything else is a floating cloud !!
Take a look at the specific location of the code below :
import 'package:flutter/material.dart';
import 'package:myflutter/basic/text.dart';
String mytitle = ' home page ';
void main(List<String> args) {
return runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 1. First , Program entry flutter Top level components of
return MaterialApp(
title: "hello myflatter", // Title Applied in task manager ;
// The global theme style of the application
theme: ThemeData(
primarySwatch: Colors.blueGrey,
fontFamily: 'Zhi_Mang_Xing', // **** This is today's protagonist , Global font settings !!!!
),
home: my_flutter(title: mytitle), // The main content of the application
debugShowCheckedModeBanner: false // Whether the application displays the main upper corner debugging mark
);
}
}
// ignore: camel_case_types
class my_flutter extends StatelessWidget {
const my_flutter({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
// 2. secondly , Program entry flutter Scaffold components
return Scaffold(
// The head component of the application
appBar: AppBar(
// The middle header of the application
title: Text(title),
// leading It is the icon in the upper corner of the main
leading: IconButton(
onPressed: () {
print('This is home!');
},
icon: const Icon(Icons.view_headline),
),
// The icon group on the right side of the application header ( Multiple icons )
actions: [
// Icon 1
IconButton(
onPressed: () {
print('This is share!');
},
icon: const Icon(Icons.share),
),
// Icon 2
Padding(
padding: const EdgeInsets.symmetric(horizontal: 0),
child: IconButton(
icon: const Icon(Icons.search),
onPressed: () {
print('This is search!');
},
),
),
// Icon 3
IconButton(
onPressed: () {
print('This is more!');
},
icon: const Icon(Icons.more_vert),
)
],
),
// 3. This is the main component entry of the entire application content !!
body: const text_demo(),
);
}
}
3. There is only one code of local font in each component :fontFamily: 'Zhi_Mang_Xing', Everything else is a floating cloud !
RichText There is no such code in the multi text component , The font will not be set , Invalid global font ( Is it a version problem ?), Take a look at the location of the code :
import 'package:flutter/material.dart';
/// Text
/// TestDirection( The text direction )
///
/// TextStyle( Text style )
/// Colors( text color )
/// FontWeight( The font size )
/// FontStyle( Font style )
///
/// TextAlign( Text alignment )
/// TextOverflow( Text overflow )
/// maxLines( Specify the number of lines to display )
///
/// RichText And TextSpan( Declare different styles for a piece of text )
///
class text_demo extends StatelessWidget {
const text_demo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
/// Column Example component , Multiple contents can be passed in ,
/// Use when transferring multiple contents children,child Only one content can be passed in .
return Column(
children: [
const Text(
"Flutter Bring innovation to application development : Just a code base , Can build 、 Testing and release are applicable to mobile phones 、Web、 Beautiful applications for desktop and embedded platforms .",
textDirection:
TextDirection.ltr, // The text direction :ltr yes left to right From left to right ;rtl From right to left
style: TextStyle(
fontSize: 30,
color: Colors.red,
fontWeight: FontWeight.w500,
fontStyle: FontStyle.italic,
// decoration: TextDecoration.lineThrough, // Text modification : Center line
decorationColor: Colors.blue,
),
textAlign: TextAlign.right,
maxLines: 3, // The maximum number of lines of text displayed
overflow: TextOverflow.ellipsis, // Text overflow shows three dots
textScaleFactor: 1.5, // Text magnification
),
// Multiline text component RichTixt amount to HTML Of <div></div> label
RichText(
// TextSpan amount to HTML Of <span></span> label
text: const TextSpan(
text: "hello",
style: TextStyle(
fontSize: 40,
color: Colors.deepOrange,
),
// children You can display multiple lines of text .
children: [
TextSpan(
text: "flutter",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
),
),
TextSpan(
text: " Hello world !",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
fontFamily: 'Zhi_Mang_Xing', // **** This is today's protagonist , Local font settings !!!!
),
),
TextSpan(
text: " Hello world !",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
// fontFamily: 'Zhi_Mang_Xing', // **** This is today's protagonist , Local font settings !!!!
),
),
]),
),
],
);
}
}
The implementation effect is as follows :

The specific location of the font file :

边栏推荐
- Microservice architecture debate between radical technologists vs Project conservatives
- 系统性详解Redis操作Hash类型数据(带源码分析及测试结果)
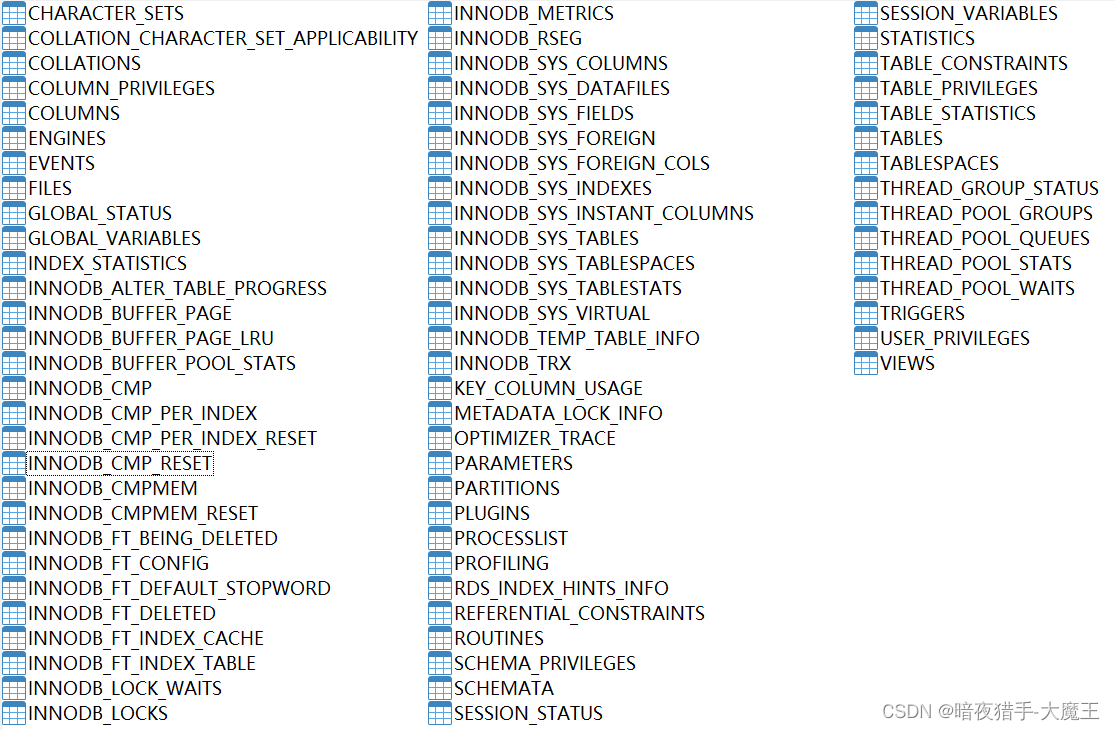
- Mysql Information Schema 学习(一)--通用表
- Leetcode 30. 串联所有单词的子串
- [calculating emotion and thought] floor sweeper, typist, information panic and Oppenheimer
- MySql必知必会学习
- Low CPU load and high loadavg processing method
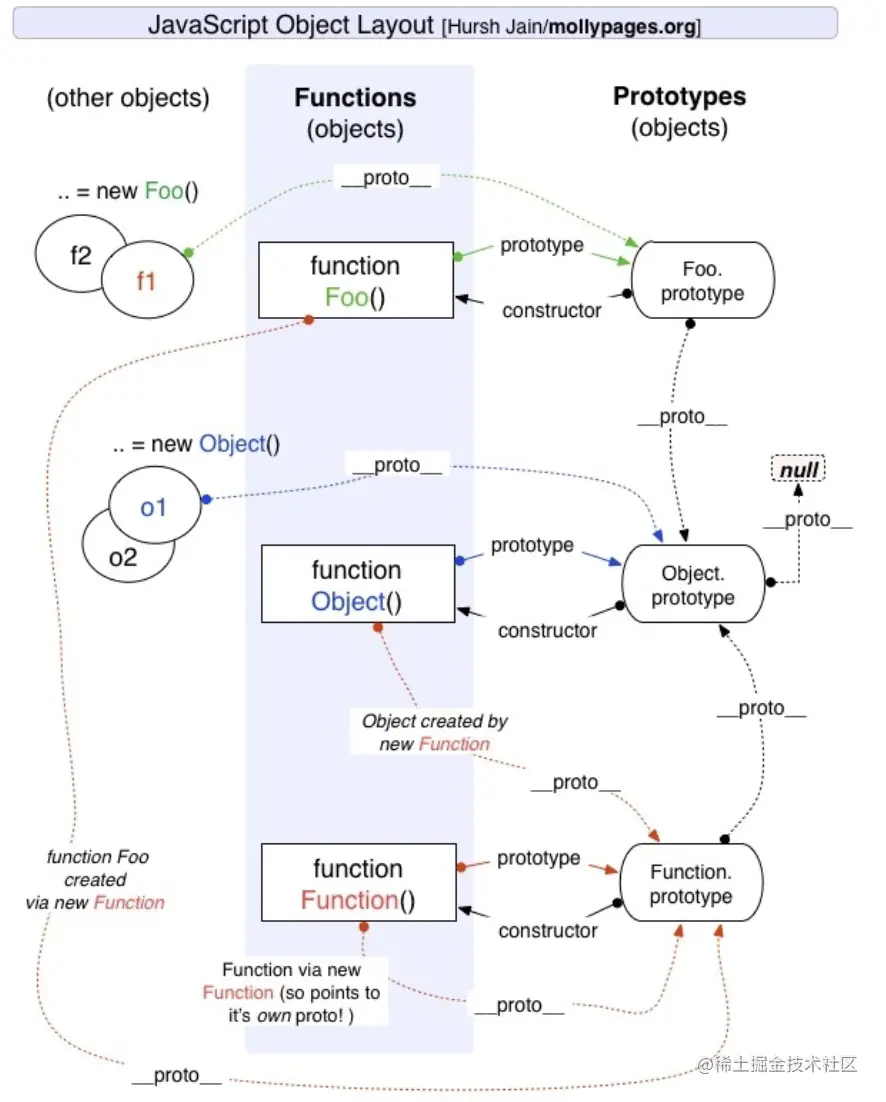
- 手把手教你学会js的原型与原型链,猴子都能看懂的教程
- 【翻译】Linkerd在欧洲和北美的采用率超过了Istio,2021年增长118%。
- USB host driver - UVC swap
猜你喜欢

MySQL information schema learning (I) -- general table

Interview assault 63: how to remove duplication in MySQL?

腾讯T3大牛手把手教你,大厂内部资料

Teach you to learn JS prototype and prototype chain hand in hand, a tutorial that monkeys can understand

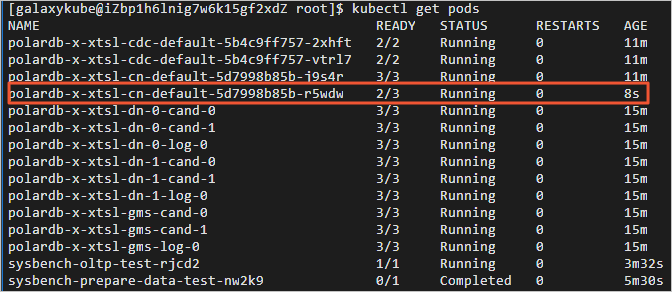
零基础入门PolarDB-X:搭建高可用系统并联动数据大屏

今日直播 | “人玑协同 未来已来”2022弘玑生态伙伴大会蓄势待发

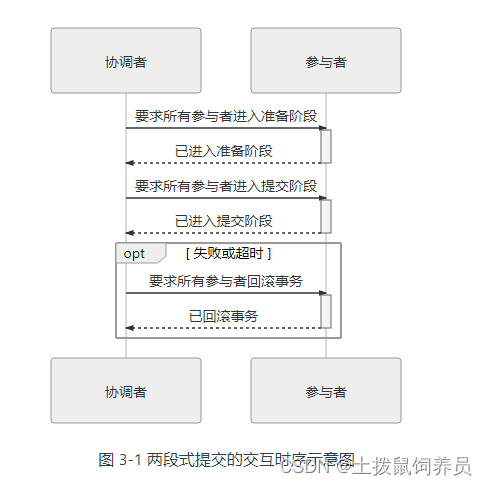
凤凰架构3——事务处理

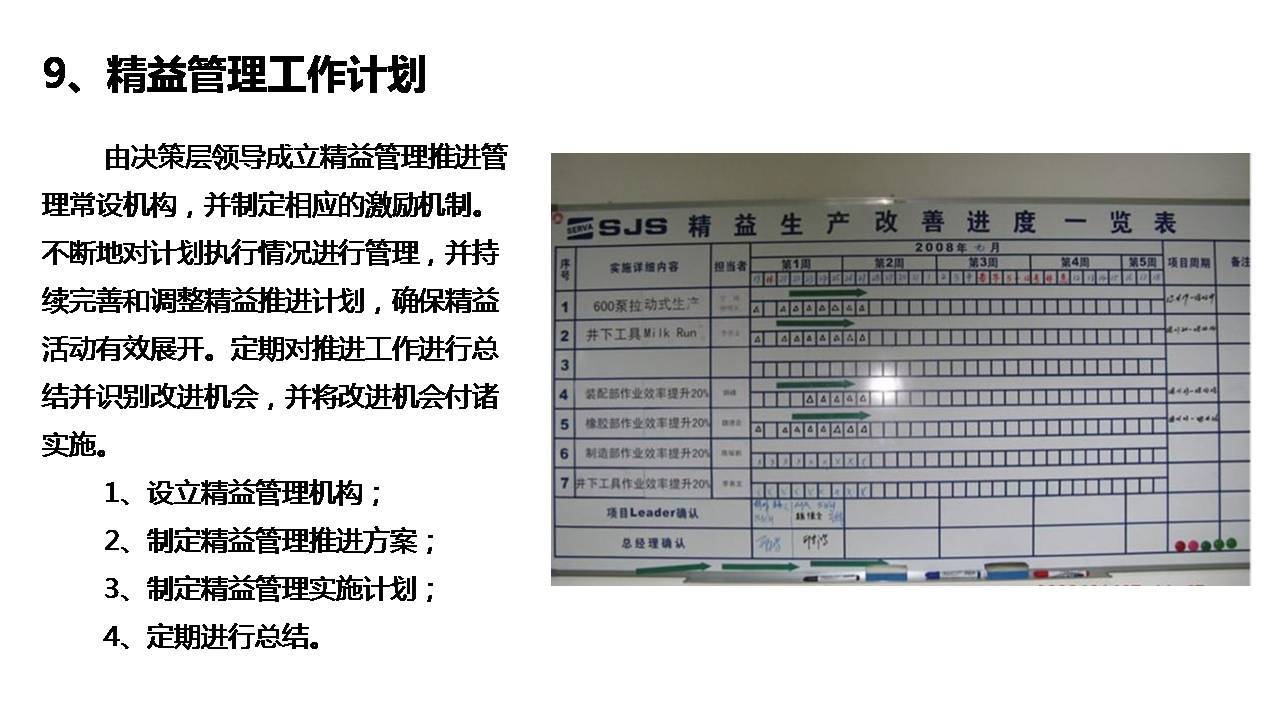
Introduction to enterprise lean management system

利用 clip-path 绘制不规则的图形

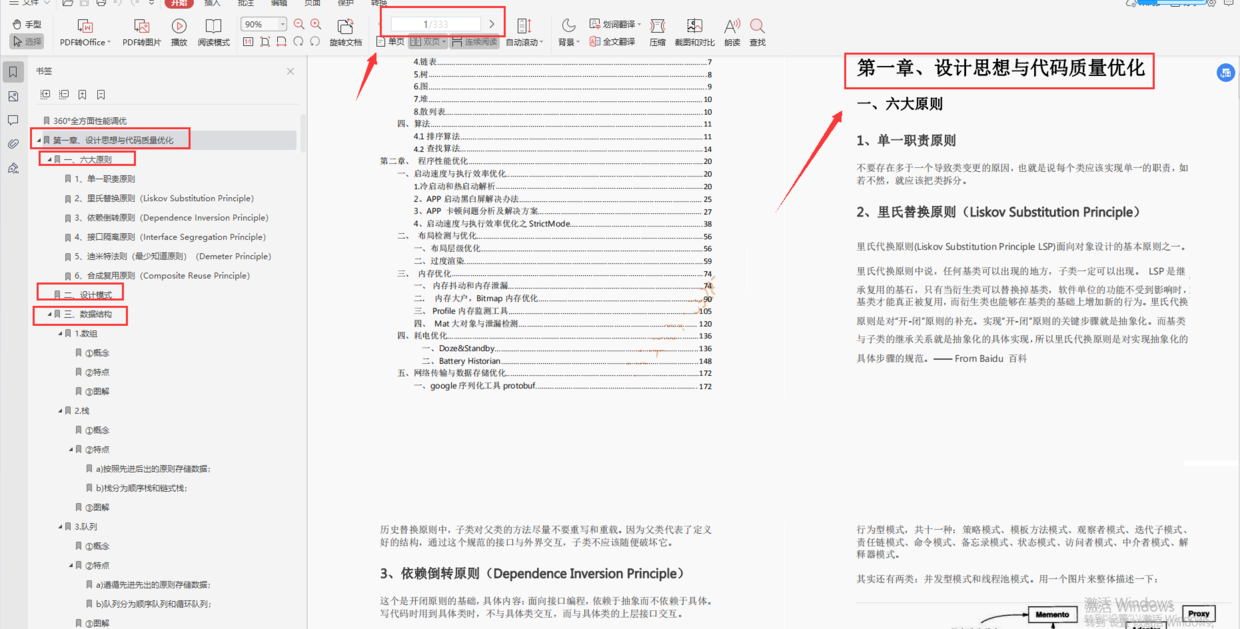
It's super detailed in history. It's too late for you to read this information if you want to find a job
随机推荐
How to access localhost:8000 by mobile phone
Application of clock wheel in RPC
In simple terms, interview surprise Edition
Swiftui game source code Encyclopedia of Snake game based on geometryreader and preference
Microservice architecture debate between radical technologists vs Project conservatives
Introduction to enterprise lean management system
MySQL must know and learn
Recursive implementation of department tree
ZABBIX proxy server and ZABBIX SNMP monitoring
如何自定义动漫头像?这6个免费精品在线卡通头像生成器,看一眼就怦然心动!
[infrastructure] deployment and configuration of Flink / Flink CDC (MySQL / es)
MySQL information schema learning (I) -- general table
社招面试心得,2022最新Android高频精选面试题分享
Dark horse -- redis
广州首个数据安全峰会将在白云区开幕
VMware virtual machine cannot open the kernel device "\.\global\vmx86"
Lick the dog until the last one has nothing (simple DP)
LeetCode-1279. Traffic light intersection
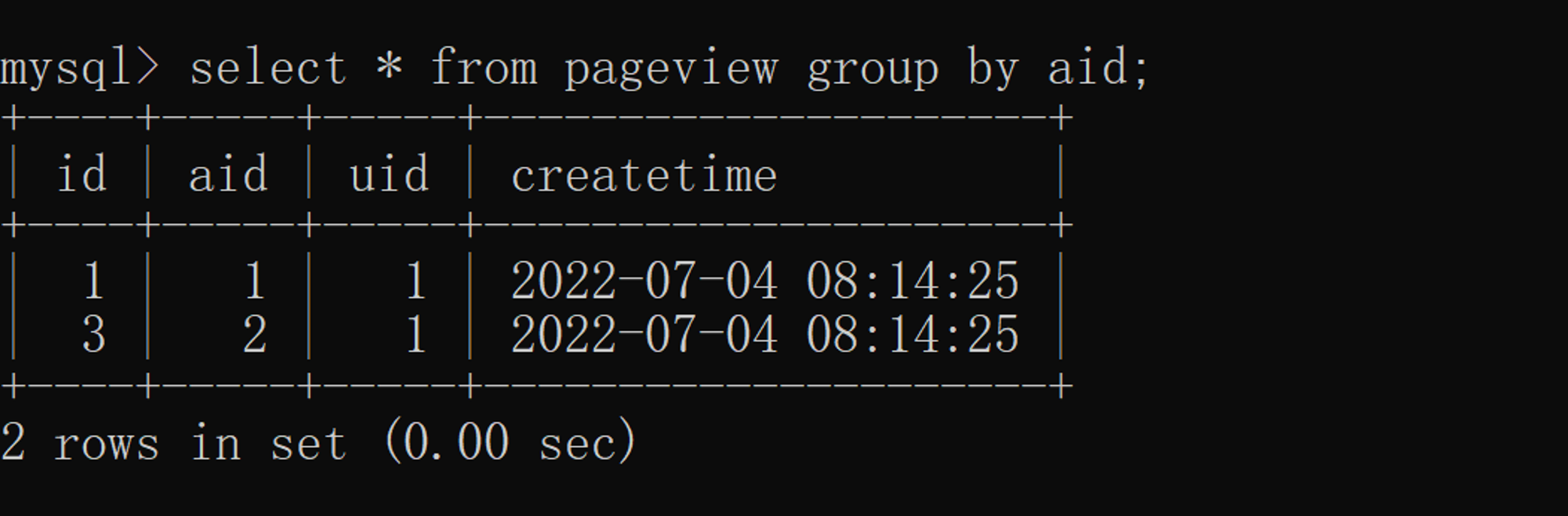
Mysql Information Schema 学习(二)--Innodb表
思維導圖+源代碼+筆記+項目,字節跳動+京東+360+網易面試題整理