当前位置:网站首页>学习探索-使用伪元素清除浮动元素造成的高度坍塌
学习探索-使用伪元素清除浮动元素造成的高度坍塌
2022-07-06 11:32:00 【miao_zz】
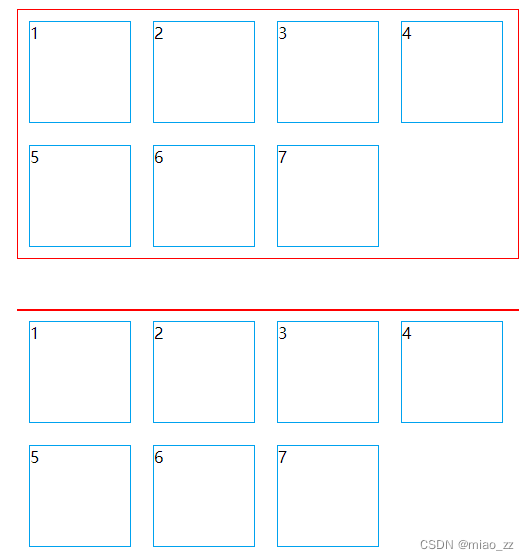
效果示例图

代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动元素造成的高度坍塌</title>
<style type="text/css">
.container-noclear {
border: 1px solid red;
width: 500px;
margin: 50px auto;
}
.container {
border: 1px solid red;
width: 500px;
margin: 50px auto;
}
.container::after {
content: "";
clear: both;
display: block;
}
.items {
border: 1px solid #00a2ef;
width: 100px;
height: 100px;
margin: 11px 11px;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
<div class="items">4</div>
<div class="items">5</div>
<div class="items">6</div>
<div class="items">7</div>
</div>
<div class="container-noclear">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
<div class="items">4</div>
<div class="items">5</div>
<div class="items">6</div>
<div class="items">7</div>
</div>
</body>
</html>
边栏推荐
- AUTOCAD——中心线绘制、CAD默认线宽是多少?可以修改吗?
- 史上超级详细,想找工作的你还不看这份资料就晚了
- 时钟轮在 RPC 中的应用
- R语言dplyr包进行数据分组聚合统计变换(Aggregating transforms)、计算dataframe数据的分组均值(mean)
- 今日直播 | “人玑协同 未来已来”2022弘玑生态伙伴大会蓄势待发
- Graffiti intelligence is listed on the dual main board in Hong Kong: market value of 11.2 billion Hong Kong, with an annual revenue of 300 million US dollars
- 提前解锁 2 大直播主题!今天手把手教你如何完成软件包集成?|第 29-30 期
- AutoCAD - what is the default lineweight for centerline drawing and CAD? Can I modify it?
- 【论文笔记】TransUNet: Transformers Make StrongEncoders for Medical Image Segmentation
- R language uses DT function to generate t-distribution density function data and plot function to visualize t-distribution density function data
猜你喜欢

PMP practice once a day | don't get lost in the exam -7.6

保证接口数据安全的10种方案

【论文笔记】TransUNet: Transformers Make StrongEncoders for Medical Image Segmentation

如何提高网站权重

The second day of rhcsa study

Dark horse -- redis

Php+redis realizes the function of canceling orders over time

A method of removing text blur based on pixel repair
![[translation] a GPU approach to particle physics](/img/07/57036c925155cab36678c696e89440.jpg)
[translation] a GPU approach to particle physics

MRO工业品企业采购系统:如何精细化采购协同管理?想要升级的工业品企业必看!
随机推荐
Solution of commercial supply chain management platform for packaging industry: layout smart supply system and digitally integrate the supply chain of packaging industry
关于静态类型、动态类型、id、instancetype
Sanmian ant financial successfully got the offer, and has experience in Android development agency recruitment and interview
JDBC详解
C # - realize serialization with Marshall class
R语言使用order函数对dataframe数据进行排序、基于单个字段(变量)进行降序排序(DESCENDING)
R语言使用rchisq函数生成符合卡方分布的随机数、使用plot函数可视化符合卡方分布的随机数(Chi Square Distribution)
C language daily practice - day 22: Zero foundation learning dynamic planning
冒烟测试怎么做
When visual studio code starts, it prompts "the code installation seems to be corrupt. Please reinstall." Solution to displaying "unsupported" information in the title bar
Computer network: sorting out common network interview questions (I)
R language ggplot2 visualization: use ggviolin function of ggpubr package to visualize violin diagram
深入分析,Android面试真题解析火爆全网
ACTF 2022圆满落幕,0ops战队二连冠!!
Precautions for binding shortcut keys of QPushButton
[depth first search] Ji suanke: a joke of replacement
The nearest library of Qinglong panel
R language uses the order function to sort the dataframe data, and descending sorting based on a single field (variable)
How to improve website weight
安装Mysql报错:Could not create or access the registry key needed for the...