当前位置:网站首页>Wx applet learning notes day01
Wx applet learning notes day01
2022-07-06 18:50:00 【_ banananana】
List of articles
Basic Tags
view label
amount to div label .
scroll-view
Sliding label , You need to set the width and height of the label itself , Use attributes scroll-y Achieve vertical scrolling or scroll-x Roll horizontally .
Code
<scroll-view class="container1" scroll-y>
<!-- Add attributes scroll-y( Roll vertically ) or scroll-x( Roll horizontally ) -->
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aqua;
}
.container1 view:nth-child(2){
background-color: lawngreen;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
/* You must add width or height to achieve scrolling */
.container1{
border: 1px red solid;
width: 100px;
height: 100px;
}
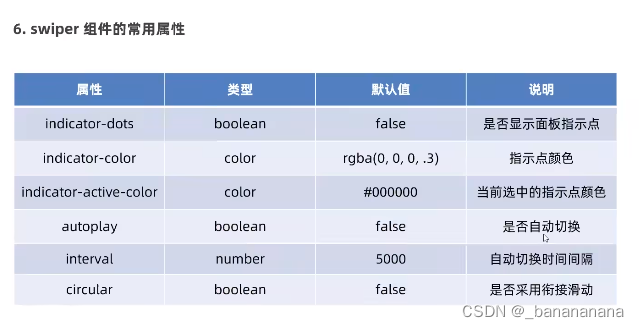
swiper and swiper-item
Shuffling figure .
Code
<swiper class="swiper-container" indicator-dots>
<swiper-item>
<view class="item">
1
</view>
</swiper-item>
<swiper-item>
<view class="item">
2
</view>
</swiper-item>
<swiper-item>
<view class="item">
3
</view>
</swiper-item>
</swiper>
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1).item{
background-color: lightgreen;
}
swiper-item:nth-child(2).item{
background-color:red;
}
swiper-item:nth-child(3).item{
background-color: lightgoldenrodyellow;
}
text
view The text in the label cannot be copied ,text Tag plus selectable Attributes are replicable .
rich-text
Use nodes Property will be html Language rendering as wxml Structure .
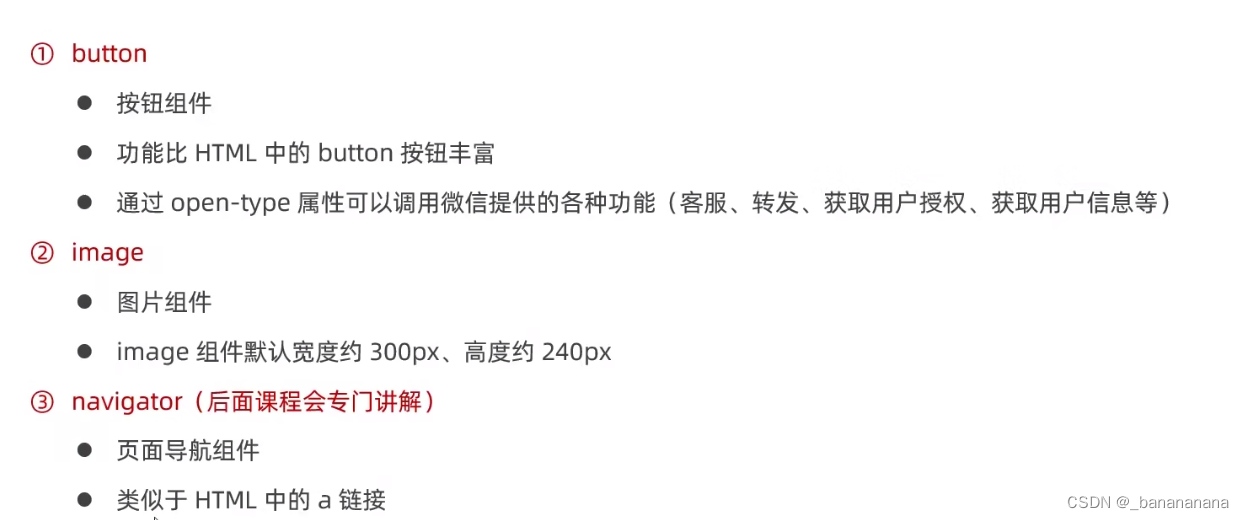
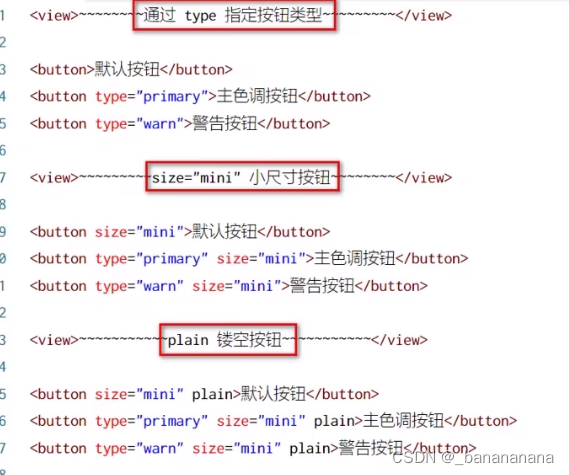
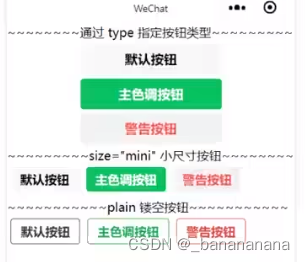
button


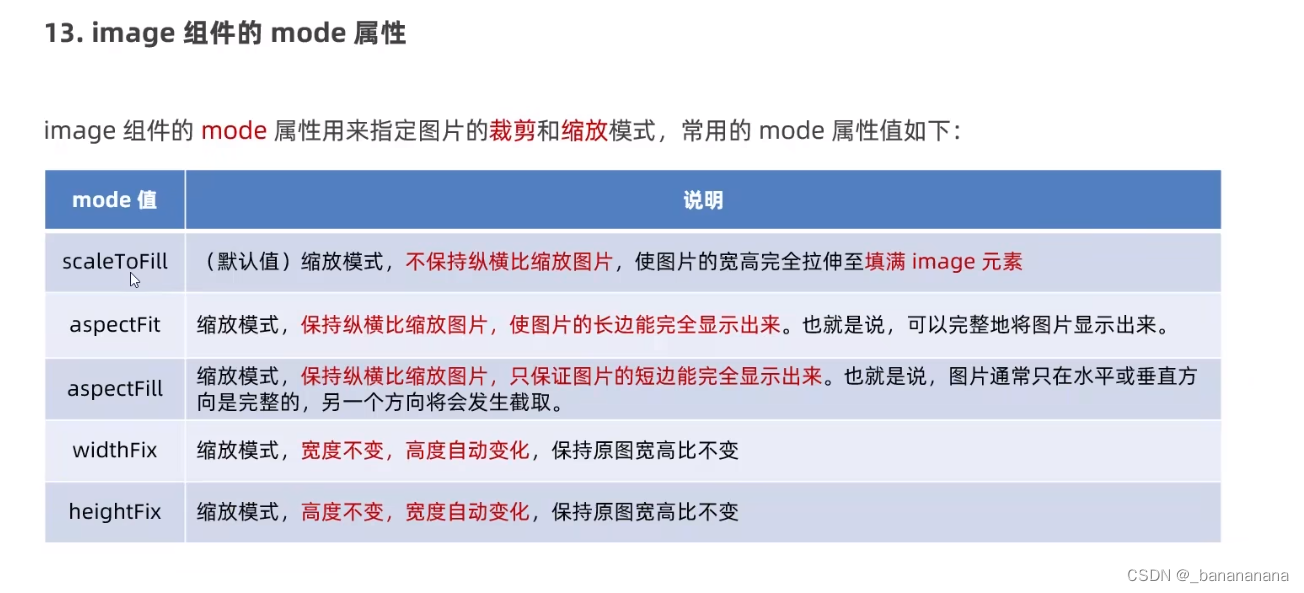
image:

tabBar
app.json Medium tabBar Property is used to set the bottom navigation bar .
"tabBar": {
"list": [
{
"pagePath": "pages/weight/weight",
"text": " Weight management ",
"iconPath": "images/weight.png",
"selectedIconPath": "images/weight-active.png"
},
{
"pagePath": "pages/body/body",
"text": " Physical health monitoring ",
"iconPath": "images/body.png",
"selectedIconPath": "images/body-active.png"
},
{
"pagePath": "pages/delete/delete",
"text": " Delete ",
"iconPath": "images/de;ete.png",
"selectedIconPath": "images/delete-active.png"
}]
}
Effect display 
Applet API The classification of
- Event monitoring api
- Sync api
- asynchronous api
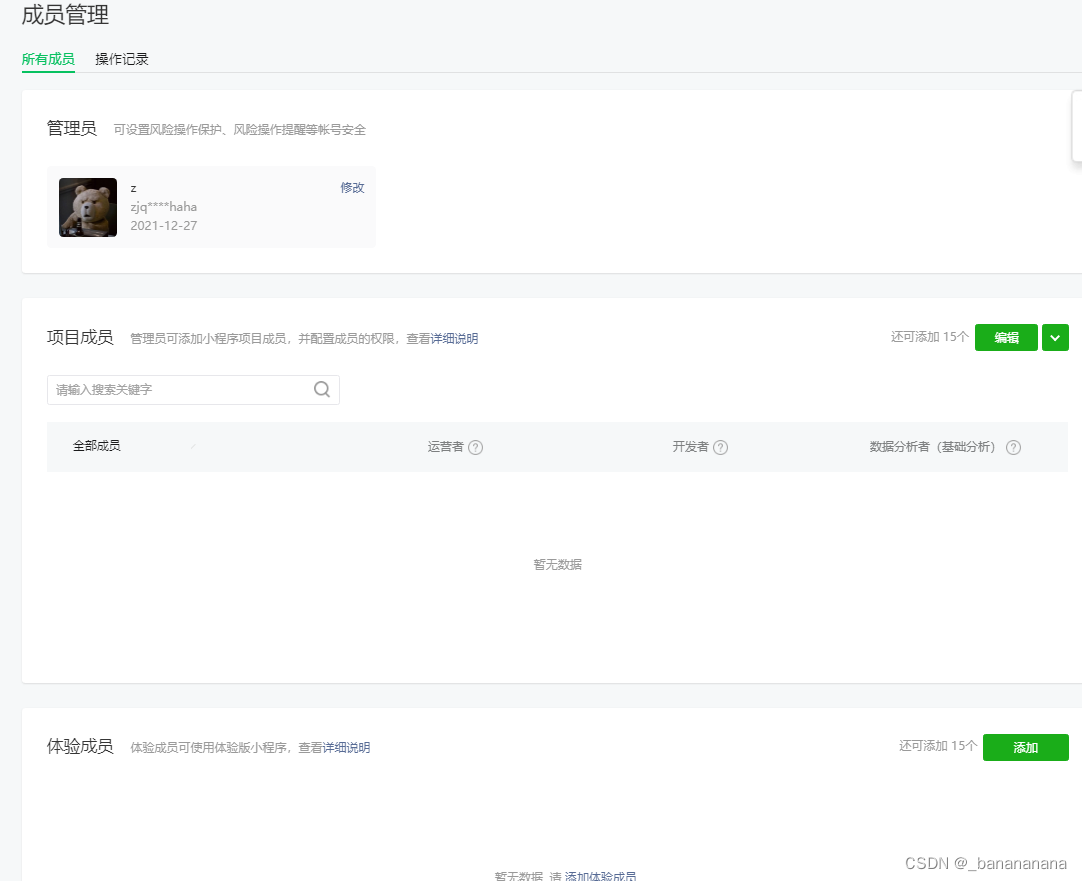
Rights management




Custom components
Custom components are a bit like extracting public parts , Avoid repeating the process of making wheels . We extract each common part into a component and insert it when necessary . The concept of a slot is also mentioned here , Slots are a way to nest components .
Here is the simplest example .
Like our conponent01 It looks like this , Notice that there is a slot
<slot></slot>
It is equivalent to leaving a space in this position when rendering if , There is nothing without inserting that piece .
<view>{
{text}}</view>
<view>{
{name}}</view>
<slot></slot>
<button bindtap="method01">dian</button>
Like trying to put conponent02 Plug in conponent01 How to operate on ?
conponent02
<text> I am a conponent02</text>
Insert
<component01 text="hhhhh">
<component02></component02>
</component01>
effect 
If you need multiple slots, you can turn on the multi slot function in the component , Between different plugs name distinguish .
Component({
options: {
multipleSlots: true // Enable multiple in the options of component definition slot Support
}
})
<!-- Component template -->
<view class="wrapper">
<slot name="before"></slot>
<view> Here are the internal details of the component </view>
<slot name="after"></slot>
</view>
<!-- Page templates that reference components -->
<view>
<component-tag-name>
<!-- This part of the content will be placed in the component <slot name="before"> Location -->
<view slot="before"> Here is insert to component slot name="before" The content in </view>
<!-- This part of the content will be placed in the component <slot name="after"> Location -->
<view slot="after"> Here is insert to component slot name="after" The content in </view>
</component-tag-name>
</view>
The callback function that stores events in the page file needs to be stored in and data Position of the same level
The callback function that stores events in the component file must exist methods domain
behavior
Through components behaviors Field combination common code part , Including functions that are publicly called , Shared data, etc .
//conmon-behavior.js
export default Behavior({
data:{
name:"zjq"
},
methods:{
me01:function(){
console.log("1111222222222111")
}
}
})
//page-component.js
var myBehavior = require('my-behavior')
Component({
behaviors: [myBehavior]
})
The ultimate effect is my-component In the component definition my-behavior, that my-component Properties of , Data field , Method , The life cycle function is my-component and my-behavior A collection of , Can be called directly .
When a component triggers a lifecycle , The life cycle function is executed first behavior Re execution component.
setTimeout
//Timer.js
Component({
methods:{
callMeBack:function(){
console.log("1111111111")
},
timeSet:function(){
setTimeout(this.callMeBack,5000)
// Call at the same level should use this
}
}
})
wxs modular
wxs Files are code that can encapsulate and expose some tool properties . Can pass wxs Tag introduction page .
//tool.wxs
// Here we define a variable and a method
var value = "hello world"
var fun01 = function (msg) {
console.log(msg)
}
// Expose these two modules
module.exports = {
value:value,
func:fun01
};
<!--page.wxml-->
<!-- Introduce... Into the page wxs modular -->
<wxs src="../wxs/tool.wxs" module="tool"/>
<view>
{
{tool.value}}
</view>
<button >{
{tool.functionally('zjq')}}</button>
<!-- Bound to the button bindtap This function cannot be found on -->
require function
stay .wxs Module references other wxs File module , have access to require function .
When quoting , Pay attention to the following points :
You can only quote .wxs File module , And the relative path must be used .
wxs The modules are all single examples .
If one wxs Module after definition , Never been quoted , Then the module will not be parsed and run
// In a wxs Reference another in the module wxs modular
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
js Variable promotion in
js The variable declaration statement will be promoted to the front , But the assignment statement will not be promoted
for instance :
console.log(a);
var a = 2;
The final output of this program undefined
Because in js in var a = 2 It will be interpreted as
var a;
a = 2;
The statement premise is declared, but the assignment statement does not premise that the final program is parsed into
var a;
console.log(a);
a = 2;
When the function declaration conflicts with other declarations , The function declaration shall prevail
If there are multiple functions with duplicate names , The last statement shall prevail
js To judge whether two variables are equal, use ===
Global general configuration
If you want to configure the effect of the global configuration window, you need to configure app.json In the document window node , When you need to configure effects for a page separately, you need to use page level .json file , When the two conflict, use the principle of proximity , The configuration file of the page shall prevail .
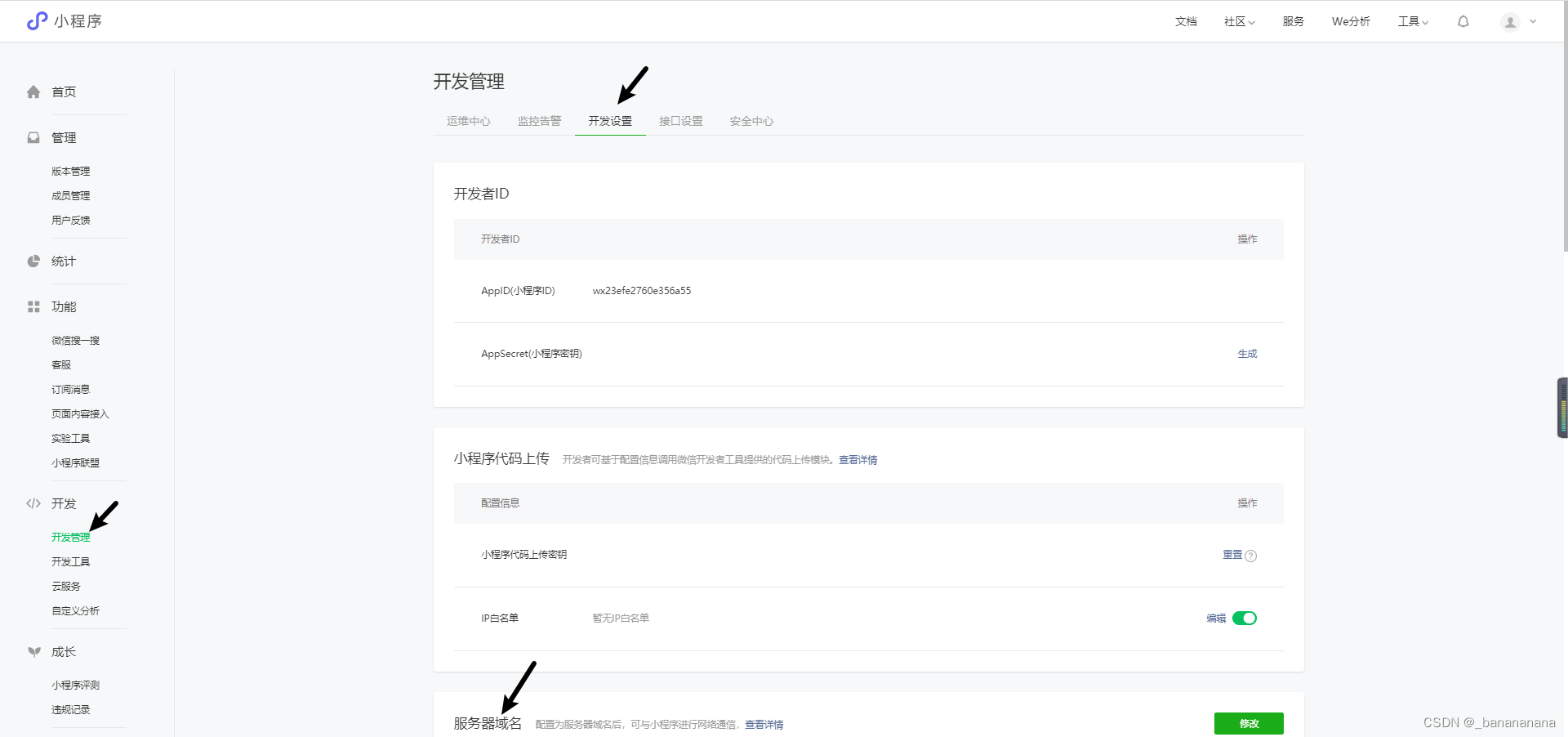
Network data request
1. Only request HTTPS Interface of type
2. The interface must be added to the trust list 
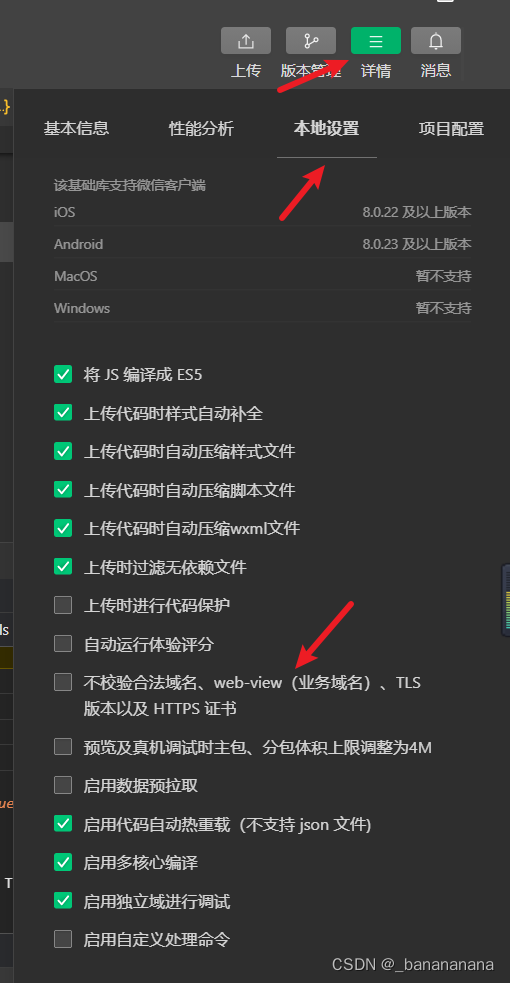
Or you can check the following option , Cancel domain name verification , have access to http Interface access .

How to initiate GET/POST request
It comes with wechat applet wx Object initiation request request , As follows :
home.ts part : and data Write the request function at the same level of the domain
getInfo(){
wx.request({
url:`https://www.escook.cn/api/get`,
method:'GET',
data:{
name:'zs',
age:22
},
success:(res)=>{
console.log(res.data)
// Print data directly
}
})
},
home.wxml part : Write a button binding click event
<button bindtap="getInfo"> launch get request </button>
Request data when the page is just loaded
stay onLoad Use in a function this( That is, the current page object ) Just call the corresponding method .
onLoad() {
this.getInfo()
}
Cross domain and homology strategies
browser The same origin strategy : For safety , The browser prohibits data interaction between two different domains .
Cross domain : When a request url Of agreement 、 domain name 、 port Any one of the three with the current page url Difference is cross domain .
notes : Because the hosting environment of the web page is the browser, there is a cross domain problem , But the hosting environment of the applet is wechat client . Therefore, wechat applets do not have cross domain problems . At the same time, small programs cannot be launched ajax request .
边栏推荐
- Bonecp uses data sources
- Estimate blood pressure according to PPG using spectral spectrum time depth neural network [turn]
- Penetration test information collection - basic enterprise information
- Medical image segmentation
- Installation and management procedures
- Introduction and case analysis of Prophet model
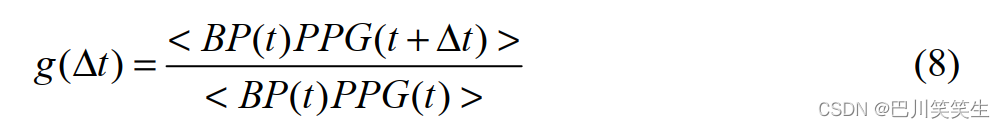
- Noninvasive and cuff free blood pressure measurement for telemedicine [translation]
- Shangsilicon Valley JUC high concurrency programming learning notes (3) multi thread lock
- Implementation of AVL tree
- Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
猜你喜欢

基于ppg和fft神经网络的光学血压估计【翻译】

Penetration test information collection - CDN bypass

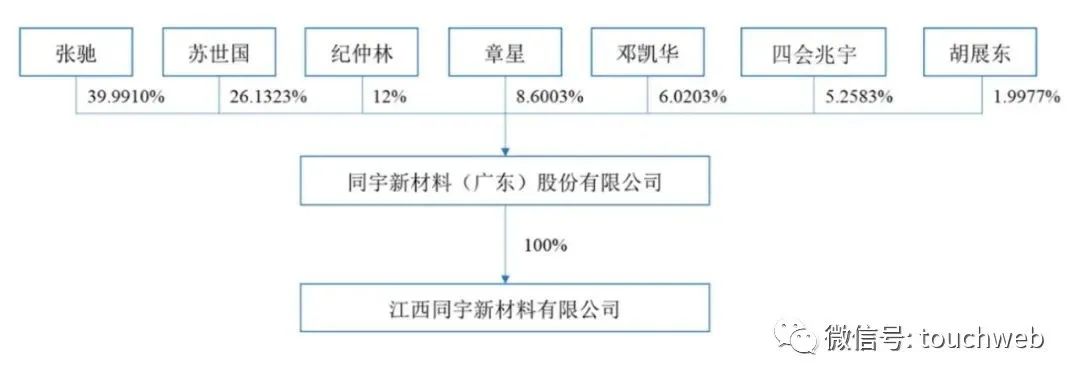
同宇新材冲刺深交所:年营收9.47亿 张驰与苏世国为实控人

44所高校入选!分布式智能计算项目名单公示

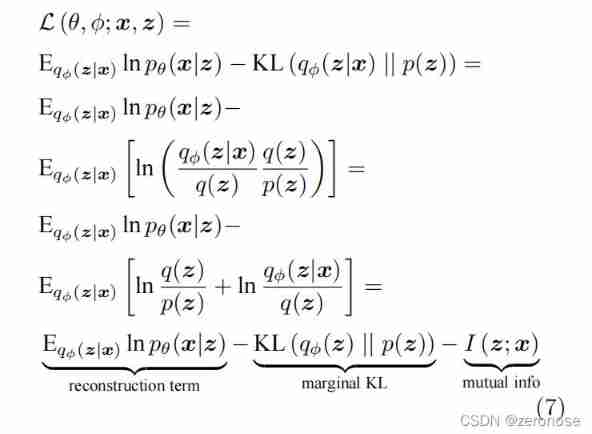
On AAE

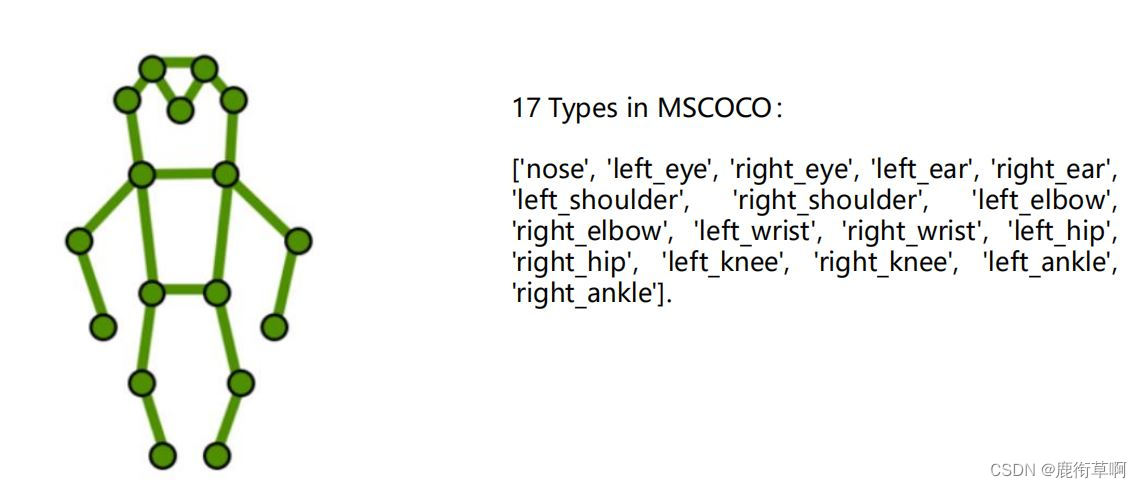
Human bone point detection: top-down (part of the theory)

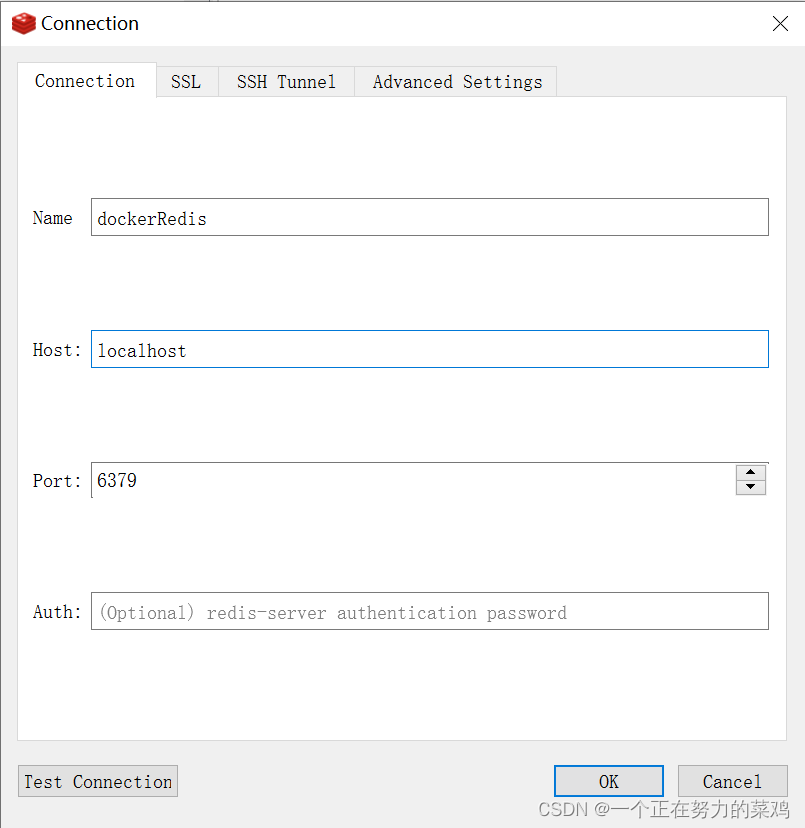
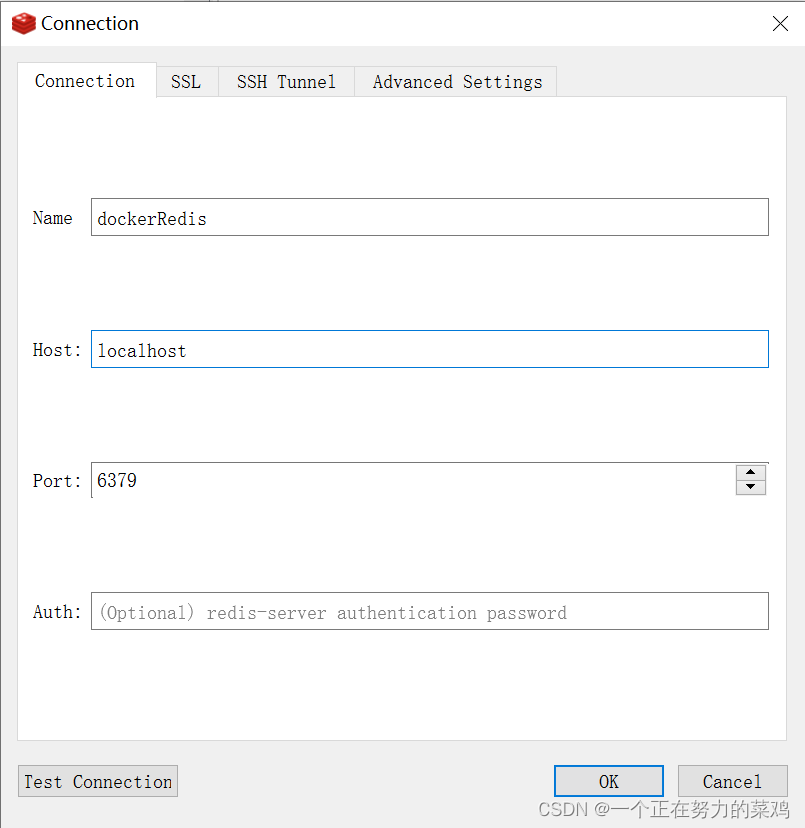
Docker installation redis

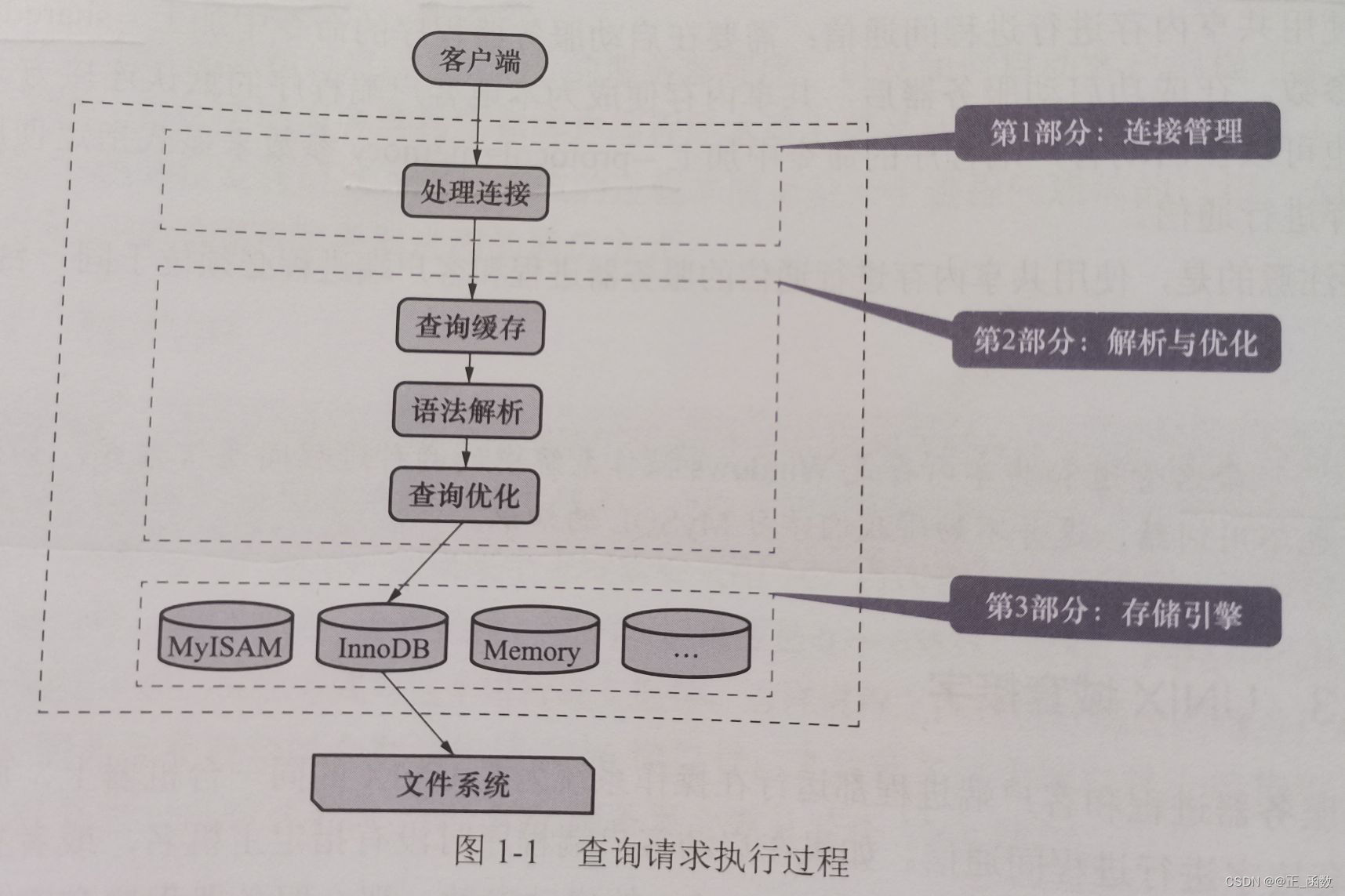
Execution process of MySQL query request - underlying principle

Docker安装Redis

The role of applet in industrial Internet
随机推荐
echart简单组件封装
On AAE
C#/VB.NET 给PDF文档添加文本/图像水印
Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
Cobra quick start - designed for command line programs
Crawling data encounters single point login problem
视频化全链路智能上云?一文详解什么是阿里云视频云「智能媒体生产」
巨杉数据库首批入选金融信创解决方案!
Understanding disentangling in β- VAE paper reading notes
AcWing 3537. Tree lookup complete binary tree
[sword finger offer] 60 Points of N dice
Human bone point detection: top-down (part of the theory)
Jushan database was among the first batch of financial information innovation solutions!
How are you in the first half of the year occupied by the epidemic| Mid 2022 summary
Collection of penetration test information -- use with nmap and other tools
Echart simple component packaging
UFIDA OA vulnerability learning - ncfindweb directory traversal vulnerability
监控界的最强王者,没有之一!
helm部署etcd集群
Solve DoS attack production cases