当前位置:网站首页>Echart simple component packaging
Echart simple component packaging
2022-07-06 18:20:00 【Bug pill】
echart Simple component encapsulation
<template>
<div class="chartBox" ref="echartBox"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
props: {
barData: {
type: Array,
default: () => []
}
},
watch: {
barData: {
handler: function() {
this.initChart()
},
deep: true
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
const dom = this.$refs.echartBox
const myChart = echarts.init(dom)
myChart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: this.barData,
type: 'bar'
}
]
})
}
}
}
</script>
<style scoped>
.chartBox {
width: 400px;
height: 300px;
}
</style>
Problems encountered :
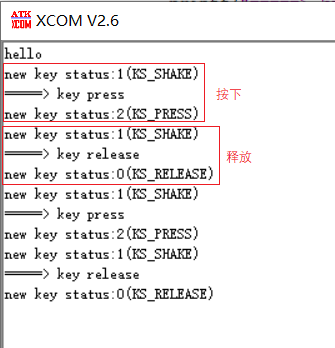
Packaged echart When components are reused , Warning :
The above code if I will this.$ref Change it to document.querySelector; Then the browser will issue a warning , And only one picture will be rendered
Warning content : There is a chart instance already initialized on the dom.
// const dom = this.$refs.echartBox
const dom = document.querySelector('.chartBox')
Solution :
The way 1:this.$refs
Like the code at the beginning
The way 2: Pass in a unique className or id, Used to distinguish
<div class="chartBox" :id="eID"></div>
props: {
eID: {
type: String,
default: ''
}
},
const dom = document.querySelector('#' + this.eID)
边栏推荐
猜你喜欢
随机推荐
DOM简要
On time and parameter selection of asemi rectifier bridge db207
CRMEB 商城系统如何助力营销?
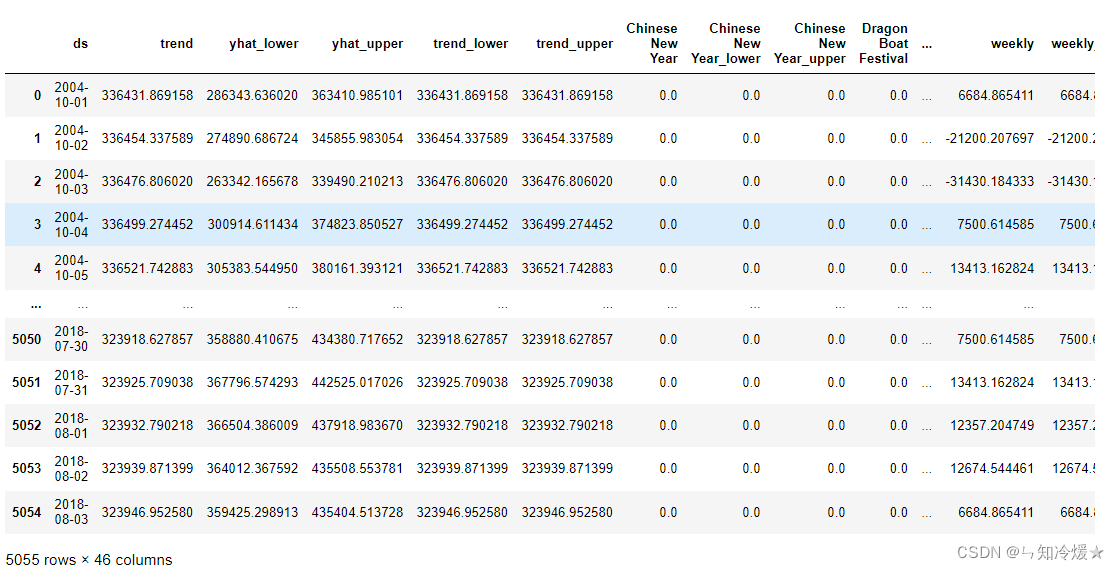
Introduction and case analysis of Prophet model
DNS hijacking
Declval of template in generic programming
简单易用的PDF转SVG程序
win10系统下插入U盘有声音提示却不显示盘符
Maixll-Dock 摄像头使用
Why does wechat use SQLite to save chat records?
Recommend easy-to-use backstage management scaffolding, everyone open source
Compilation Principle -- C language implementation of prediction table
Jerry's watch reading setting status [chapter]
2022暑期项目实训(三)
Jerry is the custom background specified by the currently used dial enable [chapter]
Distill knowledge from the interaction model! China University of science and Technology & meituan proposed virt, which combines the efficiency of the two tower model and the performance of the intera
node の SQLite
44所高校入选!分布式智能计算项目名单公示
Declval (example of return value of guidance function)
Implementation of queue