当前位置:网站首页>图片缩放中心
图片缩放中心
2022-07-06 10:19:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>图片放大居中</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style>
*{margin:0; padding:0;}
ul,li{margin-right: 0; padding:0;}
li{list-style:none;}
a{text-decoration: none;}
.clearfix:before,.clearfix:after{display: table; content: "";}
.clearfix:after{overflow: hidden; clear: both;}
.clearfix{zoom:1;}
body{width: 100%; height: 100%; background-color: #000; overflow:hidden;}
#box{width:330px; margin:100px auto; position: relative;}
#box li{width:100px; height:100px; background:red; margin:10px 10px 0 0; float:left; color:#fff; line-height:24px;}
</style>
</head>
<body>
<ul id="box" class="clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script src="js/app/move.js"></script>
<script>
window.onload = function(){
var aLi = document.getElementById('box').getElementsByTagName('li');
var arr = [];
var i=0;
var zIndex = 1;
for(i=0; i<aLi.length; i++){
aLi[i].innerHTML = 'left:'+aLi[i].offsetLeft + 'px' + '<br>top:'+ aLi[i].offsetTop + 'px';
arr.push({left:aLi[i].offsetLeft,top:aLi[i].offsetTop});
}
for(i=0; i<aLi.length; i++){
aLi[i].index = i;
aLi[i].style.left = arr[i].left + 'px';
aLi[i].style.top = arr[i].top + 'px';
aLi[i].style.position ='absolute';
aLi[i].style.margin = 0;
aLi[i].onmouseover = function(){
this.style.background = 'green';
this.style.zIndex=zIndex++;
startMove(this,{
width:200,
height:200,
left:arr[this.index].left - 50,
top:arr[this.index].top - 50
});
}
aLi[i].onmouseout = function(){
this.style.background = 'red';
startMove(this,{
width:100,
height:100,
left:arr[this.index].left,
top:arr[this.index].top
});
}
}
}
</script>
</body>
</html>版权声明:本文博客原创文章。博客,未经同意,不得转载。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/117400.html原文链接:https://javaforall.cn
边栏推荐
- 李書福為何要親自掛帥造手機?
- Distill knowledge from the interaction model! China University of science and Technology & meituan proposed virt, which combines the efficiency of the two tower model and the performance of the intera
- Why does wechat use SQLite to save chat records?
- 最新财报发布+天猫618双榜第一,耐克蓄力领跑下个50年
- Olivetin can safely run shell commands on Web pages (Part 1)
- d绑定函数
- adb常用命令
- Jerry's watch reading setting status [chapter]
- Jerry's watch deletes the existing dial file [chapter]
- Jerry's access to additional information on the dial [article]
猜你喜欢

关于这次通信故障,我想多说几句…

78 year old professor Huake has been chasing dreams for 40 years, and the domestic database reaches dreams to sprint for IPO

Pytest learning ----- pytest operation mode and pre post packaging of interface automation testing

Why should Li Shufu personally take charge of building mobile phones?

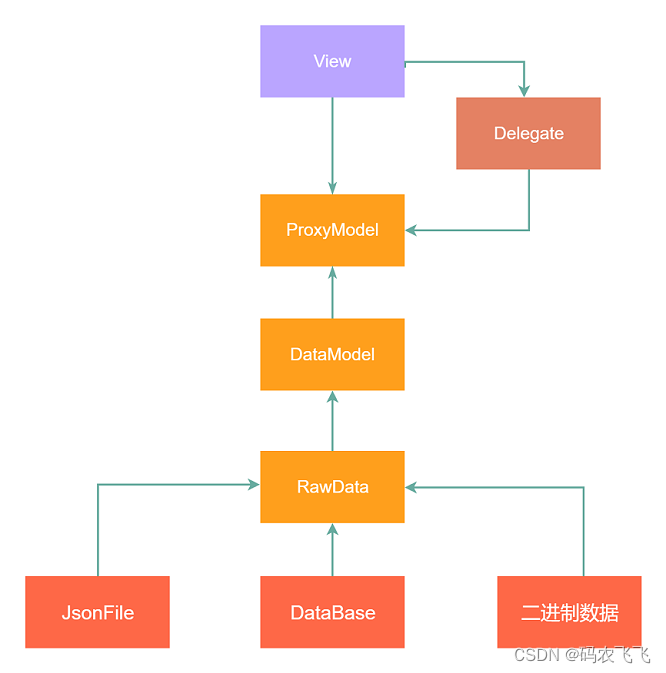
Introduction to the usage of model view delegate principal-agent mechanism in QT

std::true_ Type and std:: false_ type

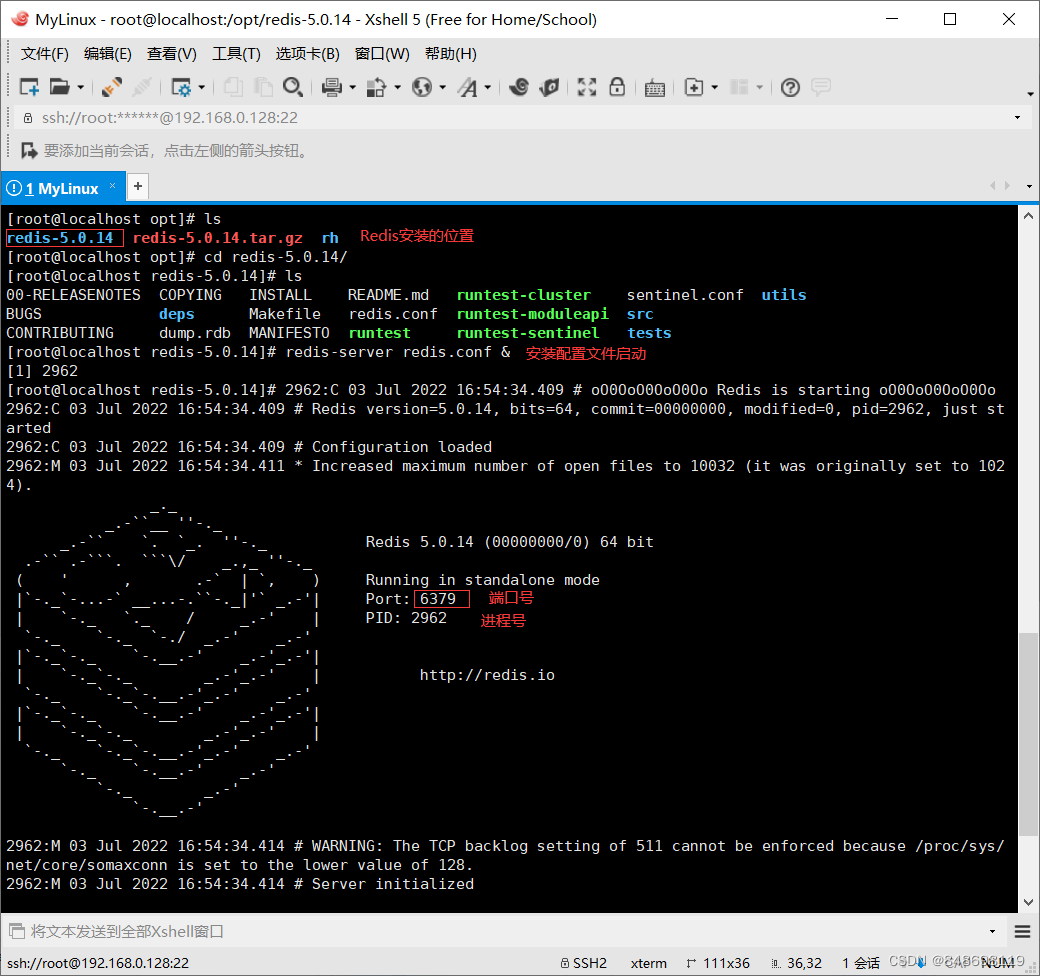
Windows连接Linux上安装的Redis
![Jerry's access to additional information on the dial [article]](/img/a1/28b2a5f7c16cbcde1625a796f0d188.jpg)
Jerry's access to additional information on the dial [article]

Is it meaningful for 8-bit MCU to run RTOS?

Video fusion cloud platform easycvr adds multi-level grouping, which can flexibly manage access devices
随机推荐
Heavy! Ant open source trusted privacy computing framework "argot", flexible assembly of mainstream technologies, developer friendly layered design
Markdown grammar - better blogging
趣-关于undefined的问题
STM32+ESP8266+MQTT协议连接OneNet物联网平台
2022 Summer Project Training (I)
面向程序员的精品开源字体
ASEMI整流桥DB207的导通时间与参数选择
测试123
Release of the sample chapter of "uncover the secrets of asp.net core 6 framework" [200 pages /5 chapters]
Reprint: defect detection technology of industrial components based on deep learning
Getting started with pytest ----- test case rules
C language exchanges two numbers through pointers
Is it meaningful for 8-bit MCU to run RTOS?
Implementation of queue
SQL优化问题的简述
How to solve the error "press any to exit" when deploying multiple easycvr on one server?
STM32按键状态机2——状态简化与增加长按功能
2022暑期项目实训(二)
MS-TCT:Inria&SBU提出用于动作检测的多尺度时间Transformer,效果SOTA!已开源!(CVPR2022)...
Declval of template in generic programming