当前位置:网站首页>Fleet tutorial 13 basic introduction to listview's most commonly used scroll controls (tutorial includes source code)
Fleet tutorial 13 basic introduction to listview's most commonly used scroll controls (tutorial includes source code)
2022-07-06 17:51:00 【Knowledge fatness】
Flet What is it?
Flet It's a framework , Make it easy for you to build real-time in your favorite language Web、 Mobile and desktop applications , And share them safely with your team . No front-end experience .
What is? ListView
ListView Is the most commonly used scroll control . It displays its children one by one in the scrolling direction . On the cross axis , Children need to be filled ListView.
Combat code
from time import sleep
import flet
from flet import ListView, Page, Text
def main(page: Page):
page.title = "Auto-scrolling ListView"
lv = ListView(expand=1, spacing=10, padding=20, auto_scroll=True)
count = 1
for i in range(0, 60):
lv.controls.append(Text(f"Line {count}"))
count += 1
page.add(lv)
for i in range(0, 60):
sleep(1)
lv.controls.append(Text(f"Line {count}"))
count += 1
page.update()
flet.app(target=main)
Parameters
controls
Control To be in ListView Shown in s list .horizontal
True Horizontal layout ListView project .spacing
ListView Between items Divider Height . If not specified , Then there is no space between items .divider_thickness
If it is greater than 0 be Divider Used as a ListView The spacing between items .padding
Amount of space to insert subitems .
For more information and possible values , Please see the Container.padding attribute .
auto_scroll
True If the child is updated, the scroll bar should automatically move its position to the end .item_extent
horizontal Fixed height or width of the item used to optimize rendering ( about ListView).first_item_prototype
True If the size of the first item should be used for all other items “ Prototype ”, That is, their height or width will be the same as the first item . The default is False.
边栏推荐
- Flink analysis (II): analysis of backpressure mechanism
- kivy教程之在 Kivy 中支持中文以构建跨平台应用程序(教程含源码)
- OpenCV中如何使用滚动条动态调整参数
- Awk command exercise
- OliveTin能在网页上安全运行shell命令(上)
- 10 advanced concepts that must be understood in learning SQL
- Wechat applet obtains mobile number
- Solution qui ne peut pas être retournée après la mise à jour du navigateur Web flutter
- SAP UI5 框架的 manifest.json
- 2021-03-22 "display login screen during recovery" can't be canceled. The appearance of lock screen interface leads to the solution that the remotely connected virtual machine can't work normally
猜你喜欢

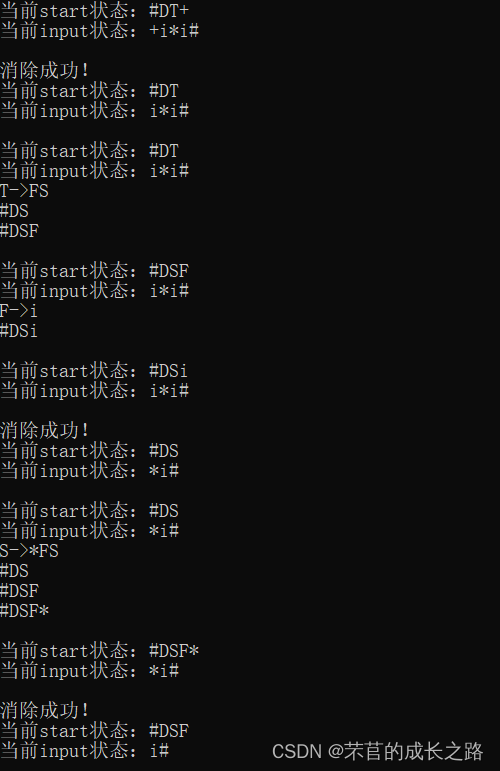
编译原理——预测表C语言实现

Cool Lehman has a variety of AI digital human images to create a vr virtual exhibition hall with a sense of technology

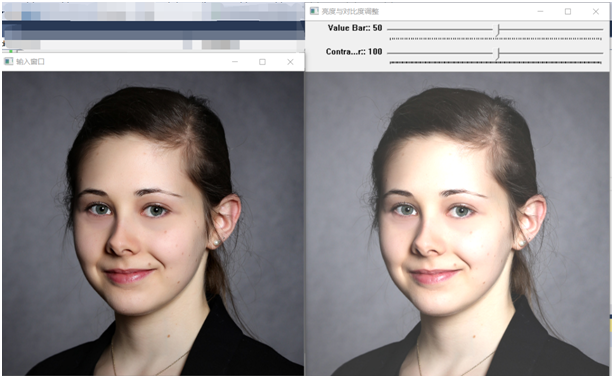
How to use scroll bars to dynamically adjust parameters in opencv

Start job: operation returned an invalid status code 'badrequst' or 'forbidden‘

Pytest learning ----- pytest operation mode and pre post packaging of interface automation testing

Reppoints: advanced order of deformable convolution

Solution qui ne peut pas être retournée après la mise à jour du navigateur Web flutter

8位MCU跑RTOS有没有意义?

Unity particle special effects series - treasure chest of shining stars

偷窃他人漏洞报告变卖成副业,漏洞赏金平台出“内鬼”
随机推荐
Reppoints: advanced order of deformable convolution
Nodejs developer roadmap 2022 zero foundation Learning Guide
Pytest learning ----- pytest confitest of interface automation test Py file details
2022年大厂Android面试题汇总(二)(含答案)
node の SQLite
[getting started with MySQL] fourth, explore operators in MySQL with Kiko
Video fusion cloud platform easycvr adds multi-level grouping, which can flexibly manage access devices
Error: Publish of Process project to Orchestrator failed. The operation has timed out.
In terms of byte measurement with an annual salary of 30W, automated testing can be learned in this way
How to submit data through post
Kali2021 installation and basic configuration
Flink parsing (III): memory management
The solution that flutterweb browser cannot be rolled back after refreshing
C语言指针*p++、*(p++)、*++p、*(++p)、(*p)++、++(*p)对比实例
Establishment of graphical monitoring grafana
Flet教程之 13 ListView最常用的滚动控件 基础入门(教程含源码)
2022年大厂Android面试题汇总(一)(含答案)
Hongmeng introduction and development environment construction
Summary of Android interview questions of Dachang in 2022 (II) (including answers)
【Elastic】Elastic缺少xpack无法创建模板 unknown setting index.lifecycle.name index.lifecycle.rollover_alias