当前位置:网站首页>Unity小技巧 - 绘制瞄准准心
Unity小技巧 - 绘制瞄准准心
2022-07-06 09:38:00 【芝麻粒儿】
本文约2千字,新手阅读需要4分钟,复习需要1分钟 【收藏随时查阅不再迷路】
关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

实践过程
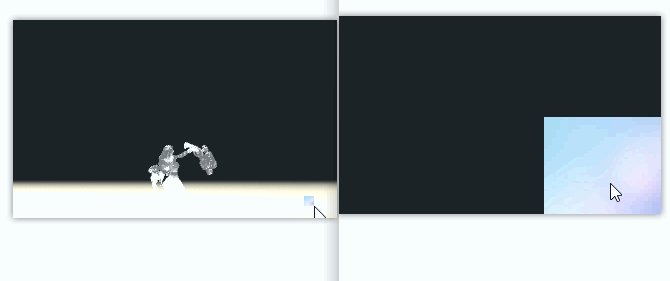
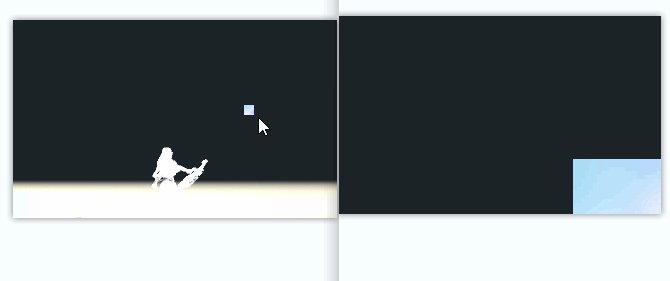
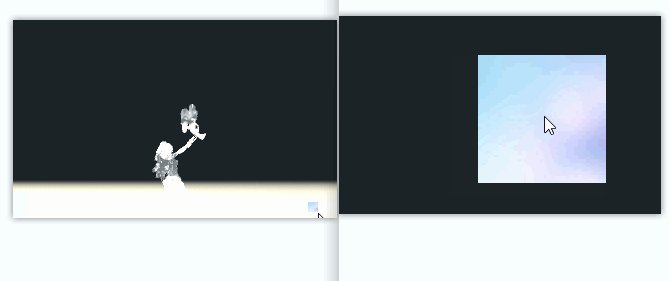
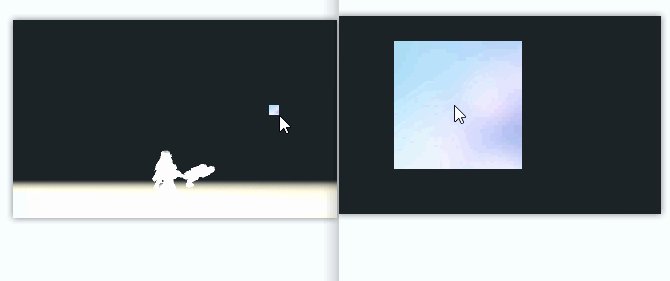
预览效果

其实实现起来非常简单,只需要Rect类和DrawTexture方法即可。
我们看看Rect里面的参数说明,
Rect(float x, float y, float width, float height)
参数一:矩形的左上角位置的x点
参数二:矩形的左上角位置的y点
参数三:矩形的右上角位置的x点
参数四:矩形的右上角位置的y点
这就是一个矩形
我们在看看DrawTexture方法,传递两个参数,参数一是矩形,参数二是目标绘制的纹理。
public class Test : MonoBehaviour
{
public Texture texture;
void OnGUI()
{
// >>1和 /2 是一样的
//绘制准心-这是根据纹理的大小来设置的矩阵大小
// Rect rect = new Rect(Input.mousePosition.x - (texture.width >> 1),
// Screen.height - Input.mousePosition.y - (texture.height >> 1), texture.width, texture.height);
// GUI.DrawTexture(rect, texture);
//这是指定矩阵大小,不管多大的纹理,都会缩放进去
int widthAndHeight = 10;
Rect rect = new Rect(Input.mousePosition.x - widthAndHeight / 2, Screen.height - Input.mousePosition.y - widthAndHeight / 2, widthAndHeight, widthAndHeight);
GUI.DrawTexture(rect, texture);
}
}
其他
作者:小空和小芝中的小空
转载说明-务必注明来源:https://zhima.blog.csdn.net/
这位道友请留步️,我观你气度不凡,谈吐间隐隐有王者霸气,日后定有一番大作为!!!旁边有点赞收藏今日传你,点了吧,未来你成功️,我分文不取,若不成功️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。
边栏推荐
- 华为认证云计算HICA
- 02 personal developed products and promotion - SMS platform
- [mmdetection] solves the installation problem
- About selenium starting Chrome browser flash back
- 远程代码执行渗透测试——B模块测试
- 【逆向中级】跃跃欲试
- List set data removal (list.sublist.clear)
- MySQL报错解决
- Automatic operation and maintenance sharp weapon ansible Playbook
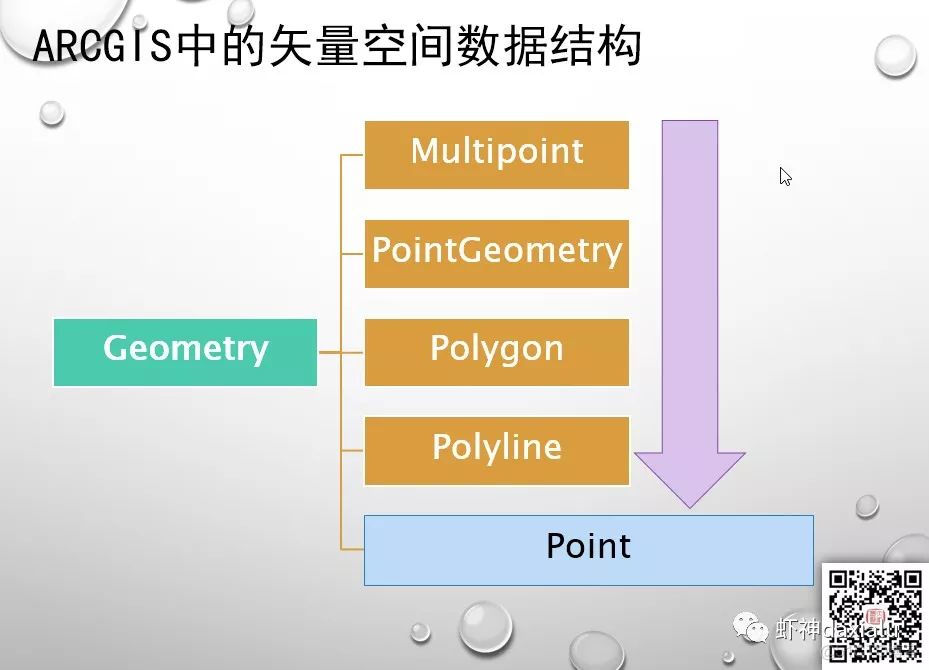
- Pyspark operator processing spatial data full parsing (4): let's talk about spatial operations first
猜你喜欢

【Elastic】Elastic缺少xpack无法创建模板 unknown setting index.lifecycle.name index.lifecycle.rollover_alias

05 personal R & D products and promotion - data synchronization tool

02 personal developed products and promotion - SMS platform

Pyspark operator processing spatial data full parsing (4): let's talk about spatial operations first

BearPi-HM_ Nano development environment

Garbage first of JVM garbage collector
![[rapid environment construction] openharmony 10 minute tutorial (cub pie)](/img/b5/feb9c56a65c3b07403710e23078a6f.jpg)
[rapid environment construction] openharmony 10 minute tutorial (cub pie)

Pyspark operator processing spatial data full parsing (5): how to use spatial operation interface in pyspark

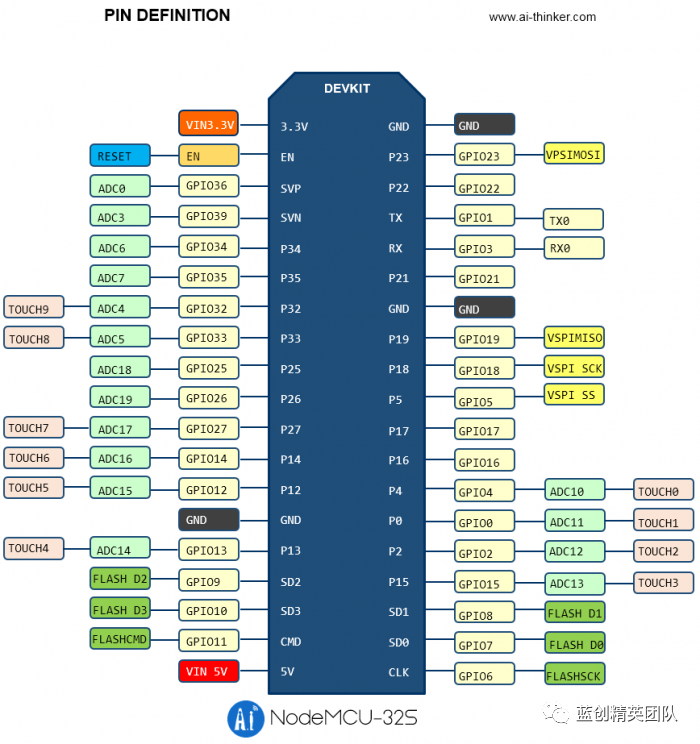
C# NanoFramework 点灯和按键 之 ESP32

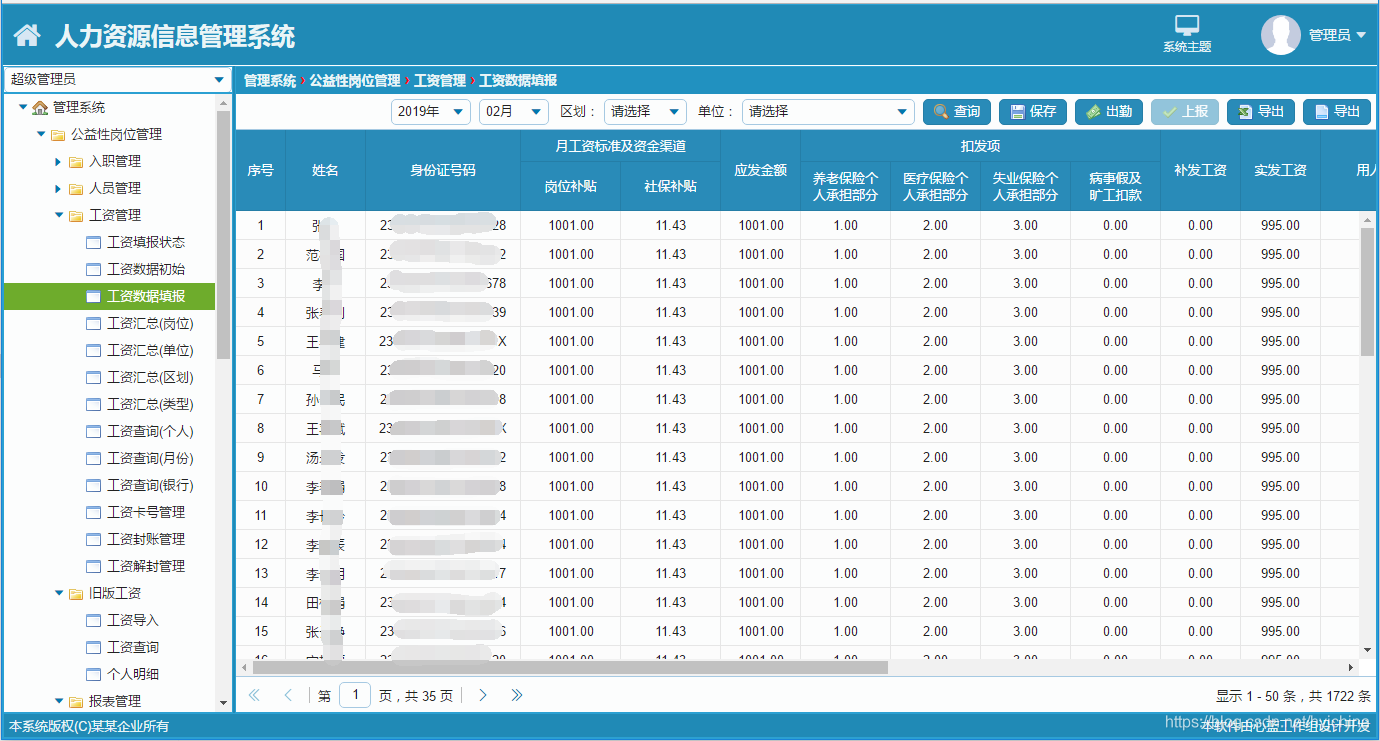
07个人研发的产品及推广-人力资源信息管理系统
随机推荐
About selenium starting Chrome browser flash back
Wu Jun's trilogy insight (V) refusing fake workers
Summary of study notes for 2022 soft exam information security engineer preparation
Compile and build, from the bottom to the top
[getting started with MySQL] fourth, explore operators in MySQL with Kiko
[ciscn 2021 South China]rsa writeup
Program counter of JVM runtime data area
Connect to LAN MySQL
【MySQL入门】第一话 · 初入“数据库”大陆
Openharmony developer documentation open source project
[reverse primary] Unique
[introduction to MySQL] third, common data types in MySQL
The art of Engineering (2): the transformation from general type to specific type needs to be tested for legitimacy
[VNCTF 2022]ezmath wp
【逆向初级】独树一帜
Flink analysis (I): basic concept analysis
信息与网络安全期末复习(完整版)
【逆向】脱壳后修复IAT并关闭ASLR
DataGridView scroll bar positioning in C WinForm
Interpretation of Flink source code (II): Interpretation of jobgraph source code