当前位置:网站首页>Uniapp automated test learning
Uniapp automated test learning
2022-07-02 14:28:00 【snotJam】
List of articles
Environmental Science : It's normal uniapp project , Build a test environment by installing plug-ins , Instead of cli The way
Question 1 : Tips node Of binding.node The problem of
After installing the plug-in , Tips node Of binding.node The problem of , Currently installed is node.js yes v14 Version of , Install after uninstall v12 edition , No more errors
Question two : There is no option to run test cases by right clicking
the reason being that vue How to write it , establish xxx.spec.js The test file , There is no option to run test cases by right clicking . Change it to xxx.test.js , Right click to select run test case
Question 3 : import when , newspaper Cannot use import statement outside a module
See vue Component unit tests , In the test file , have access to import To introduce modules , But in uniapp Of , xxx.test.js In file , Use import To introduce , Will be submitted to the :
Cannot use import statement outside a module
detail as follows :
({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,jest){import { shallowMount } from "@vue/test-utils";
It seems to be the whole xxx.test.js The file encapsulates a function Method , So use import It's a mistake , Need to use require To introduce
1:import Loaded at code compile time , So it has to be at the beginning of the file ,require Loaded at code run time , therefore require In theory, it can be used anywhere in the code , therefore import Better performance .
2:import When the introduced object is modified , The source object will also be modified , Equivalent to light copy ,require When the introduced object is modified , The source object will not be modified , The official website is called copy , We can understand it as a deep copy .
Then I refer to other people's articles :uniapp automated testing
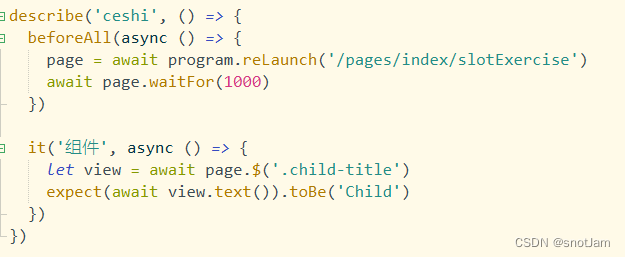
Tested according to the blogger's writing :.test.js The contents are as follows 
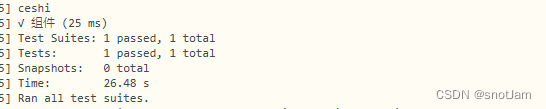
.child-title Is one of the introduced sub components class, The operation results are as follows :
thus , It can be regarded as a simple test process , For the preparation of test documents and jest Usage of , To be studied
边栏推荐
- 当贝投影4K激光投影X3 Pro获得一致好评:万元投影仪首选
- The evolution process of the correct implementation principle of redis distributed lock and the summary of redison's actual combat
- Simple introduction to ENSP
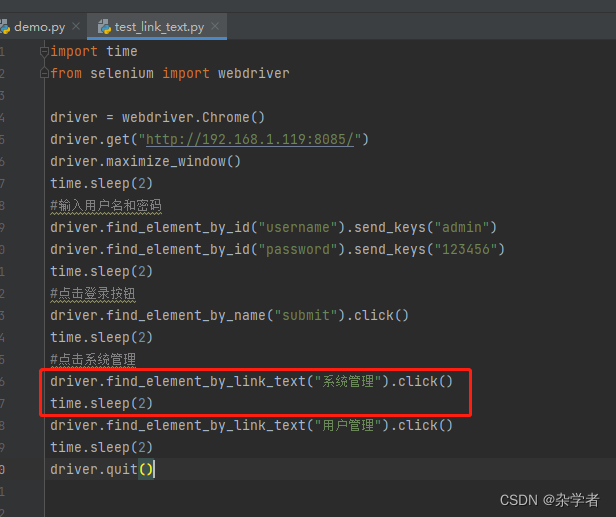
- Selenium element positioning method
- <口算练习机 方案开发原理图>口算练习机/口算宝/儿童数学宝/儿童计算器 LCD液晶显示驱动IC-VK1621B,提供技术支持
- Story points vs. human days
- Story point vs. Human Sky
- 每日学习3
- < schematic diagram of oral arithmetic exercise machine program development> oral arithmetic exercise machine / oral arithmetic treasure / children's math treasure / children's calculator LCD LCD driv
- Slashgear shares 2021 life changing technology products, which are somewhat unexpected
猜你喜欢

2022 home projector preferred! Dangbei F5 brings the ultimate audio-visual experience with its powerful audio-visual effect

Use of UIC in QT

selenium 元素定位方法

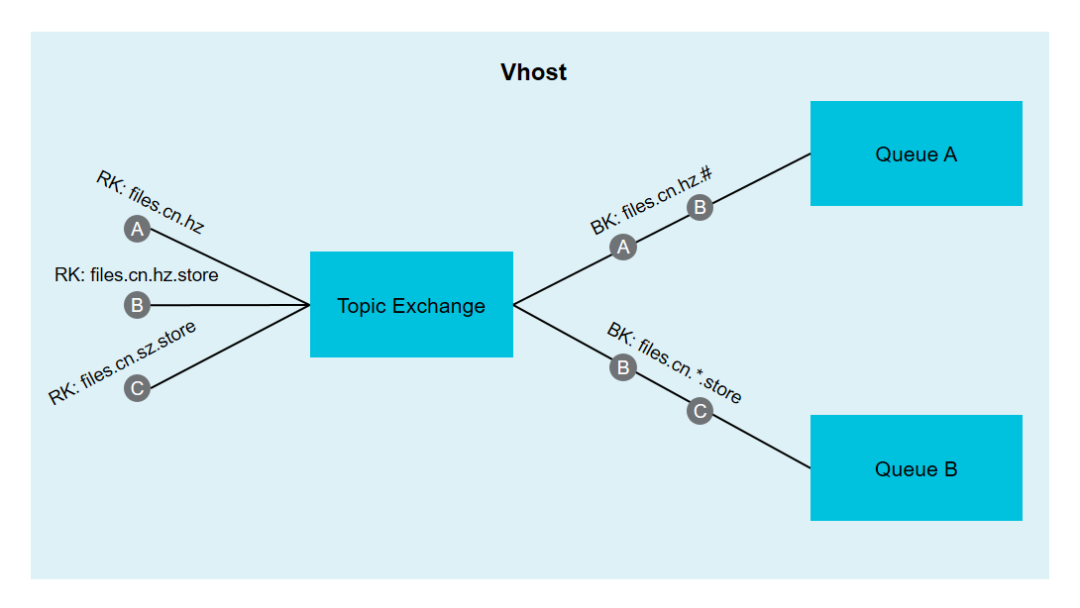
MQ教程 | Exchange(交换机)

Method of creating linked server for cross server data access

QT new project_ MyNotepad++

千元投影小明Q1 Pro和极米NEW Play谁更好?和哈趣K1比哪款配置更高?

万物生长大会在杭召开,当贝入选2022中国未来独角兽TOP100榜单

PyQt5_ Qscrollarea content is saved as a picture

STM32-DAC实验&高频DAC输出测试
随机推荐
In 2021, the global revenue of structural bolts was about $796.4 million, and it is expected to reach $1097.6 million in 2028
HMS core machine learning service helps zaful users to shop conveniently
2022 home projector preferred! Dangbei F5 brings the ultimate audio-visual experience with its powerful audio-visual effect
[development environment] Dell computer system reinstallation (download Dell OS recovery tool | use Dell OS recovery tool to make USB flash disk system | install system)
MQ教程 | Exchange(交换机)
腾讯云 TStor 统一存储通过信通院首批文件存储基础能力评测
NLA自然语言分析,让数据分析更智能
Fabric.js 自由绘制圆形
Multi rotor aircraft control using PID and LQR controllers
Route (II)
路由(二)
Fabric.js 上划线、中划线(删除线)、下划线
< schéma de développement de la machine d'exercice oral > machine d'exercice oral / trésor d'exercice oral / trésor de mathématiques pour enfants / lecteur LCD de calculatrice pour enfants IC - vk1621
关于Flink框架窗口(window)函数最全解析
无主灯设计:如何让智能照明更加「智能」?
故事点 vs. 人天
Tencent cloud tstor unified storage passed the evaluation of the first batch of basic file storage capabilities of the ICT Institute
Fabric.js 元素被选中时保持原有层级
php链表创建和遍历
YOLOv3&YOLOv5输出结果说明