当前位置:网站首页>弹性盒子flex属性
弹性盒子flex属性
2022-08-02 03:06:00 【Dummerd】
flex(弹性盒子,伸缩盒)
-是css中的又一种布局手段,它主要用来代替浮动来完成页面的布局
-flex可以使元素具有弹性,让元素可以根据页面的大小的改变而改变
-弹性容器
-要使用弹性盒,必须先将一个元素设置为弹性容器
-通过display来设置弹性容器
display:flex 设置块级弹性容器
display:inline-flex 设置为行内的弹性容器
-弹性元素
-弹性容器的直接子元素是弹性元素(弹性项)
注意:一个元素可以同时是弹性容器和弹性元素
一:弹性容器的属性
1:flex-direction 2:flex-wrap
3:flex-flow 4:justify-content
5:align-items 6:align-content
1:flex-direction: ; 指定容器中弹性元素的排列方式
可选值:
row 默认值,弹性元素在容器中水平排列(左向右)
主轴-自左向右
row-reverse 弹性元素在容器中反向水平排列(右向左)
主轴-自右向左
column 弹性元素纵向排列(自上向下)
主轴-自上向下
column-reverse 弹性元素纵向排列(自下向上)
主轴-自下向上
主轴:弹性元素的排列方向称为主轴
侧轴:与主轴垂直方向的称为侧轴
2: flex-wrap: ;设置弹性元素是否在弹性容器中是否自动换行
可选值:
nowrap 默认值,元素不会自动换行
wrap 元素沿着辅轴方向自动换行
wrap-reverse 元素沿着辅轴反方向换行
3:flex-flow:wrap和direction的简写属性,且没有顺序要求
默认值 row nowrap
4:justify-content 如何分配主轴上的空白空间(主轴上的元素如何排列)
可选值:
flex-start 元素沿着主轴起边排列
flex-end 元素沿着主轴终边排列
center 元素居中排列
space-around 空白分布到元素的两侧
space-between 空白均匀分布到元素间
space-evenly 空白分布到元素的单侧(兼容性差一些)
5: align-items 在辅轴上如何对齐-元素间的关系
可选值:
stretch 默认值,将同一行元素的长度设置为相同的值
flex-start 元素不会拉伸, 沿着辅轴起边对齐
flex-end 元素不会拉伸, 沿着辅轴终边对齐
center 居中对齐
baseline 基线对齐(用的不对)
6: align-content: ;辅轴空白空间的分布
可选值:
flex-start 元素沿着辅轴起边排列
flex-end 元素沿着辅轴终边排列
center 元素居中排列
space-around 空白分布到元素的两侧
space-between 空白均匀分布到元素间
space-evenly 空白分布到元素的单侧(兼容性差一些)
边栏推荐
- 【LeetCode】145. Postorder Traversal of Binary Tree
- 【LeetCode】1374. 生成每种字符都是奇数个的字符串
- Go语学习笔记 - gorm使用 - 事务操作 Web框架Gin(十一)
- 启发式合并、DSU on Tree
- aws s3 upload file
- C语言力扣第47题全排列 II。搜索回溯
- [Daily LeetCode]——1. The sum of two numbers
- 2022年最新一篇文章教你青龙面板拉库,拉取单文件,安装依赖,设置环境变量,解决没有或丢失依赖can‘t find module之保姆教程(附带几十个青龙面板脚本仓库)
- STM32——LCD—TFTLCD原理与配置介绍
- Chrome浏览器无法加载已解压的.crx文件的解决办法
猜你喜欢

深度学习:目标检测入门知识

MySQL8.0.26 installation and configuration tutorial (windows 64-bit)

MySQL六脉神剑,SQL通关大总结

Kubernetes 基本概念

知识体系树

Webshell upload method

2W字!梳理50道经典计算机网络面试题(收藏版)
![[Daily LeetCode]——1. The sum of two numbers](/img/11/8a68f4ecb24fa19e3c804d536cdbec.png)
[Daily LeetCode]——1. The sum of two numbers

WebShell Feature Value Summary and Detection Tool

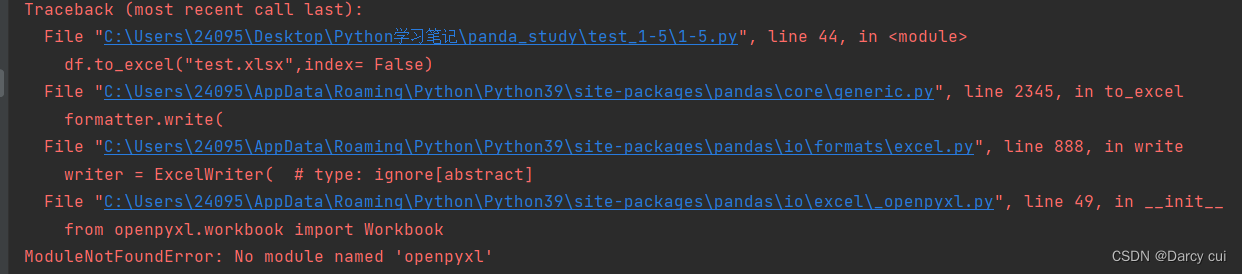
ModuleNotFoundError: No module named ‘openpyxl‘
随机推荐
MySQL8--Windows下使用msi(图形界面)安装的方法
8万字带你入门Rust
PyTorch(六)——PyTorch可视化
两对象数组比较拿出不同值方法
22-08-01 西安 尚医通(01)跨域配置、Swagger2、R类、统一异常处理和自定义异常、Logback日志
PHP WebSehll backdoor script and detection tool
JDBC的入门使用
MySQL修改最大连接数限制
How ReentrantLock works
基于分布式随机森林的火电厂燃烧系统设备建模方法
01-Node-Express系统框架搭建(express-generator)
蓝鲸DevOps荣获平台类工具企业选择率第一
【LeetCode】83.删除排序链表中的重复元素
CentOS7安装Oracle数据库的全流程
给你一个大厂面试的机会,你能面试上吗?进来看看!
JunitTest单元测试
合奥科技网络 面试(含参考答案)
VPS8504C 微功率隔离电源隔离芯片 VPSC源特科技
消息队列经典十连问
请教各位大佬,如果我代码里面设置了,这个id我在什么地方可以查到呢?连接到mysql cluste