当前位置:网站首页>【精品】pinia 基于插件pinia-plugin-persist的 持久化
【精品】pinia 基于插件pinia-plugin-persist的 持久化
2022-07-06 16:25:00 【梁云亮】
准备工作
第一步:安装pinia
npm install pinia --save
第二步:新建store目录,创建index.ts
import {
createPinia } from "pinia"
const store = createPinia()
export default store
第三步:main.ts中使用store
import {
createApp } from 'vue'
import store from '@/store'
const app = createApp(App)
app.use(store)
app.mount('#app')
第四步:新建user.ts
import {
defineStore } from "pinia"
export const useUserStore = defineStore({
id:'user',
state() {
return {
name: '',
age: 0
}
}
})
第五步:在vue页面中使用
<template>
User:{
{ name }} == {
{ age }}
<br>
<button @click="fun">修改值</button>
</template>
<script setup lang="ts"> import {
useUserStore} from "@/store/module/user" import {
storeToRefs} from "pinia" const userStore = useUserStore() const {
name, age} = storeToRefs(userStore) const fun = () => {
userStore.name = "zhangsan" userStore.age = 18 } </script>
结果
打开页面,单击页面按钮,显示的用户信息发生变化,刷新页面又恢复到原来的样子。
利用插件pinia-plugin-persist持久化
第一步:安装插件pinia-plugin-persist
npm install pinia-plugin-persist --save
第二步:修改store文件夹下的index.ts
import {
createPinia } from "pinia"
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist)
export default store
第三步:修改user.ts,为其添加persist
import {
defineStore} from "pinia"
export const useUserStore = defineStore({
id: "user",
state: () => {
return {
name: '',
age: 0
}
},
persist: {
enabled: true,
strategies: [
{
key: 'wego_user',
storage: localStorage
}
]
}
})
注:在strategies中可以指定对哪些数据进行缓存,比如:
strategies: [
{
storage: localStorage, paths: ['token','name'] }
]
测试
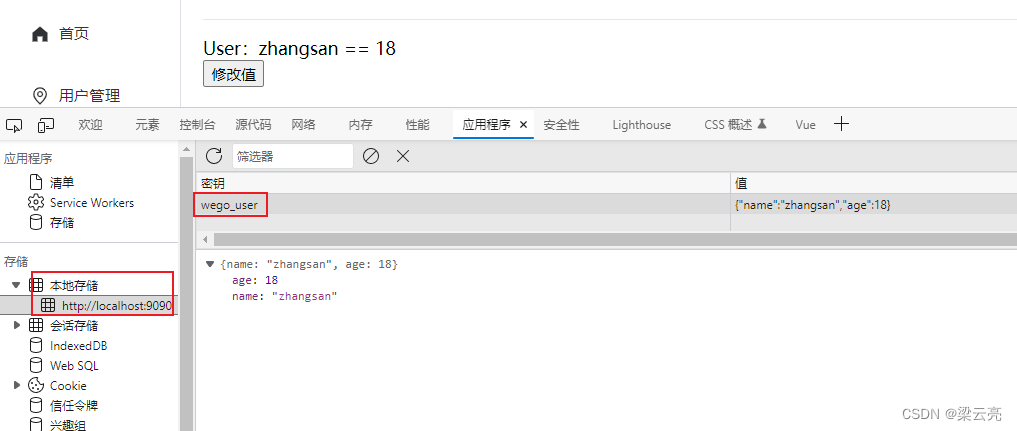
运行程序,打开页面单击按钮,数据发生变化,关闭页面再次打开,页面显示的仍然是变化后的数据,此时F12,会看到:
边栏推荐
- One minute to learn how to install the system, win7 XP, win10 and win11 become very simple
- JS import excel & Export Excel
- Wind chime card issuing network source code latest version - commercially available
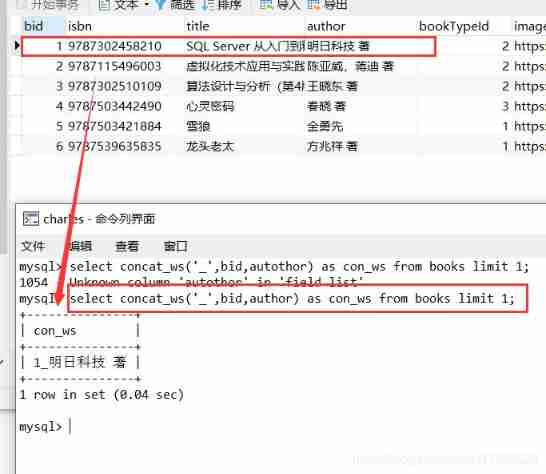
- 同一个作业有两个source,同一链接不同数据库账号,为何第二个链接查出来的数据库列表是第一个账号的
- 编译logisim
- Yaduo Sangu IPO
- MVC and MVVM
- koa2对Json数组增删改查
- flinksql select id ,count(*) from a group by id .
- Basic chart interpretation of "Oriental selection" hot out of circle data
猜你喜欢

不要再说微服务可以解决一切问题了

How to implement Lua entry of API gateway

零代码高回报,如何用40套模板,能满足工作中95%的报表需求

matplotlib画柱状图并添加数值到图中

内网穿透zerotier 外网(手机、电脑等)访问内网设备(树莓派、NAS、电脑等)

Penetration test --- database security: detailed explanation of SQL injection into database principle

Talking about the current malpractice and future development

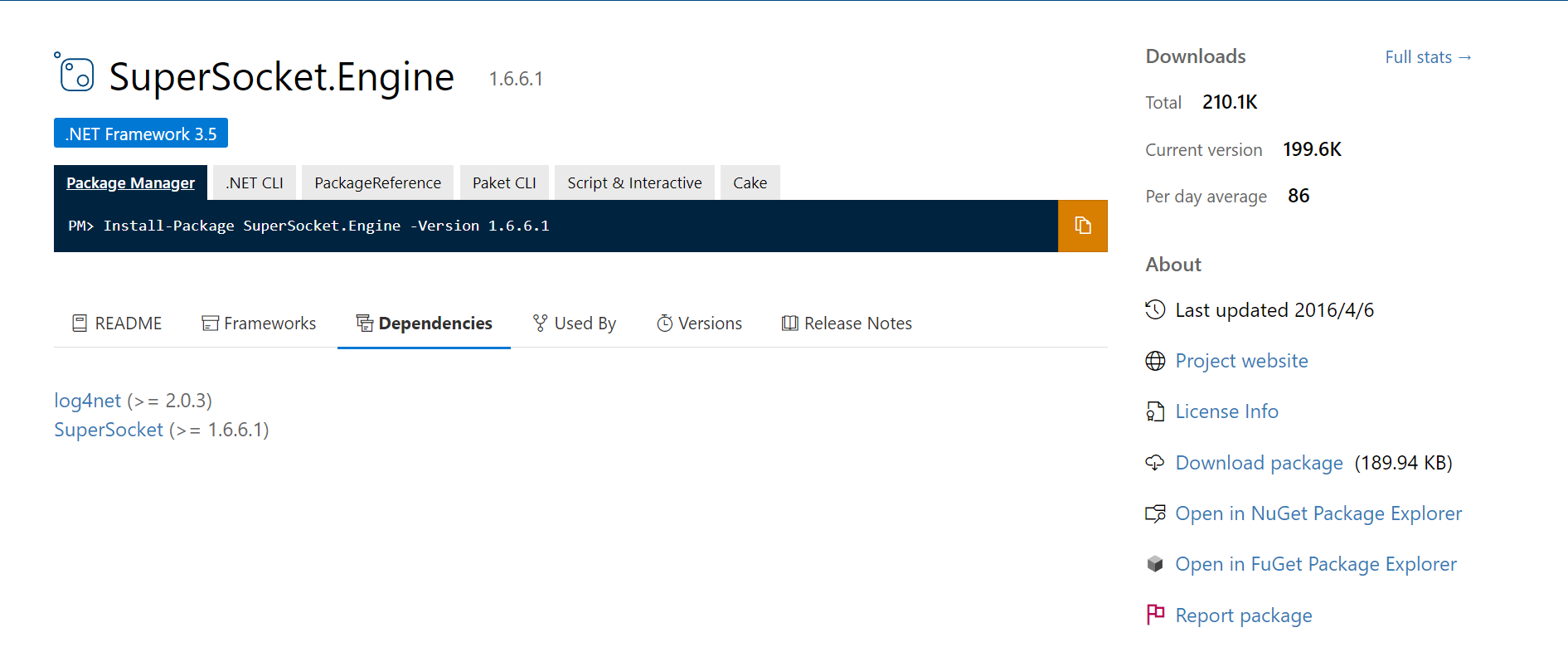
Rider离线使用Nuget包的方法

The problem of ASP reading Oracle Database

app通用功能测试用例
随机推荐
内网穿透zerotier 外网(手机、电脑等)访问内网设备(树莓派、NAS、电脑等)
问下各位,有没有flink sql生成作业的文档啊或是案列啊知道flink cli可以建表和指定目
每年 2000 亿投资进入芯片领域,「中国芯」创投正蓬勃
Local deployment Zeppelin 0.10.1
《数字经济全景白皮书》保险数字化篇 重磅发布
亚朵三顾 IPO
Matplotlib draws a histogram and adds values to the graph
Compile logisim
Laravel8 uses passport authentication to log in and generate a token
app通用功能测试用例
leetcode:236. 二叉树的最近公共祖先
Experiment 4: installing packages from Gui
每日刷题记录 (十五)
[212] what are three methods for PHP to send post requests
What should I do if the USB flash disk data is formatted and how can I recover the formatted USB flash disk data?
Koa2 addition, deletion, modification and query of JSON array
人均瑞数系列,瑞数 4 代 JS 逆向分析
Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
公链与私链在数据隐私和吞吐量上的竞争
请问async i/o可以由udf算子实现然后用sql api调用吗?目前好像只看到Datastre